网页设计工具有哪些?他们都在用「即时设计」
更新时间:2023-05-05 19:49:05
在网页设计工作中,一款好的网页设计工具不仅可以帮助设计师更快地完成设计工作,并且可以提供顺畅的设计过程和舒适的工作体验。而这些功能体验都可以在即时设计中获得,即时设计的使用方式非常简单,它是一款支持在线协作的网页设计工具,使用时并不限制操作系统,在网页中打开即可正常使用。即时设计提供了丰富的网页设计模板,除了可以减少设计师的工作量之外还可以为设计师提供网页设计灵感,帮助设计师创作出更加出色的网页设计作品。接下来,本文内容将围绕即时设计这款好用的网页设计工具展开,谈一谈在网页设计工作中,使用即时设计的好处,一起往下看吧!
1、拖放组件!快速完成网页原型设计
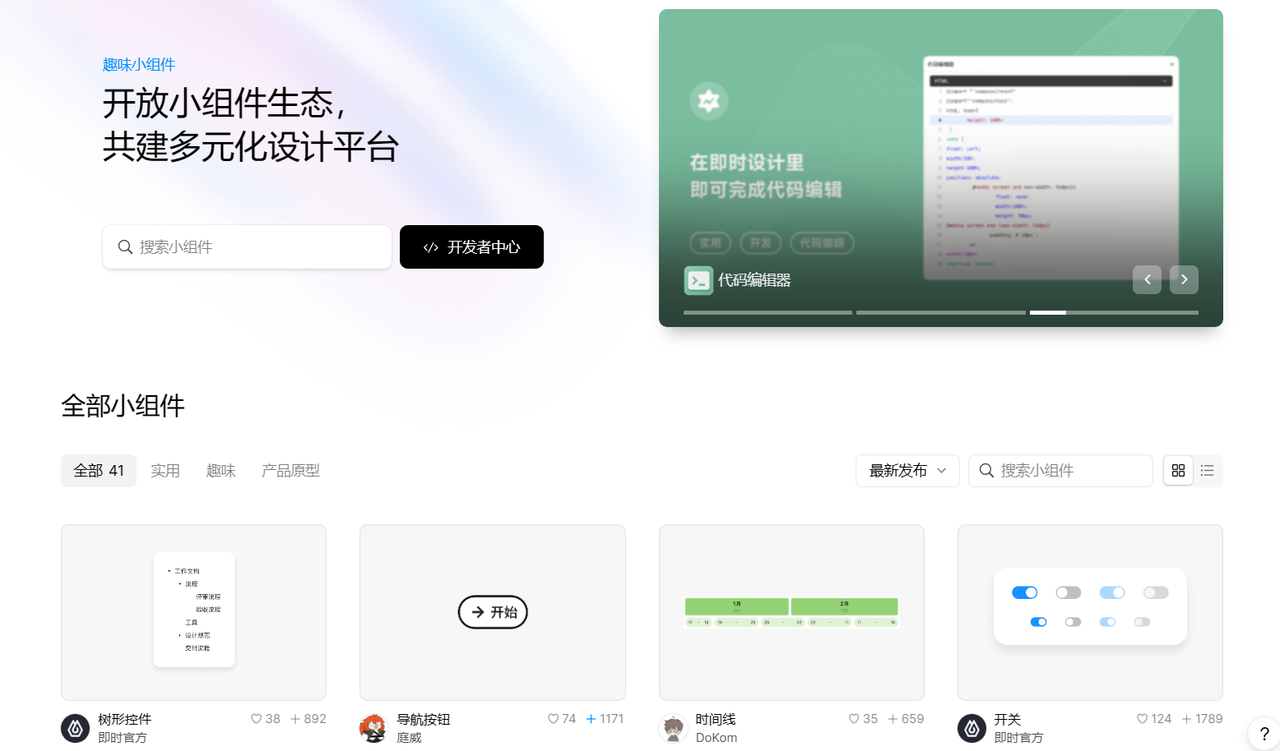
通过网页原型图,产品经理可以更清楚地向开发人员描述网页开发需求,降低沟通成本。而关于网页原型图的设计,可以通过即时设计提供的“小组件”完成。
进入到即时设计的「小组件」版块,安装好需要使用的组件之后,在即时设计的画布上,便可以通过拖放组件来实现原型图的设计。即时设计提供的小组件大都自带交互效果,无需后续再手动添加,只需要二次编辑小组件的填充内容即可。

通过拖放动作,快速实现网页原型图设计工作,进入即时设计的小组件版块,多种小组件任意挑选安装
2、丰富模板!减少工作量还提供灵感
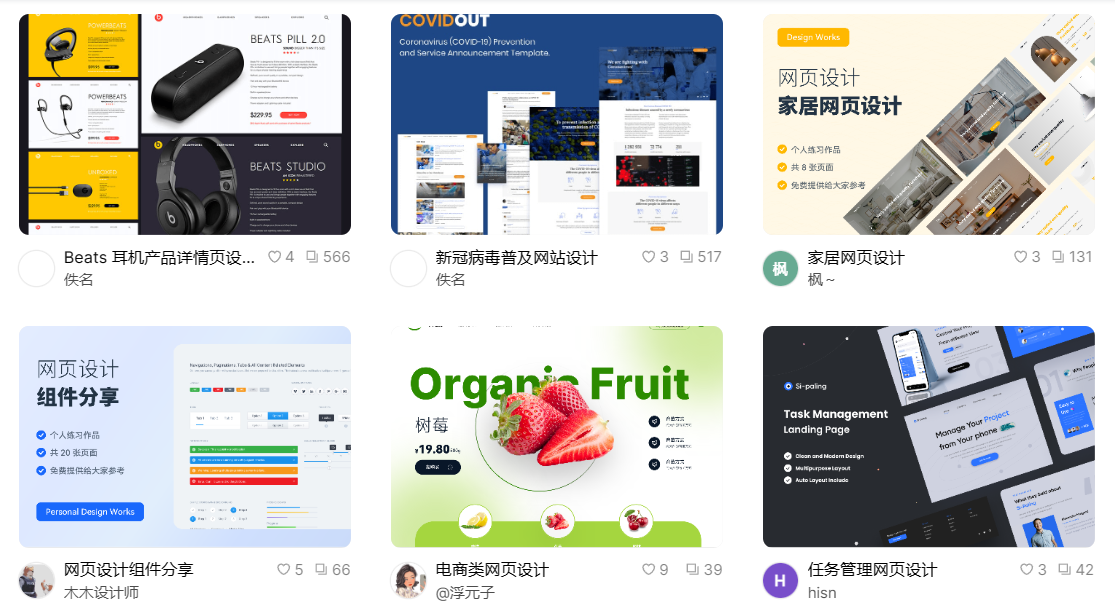
对于设计师来说,即时设计提供的网页设计模板不仅可以减少工作量,还可以带来充沛的灵感启发。在即时设计的「资源广场」版块,包含了丰富的网页设计模板,涵盖多种网页用途,比如电商网站,游戏网站,个人博客,旅游网站等等。
进入资源广场之后,直接搜索“网页设计”即可查看即时设计提供的模板资源。关于模板的使用方式也非常简单,找到对应模板之后,点击“使用”按钮即可在画布上打开模板并进行二次编辑,之后通过“Code.fun”工具可以将网页导出为前端代码,让设计与开发并行。

进入资源广场,查看并使用丰富的网页设计模板,在减少工作量的同时完成出色的网页设计
3、配色方案!多种配色工具免费使用
对于网页设计中的配色工作,即时设计也提供了对应的工具支持。在「插件广场」中,搜索“光谱配色”,点击“安装”按钮成功安装对应工具之后,即可使用即时设计提供的配色工具。在光谱配色中,选择一个颜色作为配色方案中的基色,之后便可一键生成该颜色的互补色,近似色,阴影等多种配色方案。

操作简单,一键生成多种配色方案的便捷配色工具——光谱配色
4、总结
以上便是本文关于「网页设计工具」的全部内容。在网页设计工作中,本文更推荐大家使用即时设计,即时设计是一款覆盖了多种网页设计功能的综合型设计工具,可满足不同角色的网页设计需要。首先,即时设计为网页工作提供了原型图设计功能,通过拖放小组件即可实现;其次,即时设计还提供了丰富的网页设计模板,在减少了设计师的工作量的同时还可以提供创作灵感;最后,关于网页设计中的配色方案,即时设计也提供了对应的工具支持,使用光谱配色工具,一键即可生成多种配色方案。如果想了解更多关于即时设计的使用信息,比如海报广告设计,图标设计和插画设计等等,可以登录即时设计的使用账号来操作体验。
