超实用的在线页面原型设计工具,你知道多少个?
更新时间:2023-12-20 20:52:45
是谁还在为想要设计出精美的页面原型但不知道使用什么设计工具而烦恼?是谁还在没有顺手的设计软件而烦心?很多新手小白在设计之初都因为没有好用的设计工具而无法快速开展工作,哪怕是有些从事多年设计工作的设计师都不知道如何选择一款真正适合自己的设计工具,导致自己的设计工作越来越复杂枯燥。超实用的在线页面原型设计工具你知道多少个?今天来给大家推荐这几个,分别是即时设计、InVision 、Proto.io和 Moqups,都是设计师经常用的几款高效易用的原型设计工具,保证立竿见影的解决困扰你的难题,助力你的设计事业!

1、即时设计
即时设计是一款新一代在线页面原型设计工具,云端项目管理、实时无缝协作、设计资产一站式维护。它的出现颠覆传统设计软件形态,同时涵盖所有传统工具的功能,让设计师不再孤岛式作业,团队之间在线协作,大大节省了沟通成本。即时设计的资源广场中还拥有海量的模板和素材,可以帮助设计师轻松创建出精美的界面。
优点:
- 个人和中小团体永久免费
- 海量丰富的设计资源免费使用
- 提供了直观的用户界面和简单的拖放操作,初学者也能轻松上手
- 支持团队协作,多个用户可以同时编辑和评论同一个原型项目
- 提供了设计资源管理的功能,可以存储和共享设计文件和组件库
- 支持与 Sketch、Adobe XD 等其他设计工具和平台的集成
点击下图,丰富免费的原型设计资源任你选择👇
2、InVision
InVision 是一个综合性的设计和原型平台,提供了在线原型设计、动画制作和用户测试等功能。它支持快速创建交互式页面原型,并可以与团队成员、利益相关者和用户进行共享和反馈。
优点:
- 提供了强大的团队协作功能
- 内置了用户测试工具,可以向目标用户发送原型链接,并收集他们的反馈和意见
- 允许用户创建高度交互性的页面原型,并添加过渡效果和动画,以模拟真实的用户体验
缺点:
- 需要稳定的互联网连接才能进行工作
- 一些高级功能可能需要付费订阅
- 相比于即时设计,InVision 在设计工具方面的功能相对较少,特别是对于复杂的图形设计和矢量编辑方面

3、Proto.io
Proto.io 是一个基于 Web 的原型设计工具,无需编码即可进行交互式原型设计,用户可以通过 Proto.io 的强大动画功能为原型增添生动的效果,包括屏幕转场、时间轴动画和高级动画。
优点:
- 提供了丰富的交互功能,用户可以创建复杂的原型
- 拥有大量的 UI 组件和现成的模板,用户可以快速构建原型,节省了设计和开发的时间
- 支持在 Web 浏览器、iOS和 Android 等不同设备上进行原型的预览和测试
- 支持团队协作,多个用户可以同时编辑和评论同一个原型项目
缺点:
- Proto.io 采用付费订阅模式,需要用户购买许可证才能使用其全部功能
- 对于初学者来说,上手可能需要一些时间和学习成本,远没有即时设计适合新手设计师

4、Moqups
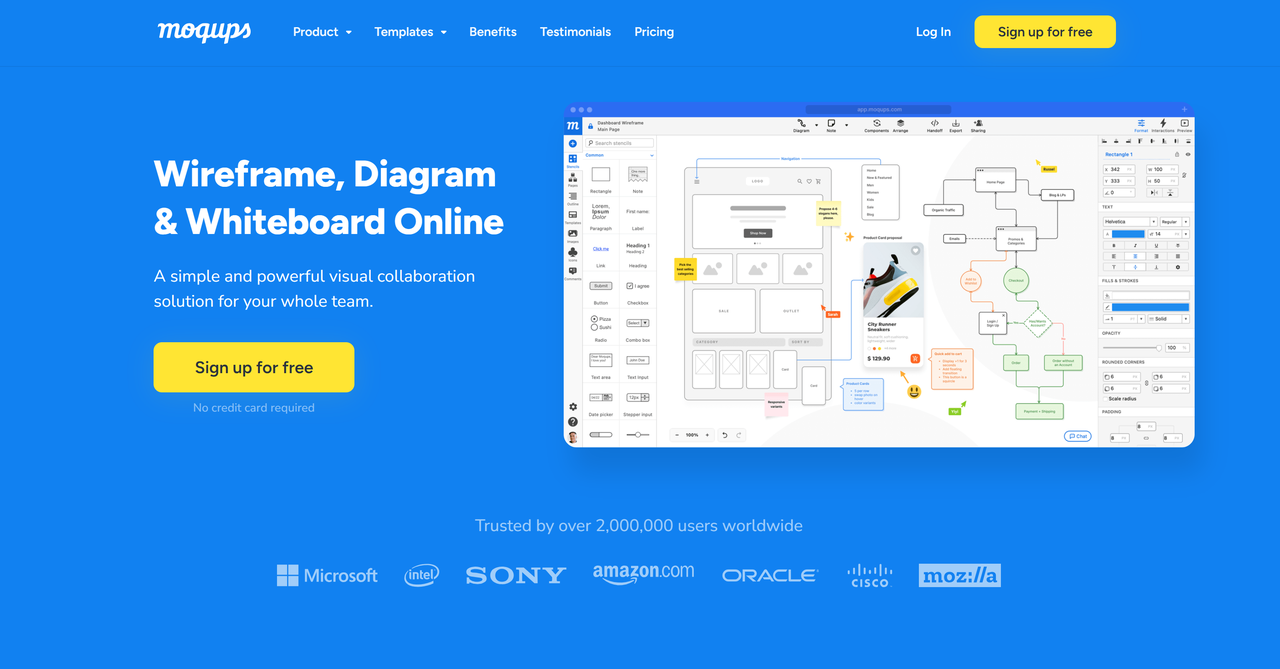
Moqups 是一款在线的原型设计和线框图工具,可以帮助用户创建交互式的应用程序和网站原型。Moqups 提供了一个直观的用户界面和丰富的工具,使用户能够快速创建线框图、原型和用户流程图。它具有大量的预定义元素和模板,包括按钮、表单、图标等,用户可以直接拖放这些元素来构建原型。
优点:
- 支持实时协作,多个用户可以同时编辑和评论同一个项目,方便团队的协作和沟通
- 提供了丰富的交互功能,用户可以定义页面之间的链接和过渡效果,模拟应用程序的实际交互
- 支持导出原型为可交互的 HTML 文件或 PDF 文档,方便与利益相关者共享和演示
缺点:
- Moqups 采用付费订阅模式,用户需要购买许可证才能使用其全部功能
- 功能相对有限,对于高度交互和复杂动画的需求可能不够满足
- 对于没有经验的用户来说,可能需要花费一些时间来熟悉和掌握工具的各种功能

5、总结
以上就是今天为大家推荐的 4 个超实用的在线页面原型设计工具,合理的使用这些软件不仅可以提升自己的工作效率,还能提高自己作品的质量。如果你正在为没有实用的在线页面原型设计工具而烦恼,即时设计就是一款不错的选择,不仅功能强大,资源广场里种类丰富的大量资源也可直接一键保存,个人也可上传到个人资源库,不管在哪台电脑打开,都能随时查看和使用,而且可以直接拖拽到设计界面,真正做到即拿即用!
点击图片,立即进入即时设计👇


