用PS怎么切图?
更新时间:2025-06-09 14:10:47
本文介绍了如何使用 PS(Photoshop) 切图,主要分为以下三个方面的步骤主要包括:打开设计稿并分析需要切图的内容,切图时需要注意选择合适的格式和色彩空间并确认切片效果。使用“网页版 PS”:智能交付,切图标注轻松搞定,切图不再麻烦,靠的就是“网页版 PS”——即时设计。
1、用 PS 怎么切图?
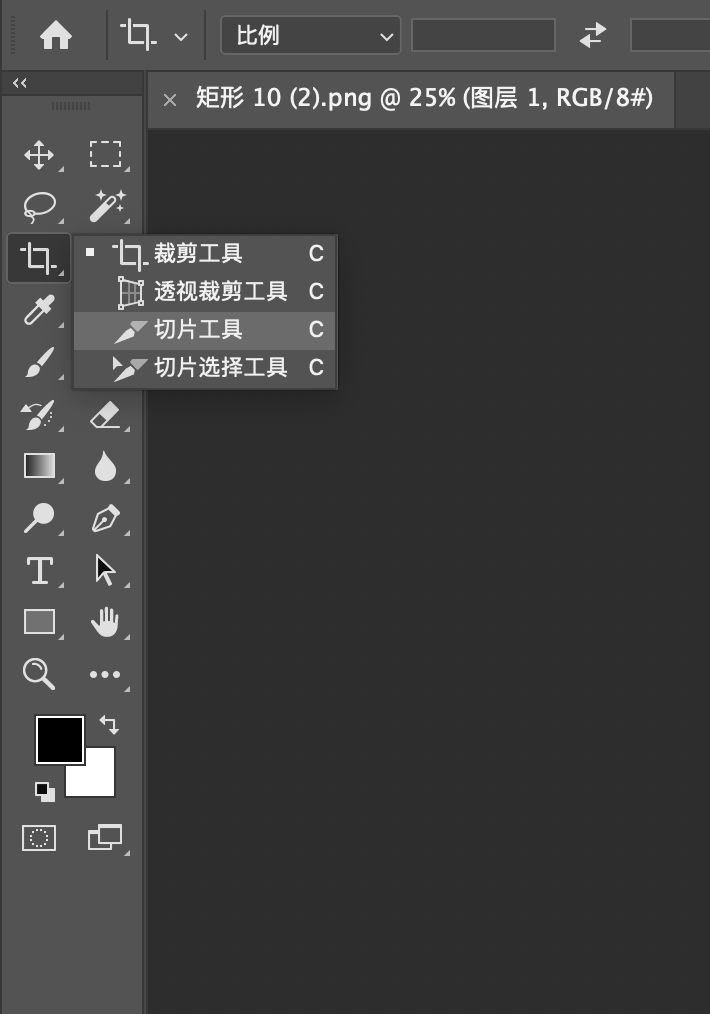
在打开设计稿后,需要分析出需要切图的内容,并考虑哪些部分可以使用 CSS 实现,哪些部分只能使用切片。需要注意的是,在分析设计稿的过程中,需要考虑到字体、图标、背景、装饰性元素等因素。

对于可以切成同一尺寸的图标,可以统一切成同一尺寸的图片,这样方便使用。对于背景等需要重复的图案,可以裁剪出最小的重复单元,并将其保存为切片。在保存切片时,需要注意格式选择和色彩空间的转换。

2、“网页版 PS”:智能交付,切图标注轻松搞定
切图不再麻烦,靠的就是“网页版 PS”——即时设计。现在设计师在交付设计稿的时候需要考虑很多因素,比如标注和切图等。而这些都需要与开发人员进行对接,使得整个交付流程更加复杂和繁琐。但是现在有一种方法,可以无需第三方插件,直接生成标注和切图,大大简化了交付流程。
点击图片即可立即注册体验👇
即时设计支持标注模式和切图模式。在标注模式下,设计稿可以直接生成标注参数,无需使用任何第三方插件。而且,支持切换多种参数格式,一键复制单项参数或整段代码,使得交付更加方便和高效。
在即时设计的切图模式下,可以按需导出,可自定义倍率、格式切图。而且,支持批量操作,多选全选一键导出,高效快捷。可以按切片、画板、文件缩略图筛选导出内容,满足不同场景的需求。总的来说,这种方法可以一站式简单交付,无需反复的文件转换和对接沟通,大大提高了交付效率和便利性。

以上就是关于「用 PS 怎么切图?」的全部内容,总的来说,使用 PS 切图会比较麻烦和不高效,使用“网页版 PS”——即时设计是超简单的一种切图方式,这种方法可以一站式简单交付,无需反复的文件转换和对接沟通,大大提高了交付效率和便利性。同时,也介绍了一种无需第三方插件,直接生成标注和切图的方法,使得交付更加方便和高效。

