苹果软件界面设计的实用技巧合集
更新时间:2024-08-02 16:09:07
苹果的 UI 界面设计几乎引领行业,一些新手设计师为了提高审美且熟悉各平台的设计规范都会去临摹学习 IOS 的用户界面设计,本文将分享 5 个苹果软件界面的设计规范及其实用技巧,帮助大家深度了解 IOS UI 设计高标准的美学、注重用户体验的细节,从而让我们新手 UI 设计师的设计能力步步高升 Up Up!还有可在线编辑的设计模板相赠哦~
1、清晰度与深度:以 IOS17 设计规范为例
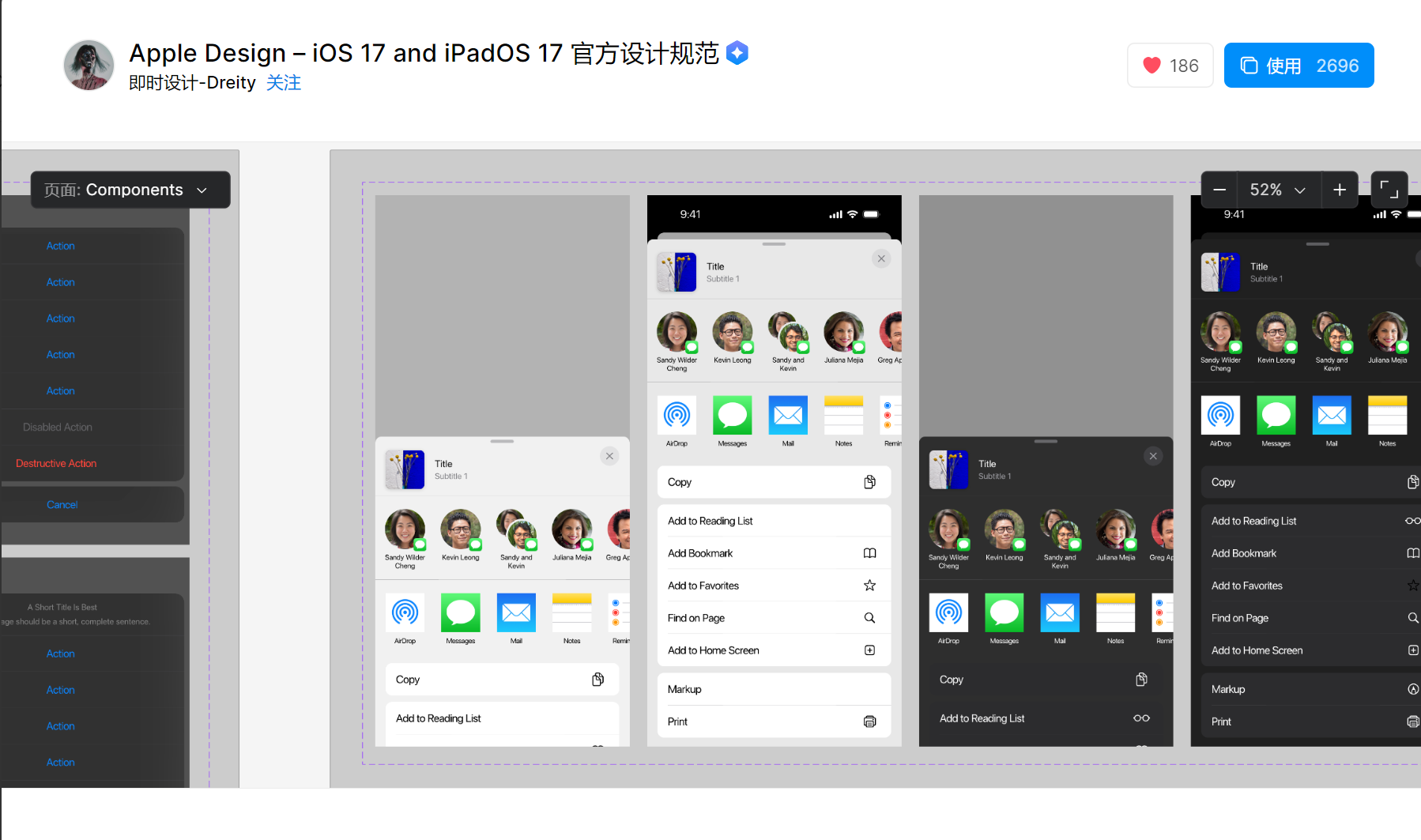
苹果软件界面设计的实用技巧之一:清晰度与深度。在 IOS 整个系统中,图标清晰易懂,留白、字体、图形以及其它界面元素能够巧妙地突出重点内容。我们可以运用层叠和阴影来增加界面深度,如利用好视图层级和投影效果。如下面的 Apple 官方 iOS 17 设计规范组件库,包括组件、系统界面、布局指南等内容。可以帮助用户创建高度逼真的 iOS 和 iPadOS 应用程序。
点击图片获取 IOS17 官方设计规范👇
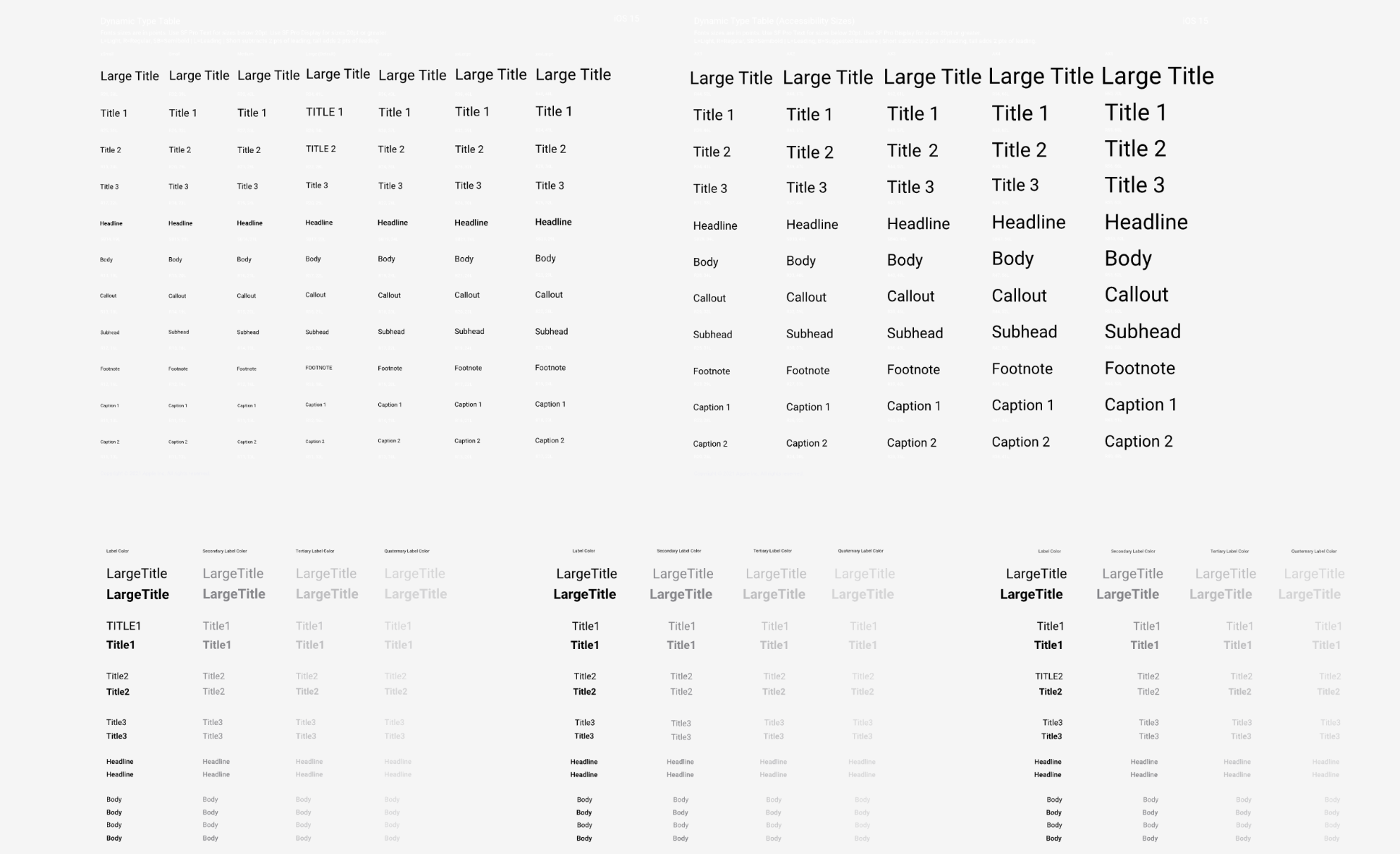
2、色彩与字体:以 IOS15 设计规范为例
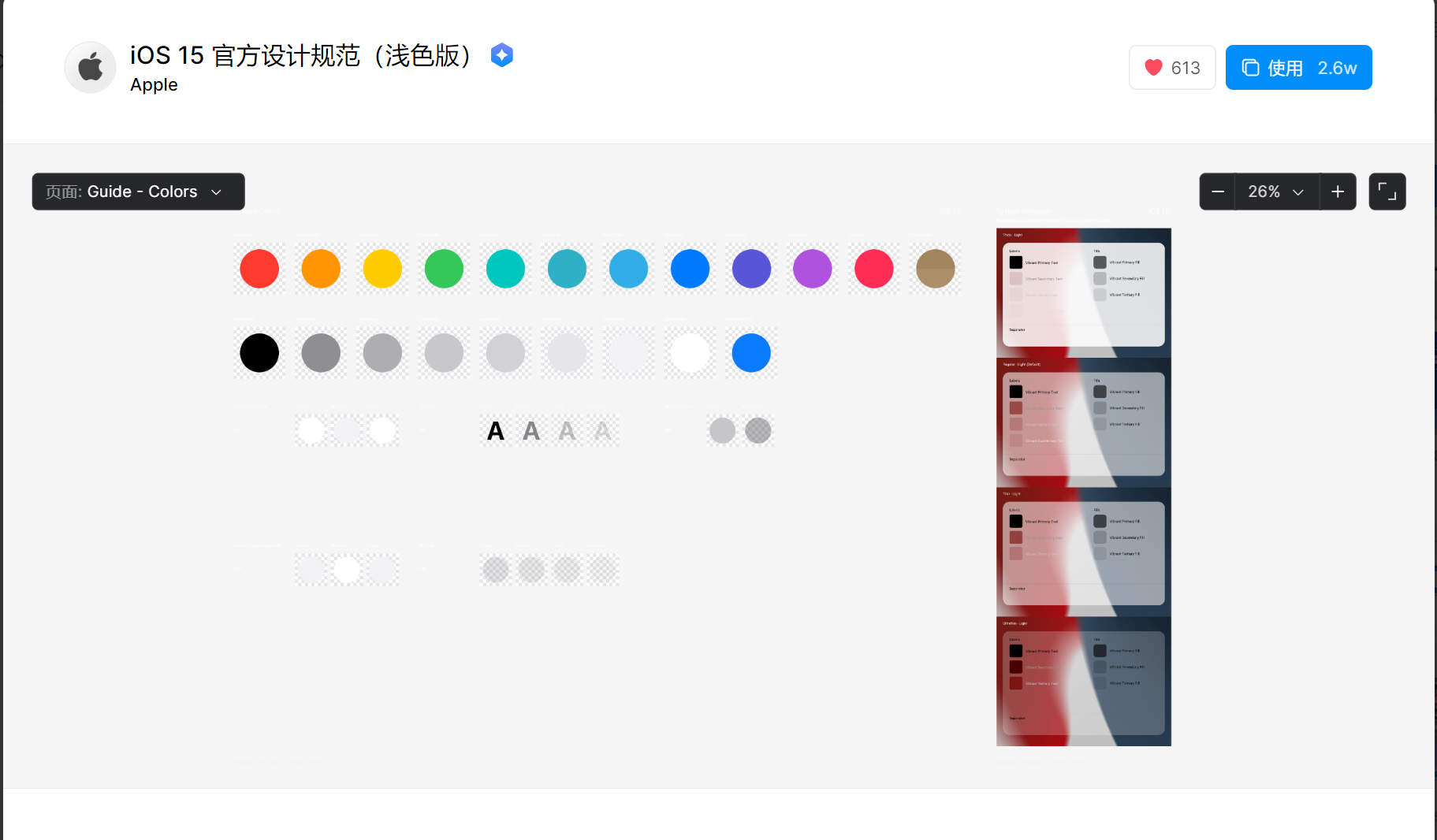
苹果软件界面设计的实用技巧之二:色彩与字体。在系统当中,我们需要采用系统色彩板,保持色彩方案与 iOS 主题相协调。文本的字体应该至少达到 11 像素,让用户在正常视距内无需缩放即可看清。另外,应考虑使用暗黑模式下的适配。使用 San Francisco 作为默认字体,确保文本的可读性和清晰度。IOS15 UI 设计规范组件库中包含了浅色主题下对于控件、颜色、文本等具体设计要求,可以帮助我们在搭建 iOS 界面时把控整体的设计语言和视觉风格。
点击图片获取 IOS15 官方设计规范👇

3、图标与图像:以 IOS14 设计规范为例
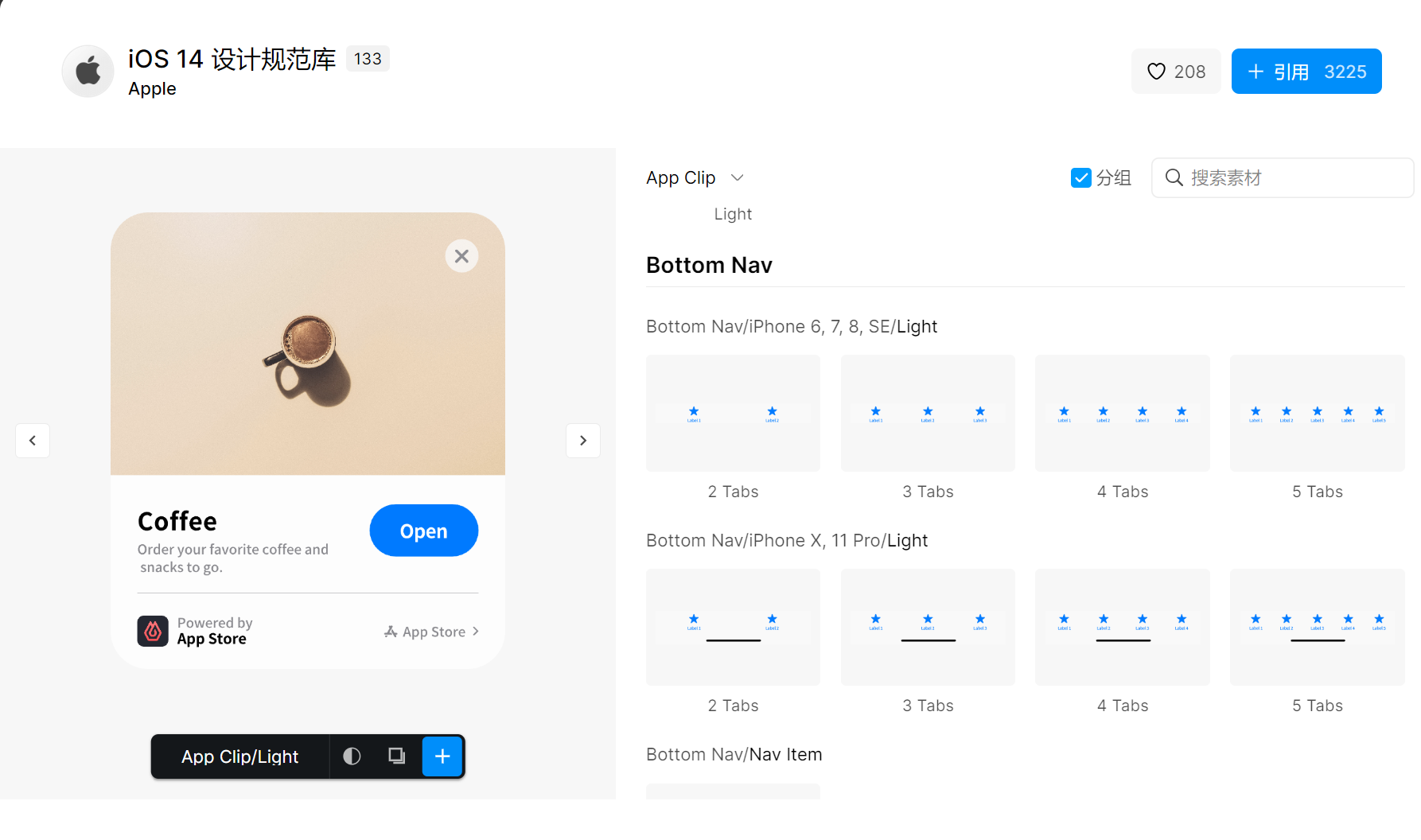
苹果软件界面设计的实用技巧之三:图标与图像。我们看到页面规范中的图标简洁、明确,并且遵循iOS的线性或填充风格。IOS14 设计规范中的组件内容非常丰富,包括按钮、状态栏、底部导航、等常用组件,还有键盘、日历、等比较基础的功能性组件。它还细心地提供了 iOS 16 界面 UI 设计的 2 种宽度,分别是 375*812 以及 390*844 。
点击图片获取 IOS14 设计规范👇
4、直观的交互:以 iOS 11 界面设计规范为例
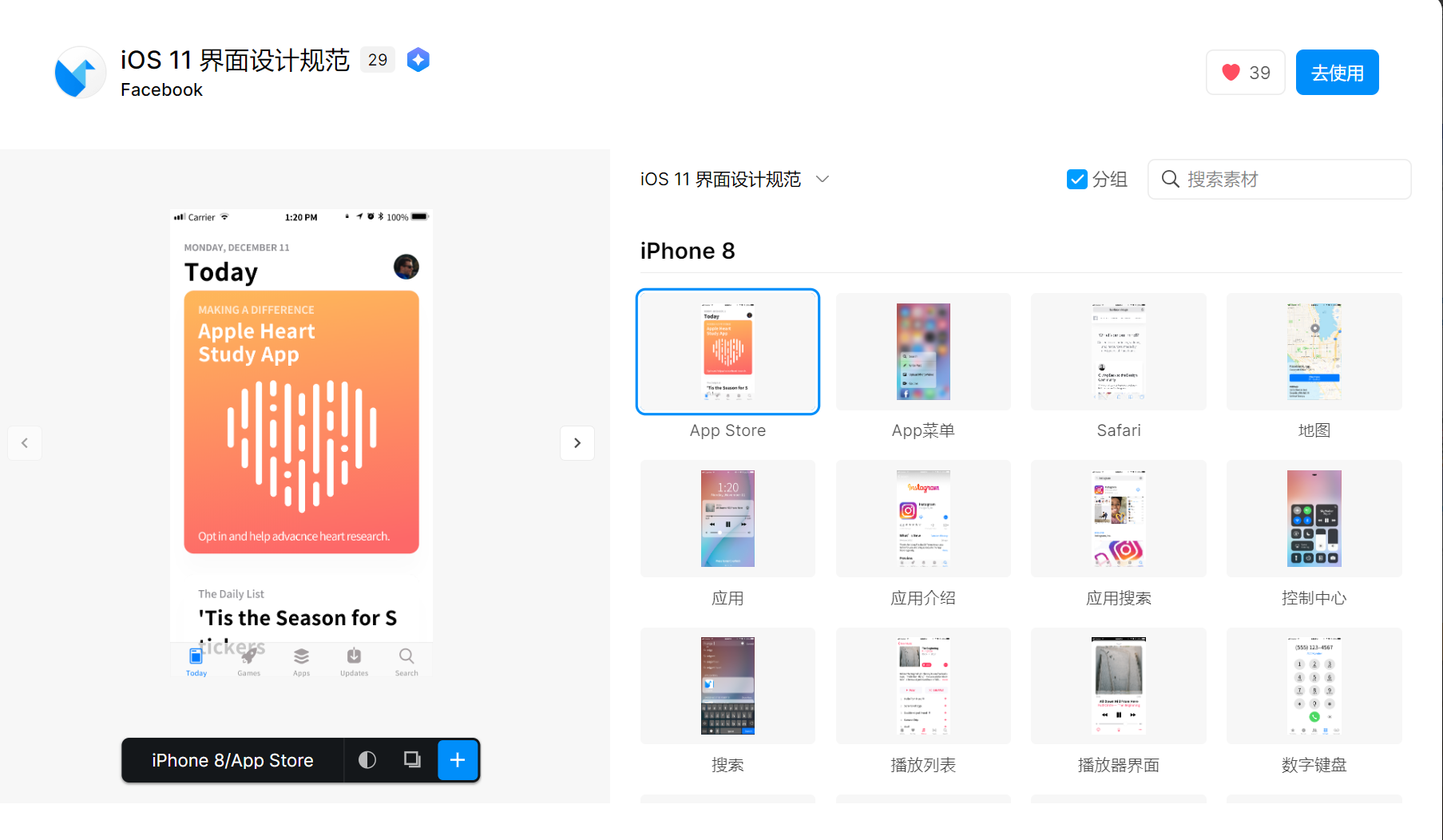
苹果软件界面设计的实用技巧之四:直观的交互。流畅的动效和清爽美观的界面有助于用户理解内容并与之交互,而不会干扰用户。除了遵循 iOS 的标准手势操作,使用为触摸手势设计的 UI 元素,如滑动、轻点、长按等,保持操作逻辑的直观性以外,我们还可以学习清除应用时半透明和模糊的处理。减少使用边框、擅用渐变和阴影让界面尽可能地轻量化,从而突出表达内容。iOS 11 的 UI 设计规范页面库包含 iOS 常用的应用详情页、应用通知、播放器等页面。苹果的应用在进入退出时都会你有微妙的小动效反馈。
点击图片获取 iOS 11 界面设计规范👇
5、反馈与动画:以 iOS13 官方设计资源为例
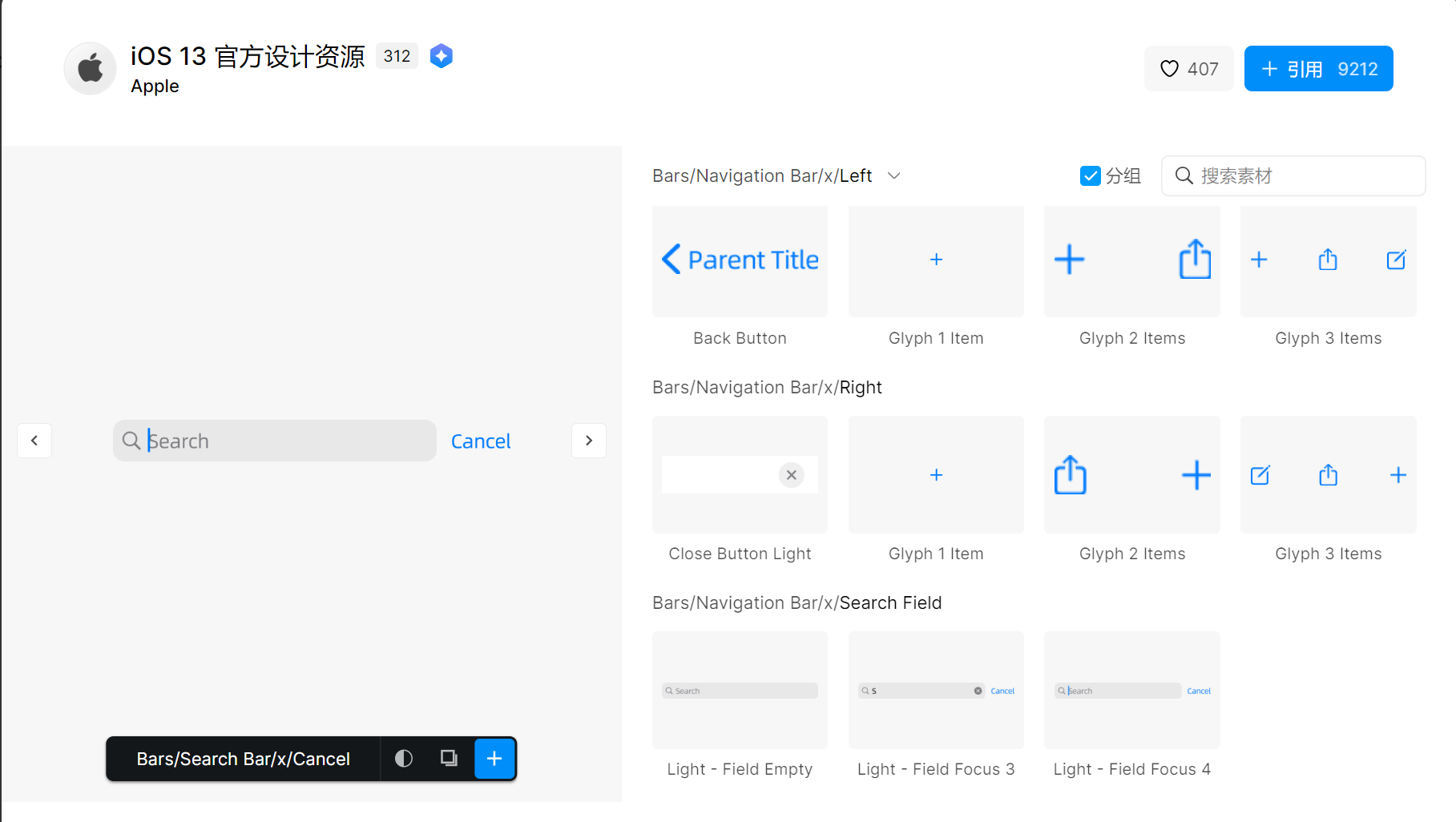
苹果软件界面设计的实用技巧之五:反馈与动画。系统自带的 iOS 应用对每一个用户行为都提供了明确的反馈。比如点击按钮时的轻微震动、流畅的过渡动画,可交互的元素被点击时会被高亮,这些苹果系统提供即时的触觉反馈,赋予了 UI 元素活力,并有助于用户理解。这是特别值得我们学习的提升用户体验的方法。
点击图片获取 iOS13 官方设计资源👇
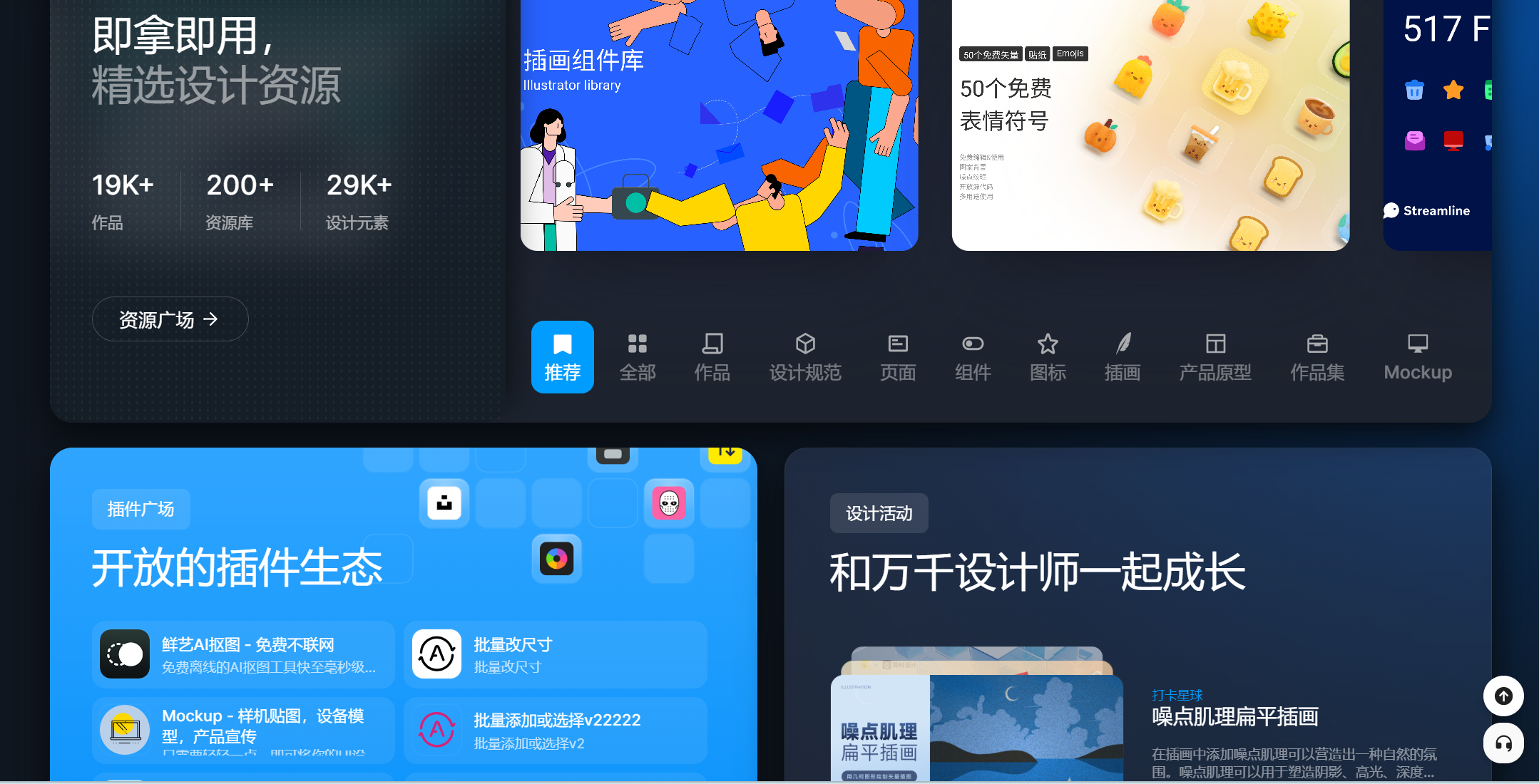
以上就是小编分享的全部 iOS UI 设计的实用技巧了。这 5 款苹果 UI 设计规范模板均可以在即时设计的资源广场中免费下载。即时设计是国内设计师自研的专业 UI 在线设计平台,不仅拥有集产品原型、UI 设计、开发交付于一体的强大设计功能,还搭建了活跃的社区互动与共享文化:用户可以下载丰富的优质资源,还能上传自己的作品,参与讨论,形成了一个良性循环的资源共享环境。点击下图进入设计社区找寻需要的资源吧~