如何制作自己的APP?
更新时间:2025-11-24 10:14:20
随着 APP 操作便捷的优点逐渐显露,越来越多的设计师有了“APP 制作”的需求。而该如何制作自己的APP 呢?今天本文就为大家详细介绍。在进行 APP 制作时,推荐大家使用的设计工具是「即时设计」,因为它具有“网页运行,操作简单”的特点,无论是对于专业的设计师还是普通用户来说,使用起来都比较方便。接下来,本文将围绕“如何制作自己的APP”这个问题展开详细的制作流程解释,帮助大家实现个人 APP 的制作,一起来看看吧!
1、第一步:明确 APP 使用需求
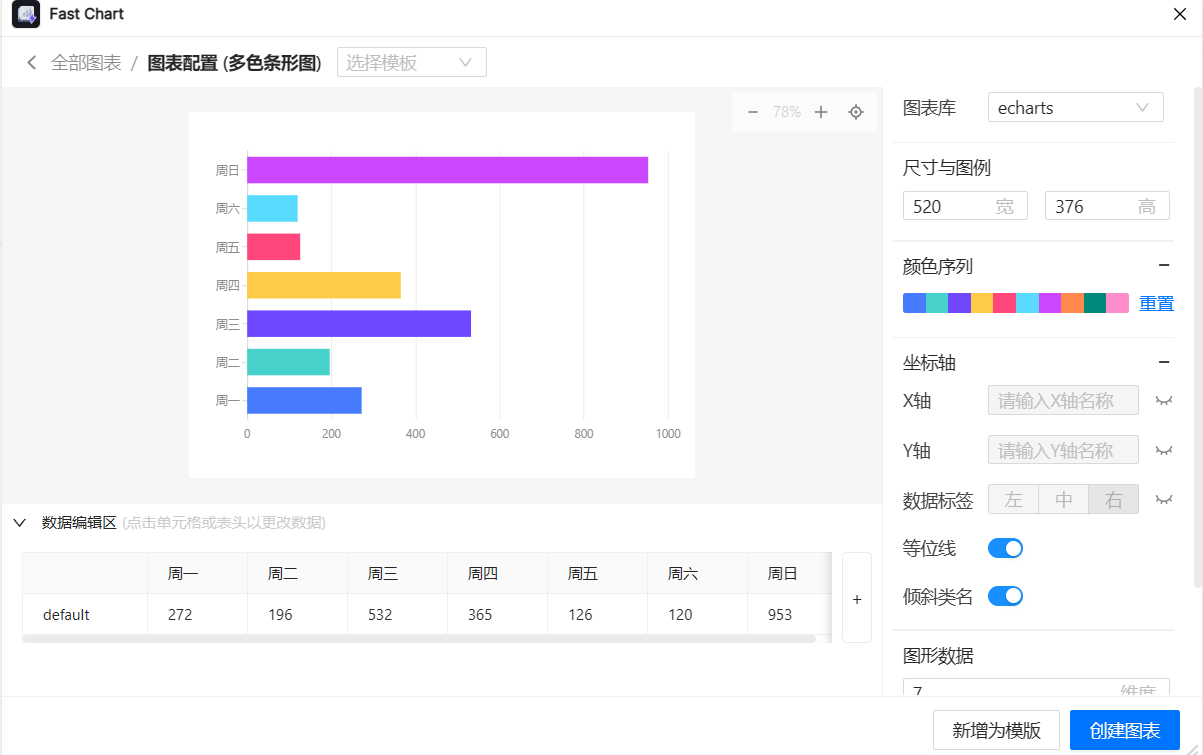
在进行 APP 制作前需要明确 APP 的使用需求,通过与用户之间的沟通了解用户的使用需求,并将这些使用需求记录整理,而采用图表的方式可以让使用需求表达得更有条理性。通过即时设计提供的「Fast chart」图表工具,只需要填入数据,便能一键实现图表表达,操作非常方便。除此之外,Fast chart 还提供了多种图表格式,点击便能选择使用,图表表达十分灵活。
👇点击下图填入数据便可一键生成对应图表,多种图表格式点击即用,不仅操作简单而且图表表达方式灵活
2、第二步:制作 APP 原型设计
APP 原型设计可以体现 APP 的界面内容和界面功能,是对 APP 制作的初步构思,在 APP 制作流程中尤为重要。👉5款app原型设计工具推荐
3、第三步:进行 APP 界面制作
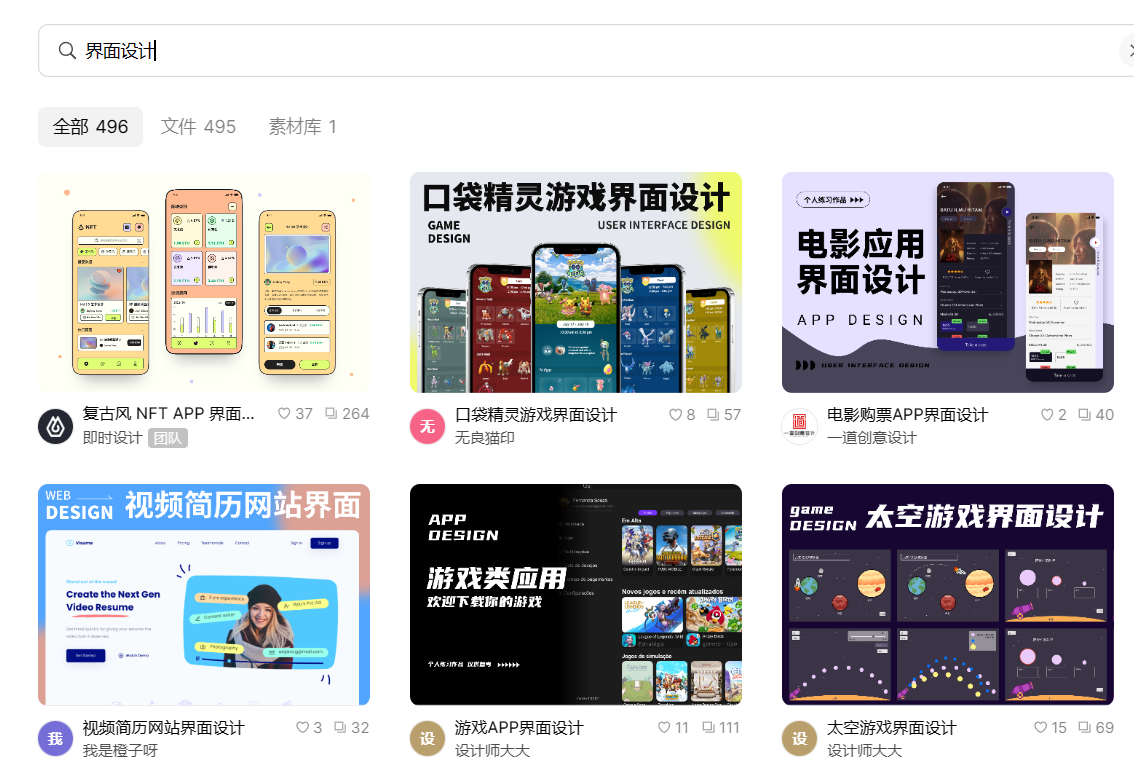
制作精美的界面内容可以提升用户体验,而提高界面制作的质量可以使用即时设计「资源广场」版块提供的设计素材。不仅是减少 APP 制作的工作量,通过与其他设计师的交流还可以帮助设计师寻找创作灵感,激发设计创意。
资源广场拥有上万个设计素材,包含多种风格的界面制作模板,点击“使用”按钮便可直接在画布上打开使用,让 APP 界面制作无需从零开始。
👇上百个 APP 界面制作模板,点击即可直接使用,提升 APP 界面制作效果,增加用户粘度——资源广场
4、第四步:实施 APP 交互开发
APP 交互开发则需要一些编程知识了,如果 APP 要面向 iOS 系统,则需要使用 Objective-C 语言进行交互开发,它继承了 C 语言的特性但又比 C 语言更简单;如果 APP 要面向 Android 系统,则更建议使用 Java 语言进行交互开发。
5、第五步:测试 APP 软件功能
当 APP 交互开发完成之后,此时的 APP 已经具备了较为全面的功能服务,而为了保证用户的使用体验,也为了验证 APP 是否还存在漏洞,所以需要进行功能测试。通过多条测试用例验证 APP 软件功能,确认 APP 制作是完善的。
6、第六步:完成 APP 交付上线
完成 APP 功能测试之后,便可以交付上线了。但这并不意味着 APP 制作的流程结束了,还需要对上线后的 APP 进行监测以及功能升级,让 APP 在提供稳定软件功能服务的同时也为用户提供舒适的使用体验。
以上便是本文关于“如何制作自己的APP”这一问题的全部解答内容,总的来说,如果想制作个人 APP,可以通过即时设计来完成,它不仅减少了 APP 制作的工作量,而且使用方便,在网页中便能运行,不过量占用内存资源,降低了 APP 制作过程中对操作设备的要求。如果想 Get 更简单的 APP 制作方式,欢迎访问即时设计的官网来操作体验。