原型交互设计工具除了Axure还有哪些?
更新时间:2023-12-14 14:08:57
随着市场对于原型交互设计的需求越来越大,各种原型交互工具也如雨后春笋般纷纷出现,发展到现在也都十分成熟了,都比较的功能齐全,资源丰富,原型交互设计工具再也不仅仅只有 Axure 可以使用了。下面就来跟我一起了解除了 Axure 之外的 3 个超好用的原型交互设计工具吧!分别是即时设计、Marvel、Figma,都是原型交互设计工具中的佼佼者,原型交互设计师快快码住!
1、即时设计
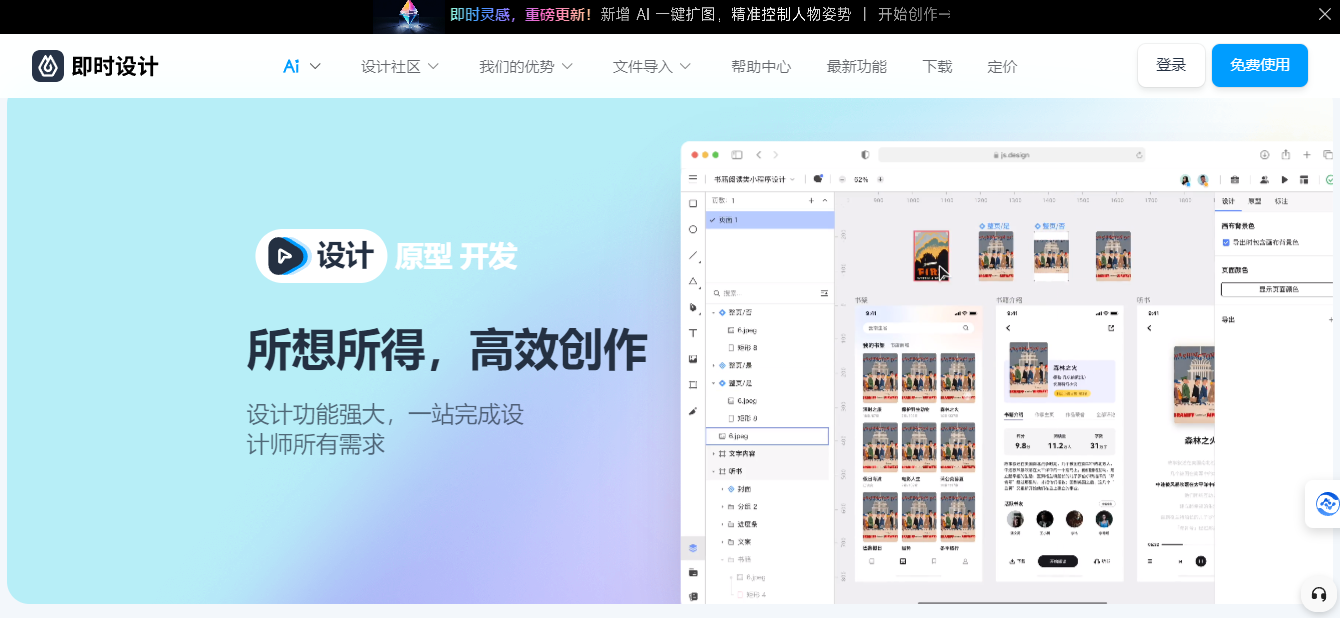
首先第一款要推荐的交互原型设计工具就是即时设计。即时设计现在可以说是众多原型交互设计师心仪的原型交互设计工具,不仅仅是因为他在浏览器上就可以使用,不用专门下载软件,节省了一定的空间,而且还拥有着强大的原型交互工具和插件,例如矢量编辑、组件引用、自动布局和效率插件等等。除此之外,即时设计中的设计资源非常丰富,有海量组件和设计库能够帮助原型交互设计师快速的绘制线框图和高保真原型,以及流程连线插件和丰富的交互。最后,即时设计还支持团队合作,团队成员不仅能够在线打点评论,还能够实时编辑,让工作完成的更高效!
点击图片体验原型交互设计工具即时设计👇
2、Marvel
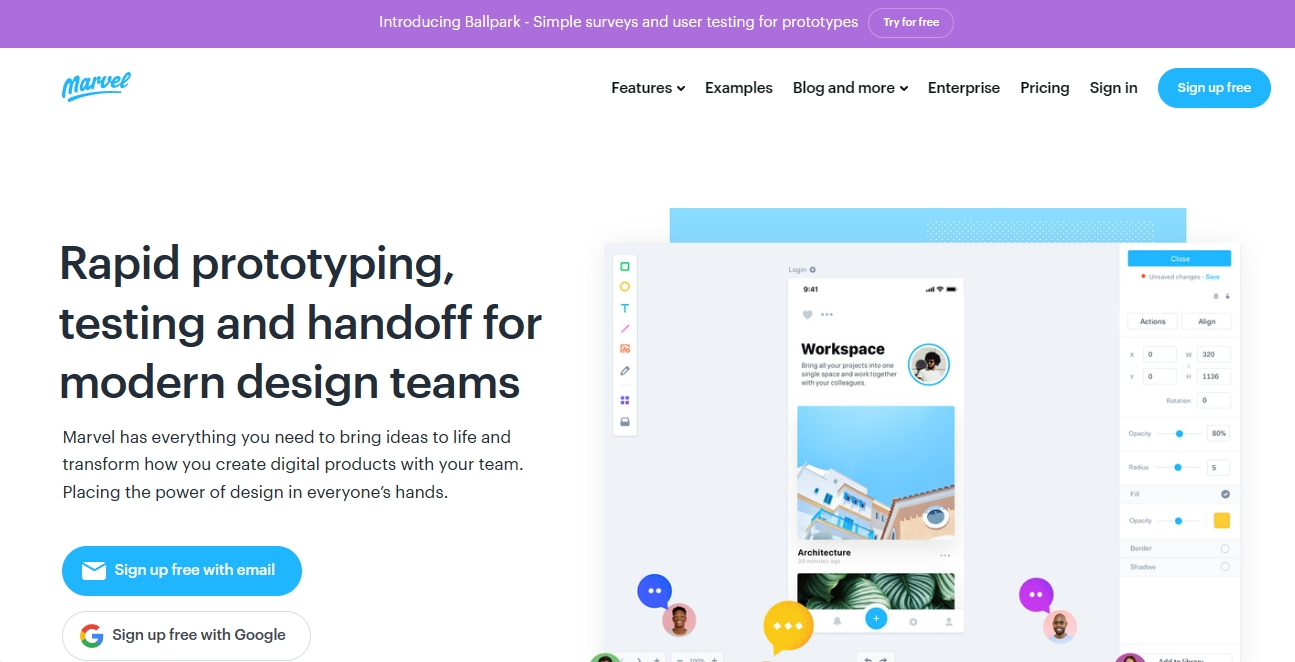
Marvel 也是一款非常好用的原型交互设计工具,能够比较迅速的制作原型和线框图,然后进行交互设计。当然啦,Marvel 也不仅仅能进行原型交互设计,他最好的一点就是还能进行用户测试,实现原型交互和用户测试的一体,能够通过用户测试来得到反馈,从而了解所设计的原型交互是否符合用户的使用习惯,以及是否能将产品的功能等全都展现出来。适合想要追求快速创建原型交互设计的设计师。

3、Figma
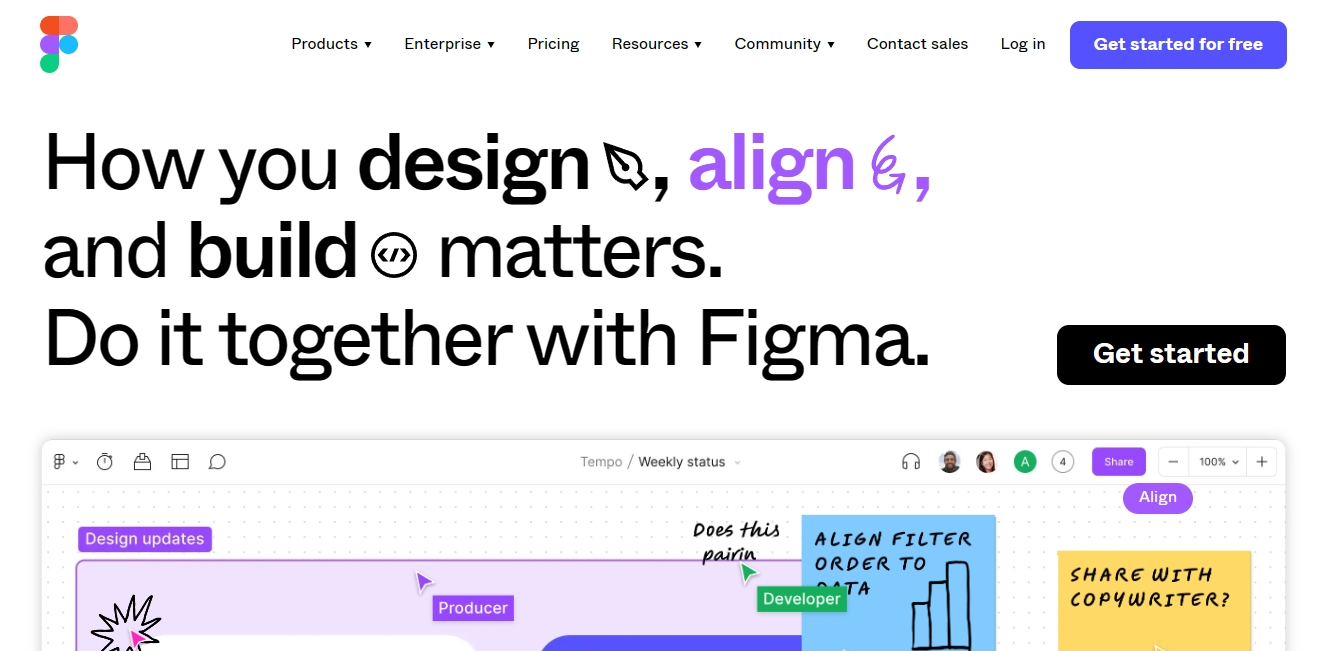
Figma 也是一款基于网页端的原型交互软件,也拥有强大的原型交互设计工具,像其中的自动布局和自动生成的标注和切割图就收到了很多人的喜爱,能帮助设计师更进一步的完成原型交互设计。另外,Figma的插件也十分的好用,能让原型交互设计事半功倍,同样支持团队协作,成员可以同时在线修改设计稿,反馈也能够很及时,但由于Figma是国外软件,在使用时可能会不稳定,大家按需选择哦!

以上的 3 中原型交互设计工具都是经过层层选拔才选出来的最好用的 3 个原型交互设计工具,当然,萝卜青菜各有所爱,大家一定要选择自己最喜欢的、最合适的,这样才能让原型交互设计更加的成功。我最喜欢的是即时设计,首先全中文界面非常友好,在线使用还不占据存储空间,最最最重要的是超多的案例资源和组件,就像一个小老师,能带着大家学设计,即使是新手也能轻松 Get !希望今天的内容对大家选择原型交互设计工具有所帮助呦!