社交聊天软件UI界面设计技巧,3招打造流畅交互!
更新时间:2024-03-25 19:42:50
社交聊天软件在我们生活还是非常常见的,像我们平常使用的微信、QQ 等,都是社交聊天软件的一种,当然,除了专门用来聊天的社交聊天软件,现在很多的软件中也会添加聊天页面,以便于用户之间能更好的沟通交流。所以,今天就来分享 3 个社交聊天软件 UI 界面设计技巧,分别是布局简单直观、个性化设计和高效交互,教你打造流畅交互的社交聊天软件 UI 界面设计。
1、布局简单直观
社交聊天软件 UI 界面设计首先要做到布局简单直观,也就是在设计时要保持风格的一致性,对于主题色、字体、图标等等元素的设计要保持相同的风格,可以在设计时选用同一套 UI 元件库里的元件。其次就是可以通过不同的间距颜色等来为界面做好层次的划分,让社交聊天软件界面更加主次分明,重点突出,能让用户快速找到界面上的重要功能,界面的导航也要清晰明了,确保导航栏能正确指引用户使用产品。
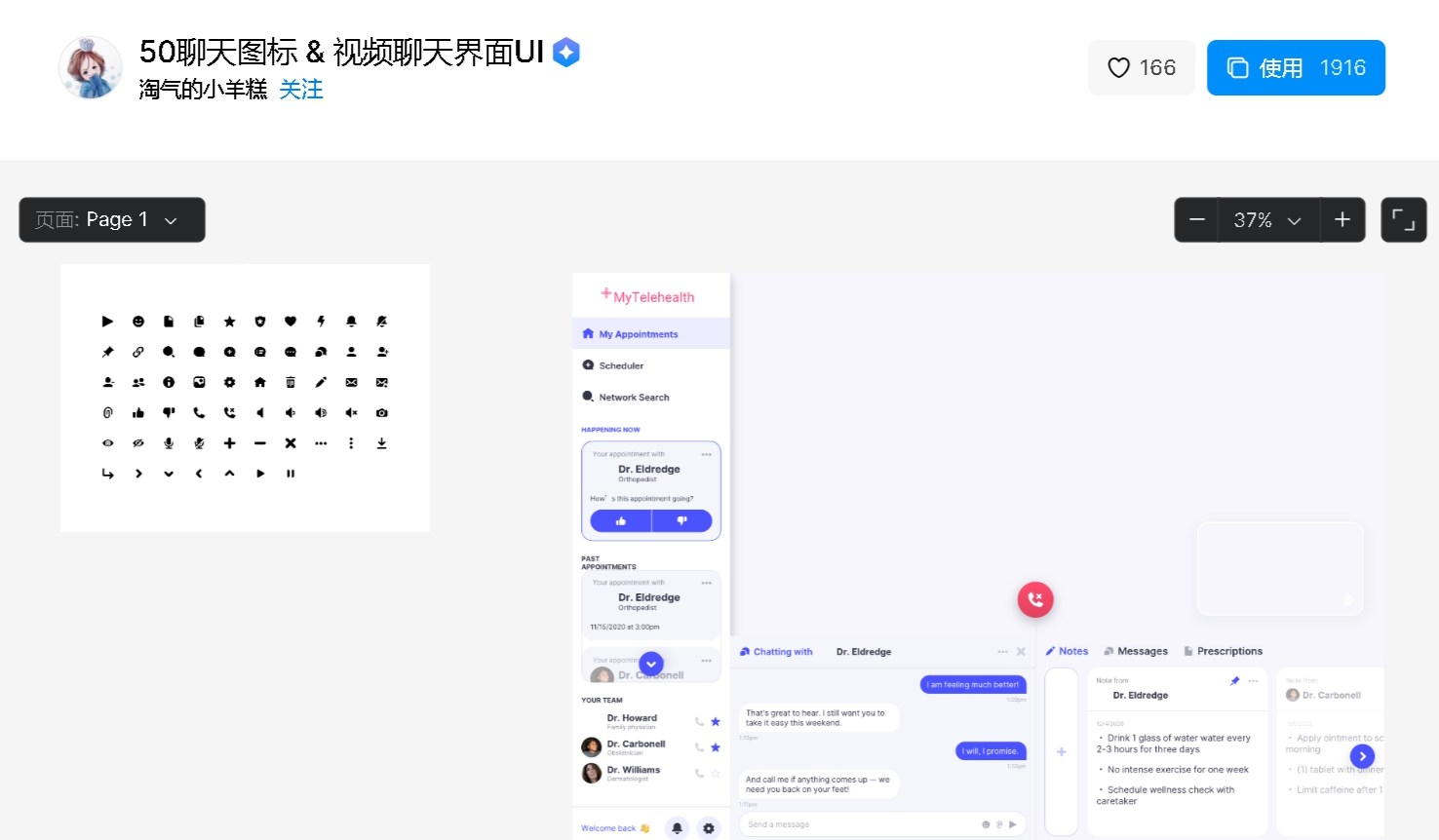
点击图片使用社交聊天图标👇
2、个性化设计
个性化设计也是做好社交聊天软件 UI 界面设计的一个重点,所谓的个性化设计,其实就是在设计时融入一些比较不死板的动画或者元素,可以在设计上融入一些小巧思,另一方面就是也要给用户一些可自定义的空间,例如界面主题、背景、字体等等,因为有的用户很喜欢自定义界面,提供这样的功能能够进一步满足这类用户的需求。同时也可以提供一些表情包供用户使用,现在很多年轻人都喜欢用各种各样的表情包来表达自己的情绪,所以这一点也是有必要的。

3、高效交互
在完成表面的一些设计之后,交互也是很重要的一个点,设计师可以提供一些即时的反馈,比如说添加已读或者是快捷回复等等,让用户能感受到更多的交互感,或者是提供一些视觉和触觉的反馈,在完成某项操作时添加振动或者是其它别的视觉效果,以帮助用户确认自己的操作得到完成。

以上就是今天要分享的 3 个社交聊天软件 UI 界面设计技巧,当然了,要想设计出好的社交聊天软件 UI 界面设计,还是要设计师有专业的能力和设计感以及好用的设计工具,比如说即时设计,工具专业、资源丰富和团队协作,点击注册就能免费在线使用啦!很适合设计师使用,再搭配上一些设计的小技巧,才能够设计出体验感和观感都很好的社交聊天软件界面设计。