4个SVG绘制工具推荐,设计师都在用!
更新时间:2023-08-22 17:53:29
设计大佬都在用的 SVG 绘制工具推荐:即时设计、Sketch、Justinmind、Inkpad,让我看看到底是谁还不知道! 即时设计是多功能工具,支持矢量设计、原型制作、交互等,配备专业代码转换工具和 100 + 插件,提供源源不断的新鲜设计体验。Sketch 专为 Mac 打造,强调矢量图编辑、响应式网页设计。Justinmind 的钢笔工具流畅精准,适合高级 SVG 编辑。Inkpad 排版灵活,iPad 用户专用,为自由职业设计师提供更自由的工作方式。为了保证工作效率,设计师们必须有一款适合自己的 SVG 绘制工具,接下来我们就来具体了解一下今天这 4 款 SVG 绘制工具都有哪些可取之处!
一键进入下载使用的 SVG 绘制工具👇
1、即时设计
提到 SVG 绘制工具,就一定要讲到即时设计了,作为一款多功能设计工具,即时设计支持用户进行原型设计、交互、矢量设计、格式转换等多种专业操作,是一款非常万能的 SVG 编辑工具。而且,即时设计不同于其他设计工具,它支持用户导入和导出不同格式下的设计作品,同时为用户提供专业的代码转换工具,让用户能真正安全放心的完成文件转换。同时,即时设计中也为用户提供了插件广场,其中包含了 100+ 款专业设计插件,包括但不限于颜色矢量转换、字体替换、图标调整、线框图、PS、AI 工具、绘画工具等,总之,即时设计会源源不断的为用户带来新鲜的设计体验,不断为用户提供最新服务,致力于让设计师们一款软件走天下,真正做到为内存减负、为时间减负!
SVG 设计资源免费领取👇
https://js.design/community?category=search&search=SVG

2、Sketch
Sketch —— Mac 用户的专属 SVG 编辑工具,专门为苹果系统打造的响应式网页设计,能够为用户提供最全面的矢量图像编辑、原型设计功能,是一款设备局限性非常大的专业 SVG 绘制工具。
3、Justinmind
Justinmind 是作者经常用来做线框图的 SVG 绘制工具,它的钢笔工具使用效果非常流畅,而且精准度很高,能够为用户提供很多高级的 SVG 编辑操作,但个人认为并不是非常适合新人。

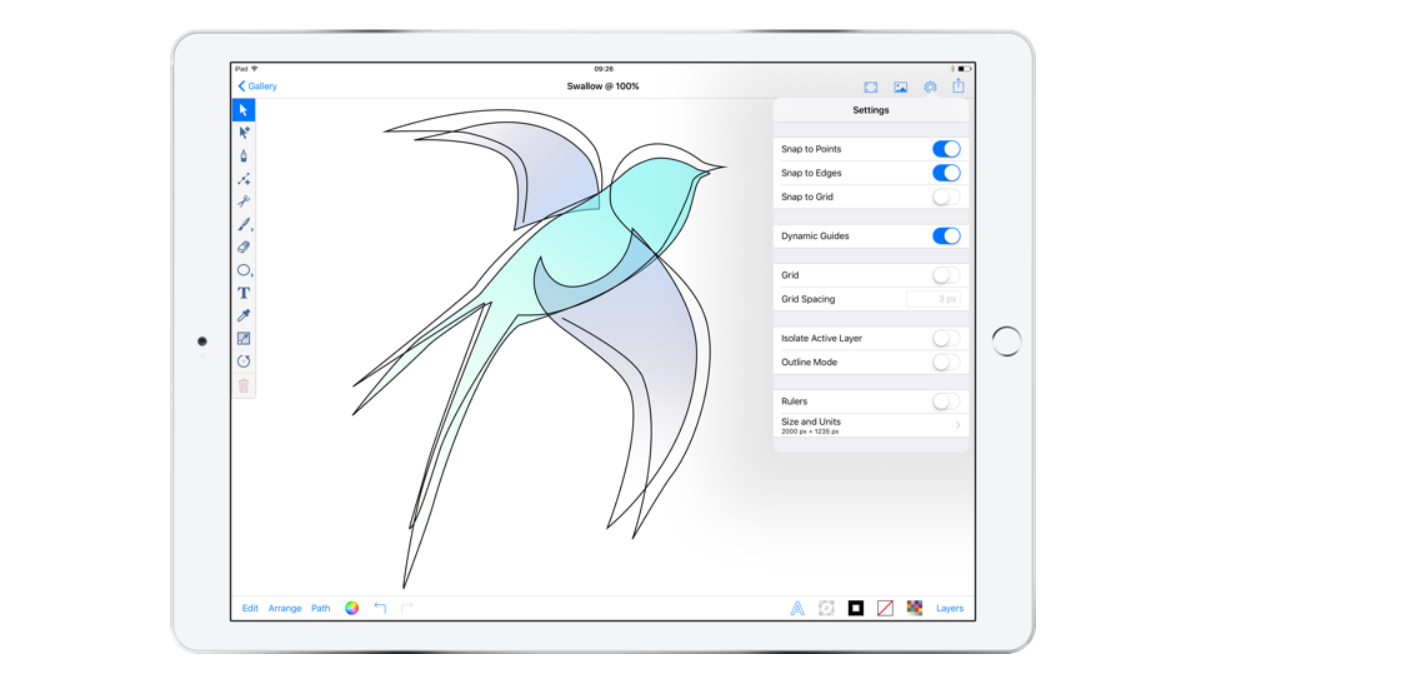
4、Inkpad
Inkpad,这款 SVG 绘制工具会被推荐的主要原因就是排版比较灵活,而且是 iPad 用户可以使用的编辑工具,直接减小了用户的工作地点限制,让用户的工作地点更加自由了,个人认为更加适合自由职业设计师们使用。

以上,就是关于 “ SVG 绘制工具推荐” 的全部内容,总结来看,如果大家还是设计新人或者对工作效率要求很高,那么还是建议大家使用即时设计,毕竟除了文章中提到的插件工具,即时设计中的资源广场也涵盖了上万款专业设计资源,并且每月都会定期优质优秀模板内容,且这些内容都允许允许用户免费下载编辑,对设计师们来说绝对是很大的助力!

