Sketch Measure和Sketch Meaxure有什么区别?
更新时间:2023-08-02 010:36:21
Sketch Measure和Sketch Meaxure,都是非常强大的专门用于交互设计师统一设计规范以及和后期交接的工具。
Sketch Measure和Sketch Meaxure有什么区别?简单来说它们两个从外层感知上来说,两个插件除了名字和作者不一样,其他基本上都差不多。当然,这不是说抄袭,Sketch Measure和 Sketch Meaxure 为什么会是这样呢?这背后是有一个缘故的。
因为当时火爆国内外的 Sketch Measure 插件的作者 utom 已经不再更新了。而 Sketch Meaxure 的作者是一个来自杭州的设计师 Jebbs ,他曾是 utom 制作出的 Sketch Measure 插件受惠者,从 Sketch Measure 插件的基础上接力做出啦 Sketch Meaxure 插件。
在 Github 两人的主页上都能够看到更新信息和内容。 Sketch Measure 插件更新信息还停留在 6 年前, Sketch Meaxure 插件的信息最早还在一年多前
说完背景故事之后,我们再来讲讲两个插件的功能。
两个插件都是为开发人员和团队创建设计规范,标注元素尺寸及元素间距,标注图层或文本层的信息,如填充颜色、边框颜色、不透明度字体和字号等。
不过 Sketch Measure 由于长时间停止更新,所以对新版本sketch的兼容性有点差,在新版本上有些功能已经无法正常使用了。而替代插件Sketch Meaxure,功能和 Measure 几乎一致,同时在功能实用性上做了升级,某种程度上更适合现在的使用环境。
工具栏
Sketch Meaxure 的工具栏功能上和 Sketch Measure 相比有一致但是也有不同的地方,功能会更全面一些。
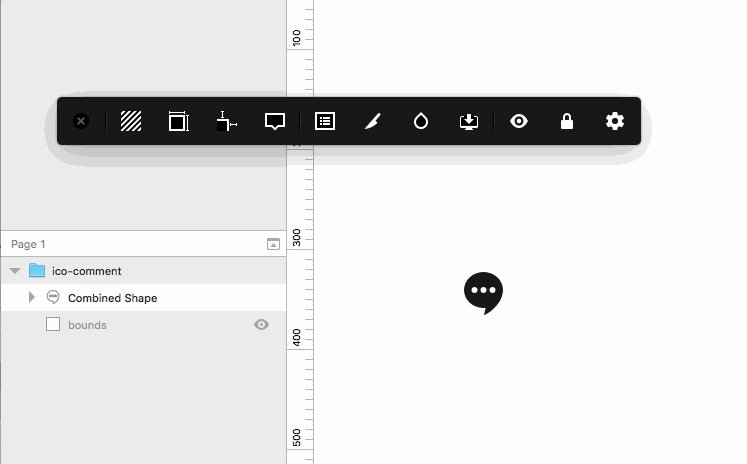
工具栏通过清晰的图标准确的显示出设计的规格。通过友好的用户界面为你更直观的标记出各个元素的UI属性一键自动导出html页面,还可以离线检查所有设计细节,包括CSS样式。 一键自动导出规范、切图和标注。而其他细节的操作,和下面的 Sketch Measure 差不多,我就不赘述了,看下面的操作即可。
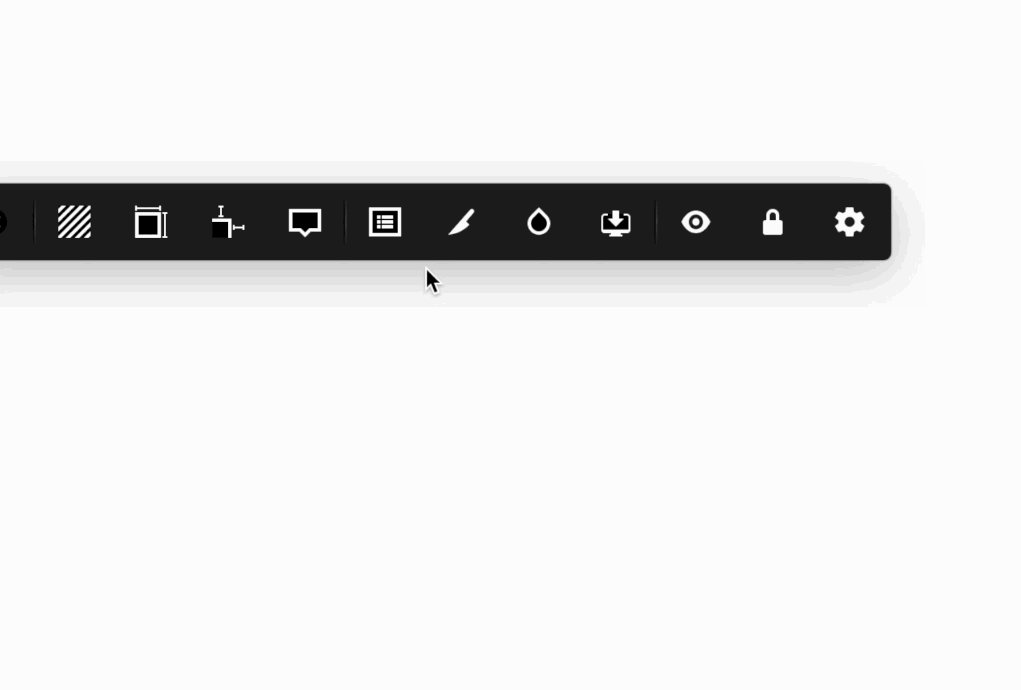
Sketch Measure 的工具栏长这样,可以方便操作每一个功能。
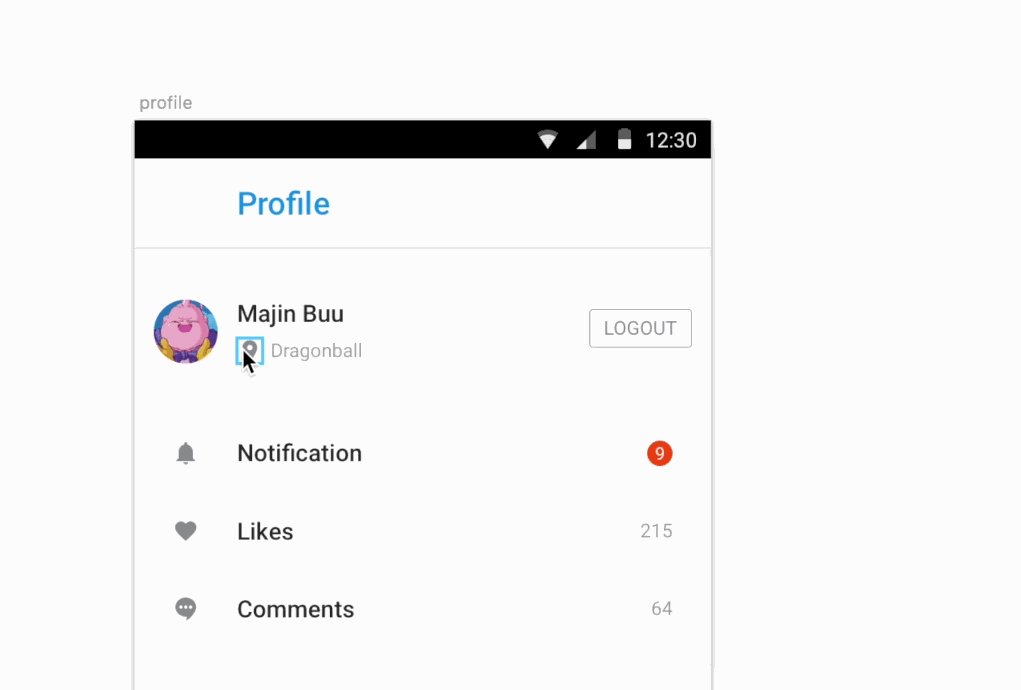
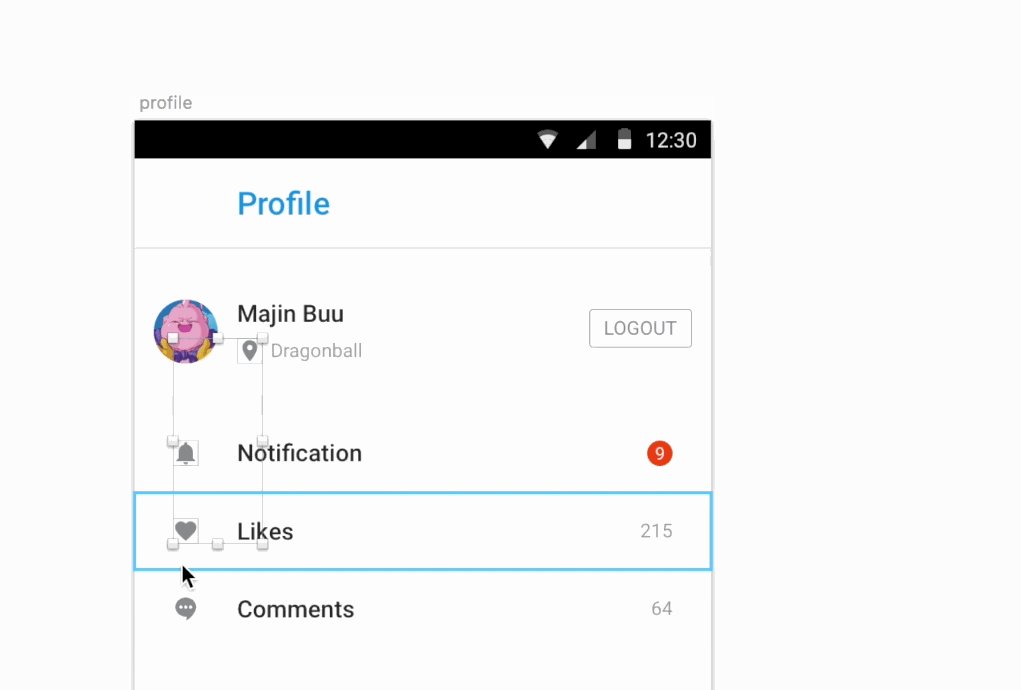
标注区域,有时你可能需要标注一个区域以突出该层,而这在 Sketch Measure 中很容易实现。
标注尺寸,用于标注一些图层的宽度和高度。
标注间隔,任何层与画板之间的间距。
标注属性,标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等。
标注备注,在画板上标注一些备注,在规范导出的查看器中展示。
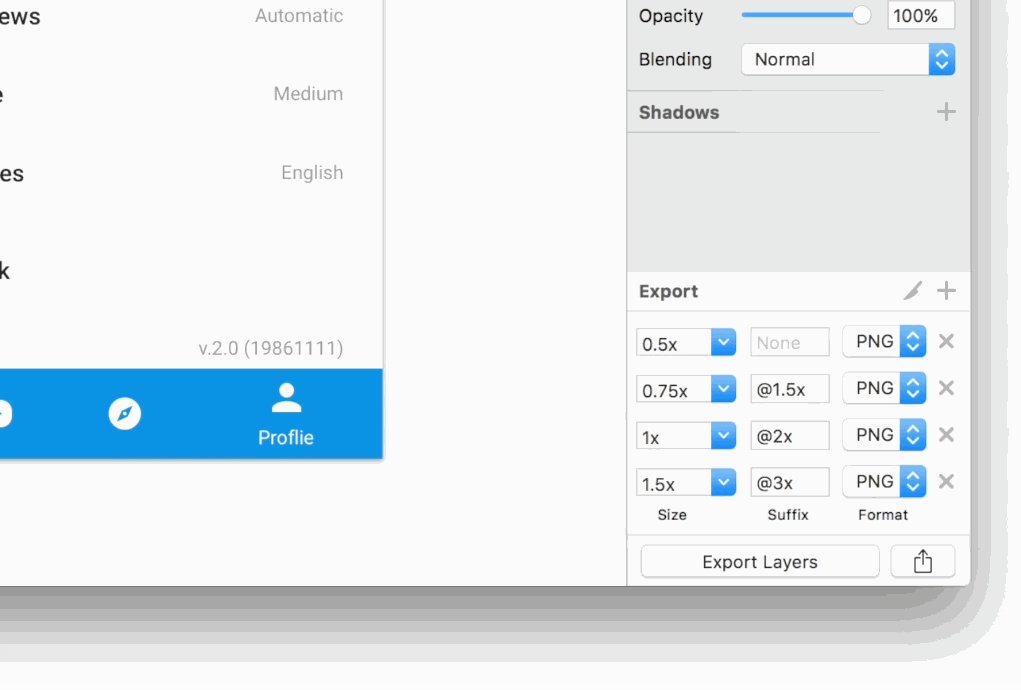
设置切图,快速设置层导出选项的预设和 规范导出 切片规格,例如下图导出安卓资源。


颜色命名,设置颜色命名和导出 .xml 文件给开发者。
规范导出,一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
规范查看器,你可以使用 Safari 9+ 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现。
Sketch Measure 和 Sketch Meaxure 有什么区别?大概就是作者不同,前者是后者的基础,后者是前者的替代品这样的关系。如果你想要使用这个插件,我可能会更建议你使用 Sketch Meaxure 因为更符合现在的需求。