EasyUI详解:功能、优点及实用案例分享
更新时间:2025-07-30 16:16:58
我们都知道 EasyUI 框架是一个基于 jQuery 的界面开发框架,它集成了多种用户界面插件,非常适合用来构建现代的、具有交互性的 Web 应用程序。除此之外, EasyUI 框架还有鲜为人知的功能以及优点,本文就为你介绍 EasyUI 框架详解:功能、优点及实用案例分享,说不定对你有所帮助,跟我一起看下去吧~
1、关于 EasyUI 框架
EasyUI 框架是一个流行于前端框架,它是一组基于 jQuery 的 UI 插件集合体,对于 EasyUI 框架的目标就是帮助 web 开发者更轻松的打造出功能丰富并且美观的 UI 界面,开发者不需要编写复杂的代码。也不需要对 CSS 样式有深入的了解,开发者只需要了解一些简单的 HTML 标签就可以写出 Easy UI 框架,简单来说,就是极大地简化了开发的过程,提高了工作效率。其中 EasyUI 提供了 40 多个组件,包括但不限于数据网格树形控件、表单控件、窗口小部件、菜单和工具条等。它还支持多种主题和图标,允许开发者根据应用程序的风格定制界面,在文章的最后,还会为大家介绍一款专业的 Easy UI 网站,该网站包含了非常多的 Easy UI 组件库和相关插件,是一个宝藏网站哦~

2、EasyUI 框架的功能有哪些?
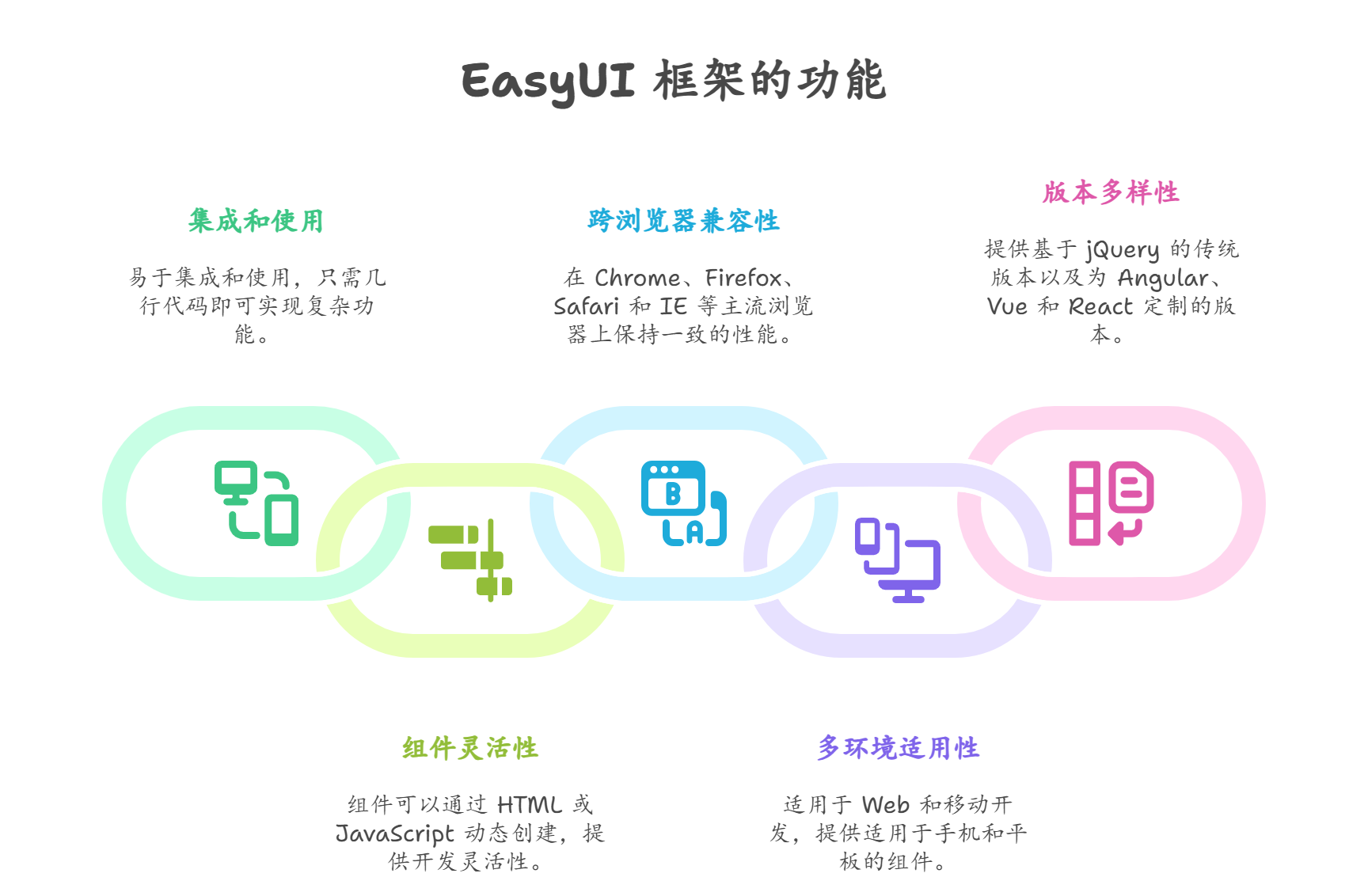
- 易于集成和使用:EasyUI 框架的组件易于集成和使用,通常只需要几行代码即可实现复杂的用户界面功能。
- 灵活的组件:组件可以通过 HTML 标签直接声明,也可以通过 JavaScript 动态创建,提供了灵活的开发方式。
- 跨浏览器兼容性:EasyUI 框架在主流浏览器上都能可以保持良好的工作,包括 Chrome、Firefox、Safari 和 IE。
- 适用于多种开发环境:EasyUI 框架不仅适用于传统的 Web 应用开发,还支持移动开发,提供了适用于手机和平板的组件。
- 版本多样性:EasyUI 框架提供了多个版本,包括基于 jQuery 的传统版本,以及为 Angular、Vue 和 React 等现代前端框架定制的版本。

3、EasyUI 框架的优点有哪些?
- 丰富的组件库:提供了一系列精心设计的 UI 组件,满足用户界面各种常见的界面需求。
- 灵活的布局:支持多种布局方式,如网格布局、盒模型布局等。
- 易于学习和使用:组件的使用文档详尽,示例丰富,便于新手快速上手。
- 减少开发时间:使用 EasyUI 可以显著减少开发时间,提高开发效率。
- 响应式设计:EasyUI 的组件支持响应式设计,能够适应不同尺寸的屏幕。
- 社区支持:拥有活跃的社区,开发者可以在社区中获取帮助和灵感。
4、实用案例分享
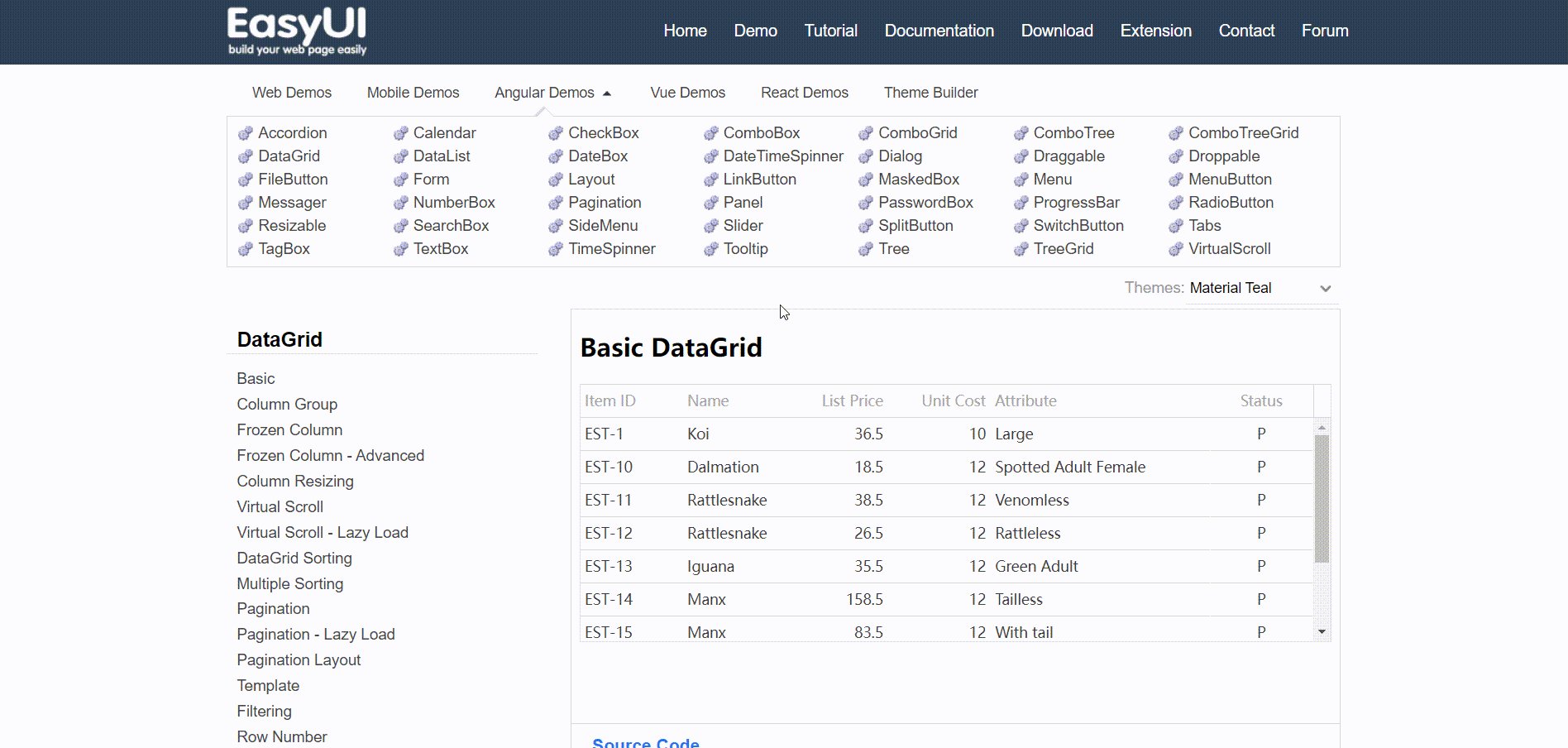
以下两个实用案例来自 Easy UI 网站的组件库,非常适合在 jQuery 和 HTML5 上使用。使用这些组件可以让我们的应用程序符合现在的浏览器指标要求。
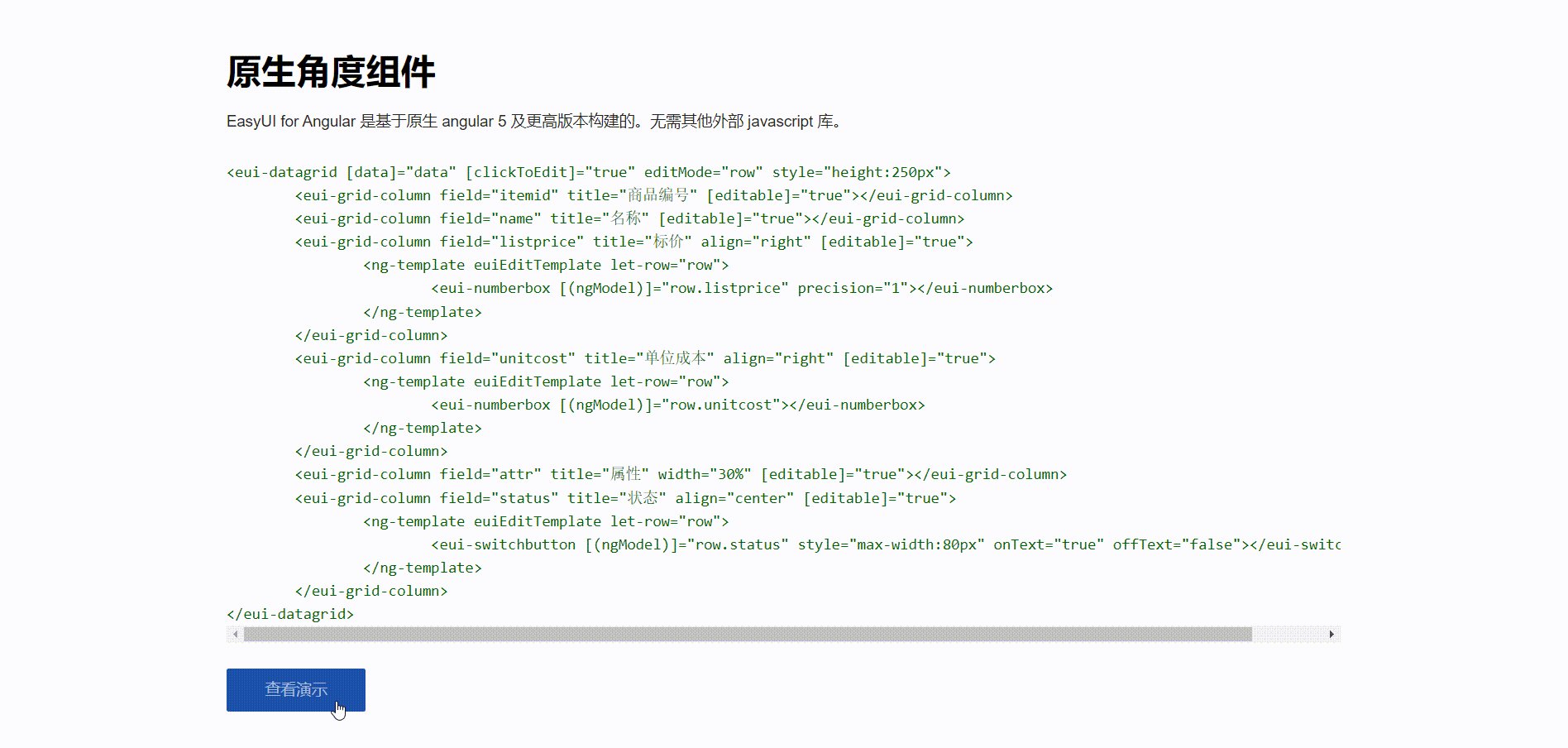
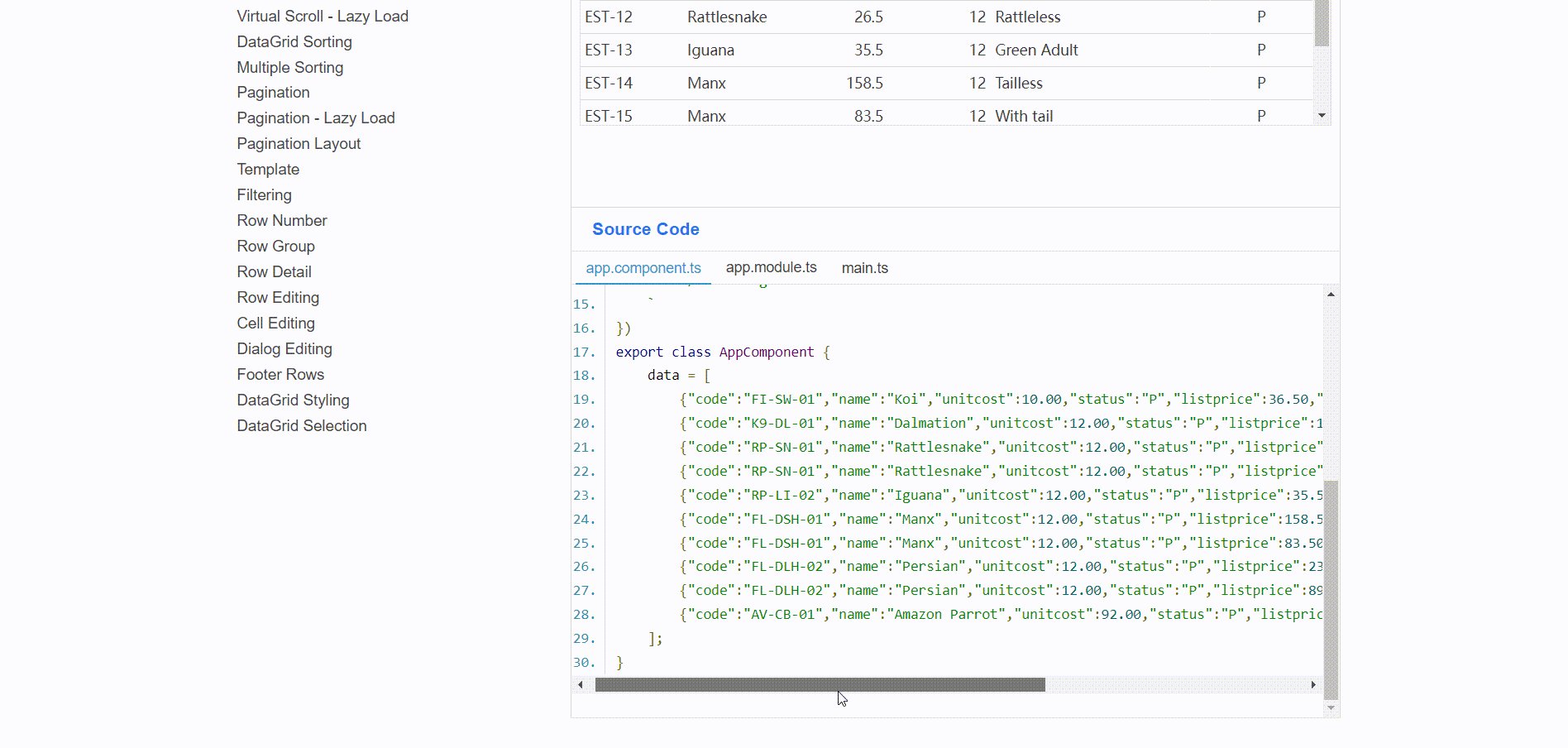
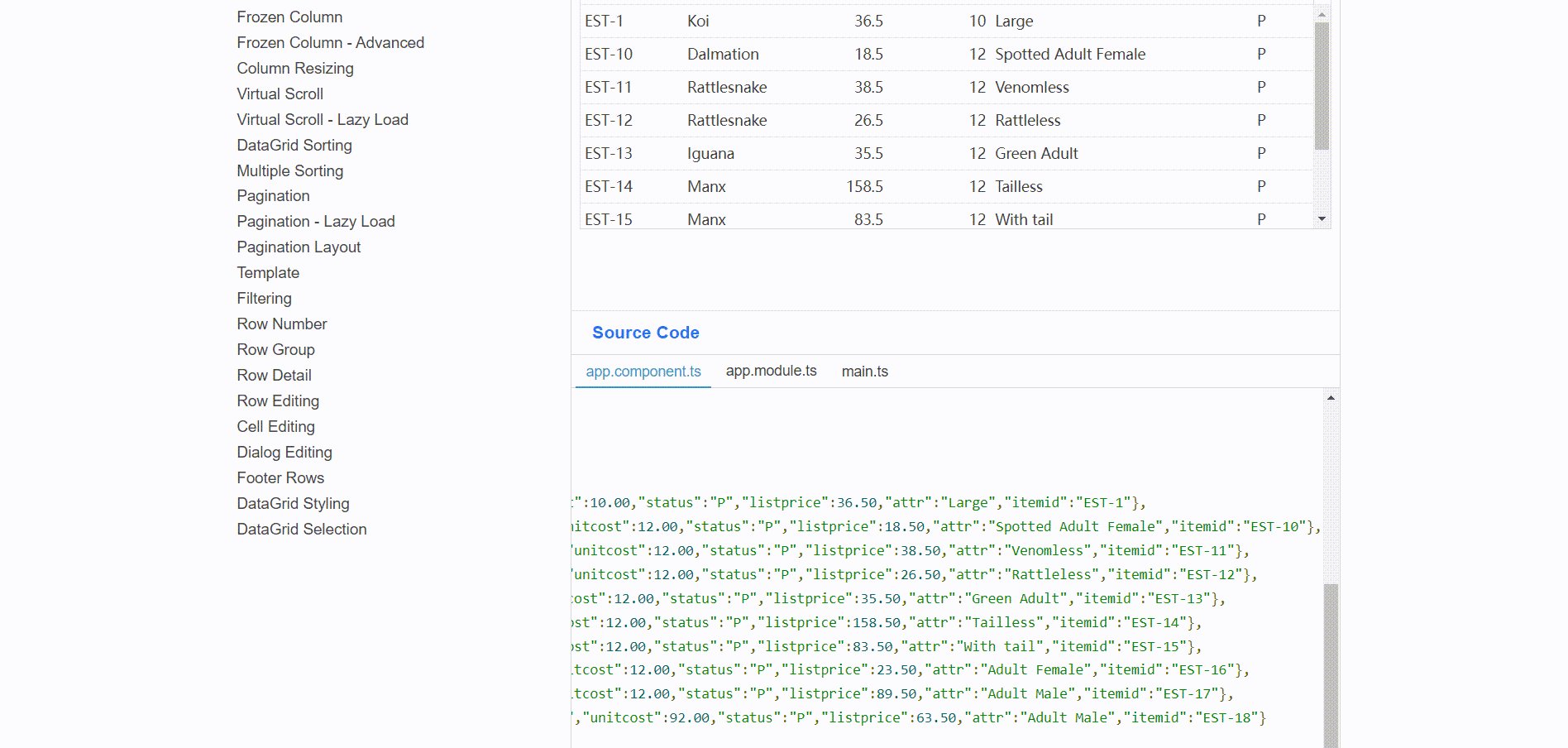
4.1、Native angular components(原生角度组件)
EasyUI for Angular 是基于原生 angular 5 及更高版本构建的。无需其他外部 javascript 库。

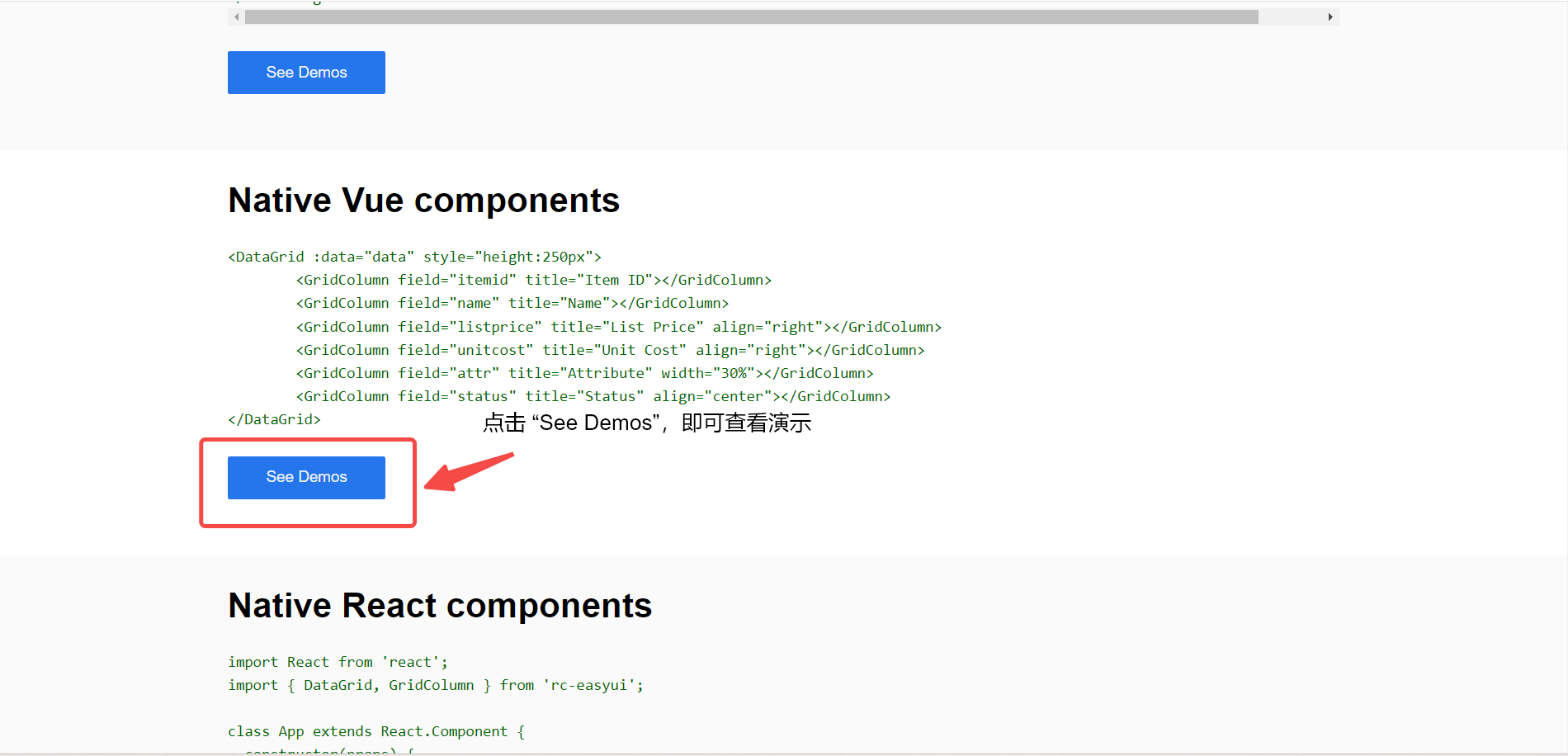
4.2、Native Vue components(原生 Vue 组件)

总结
好啦,以上就是关于 Easy UI 框架的详细介绍,本文分别从 Easy UI 的功能、优点以及案例讲述了 Easy UI 框架的便利之处,也希望通过本文的阅读会帮助你轻松完成工作,如果你还对 Easy UI 的内容感兴趣,可以去即时设计关注更多的内容。
