这10个页面原型设计工具,新手小白必看!
更新时间:2023-10-13 19:49:59
随着科技的发展,市面上出现了很多页面原型设计工具,在鱼龙混杂的市场上,肯定少不了空喊口号、干不了实事的工具,设计师们光是选选使用哪个就已经很耗费精力了,那么今天呢,我就给大家选出了 10 个简单好用的页面原型设计工具,它们分别是即时设计、ProtoPie、Principle、Justinmind、Origami Studio、Mockplus、Montage、Proto.io、Atomic、Whimsical。为了不辜负我的精挑细选,大家就一起看下去吧!
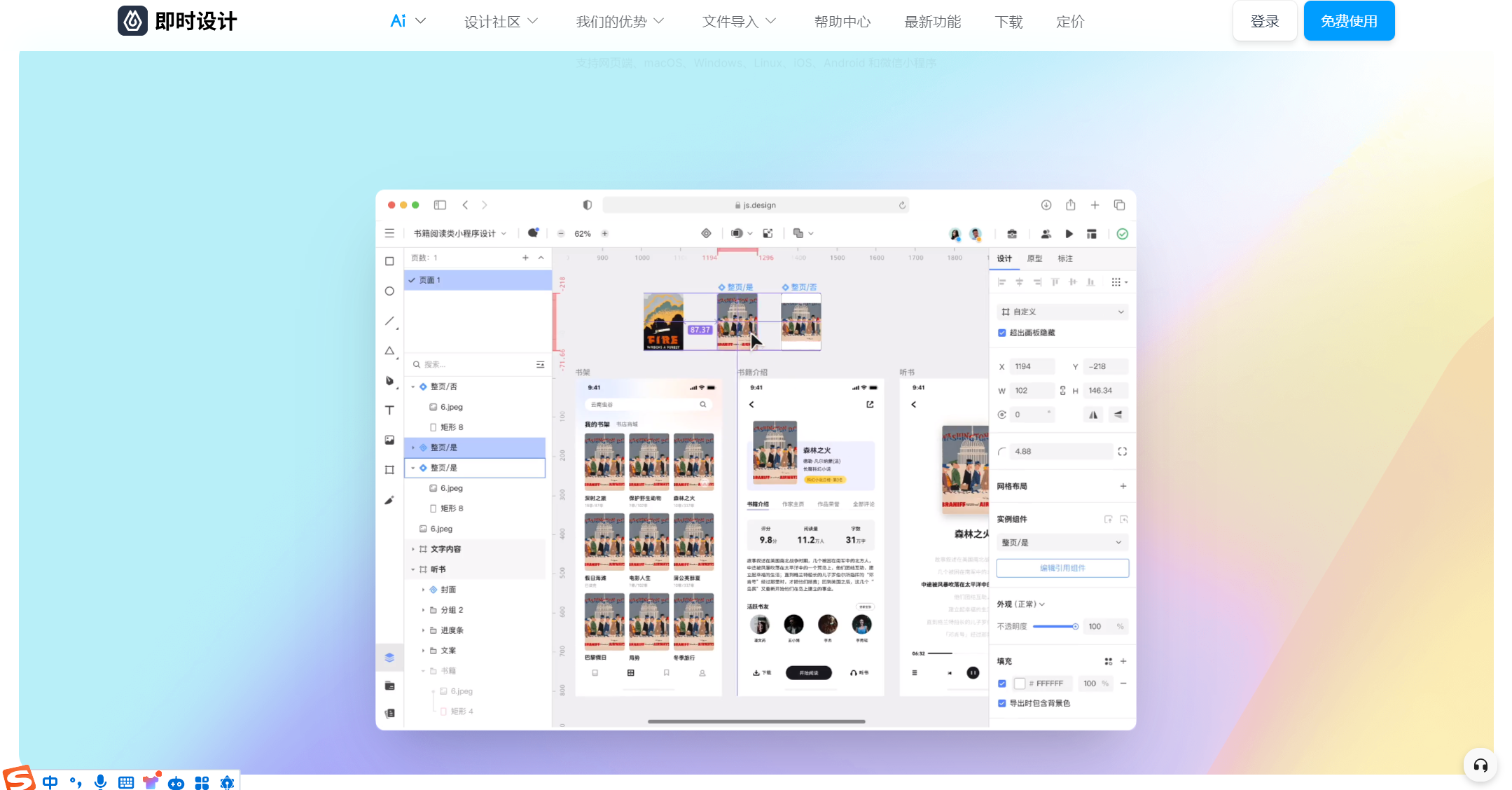
1、即时设计
即时设计是一款免费的页面原型设计工具,在任何一个浏览器都可以打开使用。即时设计中的原型功能可以让你在页面设计中直接添加交互效果,添加不同的人工触发原型和自动动画,只需要用连线的方式就可以添加,再复杂的交互页面也不会让你在设计时手忙脚乱。在交互的基础上,即时设计还支持更高级的智能动画、完善的自动补间动画,可以让设计师创作出更加精致的交互动效。在设计时就可以看到高保真的演示效果。

即时设计提供了大量的优秀设计资源,包括大厂的设计规范、各个行业的设计模板、通用的低保真原型、不同类型的图标,上百个插件可以帮助处理一些设计时的问题和小细节,提升工作效率。

对于团队来说,即时设计的共享设计库、文件跟进、多人协作功能是非常友好的,既提供了统计的设计规范,也减少了团队内的沟通成本。不愧是我们国内的专业页面原型设计软件,也太会宠设计师啦。
2、ProtoPie
ProtoPie 是一款强大的页面原型设计工具,被应用于汽车、游戏、电子等行业。它为用户提供了一个交互库,里面有可以重复利用的交互组件,可以用于设计复杂的页面原型和交互效果。ProtoPie 还可以模拟不同设备上真实的的交互体验。
3、Principle
Principle 是一款专为苹果系统打造的页面原型设计工具, 可以设计动感的动画、精美的页面原型、多屏应用的设计等等,支持从 Figma 或 Sketch 导入你的设计,在 Principle 中给予你的设计第二次生命。最后,它拥有直观的页面,操作简单,就算是新手小白也可以使用它轻松地创建出色的页面原型。

4、Justinmind
Justinmind 是一款不需要代码的页面原型设计工具,提供了丰富的预设模板,让新手小白可以快速上手。能够建立一个共享的 UI 组件库,保证团队中设计的一致性。

5、Origami Studio
Origami Studio 是 Facebook 推出的一个页面原型设计工具,集设计、动画、原型为一体。有画布、补丁编辑器等六个主要面板,可以满足各类页面原型设计。Origami Studio 还与其他设计工具,像PS、Figma、Sketch 兼容,可以无缝连接你的设计工作。

6、Mockplus
Mockplus 是一款简单直观的页面原型设计工具,拥有 3000 多个图标、静态和交互式组件,可以用来快速完成页面原型制作。在这里,你可以尽情发挥你的想象力,满怀信心地开始设计。

7、Montage
这里可不是指电影剪辑中的蒙太奇手法哦,而是一款不需要设计技巧的,可以利用现成组件的页面原型设计工具,无需下载,网页端可以直接打开使用。在实际设计过程中比 Sketch 更加傻瓜。
8、Proto.io
Proto.io 是一个可以在线使用的页面原型设计工具。有 250 多个原型组件、1000 多个设计模板,很多图标和设计元素,能够实现多种交互效果和完整的页面原型,也可以实现预览、分享等功能。

9、Atomic
Atomic 是一个简单易学的页面原型设计工具,只能用网页端使用。这个工具有非常清晰、详细的使用说明,非常容易上手,团队之间可以实时共创协作。

10、Whimsical
你可以在 Whimsical 绘制线框图、流程图等,拥有丰富的元素库,比如按钮、图标一系列可利用的组件。相比专业的页面原型设计软件, 它贴心地为你提供了很多可以直接利用的组件,只需要简单的选择移动就可以完成设计。一手一动,设计就完成啦。

页面原型设计是产品开发中最重要也是最花费时间的一个环节,一个好用的页面原型设计工具对于设计师来说就像是沙漠里的绿洲,非常珍贵也很重要。真心希望本文给大家总结的这 10 个页面原型设计工具可以帮助到各位设计师,在设计不同种类的页面原型过程中,成为一块哪里需要就搬去哪里的砖!
