这些大屏可视化UI设计工具,大厂设计师都在用!
更新时间:2023-10-27 19:43:45
随着大数据产业的蓬勃发展,大屏可视化在各个行业中的应用越来越广泛。可视化 UI 设计可以帮助企业更好地理解和分析数据,所以对于设计师而言选择一款适合大屏可视化 UI 设计工具就变得至关重要了,今天来给大家分享几款大厂设计师都在用的大屏可视化 UI 设计工具,分别是即时设计、Highcharts、ggplot2 和 D3.js。提供了丰富的功能,帮助设计师灵活设计清晰、吸引人的数据可视化 UI 设计,助力各行各业更好地理解和分析数据。现在市面上的软件真的良莠不齐,以我多年与这些工具斗智斗勇,终于掌握了其中的精髓,感兴趣的友友们一起看下去吧!设计做的好,升职加薪没烦恼!
1、即时设计
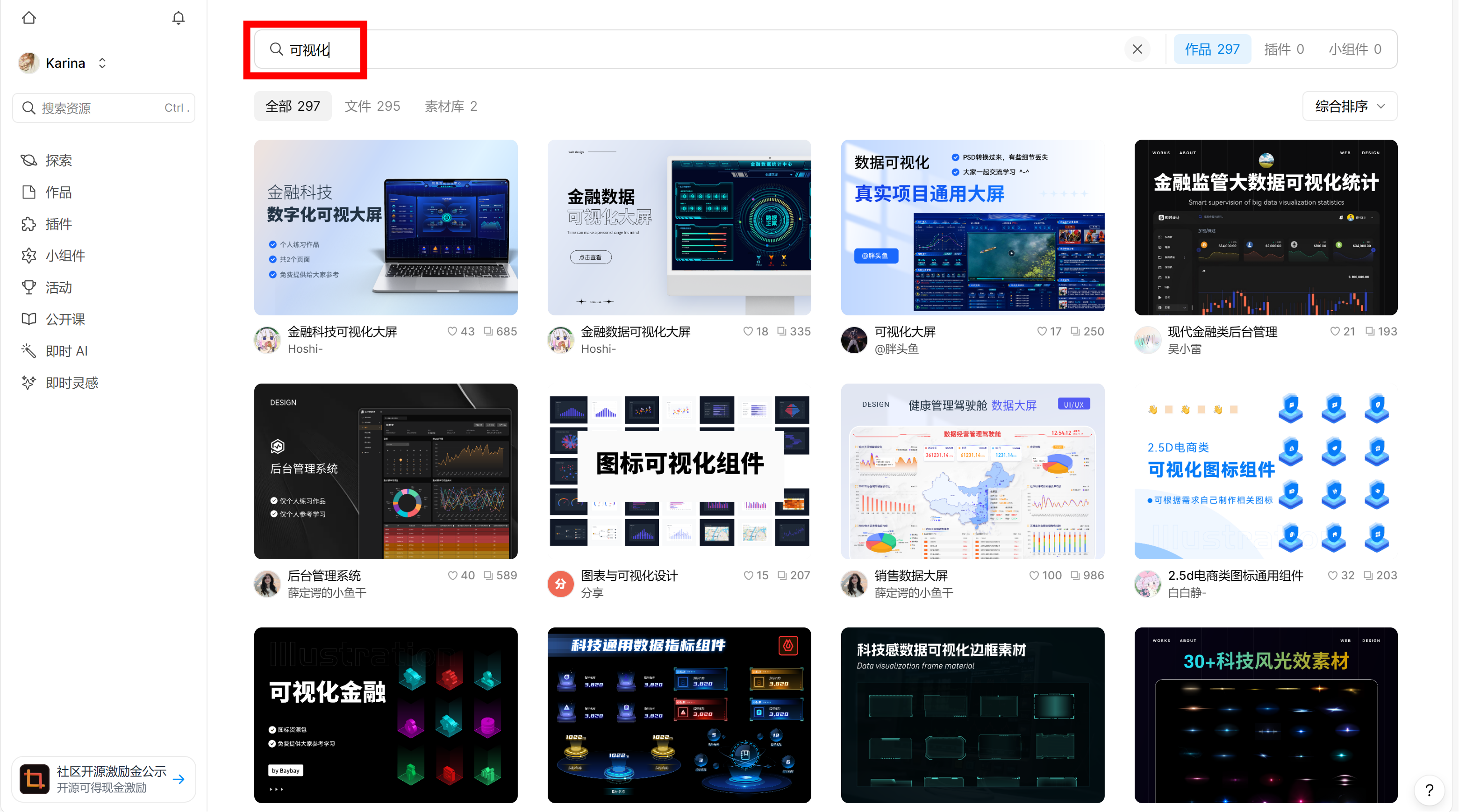
即时设计是我最近发现的宝藏国产 UI 设计类软件,与传统软件不同,即时设计支持团队在线协作办公,项目云端保存、在线实时同步,无需反复文件传输,历史版本自动备份随时回溯。资源广场里种类丰富的设计资源可直接一键保存,个人也可上传到个人资源库,不管在哪台电脑打开,都能随时查看和使用,而且可以直接拖拽到设计界面,真正做到即拿即用,简直不要太方便!身边的很多大厂设计师朋友都在用!
点击下图👇即可免费使用大屏可视化 UI 模板😍
资源广场内还为设计师提供了更多免费模板,点击下图查看吧👇
2、HighCharts
Highcharts 是一个用纯 JavaScript 编写的一个图表库,一款功能强大的大屏可视化 UI 设计工具,适用于各种数据可视化需求。支持多种数据源和数据格式,并提供了丰富的图表样式和交互功能,如缩放、平移、数据选择、数据过滤等。Highcharts 还支持多种输出格式,如 HTML、PNG、JPEG 等,可以方便地将图表嵌入到网页或应用程序中。

3、ggplot2
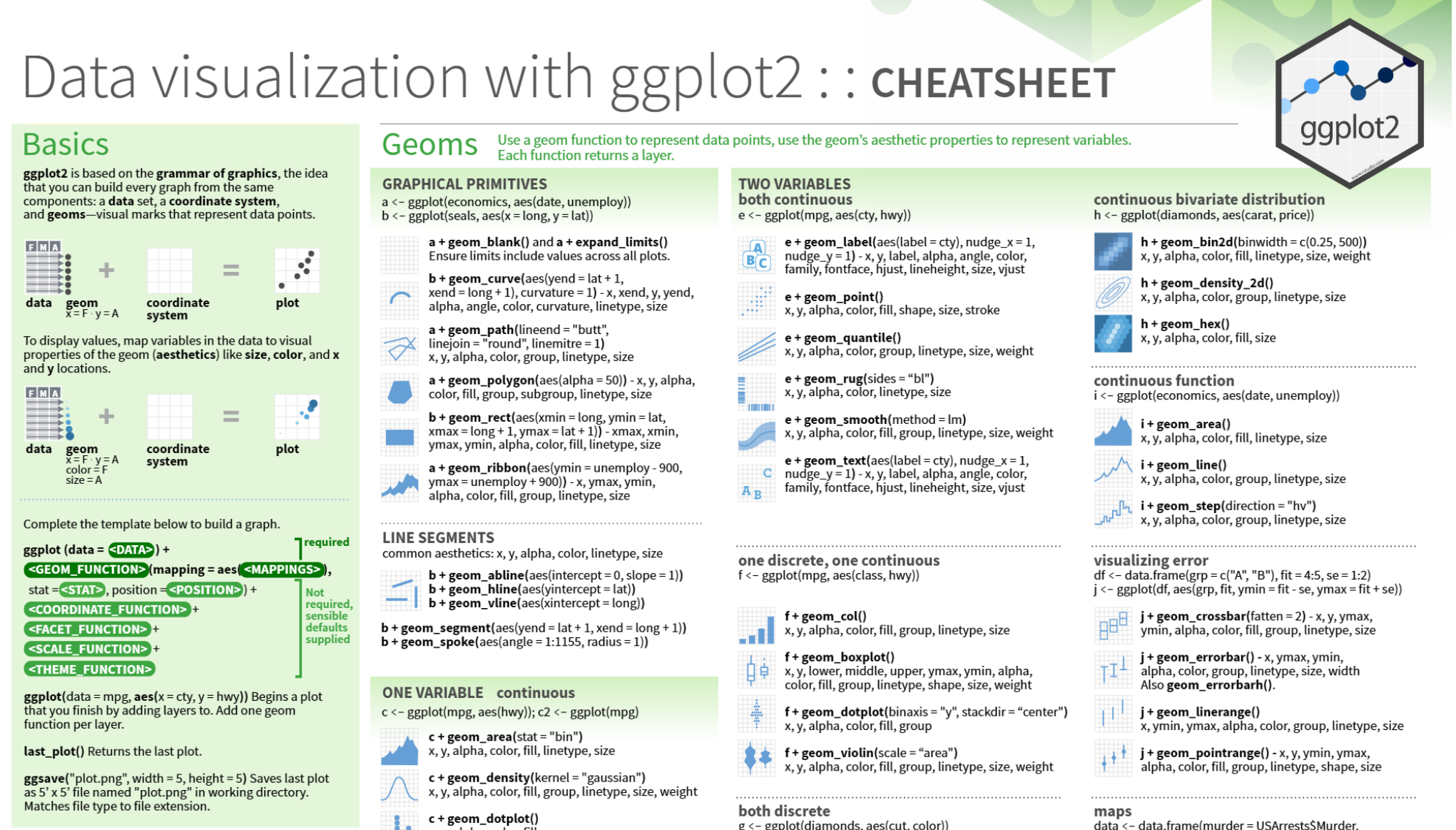
ggplot2 是一个用于数据可视化的 R 语言包,它提供了一种简洁而灵活的语法,使得创建各种类型的图形变得非常容易。ggplot2 的核心思想是将数据和图形分开处理,通过对数据进行映射和转换,然后将其应用于各种图形元素,从而创建出丰富多样的可视化效果。

4、D3.js
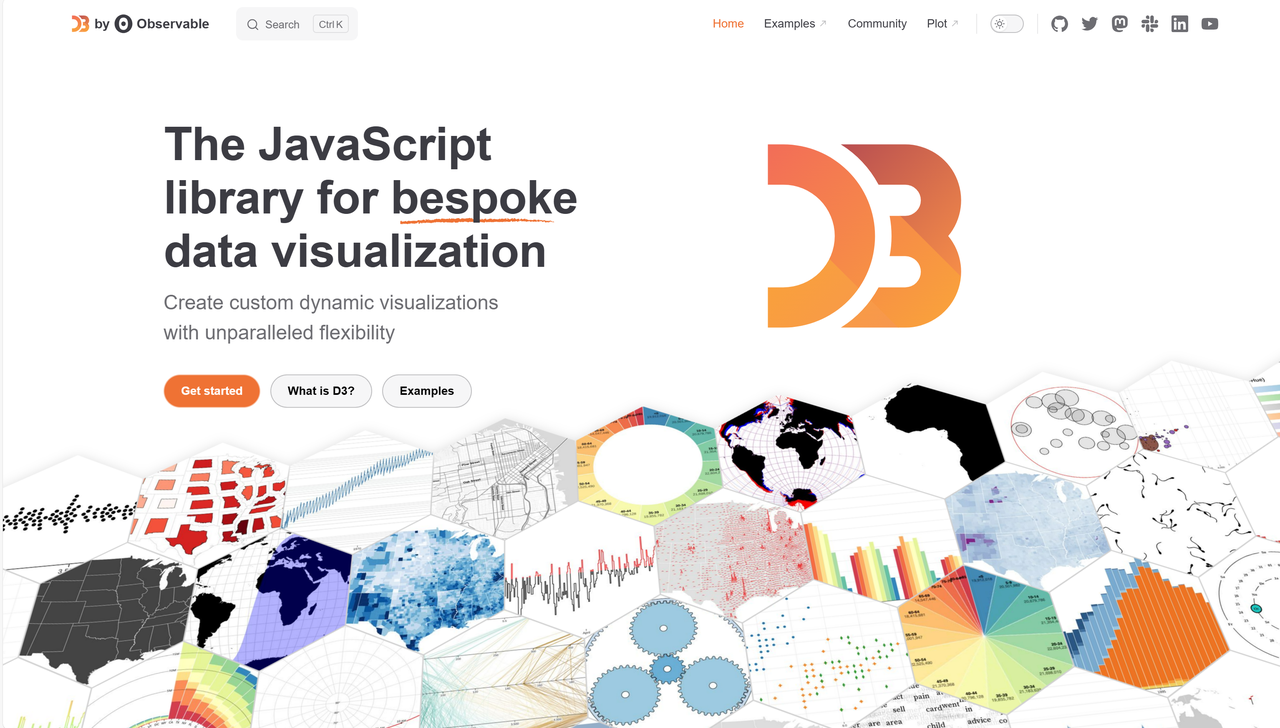
D3.js 是一款较为流行的大屏可视化 UI 设计工具,它的设计理念是将数据和图形的映射关系分离,通过数据驱动的方式来创建图形。D3.js 提供了一种灵活而强大的语法,用于创建各种类型的图形,包括散点图、线图、箱线图、直方图、密度图等。同时还支持大量的插件和扩展包,可以帮助用户创建更加个性化和专业的图形。

5、最后
以上就是本文给大家推荐的大厂设计师都在用的几款大屏可视化 UI 设计工具,想要工作效率翻倍,最好最快的方法就是选择一款好用且适合自己的设计工具。即时设计作为新生代国产设计软件,简直就是国货之光!不仅为设计师提供了海量优质的免费大屏可视化 UI 设计模板,而且工具针对个人和中小团队是永久免费的!我简直不要太爱,如果你也有 UI 设计方面的需求,就试试即时设计吧,真的按头安利给你们每一个人!