8个原型在线工具推荐给你!
更新时间:2025-12-16 11:55:34
今天给大家推荐 8 个原型在线工具,它们分别是即时设计、proto.io、Marvel、ProtoPie、Moqups、MockFlow、UXPin、Figma。原型在线工具和普通的客户端工具相比有很多优势,可以提高工作效率、缩短设计时间;降低团队之间的沟通成本,减少误解和一些重复操作,更好地模拟用户使用体验。而且不会受到系统的限制,兼容性也会更好。那么大家就一起来看看给大家总结的这 8 个原型在线工具吧!
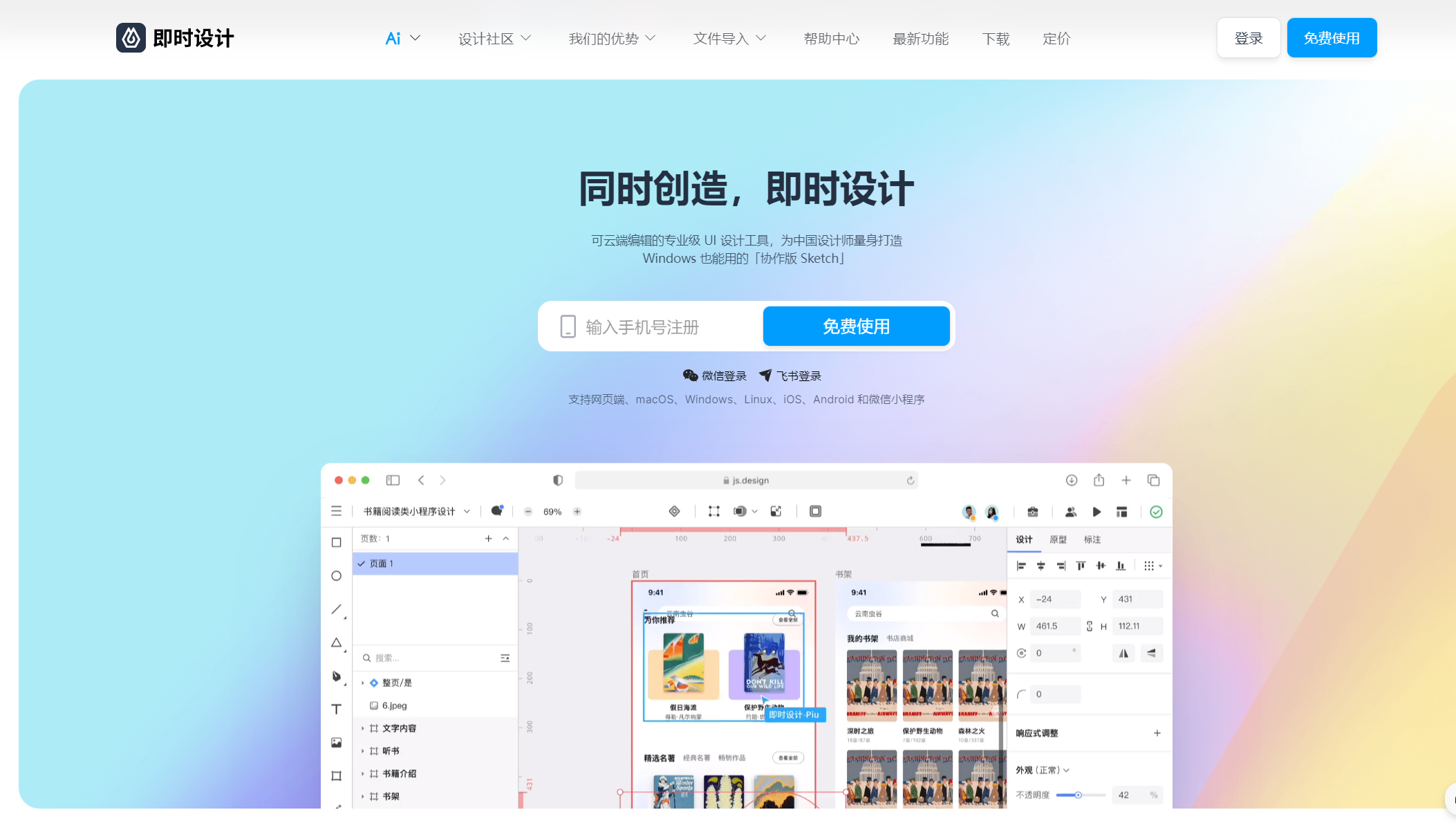
1、即时设计
即时设计是国内的一个专业原型在线工具,可以在 Mac、Windows、Linux 等多个平台上使用,从设计到原型到开发一站式完成,完全不用切换不同的工具。
- 个人和中小团队免费使用,功能没有限制
- 提供了大量的原型模板和原型组件,用户可以快速创建原型,并且自定义和重复使用这些模板和组件
- 强大的原型设计工具和丰富的绘图工具
- 丰富的原型设计功能,包括状态、条件和触发器等各种原型元素,可以用来创建复杂的交互流程
- 真实模拟用户在应用程序中的交互体验
- 团队成员可以直接在原型上进行标注和评论,可以多人同时在线编辑原型
- 自动保存历史版本,找到更改历史和还原之前的原型设计文件
- 设计一个组件库,团队成员在原型设计时都可以使用,提高效率。
点击图片立即体验免费的原型在线工具👇
2、proto.io
Proto.io 这个原型在线工具可以帮助用户快速完成原型和交互设计。拥有很多现成的模板和资源,无需自己再设计,直接拖拽就可以使用,可以实现丰富的原型交互效果。

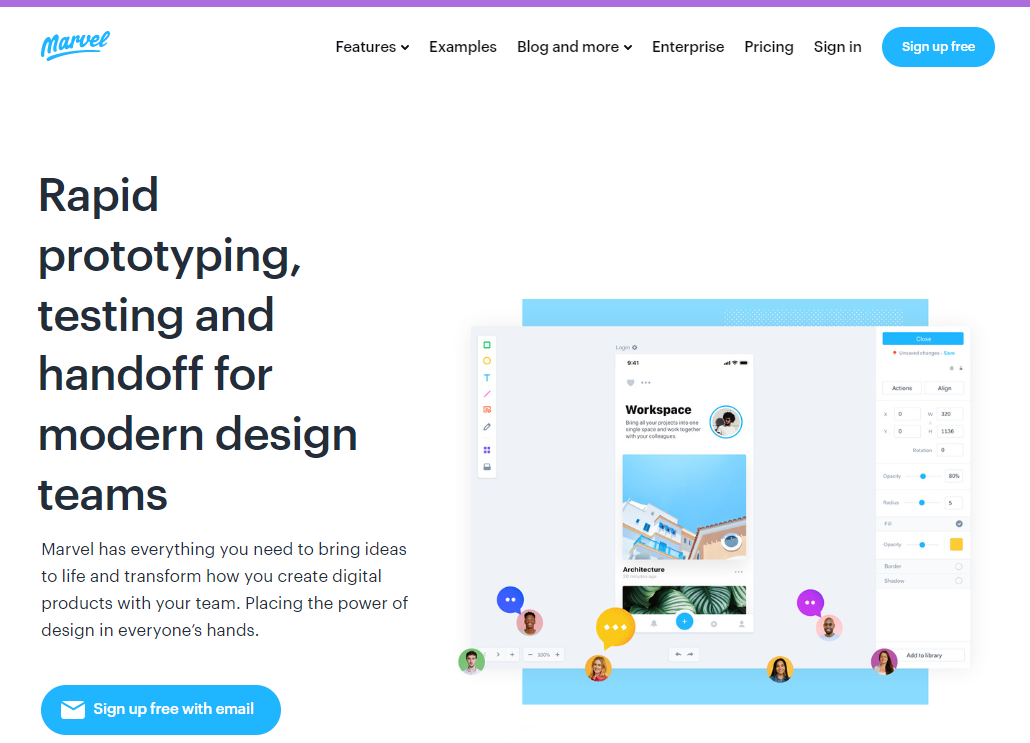
3、Marvel
Marvel 是一个非常好上手的原型在线工具,页面直观、拥有丰富的原型设计功能,新手可以很快上手,还可以把原型作品在线发给团队成员,大家一起线上沟通修改。

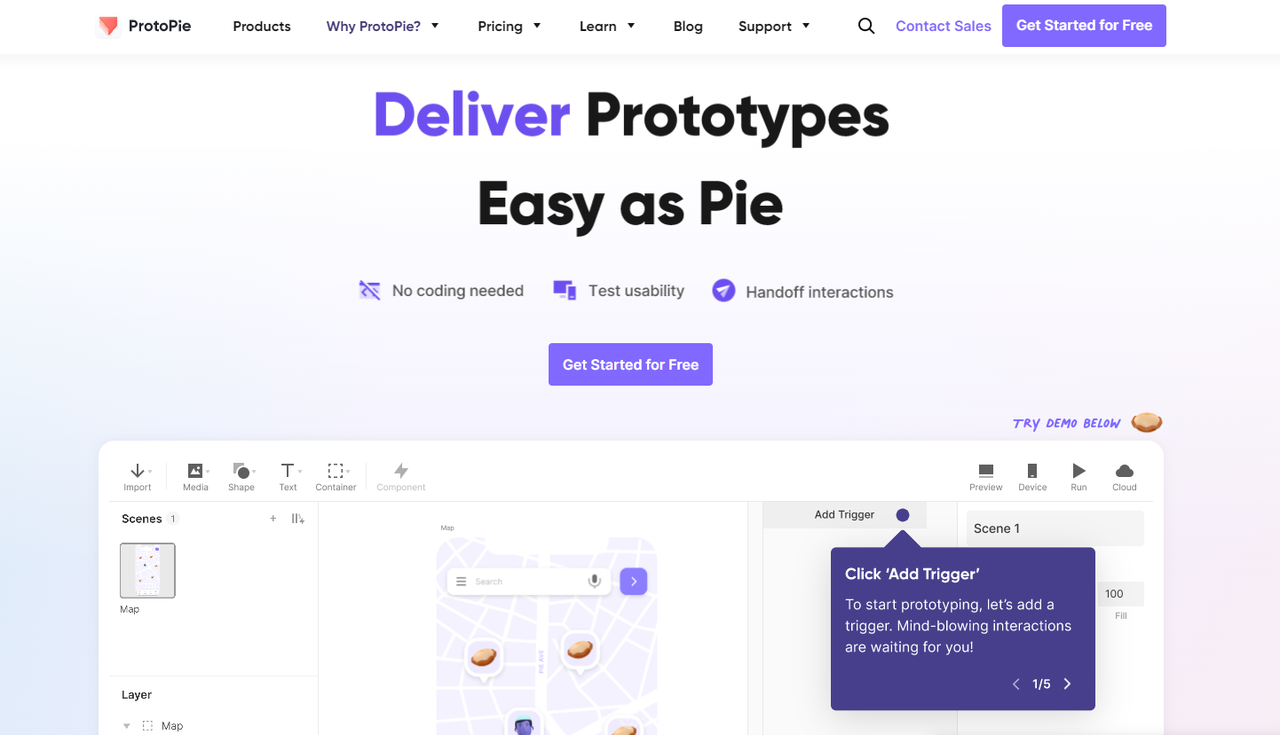
4、ProtoPie
ProtoPie 是一个可以帮助创建高保真、高交互原型的原型在线工具,具有强大的交互功能,可以实现复杂的交互效果和动画效果。它支持模拟移动设备的传感器输入,可以模拟更加真实的交互和原型。没有编程经验的人使用起来,需要一定的时间来学习。

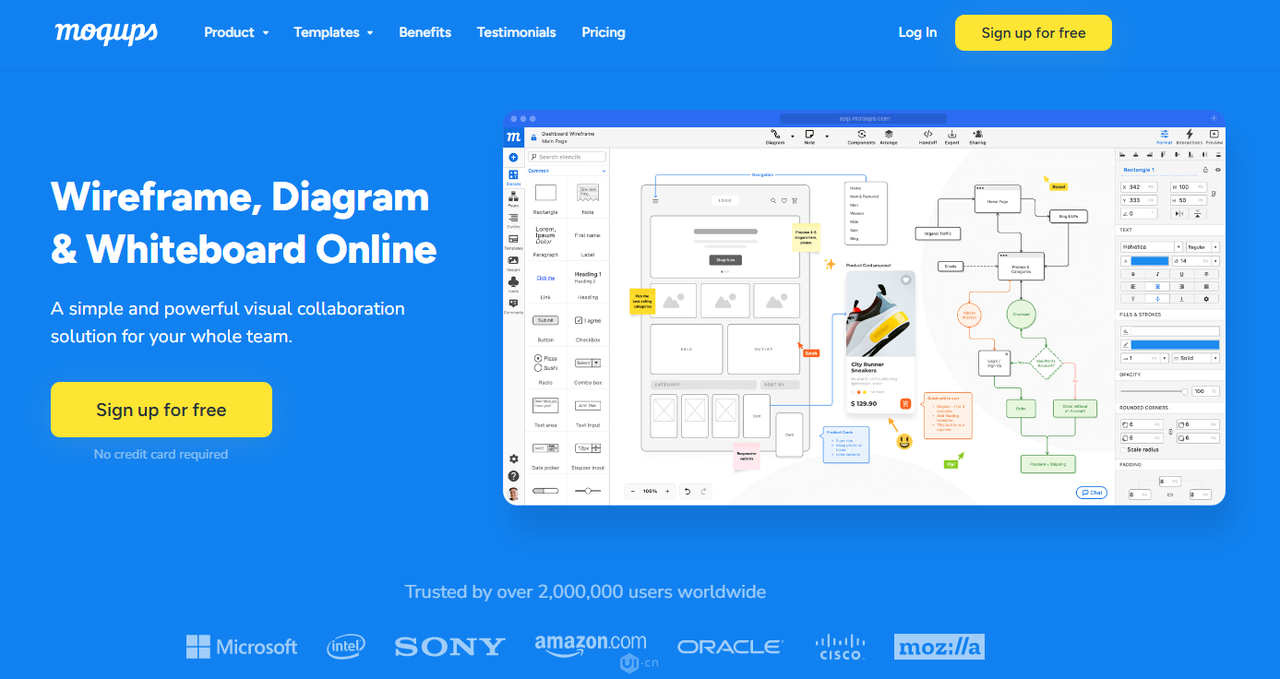
5、Moqups
Moqups 是一个功能比较全面的原型在线工具,特别适合小型团队和设计项目。它能帮助用户设计原型的线框图,还能够帮助用户管理设计规范和资源。实现团队成员间协作的无缝链接,减少沟通成本。

6、MockFlow
MockFlow 是一个专业的原型在线工具,它提供了丰富的原型组件库和设计资源,可以完成线框图、流程图、APP设计等,支持团队之间的沟通和协作。

7、UXPin
UXPin 是一个功能强大的原型在线工具,它提供了丰富的功能和工具,可以创建属于自己的设计系统和组件库,团队成员可以一起使用,统一设计。

8、Figma
Figma 作为 UI 设计领域中炙手可热的原型在线工具,受到了很多设计师的喜爱。它提供了丰富的设计工具和功能,包括矢量图形、图层、字体、颜色、样式等,可以满足各种设计需求。拥有丰富的插件和原型资源,能够满足不同的设计需求。Figma 的性能也非常优秀,可以流畅地处理大型设计文件,同时支持高分辨率显示。

看完了本文的介绍,不知道你有没有选出适合你的原型在线工具呢,我更推荐大家使用即时设计哦,不仅是我们国产的,而且个人和中小团队使用都是免费的,原型功能也很全面,只需要简单的拖拽就可以完成,新手也可以很快上手,非常值得一试!