PC端原型图的工具和方法一文详解!
更新时间:2026-01-26 10:02:38
我们画原型图会有很多个与设备相适配的版本,比如 PC 端、移动端,今天我们就来讲讲PC端原型图的方法、PC端原型图的工具有哪些,帮助刚刚入门的新手小白设计师熟悉一下业务,也给大家上点实用的小干货,实现快速高效画PC端原型图。今天主要会涉及到的内容有PC端原型图的 5 个方法和 3 个优质的PC端原型图的工具,都是非常实用的内容。接下来我们就一起来看看关于PC端原型图的工具和方法的详细内容介绍吧!
1、PC端原型图的方法
1.1 确定产品逻辑和需求
画原型图首先就是要确定产品的使用逻辑和客户的要求,还要考虑到用户需求,用户需要什么样的设计我们就尽量做什么样的设计,画PC端原型图也不例外,也要根据产品及用户需求来进行绘制,比如是需要多交互的、功能尽量简洁的、功能模块设计的相近点的等等。
1.2 构建PC端原型图的线框图版本
在确定好PC端原型图的产品逻辑和需求以后,接着我们就可以构建PC端原型图的线框图版本了。线框图可以是纸质版的,也可以是电子版的。
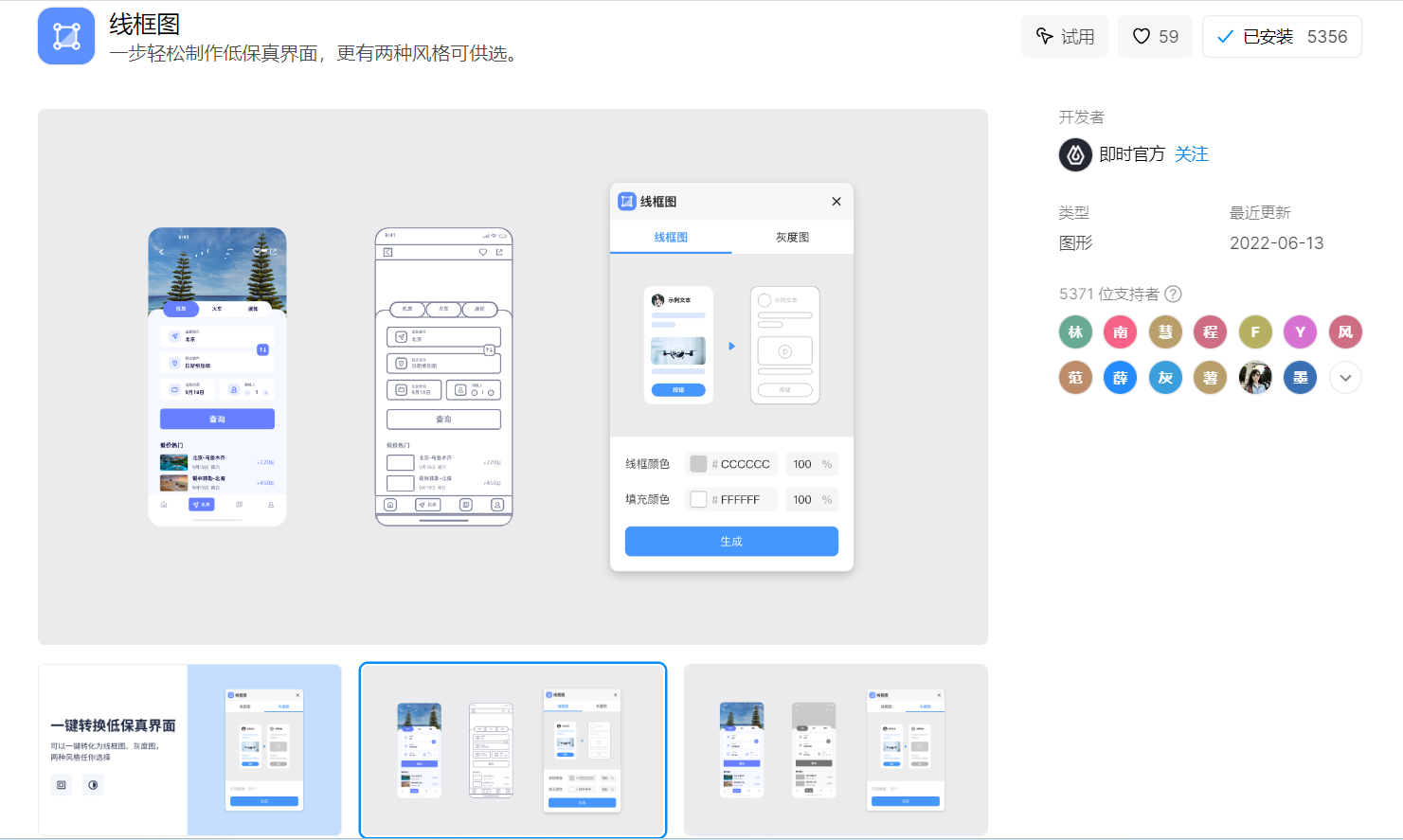
如果是电子版的线框图绘制,那么我们可以借助一些在线的工具或者他们的插件来高效绘制,比如即时设计的线框图插件,一步轻松制作低保真界面,可以是线框图,也可以是灰度图,随我们心意选择,简直就是提效利器。线框图设计的不需要多么精致细节,只需要能反映整个PC端原型图的大体设计流程、框架就差不多了。
点击图片体验PC端原型图必备线框图插件👇
1.3 绘制PC端原型图框架
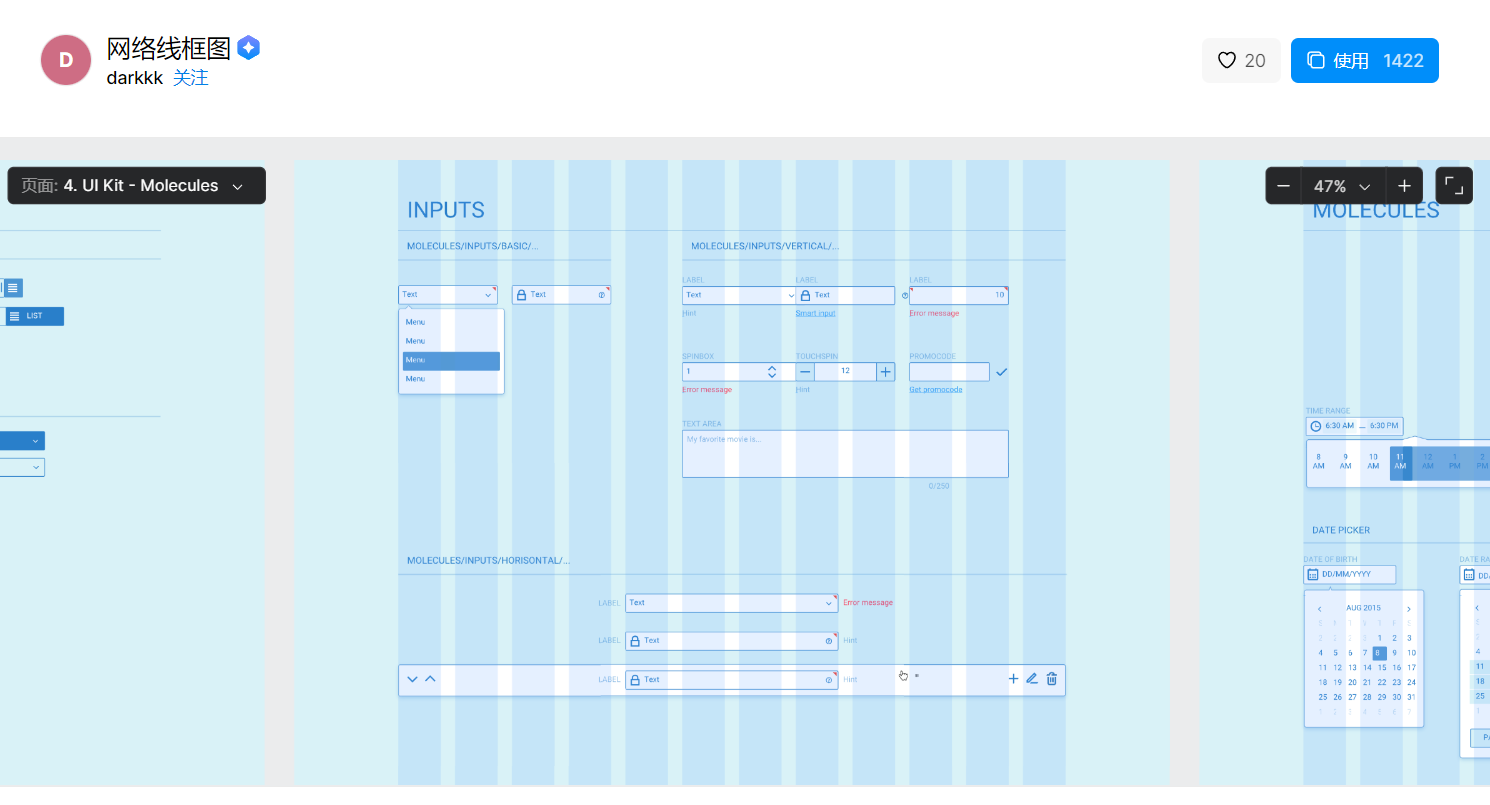
在构建了PC端原型图的线框图版本后,我们就可以按照线框图的内容来绘制PC端原型图的框架了,这个是比较需要精细化处理的,像是一些导航栏、Banner 栏、反馈、按钮、组件等都需要比较细节化的设计,要考虑到用户的使用习惯和体验感,还要考虑设计的合理性等等。可以借助网格系统来进行大框架构建,让我们的整个设计更加协调,也方便后续修改。
点击图片免费获取PC端网络线框图素材👇
1.4 添加 UI 设计元素
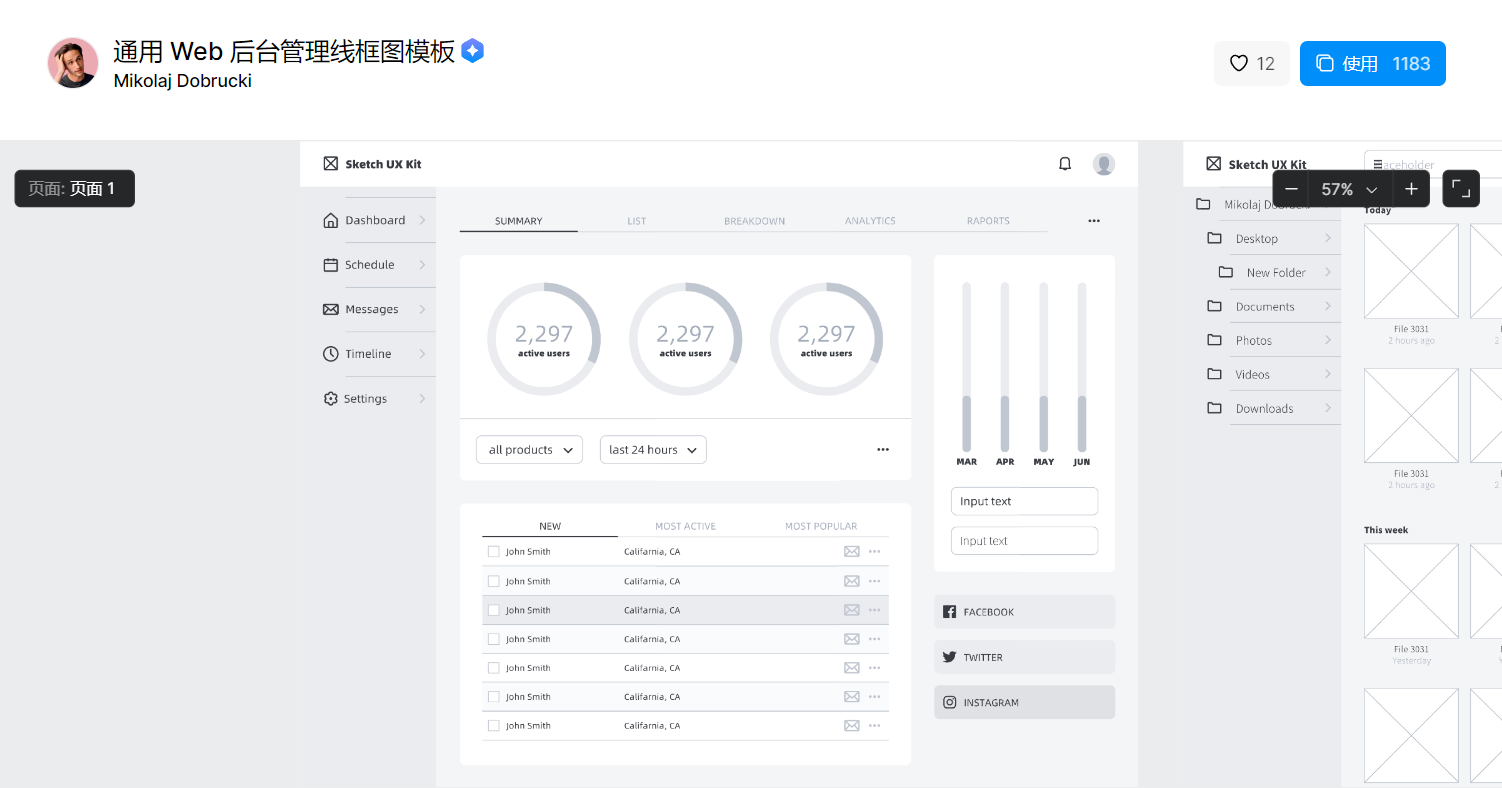
PC端原型图的大框架构建好后,就可以给他添加一些别的 UI 设计元素进去了,我们呢可以选择自己动手亲自设计,也可以直接使用组件,2 者各有各的好处,但是如果是想要达到快速高效设计或者不会自己设计的,使用组件就是一个很不错的方法,他的内容元素都是现成的,我们基本上直接套进去就可以了,或者是稍作修改,总之是很高效便捷的。
点击图片免费使用通用Web后台管理线框图模板👇
1.5 组件及颜色设计规范
在我们弄完前面这一堆步骤后,PC端原型图基本上就进入了尾声,只需要给整个PC端原型图添加一些颜色、细化一些设计细节就 ok,但是我们要注意生成自己的PC端原型图组件及颜色的设计规范,不仅可以让整个设计的颜色、风格更加统一,还有利于我们后续堆这个原型图设计的二次编辑及使用。

2、PC端原型图的工具
关于PC端原型图的方法的内容我们在这里就介绍完了,了解了PC端原型图的方法可能还不太够,我们还需要有一个趁手的PC端原型图的工具来打辅助,接下来我们就给大家介绍 3 个很不错的PC端原型图的工具,分别是:即时设计、Figma、Sketch,一起来看~
2.1 即时设计
推荐程度:⭐⭐⭐⭐⭐
即时设计是在原型设计领域正冉冉升起的一颗新星,由国内团队研发,全中文环境,界面简单,功能强大,发展势头十分迅猛,拥有着非常专业的原型设计功能,交互效果也嘎嘎棒,模板、资源、功能通通免费用。
他的线框图、流程图原型设计插件可以有效帮助我们快速实现高质量PC端原型图的绘制,他的智能动画、交互事件、原型连线可以让我们的原型图动起来,模拟最真实的用户使用场景和体验效果。团队协作功能可以实现多个团队成员之间进行原型图共享,掌握当前PC端原型图的最新进度和版本,对有疑惑和不合理的地方提出质疑并得到解答,非常实用。而且他的开发交付不需要繁琐的文件转换步骤,可以实现自动切图、代码样式生成等,一站式简单交付,是一个不容错过的PC端原型图的工具。

2.2 Figma
推荐程度:⭐⭐⭐⭐
Figma 是国外的一个老牌专业原型的工具,支持PC端原型图的绘制和构建,且效果很不错。他也支持团队协作可以实现让整个团队的成员都对原型图设计进度有所了解,省去了一些不必要的沟通时间。他还新引入了开发模式,使得设计师与开发者的距离更近,可以直接把设计转换为开发所需要的代码,非常方便。他的设计共享库及高效可复用的资源也能在设计时帮助到我们不少,我们可以直接用那些高质量的资源及组件,不需要花大量时间精力自己做设计,是我们画PC端原型图的好帮手。但美中不足的是,他目前还仍然只有英文版本,无官方中文版,对于一些英文不是太好的设计师来说,不是特别友好。但如果你的英文还不错的话,他是一个很不错的PC端原型图的工具。

2.3 Sketch
推荐程度:⭐⭐⭐⭐
Sketch 和 Figma 一样,也是一个国外的原型的工具,在原型设计领域深耕发展多年,有着非常强劲的实力和设计水平,原型设计功能也十分强大。他目前只支持在 Mac 平台使用他来进行PC端原型图的绘制,操作界面非常直观清晰,原型图绘制功能也很棒,无论是早期的线框图版本还是原型图设计,知道最终的产品原型,都可以实现。他是支持团队协作进行PC端原型图绘制的,可以一键分享设计链接,可以实时反馈和评论,是一个蛮优质的PC端原型图的工具。

总结
以上就是关于PC端原型图的方法以及PC端原型图的工具有哪些的全部内容啦,本文分别介绍了画PC端原型图的 5 个步骤和 3 个优质的PC端原型图的工具,可以说是干货多多,非常实用。相信你看完这篇文章一定也对PC端原型图的方法有了更加深刻的认识,也对一些PC端原型图的工具有了了解,可以试着使用他们来制作一个PC端原型图,也许你会收获许多意想不到的效果。希望今天的内容能对你在了解PC端原型图的知识上有所帮助。
点击图片即刻进入即时设计👇