各类型在线原型网站,为小白精选了这10个
更新时间:2025-06-09 14:04:28
今天我们要给大家带来的是各类型在线原型网站,为设计小白精选了这 10 个,分别是:即时设计、Axure、Lucid Chart、Wireframer、Clay Mockups 3D、Mockup - Sketch UI & UX、Mokkup、B12、Draw.To、Witeboard,这 10 个在线原型网站涵盖了我们在进行原型设计的各个环节,分为了不同的类型,有专业的设计工具,也有专攻流程图、线框图、画板等某一个在线原型设计领域的工具,直接就是全流程覆盖,根本不用担心没有好的在线原型网站、做不出好的原型设计,这 10 个在线原型网站小白一定要看!
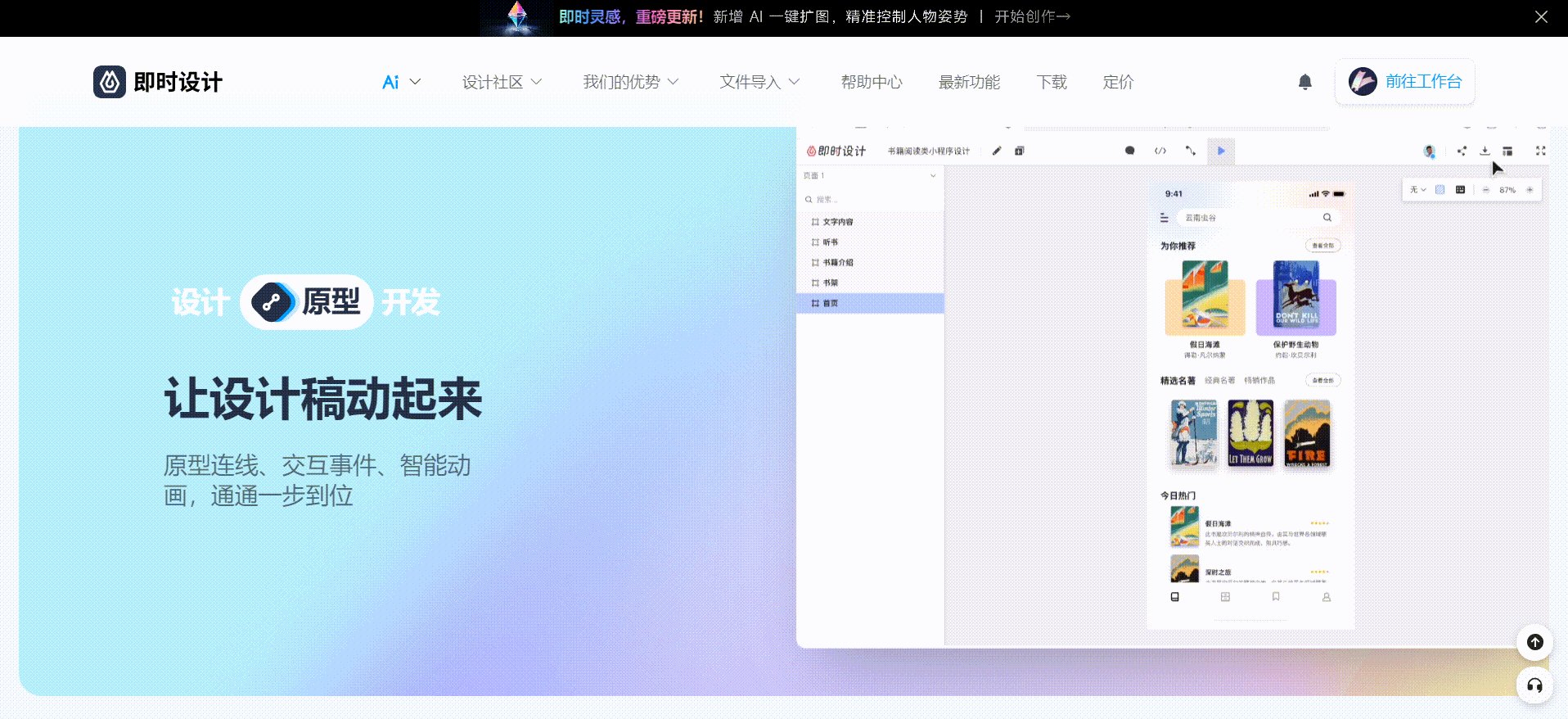
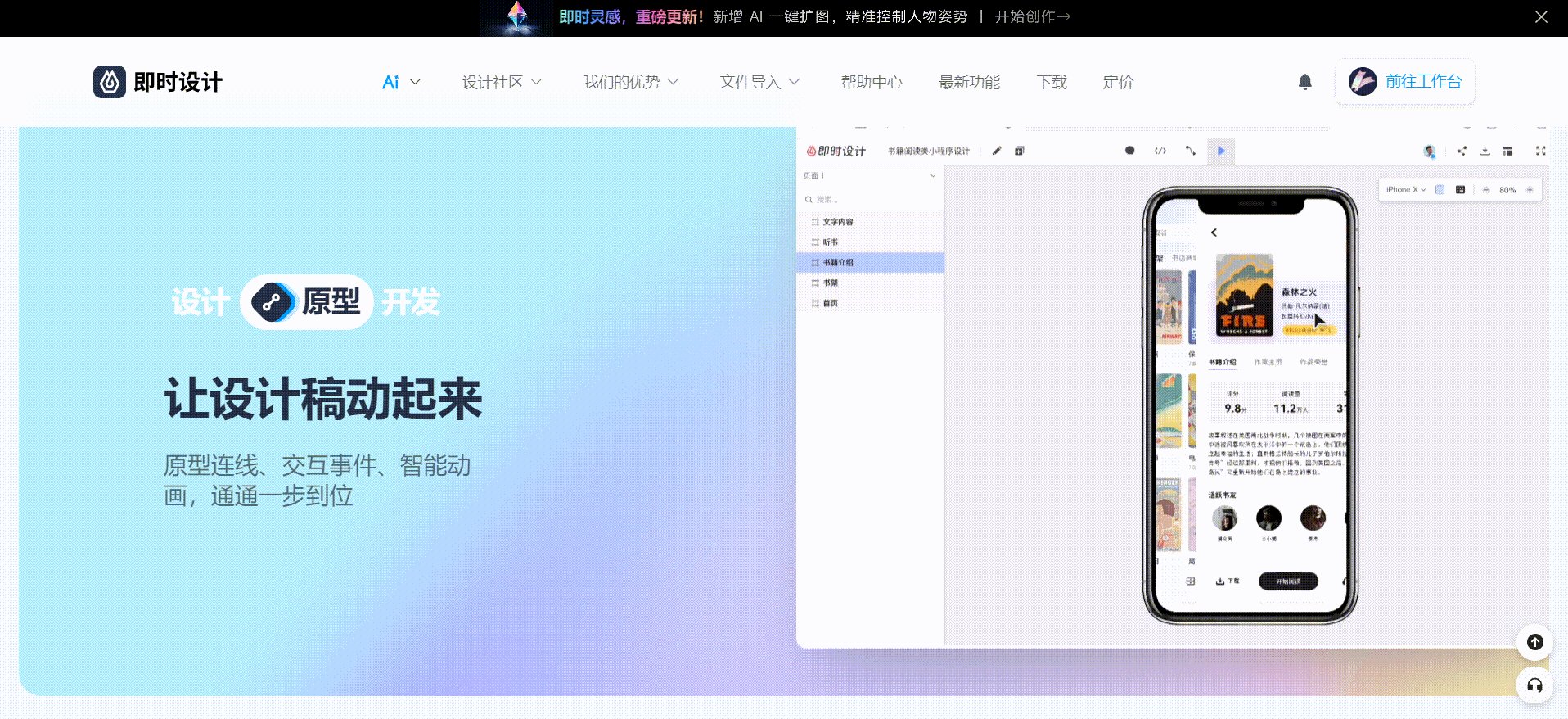
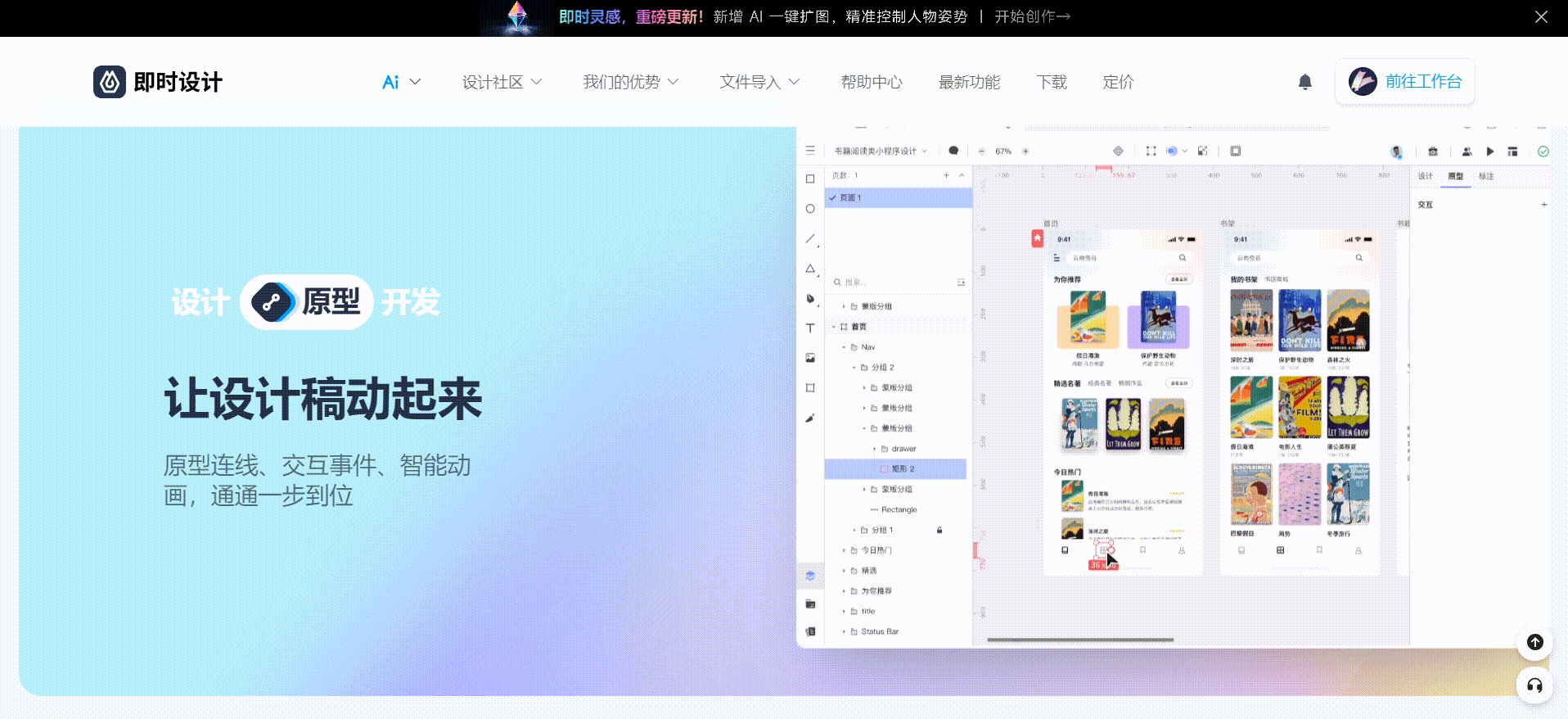
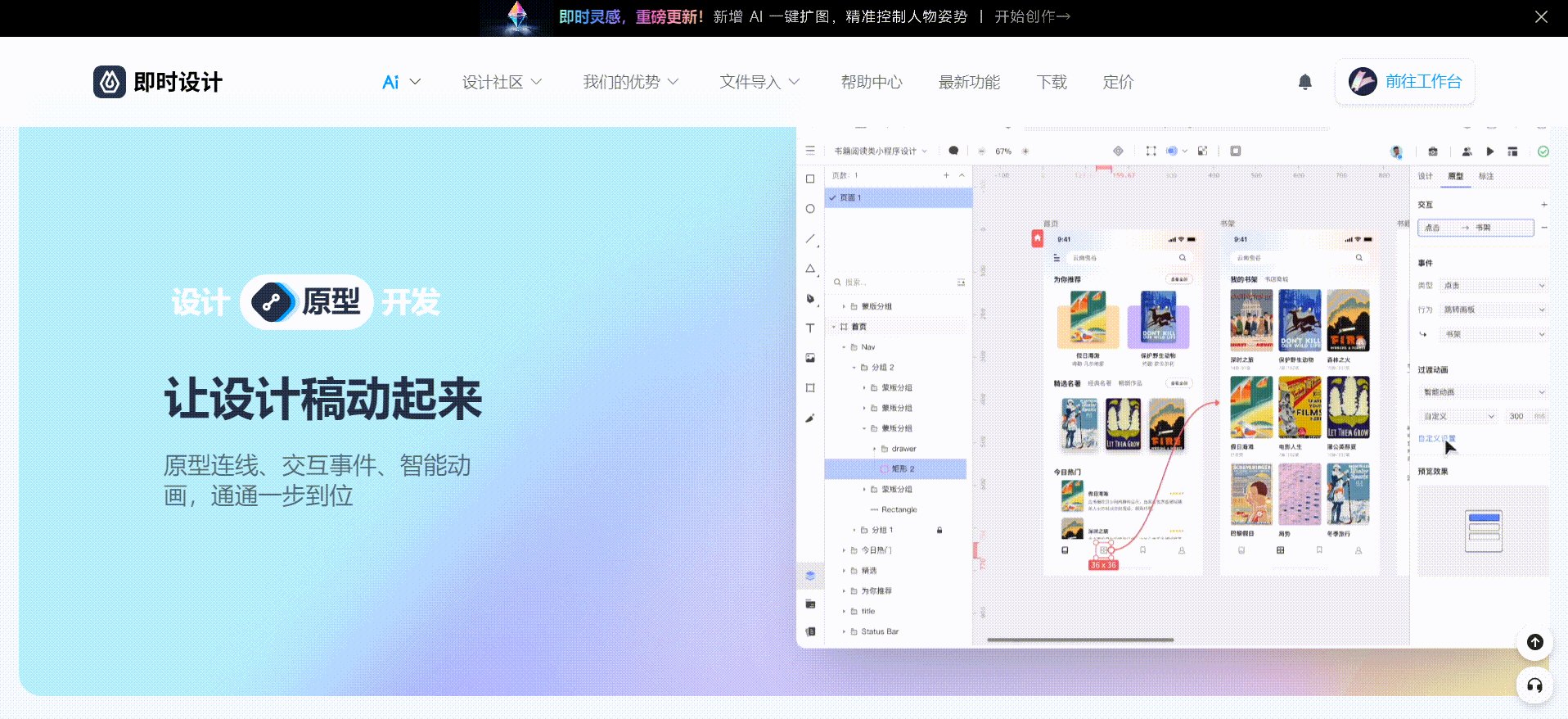
1、即时设计
推荐指数:⭐⭐⭐⭐⭐
即时设计是一个集设计、原型、开发于一身的一站式在线设计工具,也是一个可以云端编辑、团队写作的在线原型网站,可以说他是在线原型网站中的六边形战士。
- 设计功能强大,矢量编辑、钢笔工具、切片、蒙版等帮助发挥我们的创意,还可以实现线框图、流程图的高效制作,还有流程连线插件,甚至不用我们自己动手,打开插件多选图层,即可自动连线并始终保持关联,还可一键添加备注,清晰展示你的交互逻辑,非常省事。
- 他的交互设计效果也是嘎嘎棒的,炫酷的智能动画、丰富可触发的交互事件、有条不紊的原型连线,模拟最真实的使用场景,让你的设计得到真实可视化的呈现,低保真 / 高保真原型输出都轻轻松松。
- 还有丰富的在线原型资源可以免费用一键套用,在海量资源库里面选自己心仪的设计资源,看上哪个用哪个,没有任何限制。
- 支持导出多种文件格式的在线原型设计作品,比如 SVG、PNG、JPG、WebP、PDF(矢量图 / 位图)版本,不需要害怕导出设计会失真等问题,该多清晰就多清晰,还可以选择导出的尺寸,像是 0.5x、0.75x、1x、2x、4x 都是 OK 的,再大也没问题。
- 与市面上的主流设计工具集成,可以实现 Figma 到 Sketch 的文件转换、Figma、Sketch、Adobe XD、Axure RP 等在线原型网站的文件导入。
- 自带切图标注功能,原生研发模式,无需借助第三方工具,通过链接交付,开发直接复制链接至浏览器打开操作,无任何文件传输的时间和空间成本,简单便捷。
点击图片体验在线原型网站中的六边形战士👆
2、Axure RP
推荐指数:⭐⭐⭐⭐⭐
Axure RP 是一个非常实用的在线原型网站,非常适合 UX 设计师、用户体验研究人员、产品经理等使用。他的原型设计功能是很牛的,我们可以在丰富、实用的 UX 原型旁边创建图表、客户旅程、线框图和其他 UX 文档。他的条件逻辑和可触发的交互事件,可以让我们的原型设计更上一层楼,能够构建出真实、功能原型的 UX 工具。Axure RP 的小部件功能都很实用,我们可以用他来创建工作表单、可排序网格和动态界面,让设计更有条理更简洁。支持团队协作,可以一键共享给我们的设计给团队其他成员,评论反馈一键收集,不需要麻烦的来回转发文件,沟通也更高效,高质量在线原型网站轻松享。

3、Lucid Chart
推荐指数:⭐⭐⭐⭐⭐
Lucid Chart 是一个非常棒的画流程图的在线原型网站,可以帮助我们实现快速可视化设计流程、设计系统、团队之间的组织架构等,让我们的设计过程更加透明,也更加有序,每个成员都可以了解当前项目设计进度,及时做出调整。Lucid Char 可以让我们更快、更清晰、更具协作性地可视化复杂的想法,让在线设计变得更简单。利用他的智能功能,例如 ChatGPT 插件和 AI Prompt Flow,可以实现自动构建图表,智能化的、清晰明了的智能图表一键毫不费力的轻松生成。这个在线原型网站是非常适合有高效率协作需求的用户使用的。

4、Wireframer
推荐指数:⭐⭐⭐⭐⭐
Wireframer 是一个专业的线框图在线原型网站,画线框图是他最擅长的东西了,可以实现在线原型线框图的输出。他的操作很简单,界面也没有那么复杂,对于新手来说非常的好上手,可以利用他来进行一些简单的原型设计工作。他的线框图是适合于任何屏幕的,无论是网页还是移动端还是其他的自定义屏幕,都可以轻松创建适合他屏幕尺寸的线框图。而且,他生成的线框图是可交互的,不是单纯的一个平面,我们可以将页面连接在一起测试他的原型交互设计效果及产品使用流程的合理性、逻辑性,是非常适合小白使用的一个在线原型网站。

5、Clay Mockups 3D
推荐指数:⭐⭐⭐⭐
Clay Mockups 3D 是一个样机工具,我们在原型设计时,需要把我们的原型设计进行可视化处理,模拟真实的使用场景,来测试其是否有什么设计漏洞之类的东西。而这个样机工具就是一个非常实用的可以可视化我们的在线原型设计作品的工具,也可以说是一个很实用的在线原型网站,因为他不仅有样机,还有许多设计模板,我们可以定制原型设计,对他提供的模板进行自定义修改,很方便。

6、Mockup - Sketch UI & UX
推荐指数:⭐⭐⭐
Mockup - Sketch UI & UX 同样也是一个绘制线框图的在线原型网站,专为 iPad 和 Apple Pencil 设计。通过借助 Mockup 的力量,我们可以实现整个原型设计流程的构思到绘制,并为您的下一个应用程序或网页设计绘制蓝图。
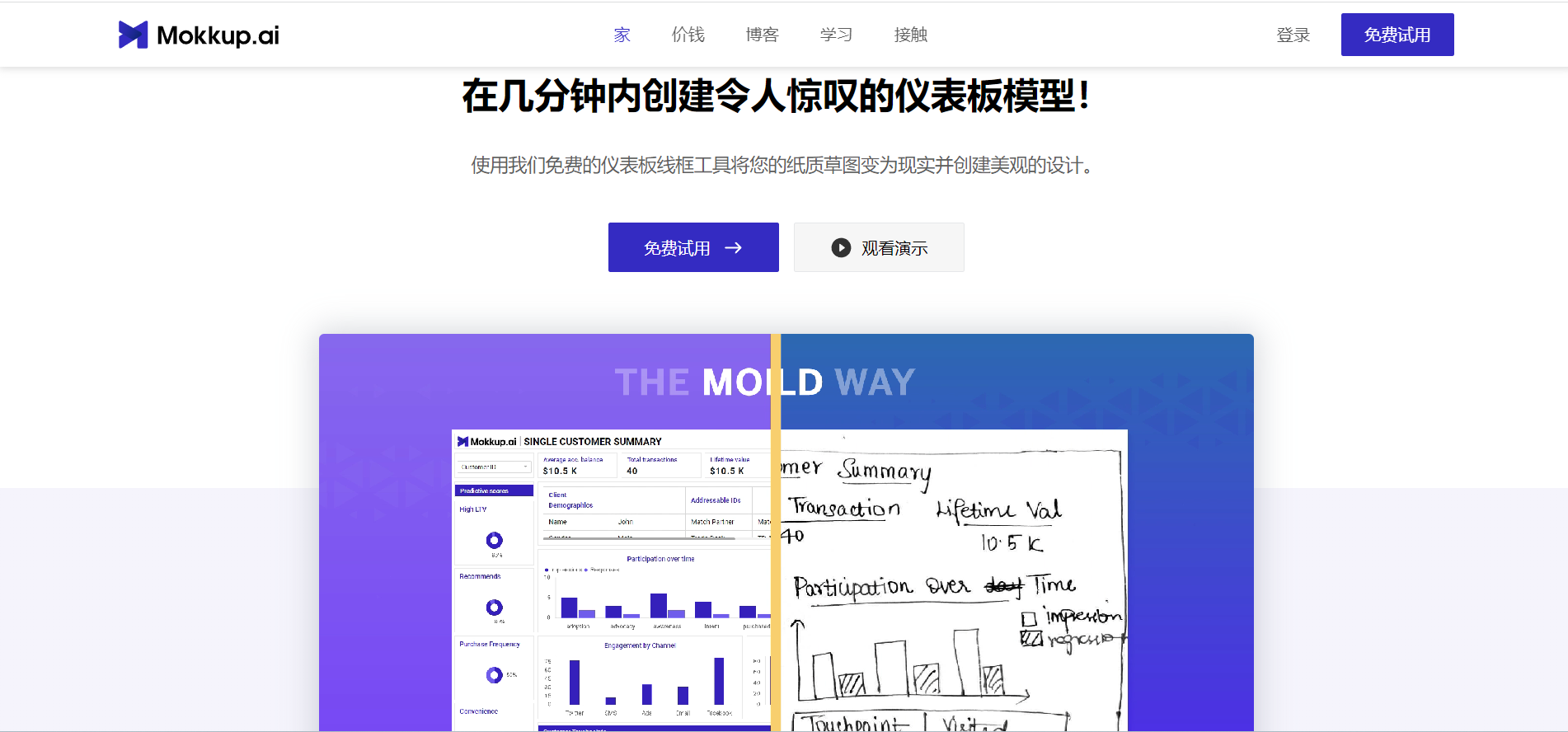
7、Mokkup
推荐指数:⭐⭐⭐⭐
Mokkup 是一款基于云的模拟仪表板创建工具,可以实现将纸质草图变为现实并创建出美观的设计作品。他的操作非常简单,简化了仪表盘线框图设计的流程和复杂度,即便没有任何经验,有你也可以用他来进行线框图绘制,简约又美观。而且他还拥有 100 多个内置在线原型设计模板和 BI 工具中的简单元素复制,非常适合在几分钟内将一个事实转化为故事呈现出来,是一个值得试试的专业线框图绘制在线原型网站。

8、B12
推荐指数:⭐⭐⭐⭐
B12 是一个主要适用于设计和原型开发的开源线框工具包,也是一个蛮不错的在线原型网站,他主要是通过利用人工智能技术,来帮助我们进行一些原型设计,拓展我们的业务。通过 B12,即可自动创建一个网站,包括文本、图像和面向客户的工具,这其中包含了在线成功所需的工具,包括发票、日程安排、文档和电子签名以及电子邮件营销等,还可以让人工智能在几秒钟内生成新网站内容、博客文章和电子邮件活动的草稿。他支持用户邀请团队成员帮助其管理网站、客户、通信、文档和付款等内容,是一个值得大家试试的高质量在线原型网站。
9、Draw.To
推荐指数:⭐⭐⭐⭐
作为一个专业的画板类在线原型网站,在 Draw.To,我们可以画出喜欢的任何东西,只要想得到,就能在 Draw.To 获得实际的效果,并且我们画完之后,是可以通过电子邮件、即时消息、Twitter、Facebook 等立即分享给我们的朋友、伙伴、团队、利益相关者,十分有趣!

10、Witeboard
推荐指数:⭐⭐⭐
Witeboard 也是一个很专业的画板类在线原型网站,他直接点进去就是画板界面,我们只需要把自己的想法在 Witeboard 画出来就 ok,用途多多,不管是用 Witeboard 画一些线框图、原型图还是设计草图,都是很不错的选择。
以上就是关于 10 个各类型在线原型网站的详细内容介绍啦,他们分别是:即时设计、Axure、Lucid Chart、Wireframer、Clay Mockups 3D、Mockup - Sketch UI & UX、Mokkup、B12、Draw.To、Witeboard。国内外的在线原型网站都有提到,内容多多,干货满满,在大家进行原型设计的各个流程都会有帮助,有需要的朋友们可以试试这 10 个在线原型网站,看看说不定会有心仪的哦。希望今天的内容能对你在在线原型网站的收集及使用上有所帮助。