Sketch导出交互原型用这2个方法!
更新时间:2025-10-13 18:46:17
对于很多设计师或者产品经理来说,Sketch 是你们都比较会常用到的一个支持矢量绘图的工具,至今已有 10 多年了,他很适合去做 UI 设计的相关内容,比如网页设计、界面设计、图标、按钮、弹窗等等。同时,Sketch 也可以用来制作交互原型,效果也还不错。但是如果只是在 Sketch 里制作交互原型的话,勉勉强强还行,但是 Sketch导出交互原型就有点费劲了,需要通过别的工具或插件才能实现Sketch导出交互原型。所以今天我们就给大家带来了 Sketch导出交互原型教程,用这 2 个方法简单高效的实现Sketch导出交互原型。接下来我们就一起来看看Sketch导出交互原型的 2 个方法到底是什么吧!
1、即时设计实现Sketch导出交互原型
1.1 Sketch导出交互原型
首先我们把在 Sketch 制作的交互原型导出、保存。注意这里需要保存成 PNG 或 JPG 格式,方便后续实现Sketch导出交互原型。
1.2 导入即时设计
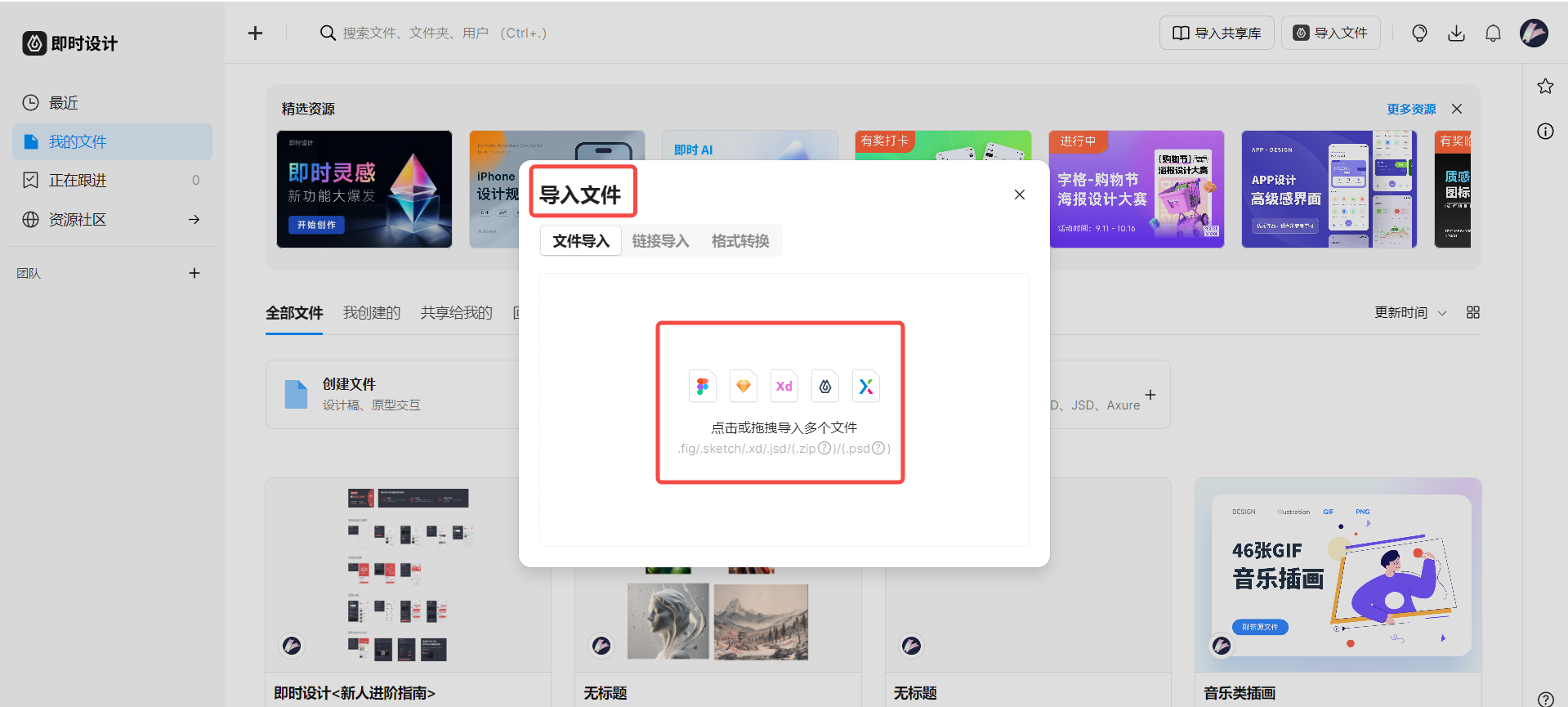
即时设计支持 Sketch 文件导入 / 导出的无缝衔接,操作简单,直接拖拽或者点击就能导入即时设计的工作台了,你想导入几个文件都行。除了支持导入 / 导出 Sketch 文件,即时设计还支持导入 / 导出 Figma、Axure、Adobe XD 等设计工具的文件,方便又实用。
点击体验Sketch导出交互原型工具:即时设计👇
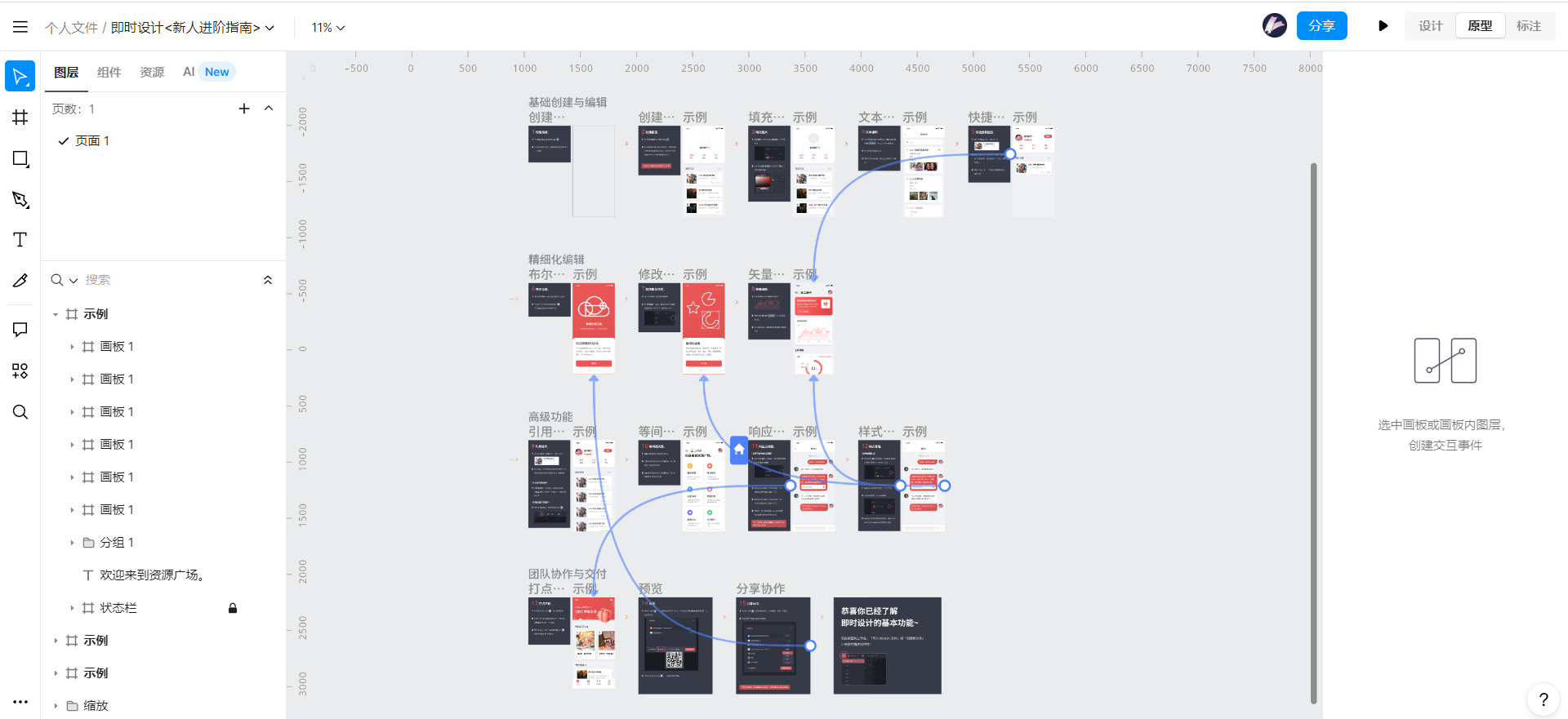
1.3 添加交互效果
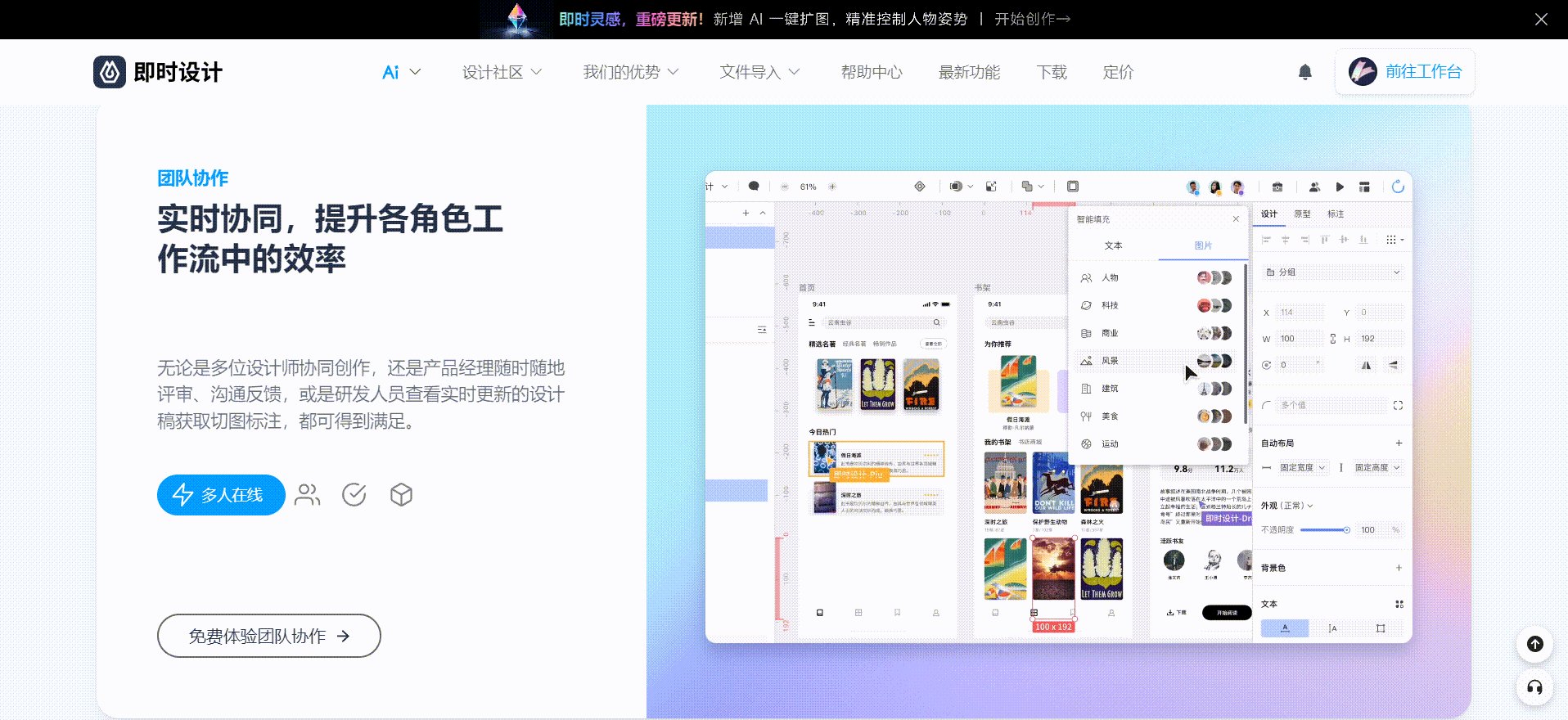
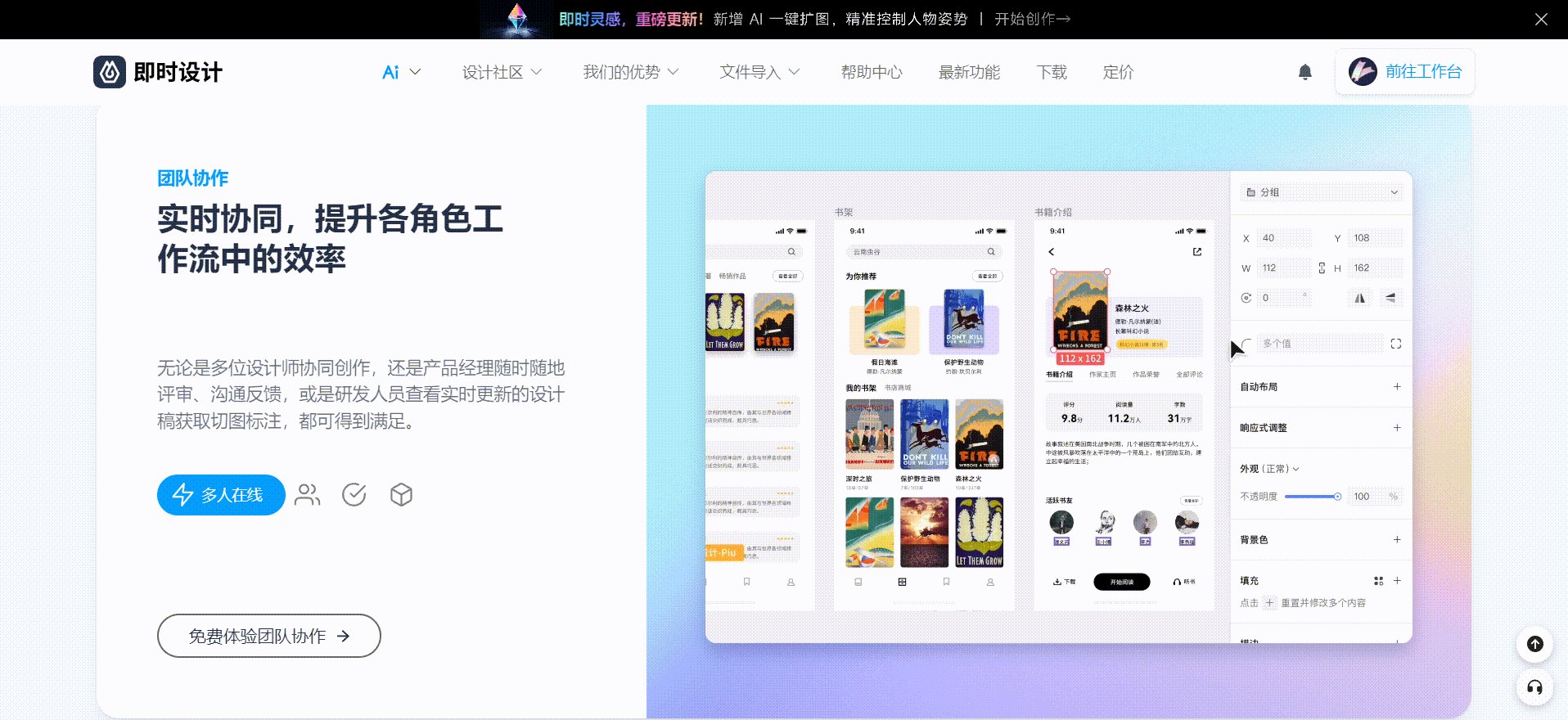
将Sketch交互原型导入即时设计工作台以后,就可以对Sketch导出交互原型之只能看看版添加交互效果了,交互事件、原型连线、智能动画等,都整上去,再给之前不能实现交互效果的Sketch导出交互原型安排点出入场动画,让设计稿真的动起来,模拟最真实的使用场景。

1.4 导出 Sketch 交互原型
在给 Sketch 导出交互原型添加完交互效果后,如果没什么要修改的,就可以直接导出了。到这一步,Sketch导出交互原型基本上就完成了,最终的交互效果也很不错。
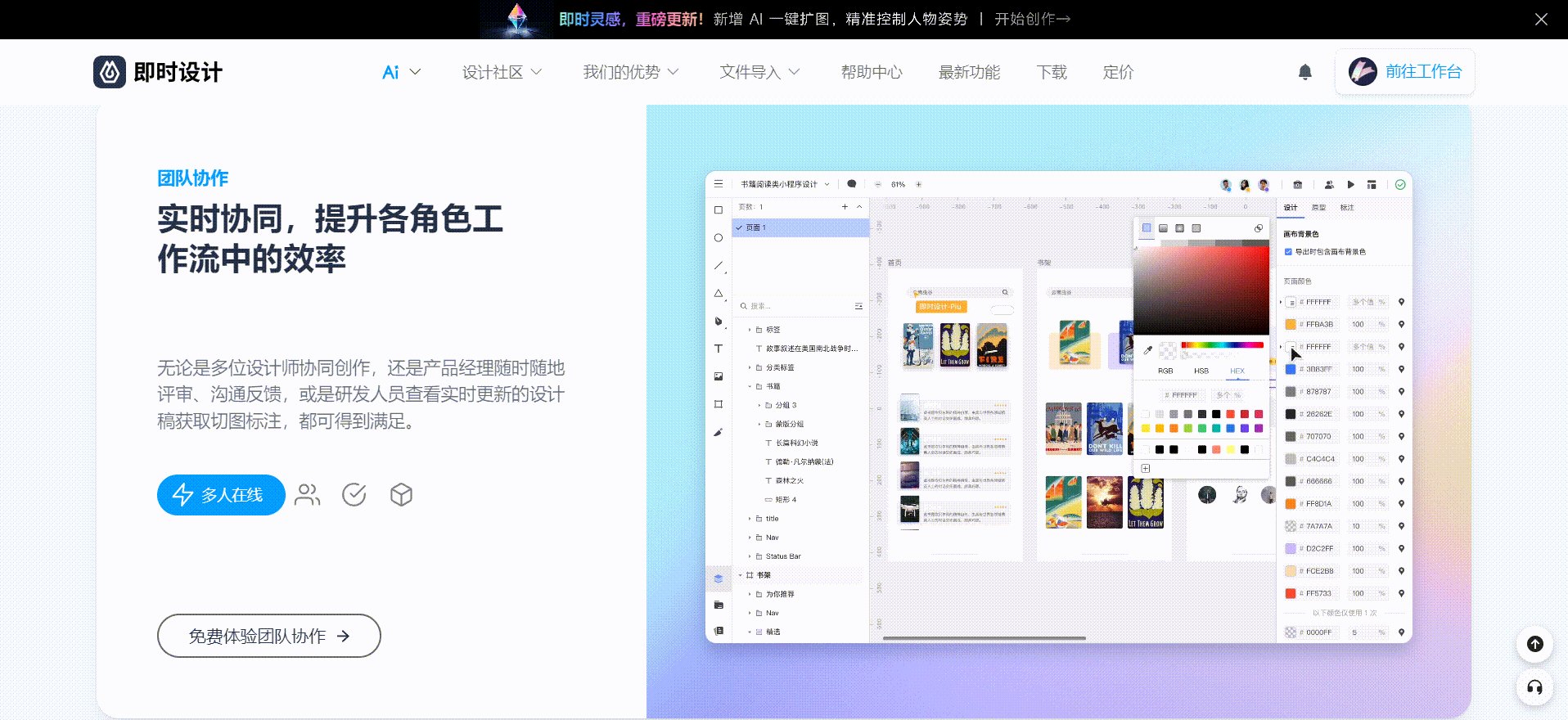
如果你想要给你的团队、伙伴看看你的Sketch导出交互原型的效果,可以一键分享。即时设计支持多人团队协作,你可以邀请你的团队成员一起来看Sketch导出交互原型的最终实现效果,其他也可以对有想法的地方打点评论,提出自己的想法和创意,对整个设计提供意见反馈,以使整个设计更加完美。
2、使用插件 Click-Thru Prototype
我们可以在 Sketch 上直接搜索 Click-Thru Prototype,他可以实现把按钮或者元素跟画板之间的连接。
2.1 安装 Click-Thru Prototype 并添加连接
安装完 Click-Thru Prototype 之后,我们先选择文件中的某一个需要交互效果的元素,选中他,然后在【Plugins】即插件菜单里找到 Click-Thru Prototype,选择【Link to Artboard】即可。
2.2 重复添加交互效果
然后会看到弹出框,选择我们具体想要让元素跳转的画板即可,然后就可以在画板与元素之间建立连接了。接下来一致重复以上 2 个步骤,直到所有的交互效果、逻辑关系都添加好了为止。
2.3 Sketch 导出交互原型文件成功实现交互
然后再次在【Plugins】插件菜单里选择【Export to HTML】,就可以生成具有交互效果的、点击即可实现页面跳转的、反映逻辑关系的Sketch导出交互原型文件了。

以上就是关于Sketch导出交互原型的 2 个方法的具体内容了,2 个方法都足够好用,都可以帮助用户实现Sketch导出交互原型的目的,但是与其这么麻烦的在 Sketch 里制作原型还得开外挂才能导出,不如直接换个原型设计工具,既能做设计、又能弄原型、开发也没问题,设计、原型、开发一站式搞定,化繁为简,方便快捷。如果目前的你还没有这么一个得力的设计工具,可以试试即时设计,他的功能实在是强大,设计、原型、开发都让他给弄了,你根本就不需要操心来回切换工具的事,只管专心做设计、画原型就对了,省时省力更省心,像是Sketch导出交互原型这样的问题也能轻松解决,值得一试。希望今天的内容能对你在 Sketch导出交互原型问题的解决上有所帮助。