4款在线UI原型设计工具大分享!
更新时间:2024-10-29 16:11:12
4 款在线 UI 原型设计工具:即时设计、Adobe XD、Framer、Sketch,助你高效完成设计——其中即时设计更是由我们国内研发的原生中文 UI 设计工具,既能为用户提供全面的设计功能,还有海量设计资源和专业设计插件供用户免费领取使用,除此之外,Adobe XD 为一站式工具,适合专业设计师,而 Framer 是免费的高保真原型工具,特点是简单易用。Sketch 则专为 Mac 用户设计,提供了海量插件和绘图功能。那么,对于大部分设计师们来说,如何在其中做出选择可能是一个很大的问题,接下来,本文就来具体为大家介绍一下这 4 款 UI 原型设计工具的适用范围吧!

1、即时设计
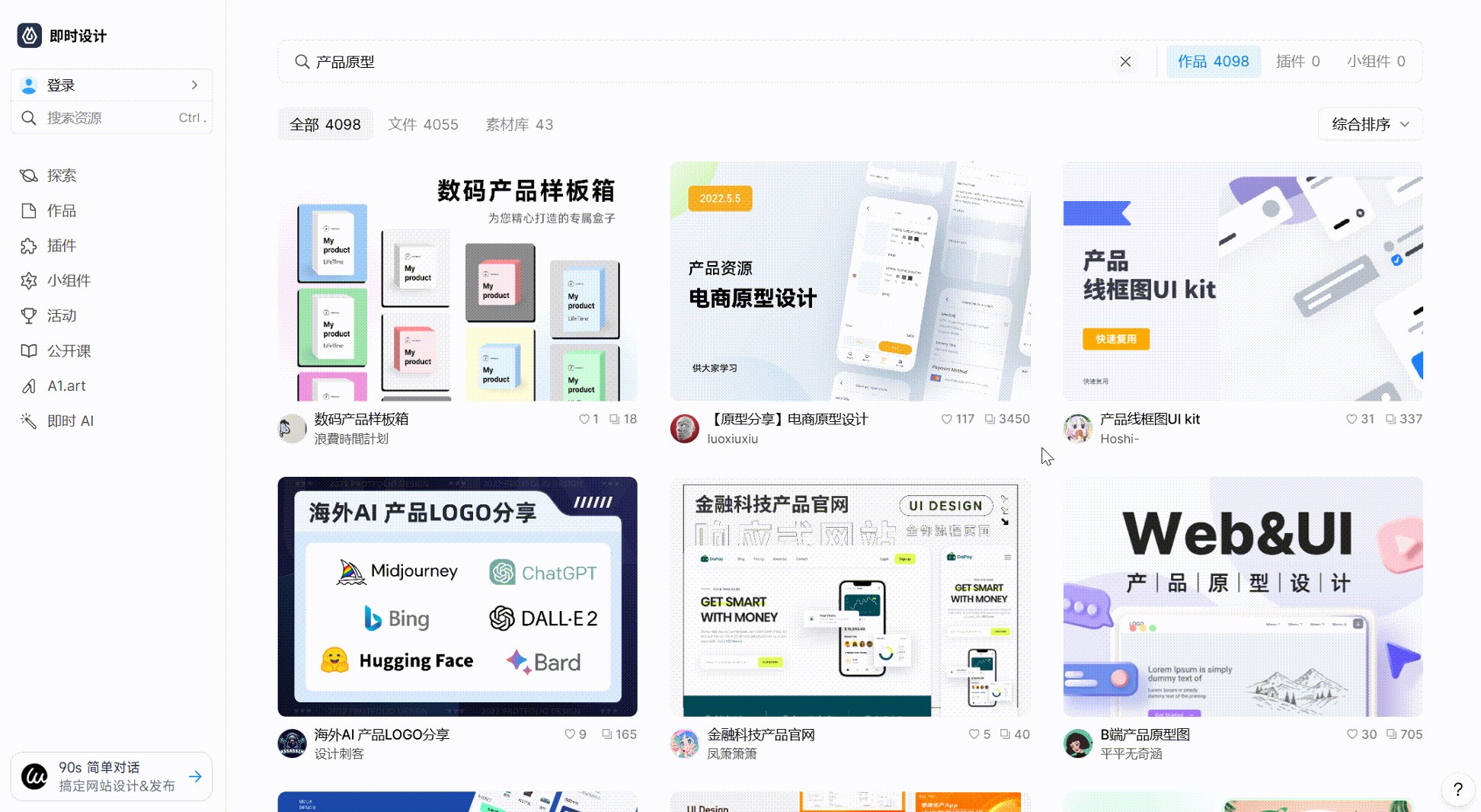
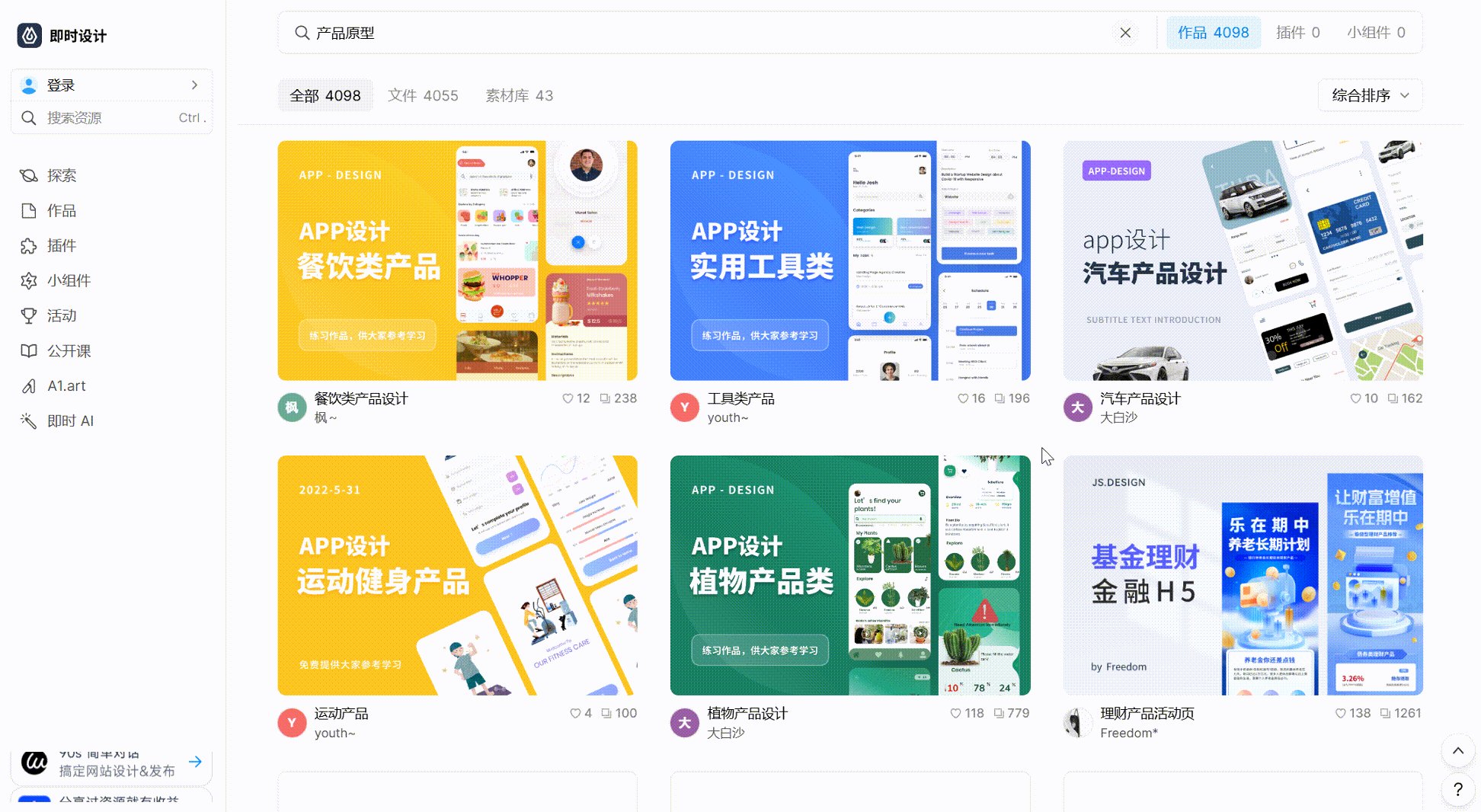
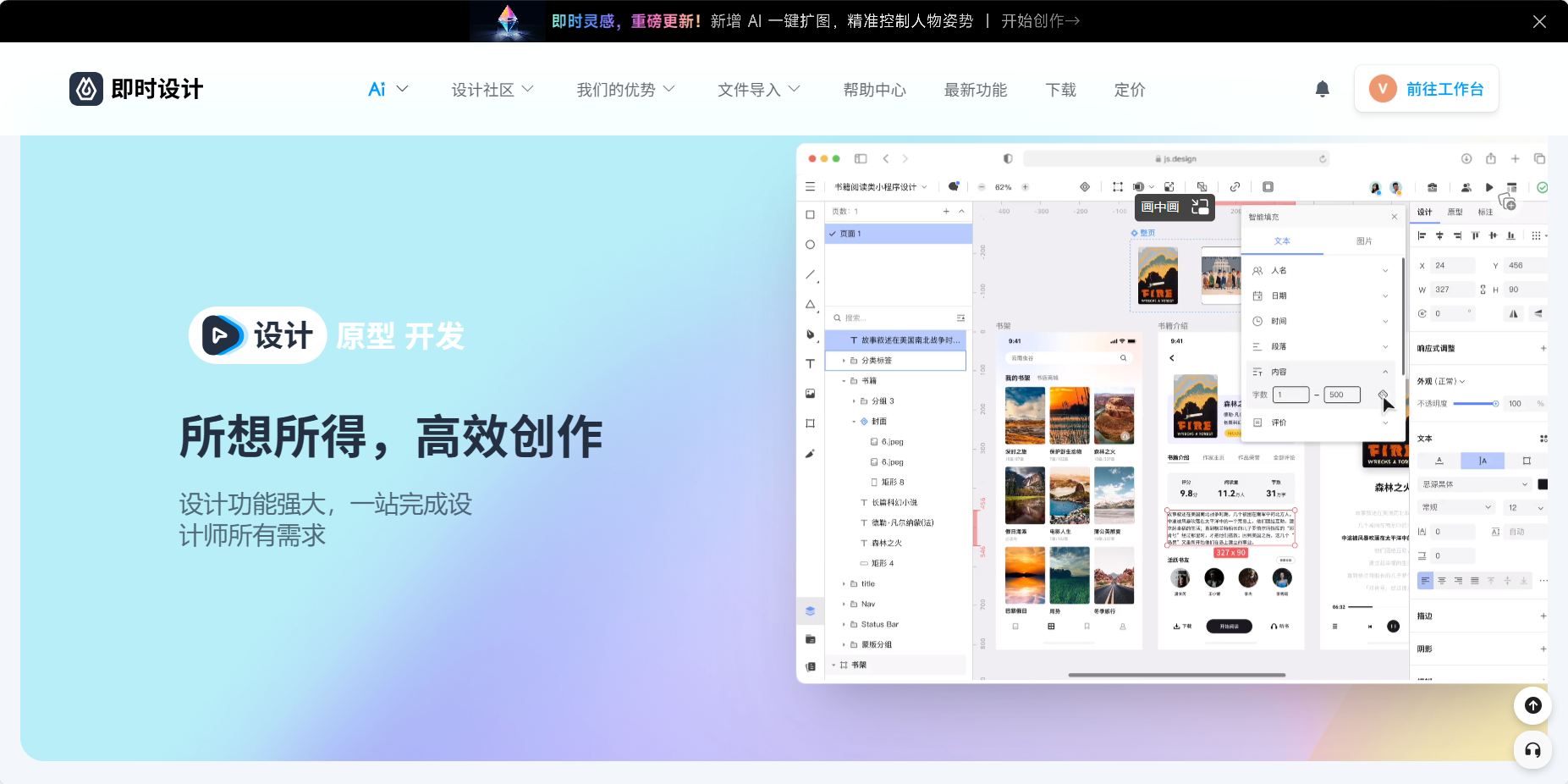
即时设计是由我们国内的研发团队设计出的专业 UI 原型设计工具,它能够为用户提供所有常规的矢量编辑功能,比如图形、钢笔、铅笔、蒙版等,同时可以满足产品经理以及设计师们有关原型绘制和设计图的各种设计需求,更能支持用户对设计作品进行原型和页面逻辑连线的自由添加,从而更加清晰的表达出设计意图,辅助团队成员和用户进行理解。除了这些高效原型工具外,即时设计还有非常完善的团队协作功能,支持多人协作、打点评论以及开发交互等线上操作,而且最重要的是,即时设计作为国内研发的设计工具,网络环境更加安全和稳定,不需要担心网络卡顿和崩溃等问题哦~
点击图片立即前往,即时设计资源广场👇
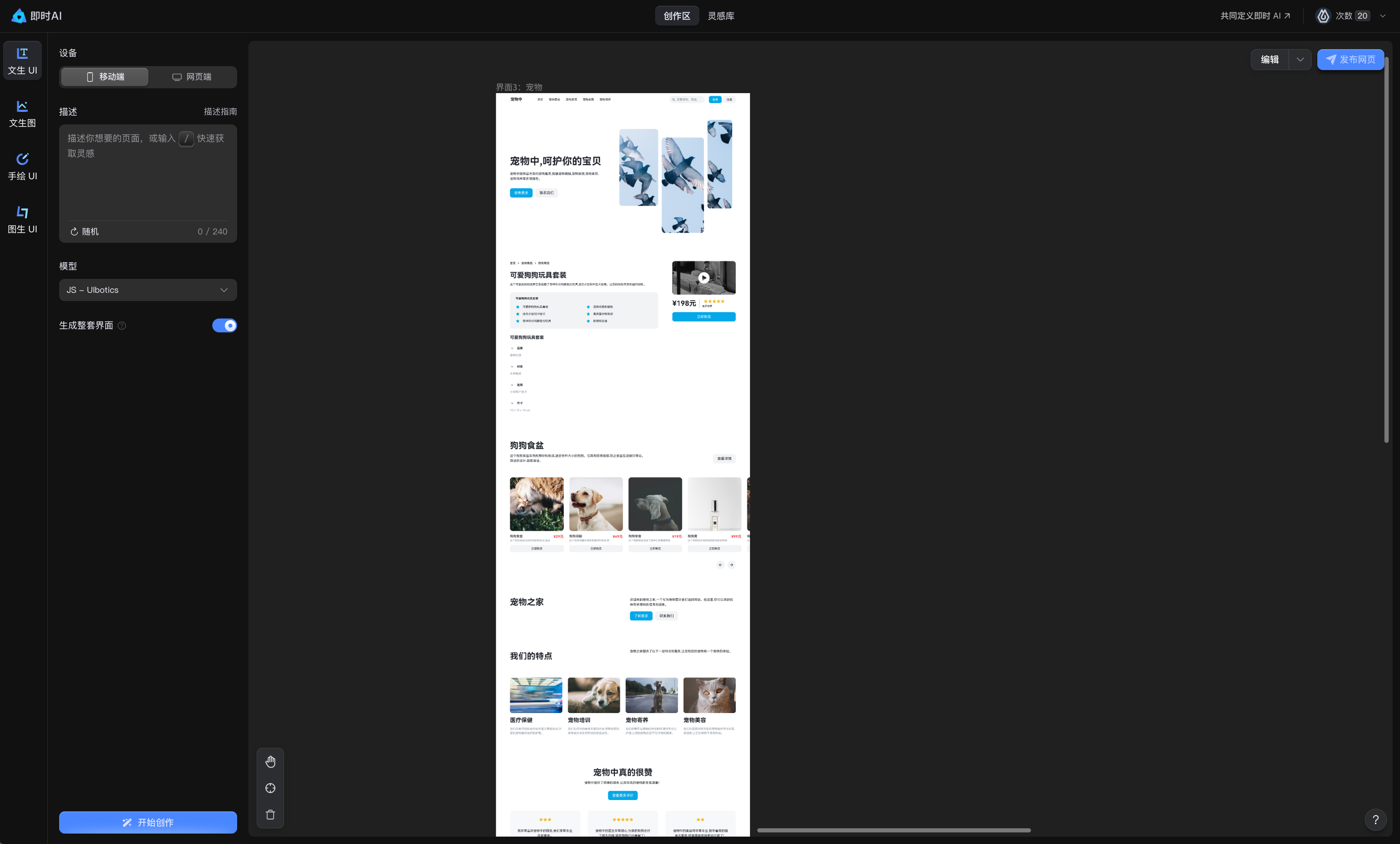
做 UI 原型设计也可以一键用 AI 生成,可以使用即时设计出品的AI生成原型设计稿的即时 AI 👇
2、Adobe XD
Adobe XD 还需要多说吗?一款设计师们公认的一站式 UI 原型设计工具,它的基础设计功能完善。用户可以自由进行移动应用和网页的原型设计,而且背靠 Adobe 公司,有非常多专业设计工具可以配合使用,不像其他工具一样,需要考虑格式能否打开的问题,大大节省了设计师的时间。而且由于是大公司研发设计出的工具,用户使用感也会更好,唯一的问题就是可能需要相对高额的订阅费用,不太适合学生党或者设计新人。
3、Framer
Framer是一款免费的 UI 原型设计工具,用户可以直接在网站中创建高保真原型图和动画,主要功能是能够帮用户创建线框图、原型、UI 设计等,操作比较简单,适合新人初学使用,对用户的使用设备也不会设过多限制,几乎是全平台通用的,但免费用户目前只可以创建 3 个文件,如果想要进行后续的使用还是需要订阅付费。
4、Sketch
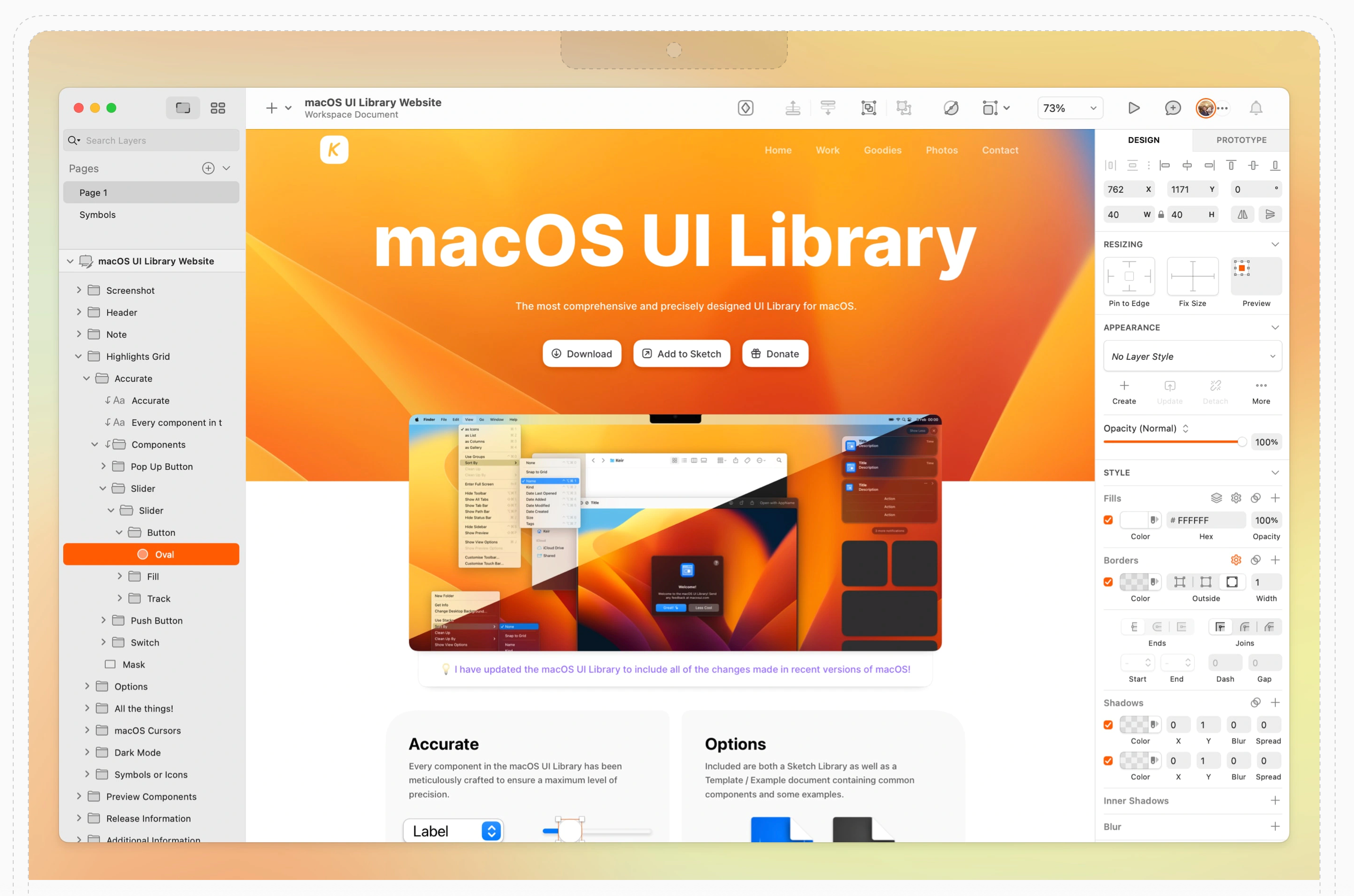
Sketch 是一款专门为 MAC 用户准备的 UI 原型设计工具,它最大的优势就是具有丰富的插件和对接软件,能够为用户带来更加便利的服务,但是在空间管理方面 Sketch 不适合做动态组件,只能看到静态的效果。如果用户在工作中经常需要修改文字、图片,那么可以尝试一下 Sketch。在绘图工具方面 Sketch 已经称得上足够全面了,可以满足大多数用户的绘图需要,但由于其本身并不具备团队协作功能,所以如果想要进行团队合作的话,可能需要下载对应插件。

以上,就是关于 “在线 UI 原型设计工具推荐” 的全部内容啦,通过本文的介绍大家有没有顺利筛选出自己需要的原型工具呀?这里本文还为大家准备了一个小福利,点击蓝字部分进入在线资源广场,免费领取超多 UI 设计资源和设计模板哦!