2个方法帮你搞定:如何用PS制作帧动画?
更新时间:2023-05-24 20:16:29
在当今快节奏的社会中,创造引人注目的动画和设计是吸引观众和客户的重要方式。无论是为了宣传产品、增强品牌形象还是提升网页互动性,帧动画成为了一种备受追捧的创意表达方式。而要制作精美的帧动画,PS(Photoshop)是一个广为人知的工具。然而,如果你寻求更加便捷、灵活的设计体验,即时设计就是你的利器。本文将分享 2 种方法,不仅可以使用经典的 PS 来制作帧动画,还可以借助网页版即时设计提供的「GIF X」插件一键处理。一起来看看吧!
点击免费注册即时设计,真的免费,非常好用👇
1、 PS 帧动画怎么做
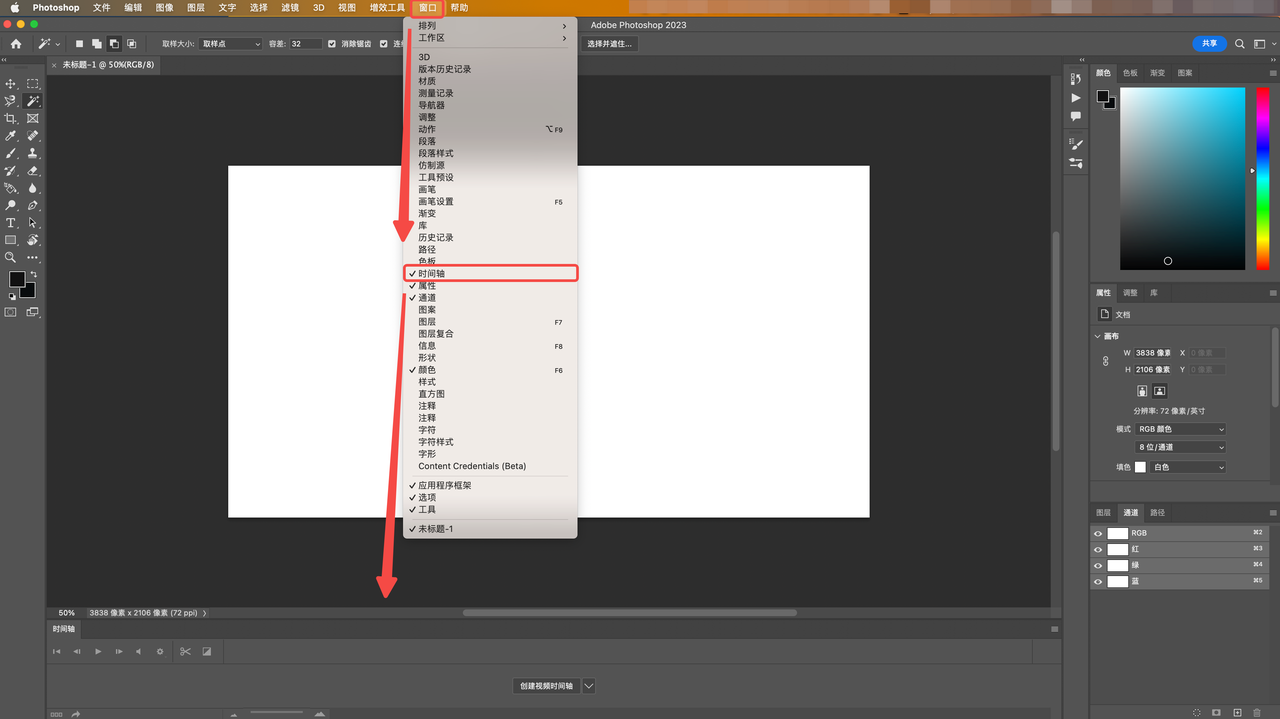
首先,打开 PS 并点击窗口,打开时间轴,我们主要通过时间轴创建帧动画。

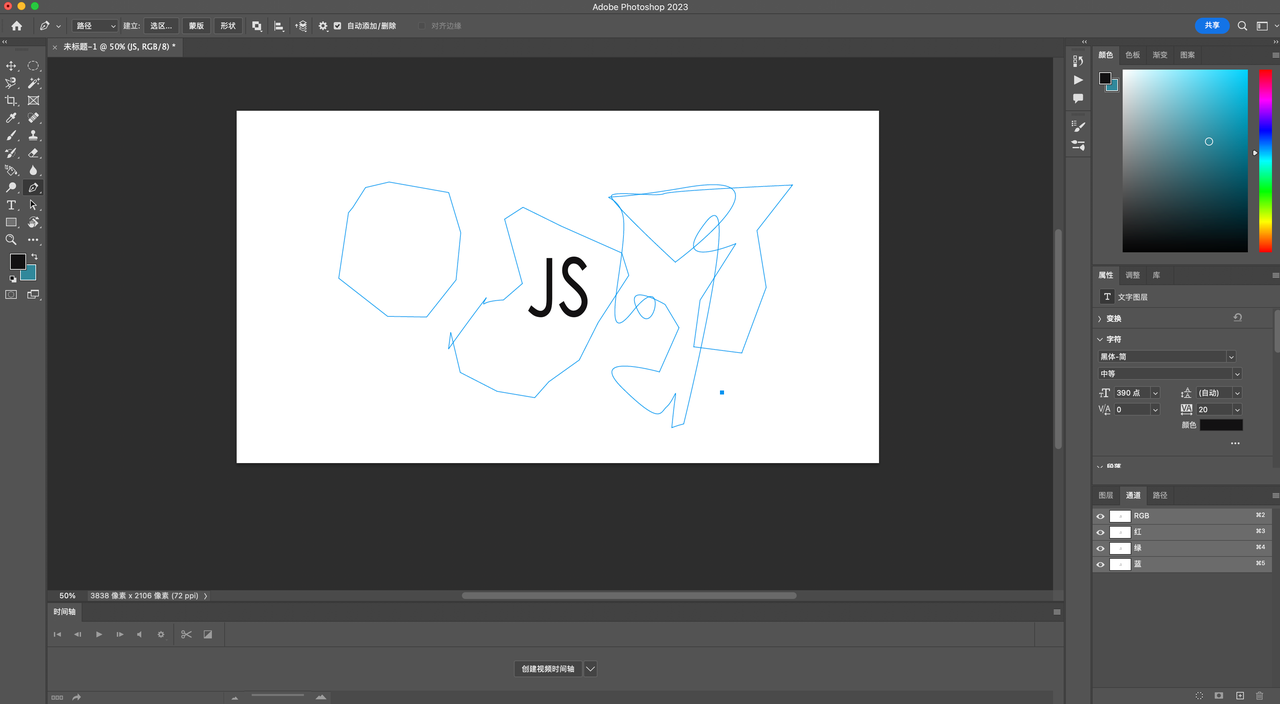
接下来,在画布上绘制各种形状,以创建动画的不同帧。一旦你绘制了每个帧,就可以创建动画了。

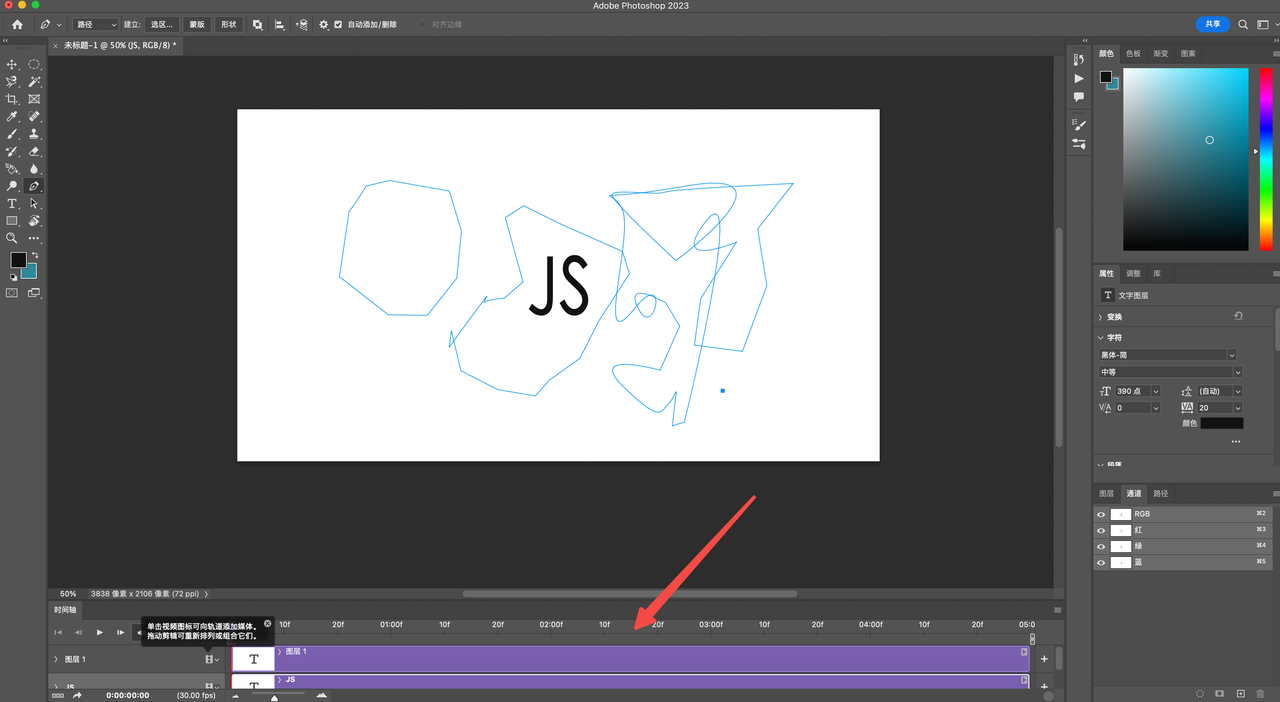
点击时间轴窗口底部的 “创建帧动画” 按钮。这将自动创建动画的单个帧。

为了播放动画,你需要多次复制此帧并对每个帧进行微调。这样,在循环播放时,动画将看起来无缝。当所有帧都放置好后,逐个选择每个帧并选择每个帧中要显示的图层。你可以对每个图层进行微调,以使动画看起来流畅自然。一旦完成,你就可以将其保存为 GIF 文件了。
2、网页版 PS 一键制作帧动画
如果你想要更便捷的方式做帧动画,可以使用网页版PS即时设计的「GIF X」插件,一键处理超方便。
首先,我们点击免费使用即时设计,然后点击官网的「设计社区」-点击「插件广场」。

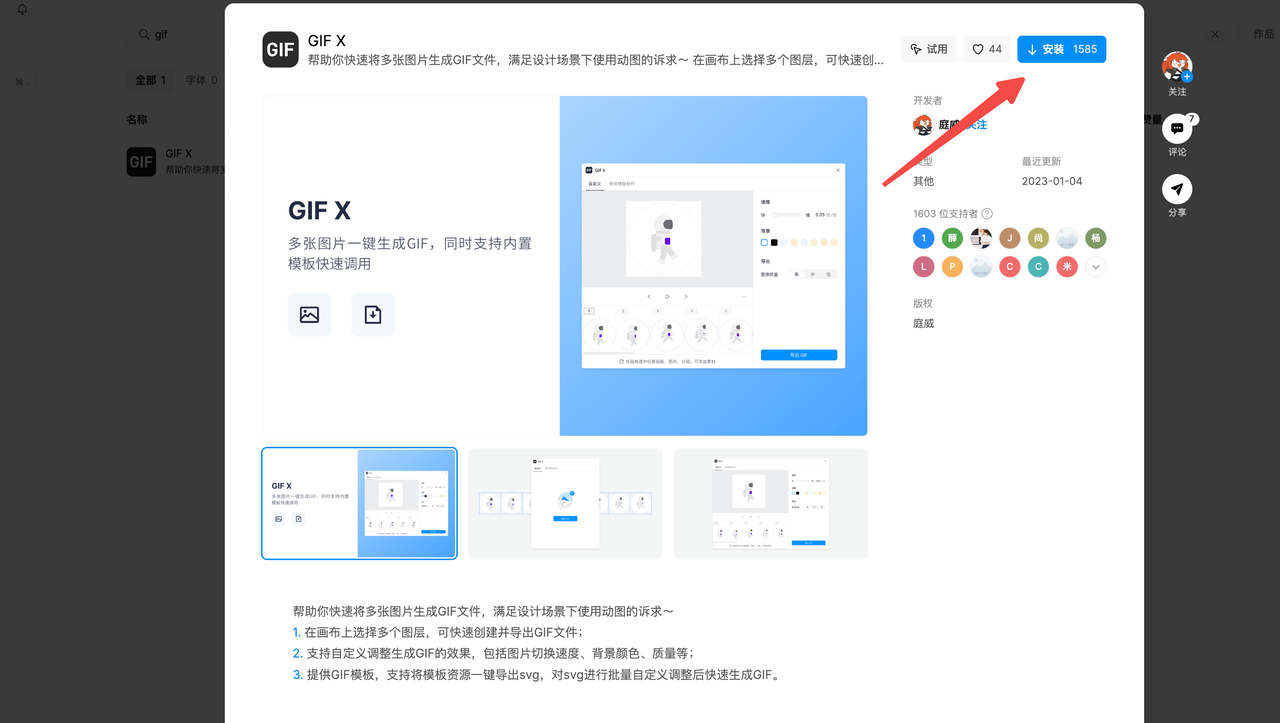
即时设计「插件广场」有超过 140 + 免费的插件可以随意使用,搜索「GIF X」点击安装即可,然后回到工作台。
在工作台我们点击创建新文件

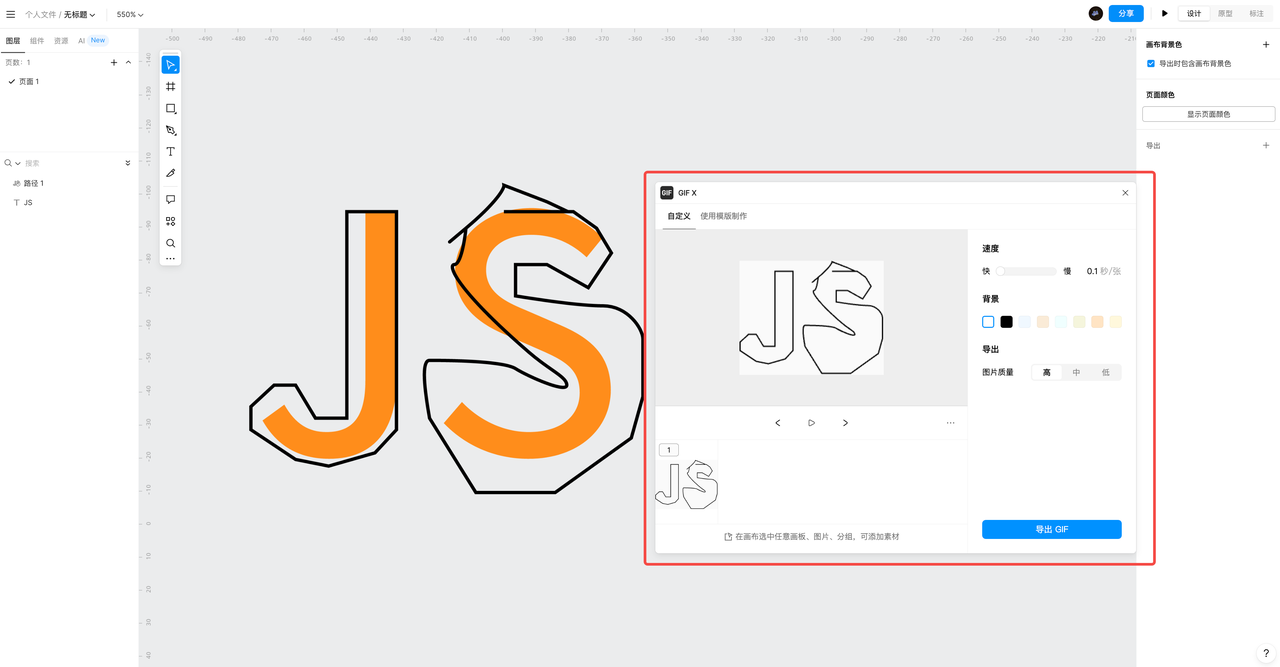
这款工具可以帮助你快速将多张图片生成 GIF 文件,非常适用于设计场景下使用动图的需求。你可以在画布上选择多个图层,快速创建并导出 GIF 文件。此外,「GIF X」还支持自定义调整生成 GIF 的效果,包括图片切换速度、背景颜色、质量等。如果你需要使用 GIF 模板,该工具也提供了一键导出 svg 的功能,方便你对 svg 进行批量自定义调整后快速生成 GIF。

即时设计事一个云端在线的设计网站,设计功能强大,基本上覆盖了市面上主流设计工具的设计能力,作为一款精细化矢量设计工具,即时设计简单好上手,而且无需下载打开浏览器就能够使用,同时资源广场和「插件广场」,有上万份免费的设计资源还有 140 + 免费插件任意提升设计能力。更自由更便捷更有想象力。
即时设计,真的免费,非常好用,值得一试。

如果你对使用 PS 制作帧动画感到有些繁琐,那么网页版 PS 即时设计的「GIF X」插件将为你提供更加便捷的解决方案。该插件可以让你轻松将多张图片生成 GIF 文件,同时支持自定义调整生成 GIF 的效果。此外,即时设计作为一款强大的云端在线设计网站,不仅提供了丰富的设计功能,还有资源广场和插件广场,供你随心所欲地提升设计能力。无需下载,只需打开浏览器即可使用,这种自由、便捷、富有想象力的设计体验绝对值得一试!

