表情包如何设计?超简单教程一文掌握!
更新时间:2023-02-10 19:32:20
表情图标是一种常用的 UI 元素,可以用来表达情感和情绪。表情图标 UI 设计时应注意以下几点:
- 选择合适的形状和图案。表情图标的形状和图案应能够准确地传达情感和情绪。
- 使用适当的颜色。表情图标的颜色应能够准确地传达情感和情绪,例如红色通常用于表示愤怒,黄色通常用于表示高兴。
- 考虑图标的大小。表情图标的大小应适合其周围的布局和文本,同时又要足够大以便易于理解。
- 使用简单的设计。表情图标应尽可能简单,以便于用户快速理解和使用。
- 加入足够的细节。表情图标应加入足够的细节,以便于准确地表达情感和情绪。
总的来说,表情图标 UI 设计应该既简单又有足够的细节,能够准确地传达情感和情绪,并且适合其周围的布局和文本。

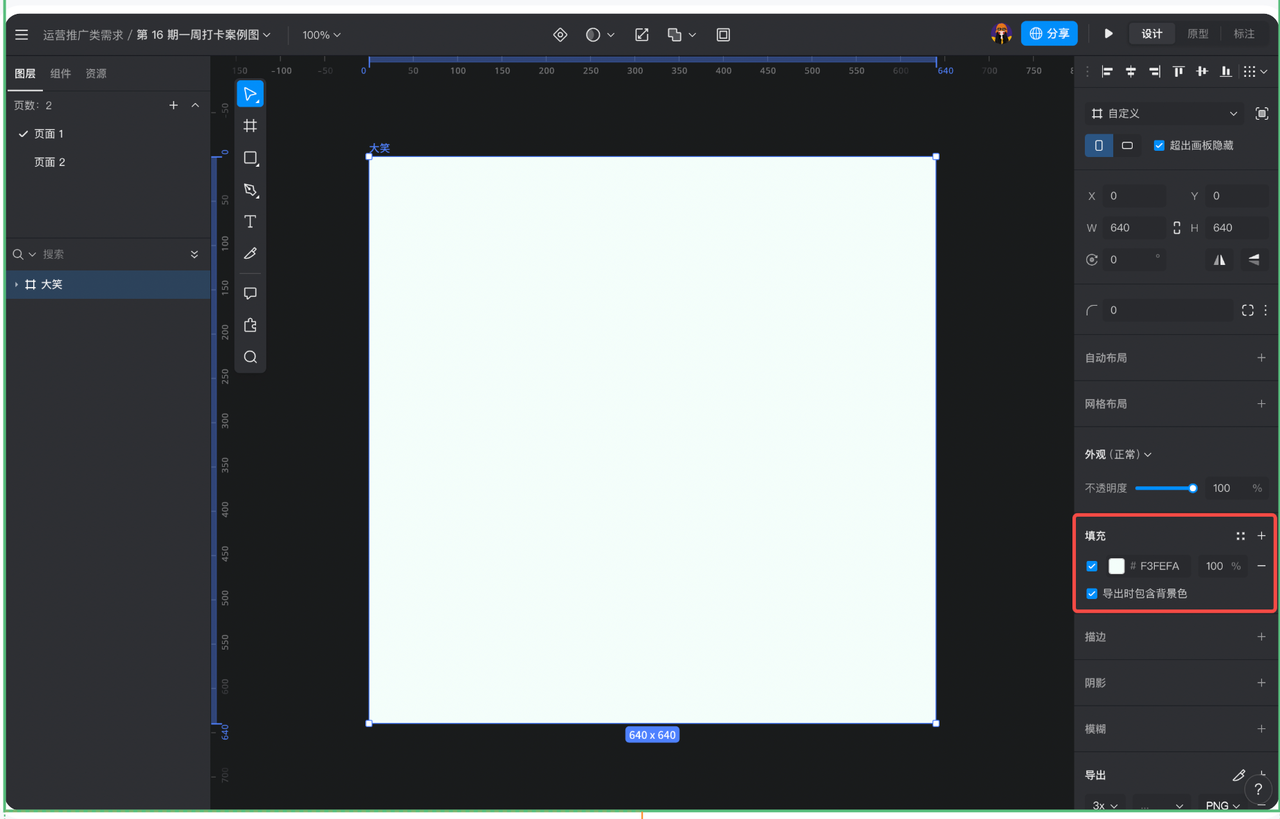
新建画板(快捷键为:A)尺寸为:640PX ^ 640PX ,设置背景色 #F3FEFA ;

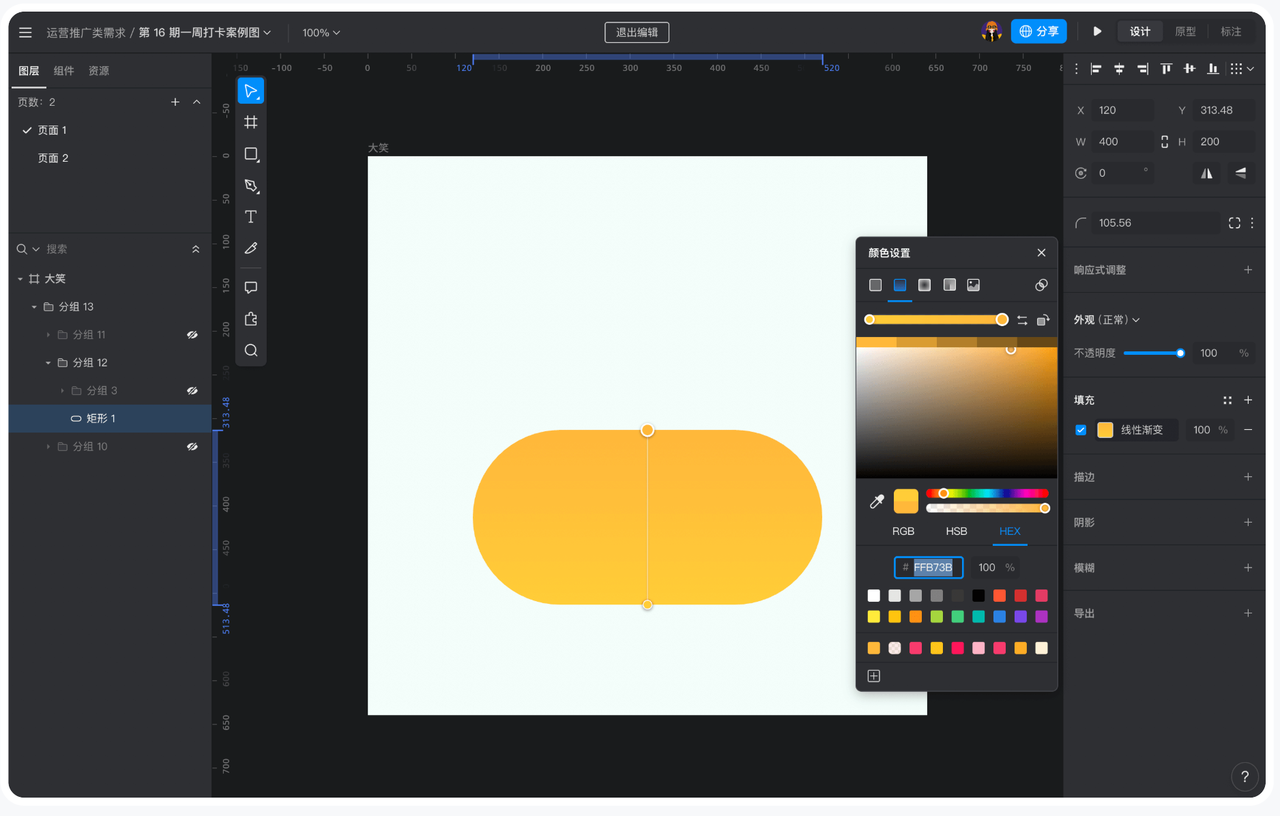
绘制矩形,填充渐变色,颜色 #FFB73B 至 #FFCD38;

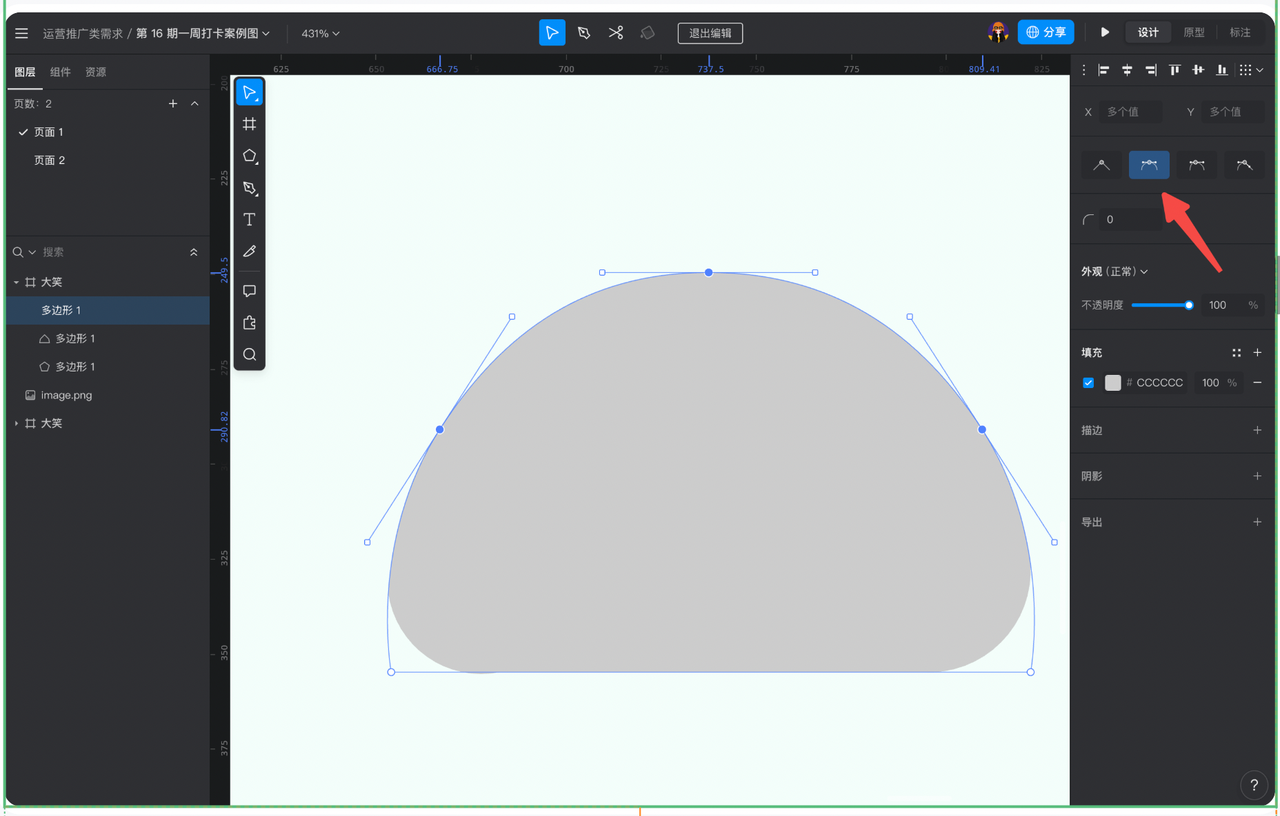
绘制一个五边形,调整形状如下图所示;

选中锚点选择「完全对称」,再调整每个锚点的圆润度,调成馒头的形状;

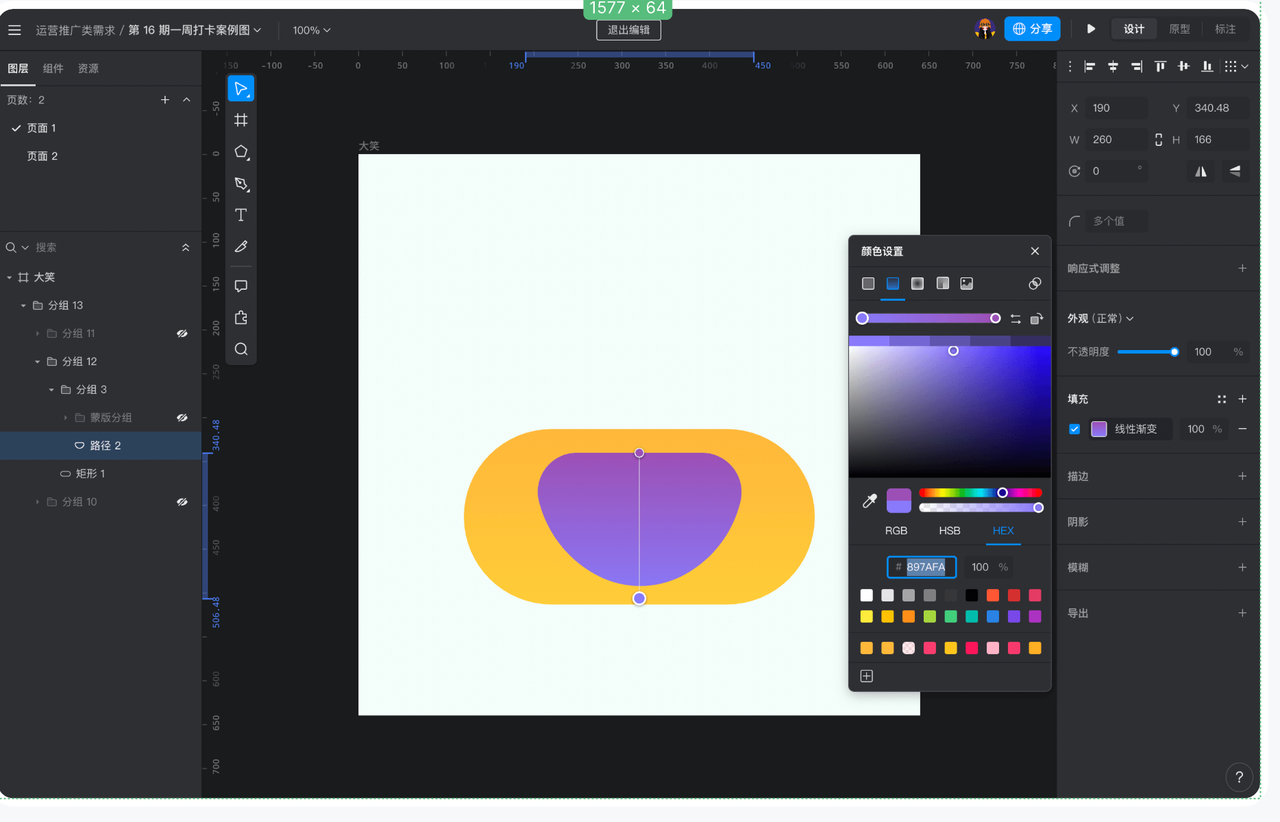
调整大小和方向,填充线性渐变 #9C50B5 至 #897AFA;

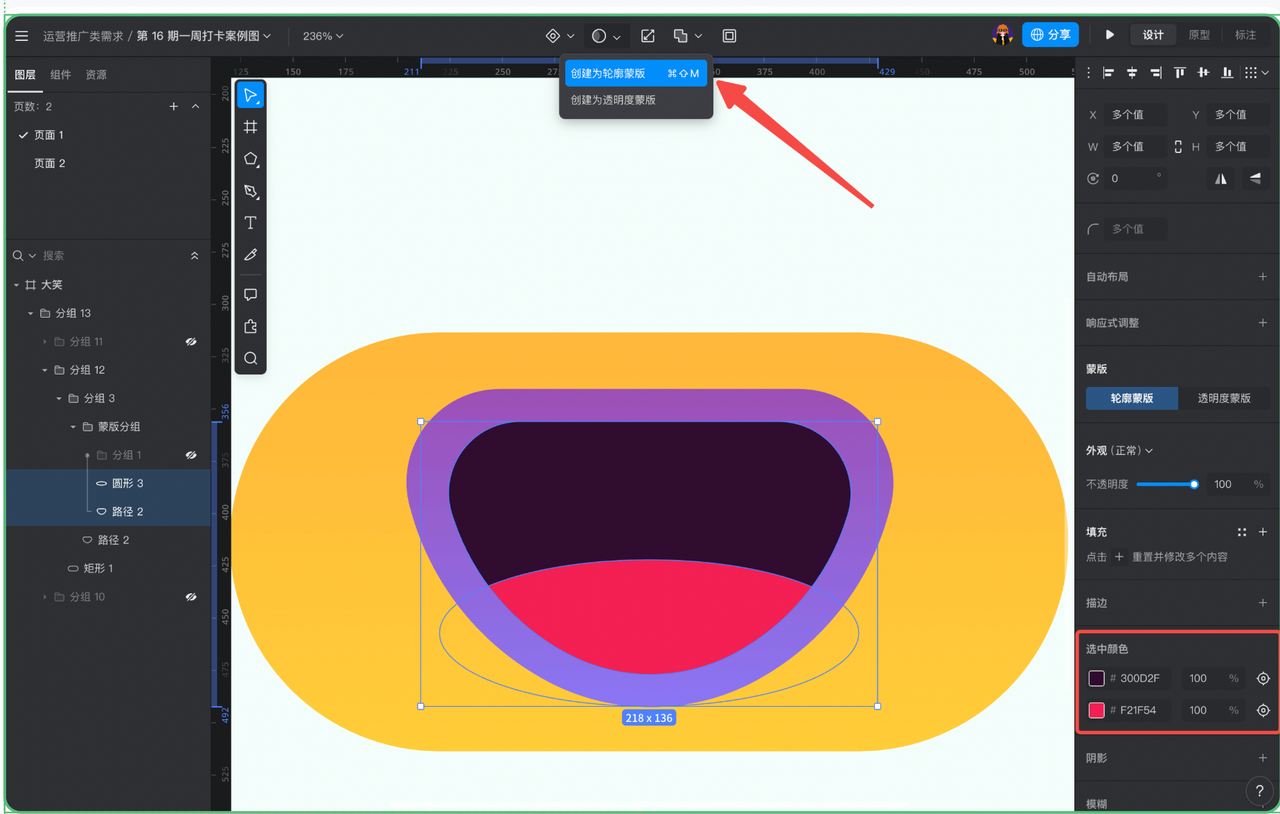
复制一个,调整大小,填充颜色 #300D2F,作为嘴巴;再绘制一个椭圆填充颜色 #F21F54,作为舌头,同时选中嘴巴和舌头选择「创建为轮廓蒙版」;

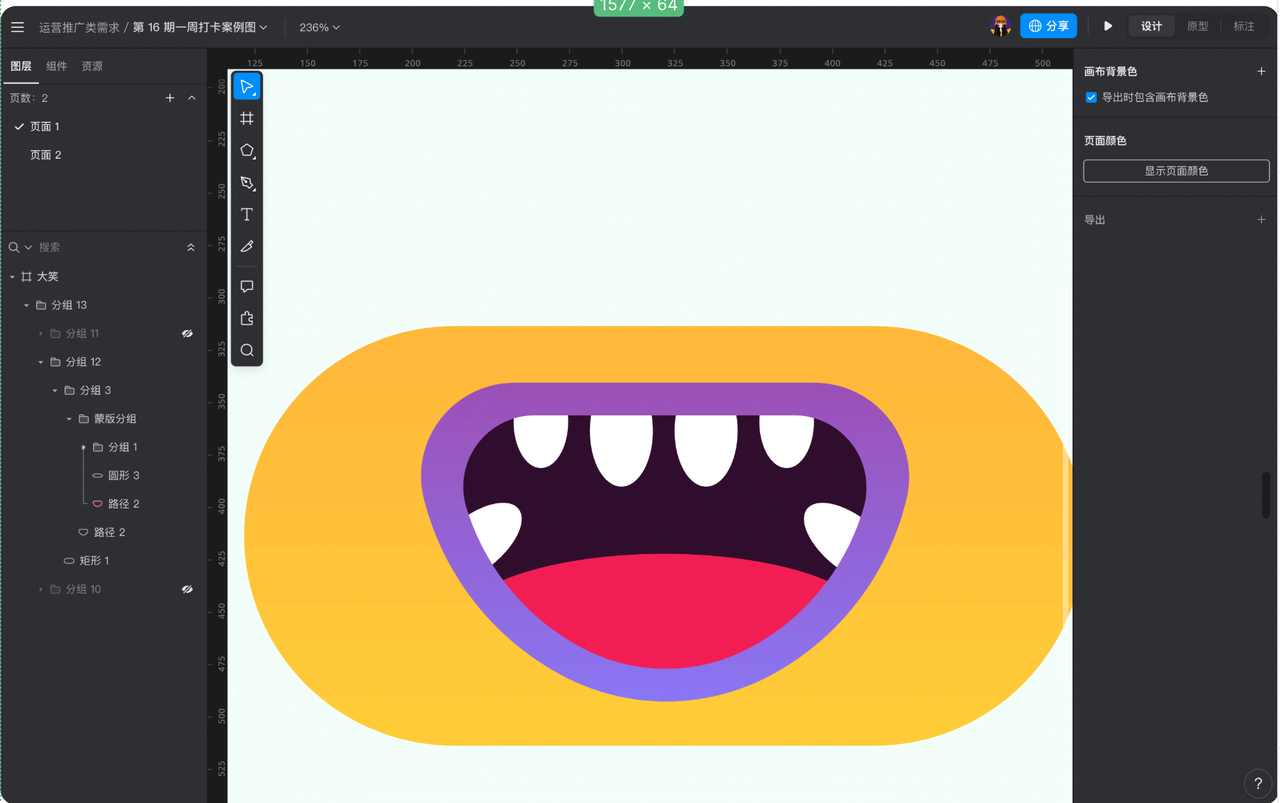
绘制几个椭圆,填充白色,放置于蒙版内作为牙齿部分;

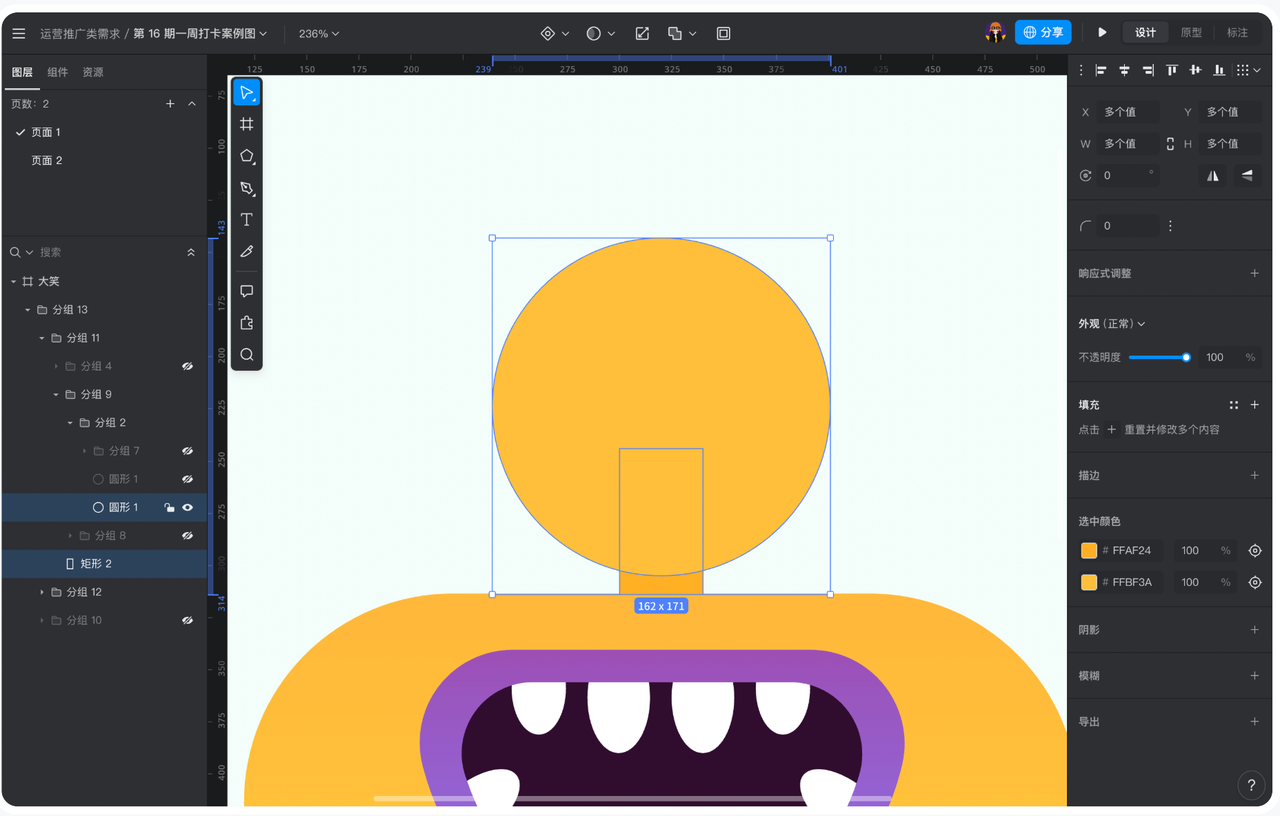
绘制一个矩形,填充颜色#FFAF24,作为脖子;再绘制一个圆形,填充颜色#FFBF3A,作为眼睛;

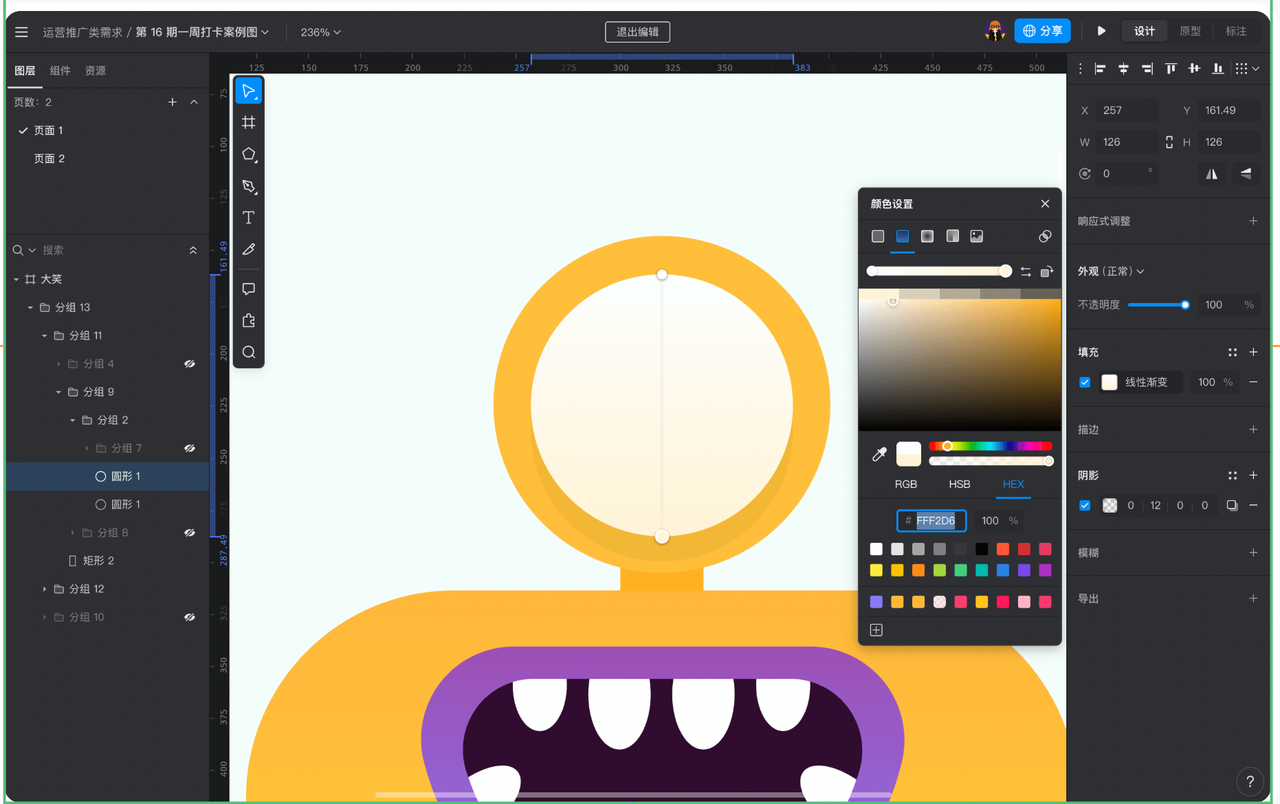
绘制一个圆形,填充线性渐变,颜色 #FBFFFF 至 #FFF2D6;添加阴影,设置属性:颜色 #000000、不透明度 5%、大小「0、12、0、0」;

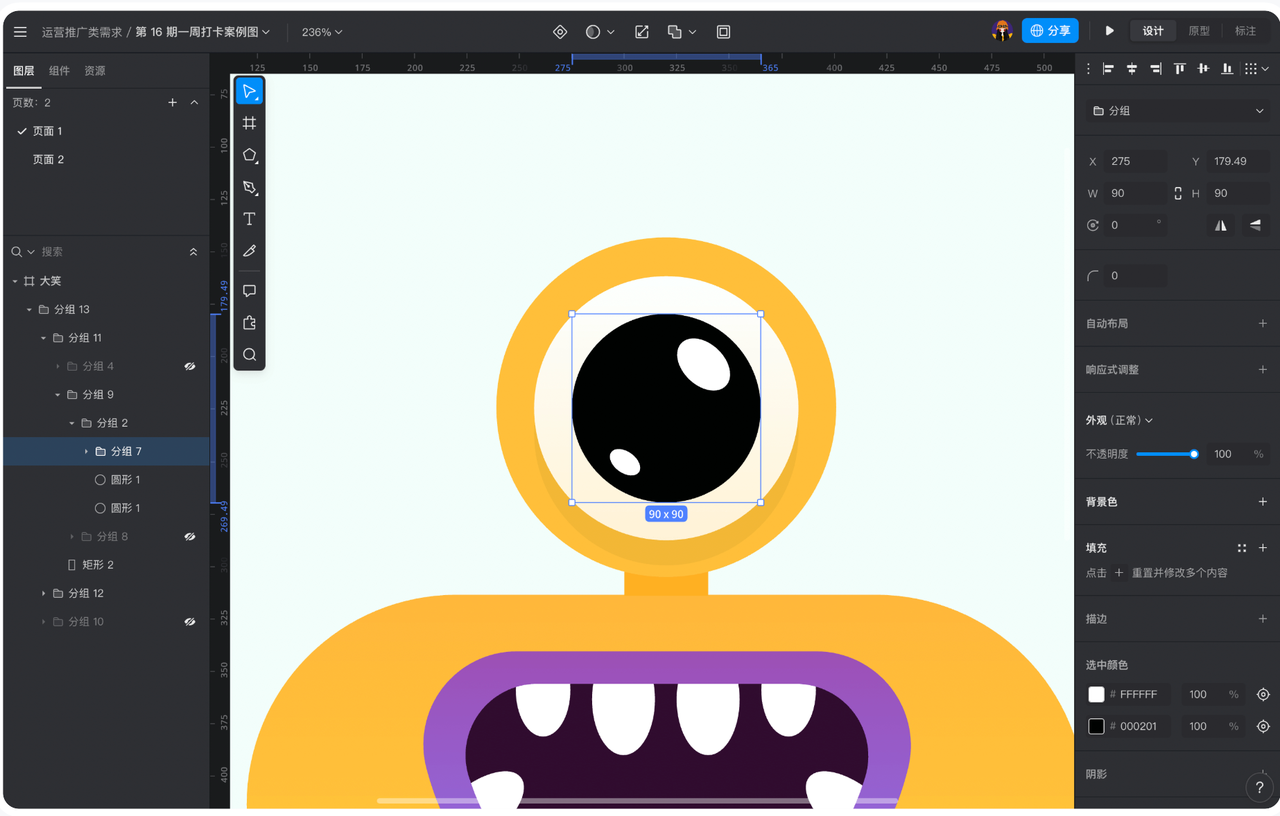
绘制一个圆形,填充颜色 #000201;再绘制两个椭圆,填充白色,作为高光;

最后,绘制一些装饰元素丰富一下表情,绘制一个椭圆作为阴影;

以上就是全部的怪物表情包图标设计教程,看完之后,可以使用即时设计,一起跟着教程自己做一个表情包吧!
