4个页面原型图工具分享给你,你都知道吗?
更新时间:2023-12-19 17:25:40
在设计页面原型图时,除了要有出色的页面原型图的想法和创意,页面原型图工具可以说是设计好一个页面原型图的另一个重点了,否则,一个不合适的工具必然会让大家脑海中好的想法和创意无处施展或者是做出来效果一般,达不到自己或者团队预想的效果。那么,哪种页面原型图设计工具更好用呢,今天这篇文章就把 4 个页面原型图工具分享给你,分别是即时设计、UNeed Frontend 、LiveSurface 、ProtoNative ,你都知道吗?不知道的小伙伴快来看看吧!
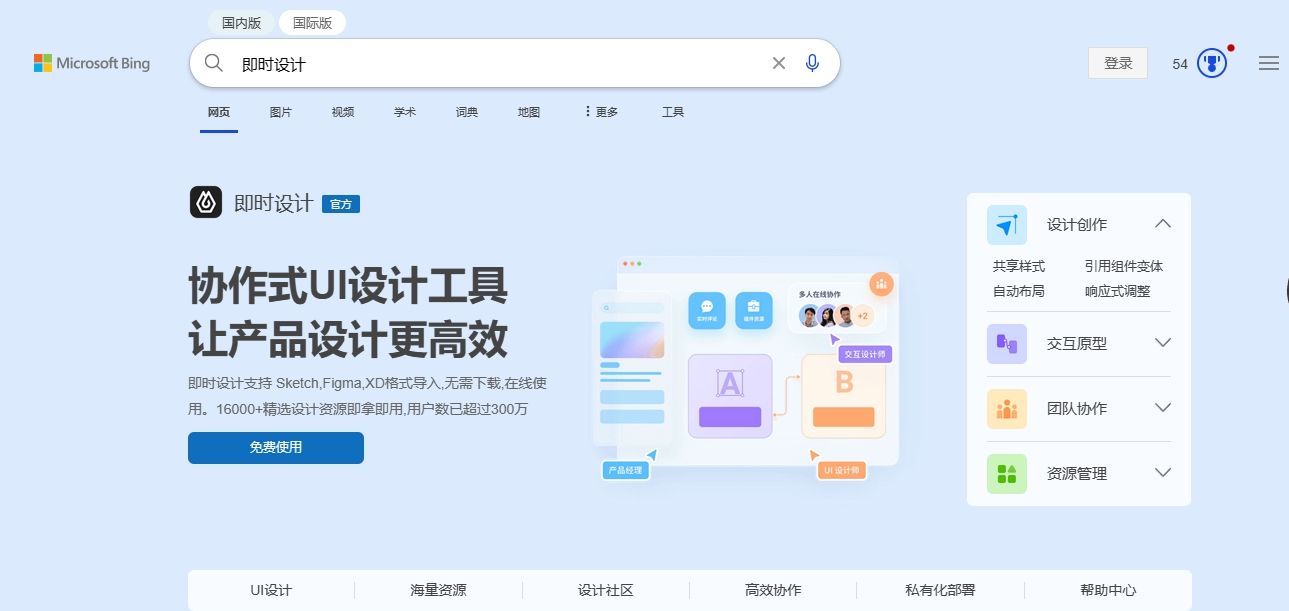
1、即时设计
即时设计是一款可以在线使用的页面原型图工具,有很多方便的工具,例如,图形工具、钢笔工具、效率插件等等还会提供 5 种高亮色搭配等等,能够设置界面深浅的模式,设计一套原型图,就能够得到两套不同模式的页面原型图工。同时,即时设计的资源社区中还有众多的资源和插件小组件等等,用户可以免费使用,里面有多种不同类型的原型图设计,在设计过程中,还支持团队协作,创作者可以根据不同的成员开放不同的权限,其他成员也能够通过一键评论来及时同步信息,是一款非常好用的页面原型图工具!非常值得一试。
点击图片体验页面原型图工具即时设计👇
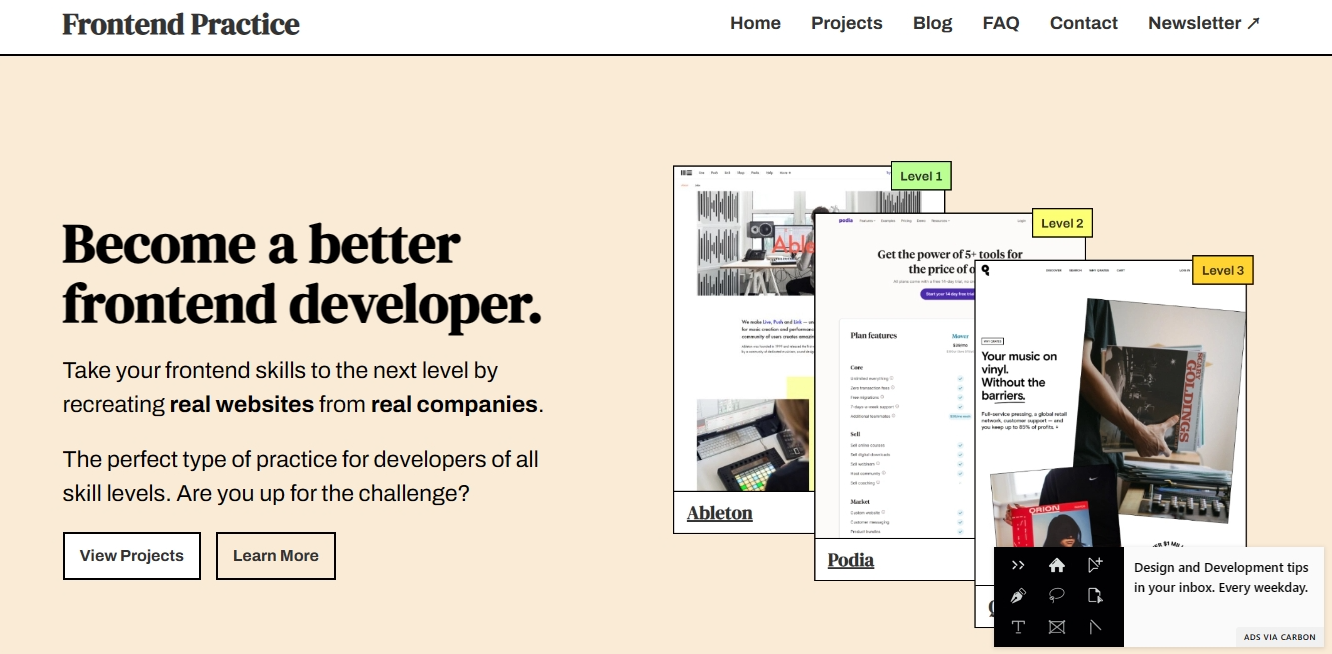
2、UNeed Frontend
UNeed Frontend 是一款能够通过从真实公司创建真实网站来提高自己水平的页面原型图工具。还有各种挑战测试来帮助设计师巩固知识,以及各种有用的、优质的设计资源和元素来帮助设计师更好的进行页面原型图设计,同时还会提供专用的调色板,设计师在设计时再也不用担心颜色不够或者颜色单一的问题啦!

3、LiveSurface
页面原型图工具 LiveSurface 能够帮助用户创作逼真的原型,就想简单的拖放一样,有很多强大的适合页面原型图设计的工具,比如可以自定义场景、拖放功能、高级照明、物理精确的材质、快照和动画。还有众多能够给设计师提供灵感的图像,是由很多杰出摄影师和建模师创作的,以及多种无限材料和物理材料,而且只需要几个滑块控件就能够创建几乎所有的材质,让你的页面原型图设计更加的高保真。

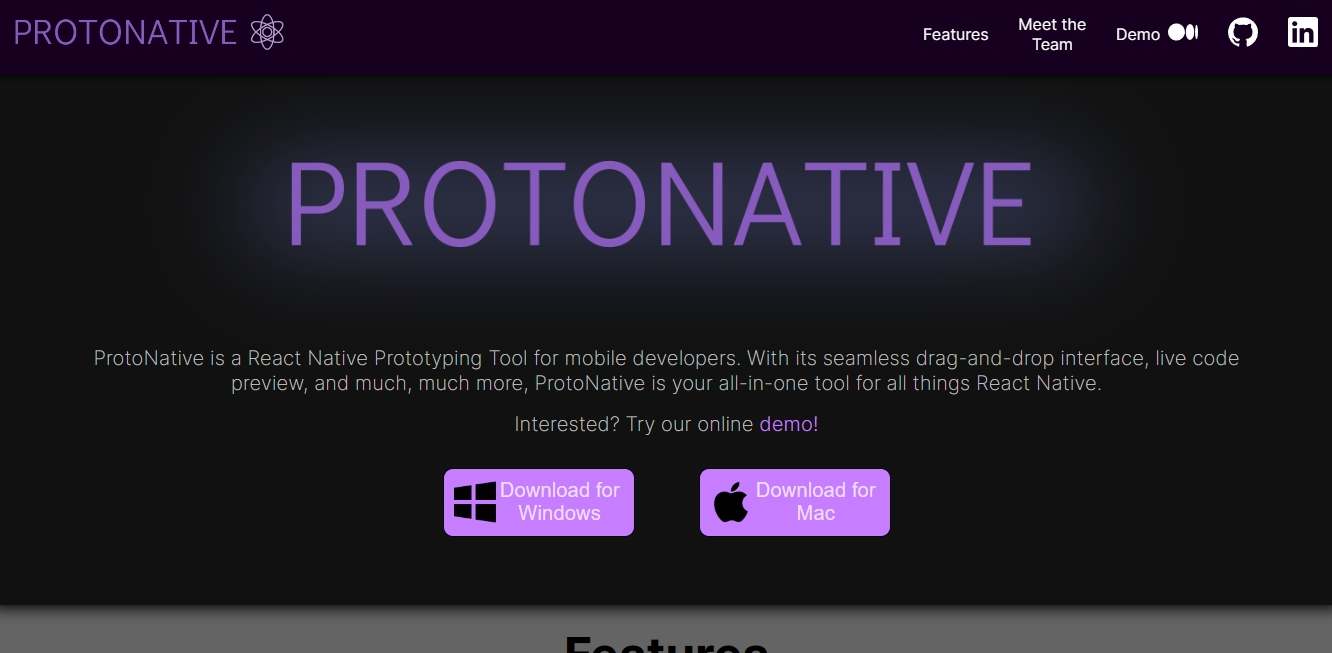
4、ProtoNative
ProtoNative 是一款多合一的页面原型图工具,只需要将元素添加到画布,并且自定义组件就能创建应用程序的布局,支持突出显示,还有可嵌套的自定义组件。不仅能够用来进行原型设计,还能够设计产品的流程图,将产品进行树层次结构的设计,让我们的项目更加可视化,为后续页面原型图打出一个好的基础,让团队交流更方便。

以上就是今天要分享的 4 个页面原型图工具,页面原型图设计师可以通过文章具体描述来选择一款自己更喜欢的页面原型图工具,或者是全部都简单的尝试一下,看一下基本的工具是否齐全等等。相信每一个页面原型图工具都不会让你失望的,尤其是第一款页面原型图工具即时设计,更是拥有很多优势,相信一定能满足页面原型图设计师的需求,感兴趣的小伙伴快来试试吧!