4个步骤搞定会员登录页面原型
更新时间:2025-09-26 18:24:09
登录页面是用户使用软件或网站的第一步,虽然包含信息不多,但对于用户体验有着至关重要的影响。尤其是会员登录页面,需要保证精美的外观和高效的登录流程。会员登录页面原型图能够帮助设计师和产品经理将抽象的想法具象化。对登录页面的布局、元素位置、交互方式有统一的理解。本文将分享设计会员登录页面的4个步骤,入门设计师也学得会!
选择简单高效的原型设计工具
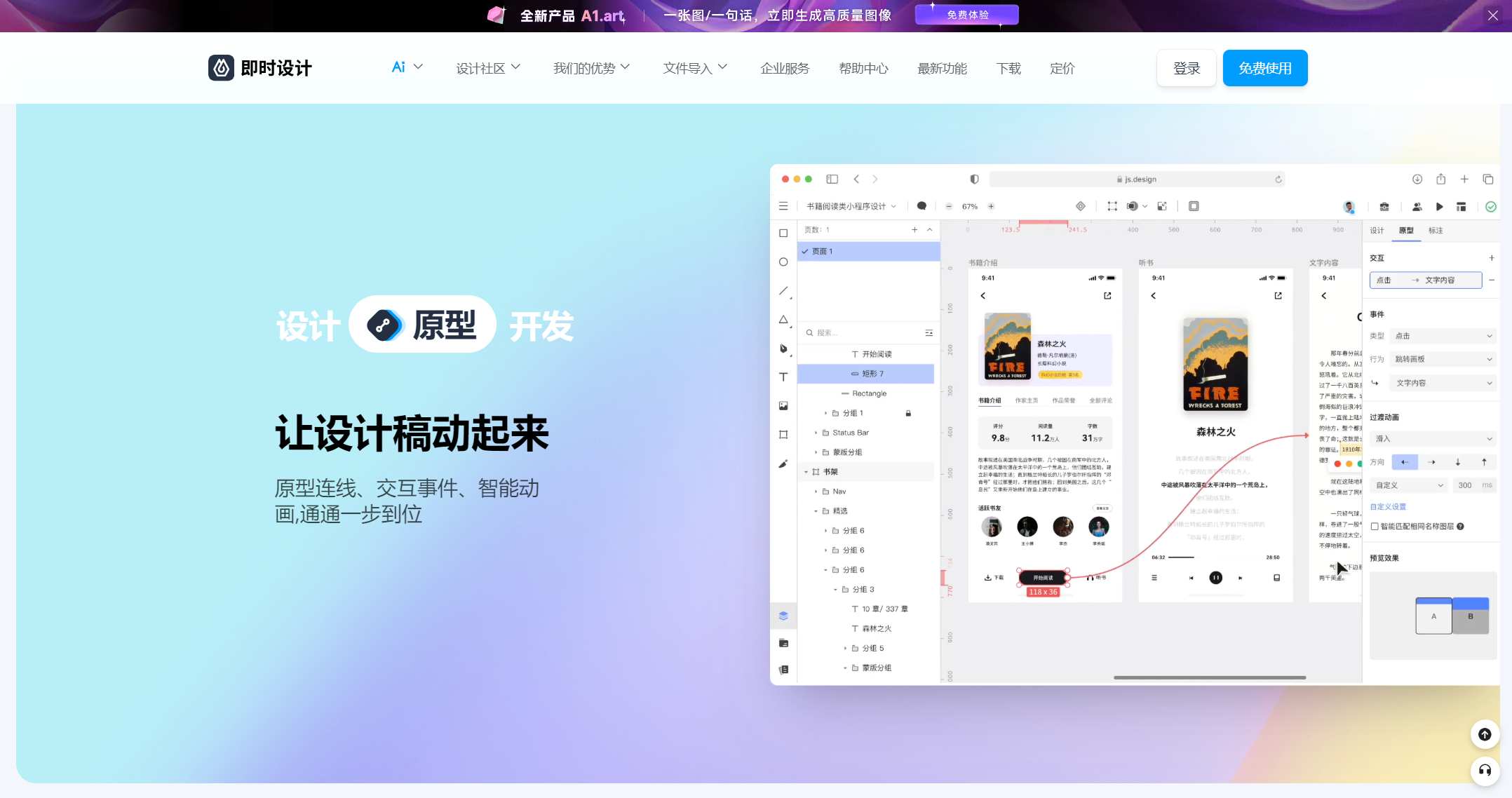
首先我们需要找到适合做原型设计的工具,本文我将以一款专业的协作式原型设计工具——即时设计为实战工具进行会员登录页面原型图步骤分享。即时设计是国内研发的真正站在中国设计师角度思考的在线设计工具,没有平台限制打开网页即可使用,界面全中文简单清晰,新手指南详细丰富,上手难度低。

即时设计拥有强大的矢量编辑功能,涵盖图形、钢笔、铅笔、蒙版、布尔运算、轮廓化、样式修改和网格布局等工具,而且还提供了矢量网格绘制体系,可更好地满足产品经理的原型绘制,以及设计师的高保真设计需求。在原型设计功能上,设计师可自由添加原型或设计稿的页面逻辑连线,并添加常见的交互事件和过渡动画,更清晰地表达需求意图。

第一步:设计登录页面布局
我们注册登录后,就可以进入工作台,新建一个会员登录页面项目,在画面设置上,根据常见的屏幕尺寸如手机或电脑屏幕,设定画布大小。添加一个矩形作为背景,设置合适的颜色或渐变,保持简洁专业。接下来需要添加登录表单:
-
从组件库中拖拽一个表单组件到画布上。
-
添加两个输入框分别用于“用户名”和“密码”,并在旁边添加相应标签。
-
添加一个“登录”按钮,注意设计时要突出按钮以吸引用户点击。
在登录表单上还需要添加一些其他元素:比如“忘记密码?” 链接、社交媒体登录选项,或是注册新账户的链接,以提升用户体验。这里我们可以使用即时设计超多优秀的模板案例和组件库大量的组件来借鉴灵感,方便操作。
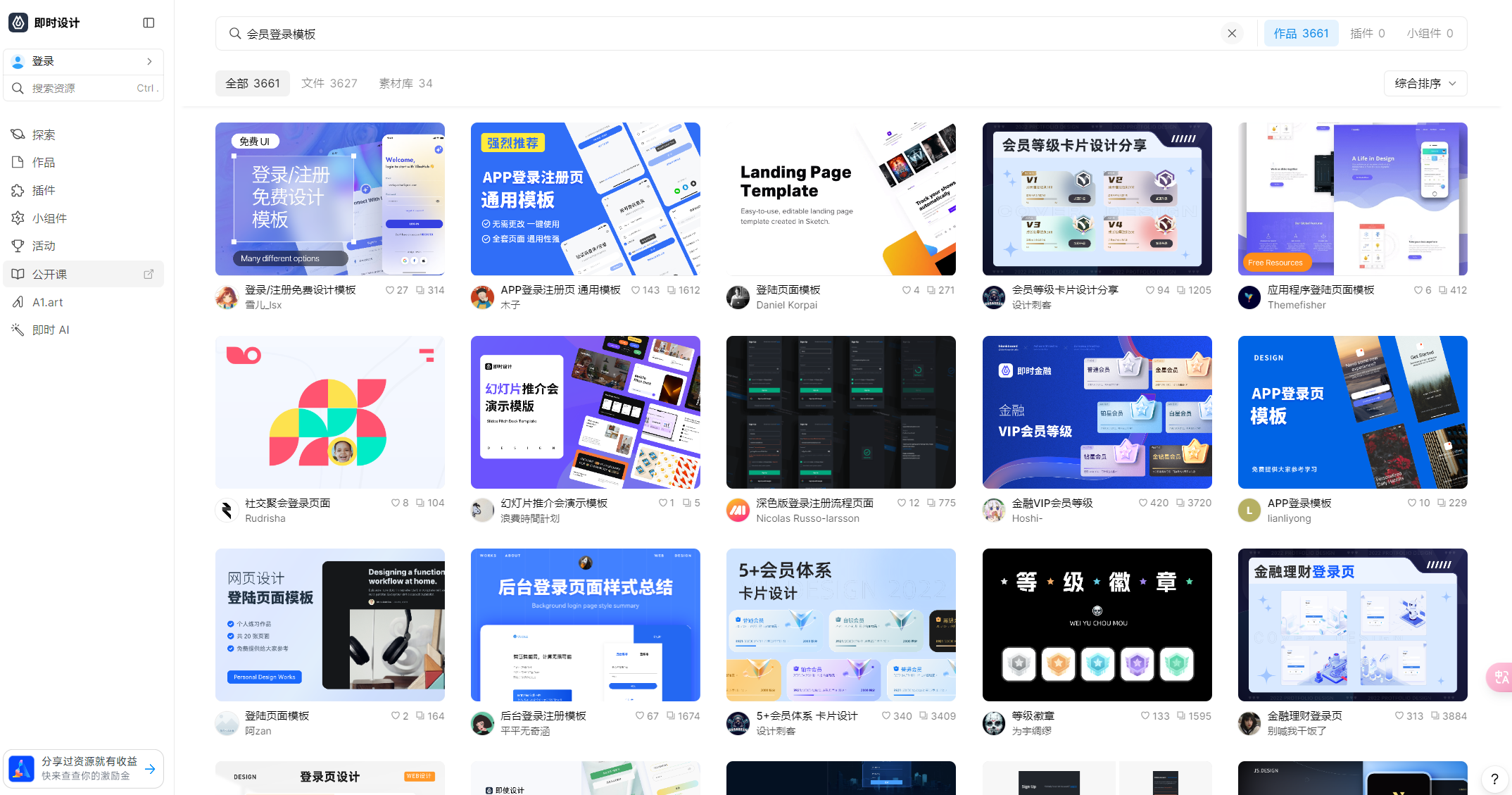
点击下图👇获取登录页面组件
第二步:设计元素样式
接下来我们需要自定义会员登录页面各个元素的样式,包括字体、颜色、边框等,确保与品牌风格一致。例如为“登录”按钮设计强调样式,如鼠标悬停时改变颜色或增加阴影,以增强可点击感。另外,会员登录页面设计中可以通过品牌徽标以及品牌相关的插画来增加页面的辨识度和品牌给用户留下的印象,如下图的微软风登录页面设计,整体采用了红色的品牌风格色彩。LOGO 立体精致,整体看着非常舒适。
点击👇下图获取会员登录页面原型图模板
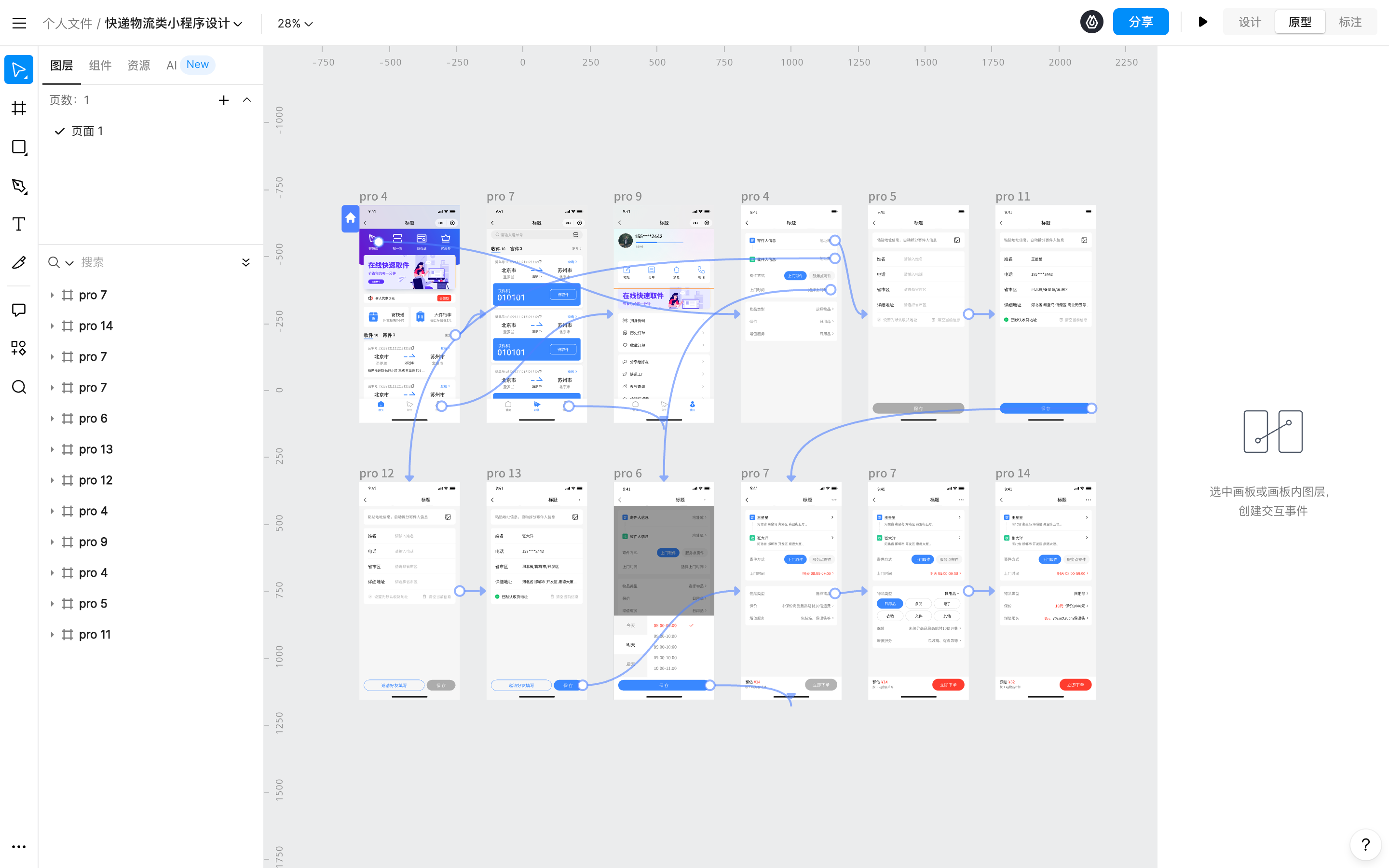
第三步:设置交互
使用即时设计中的交互设计功能,为“登录”按钮设置简单的点击效果,比如改变按钮颜色或添加动画提示。例如,点击后按钮状态变化或弹出加载指示器。此外,我们还可以设计错误提示动画,当用户输入信息错误时给予友好反馈,起到安抚情绪的良好作用。
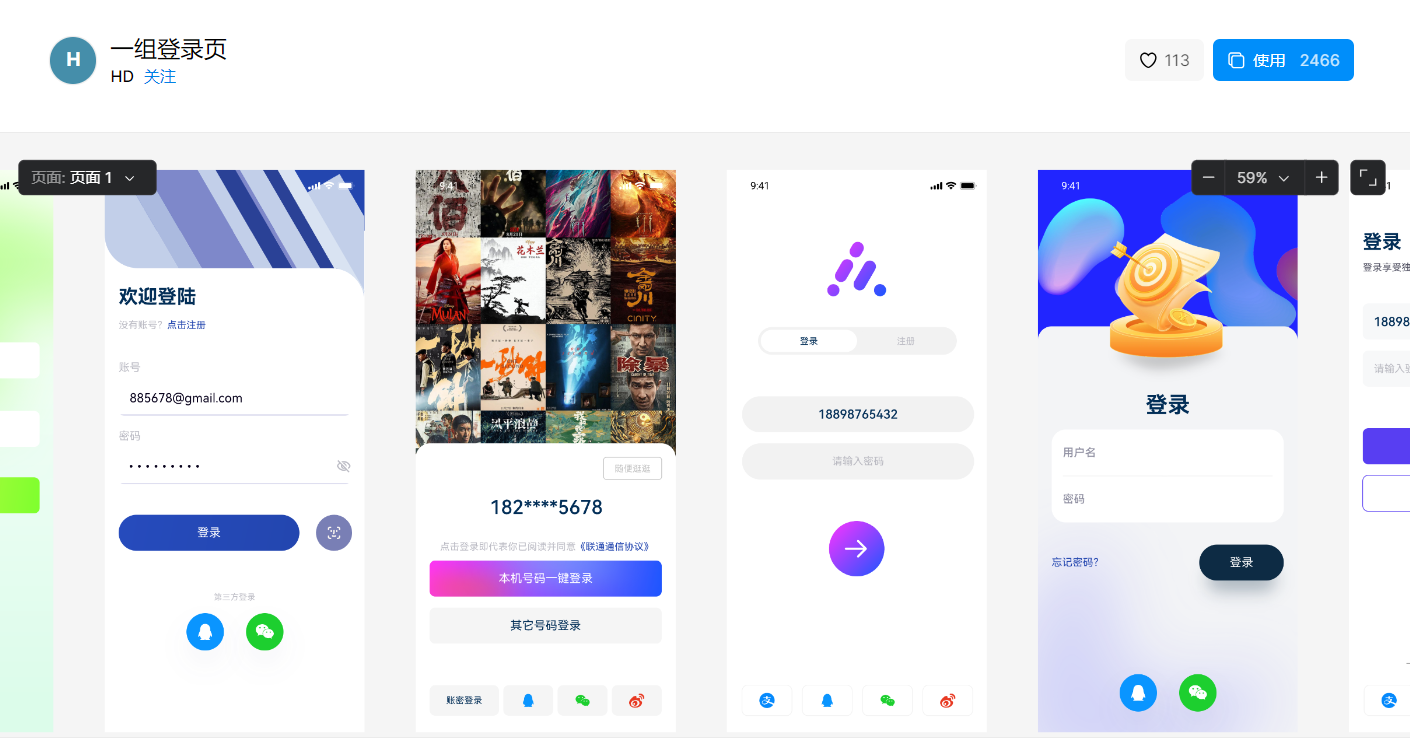
点击下图👇获取一组登录页交互设计模板
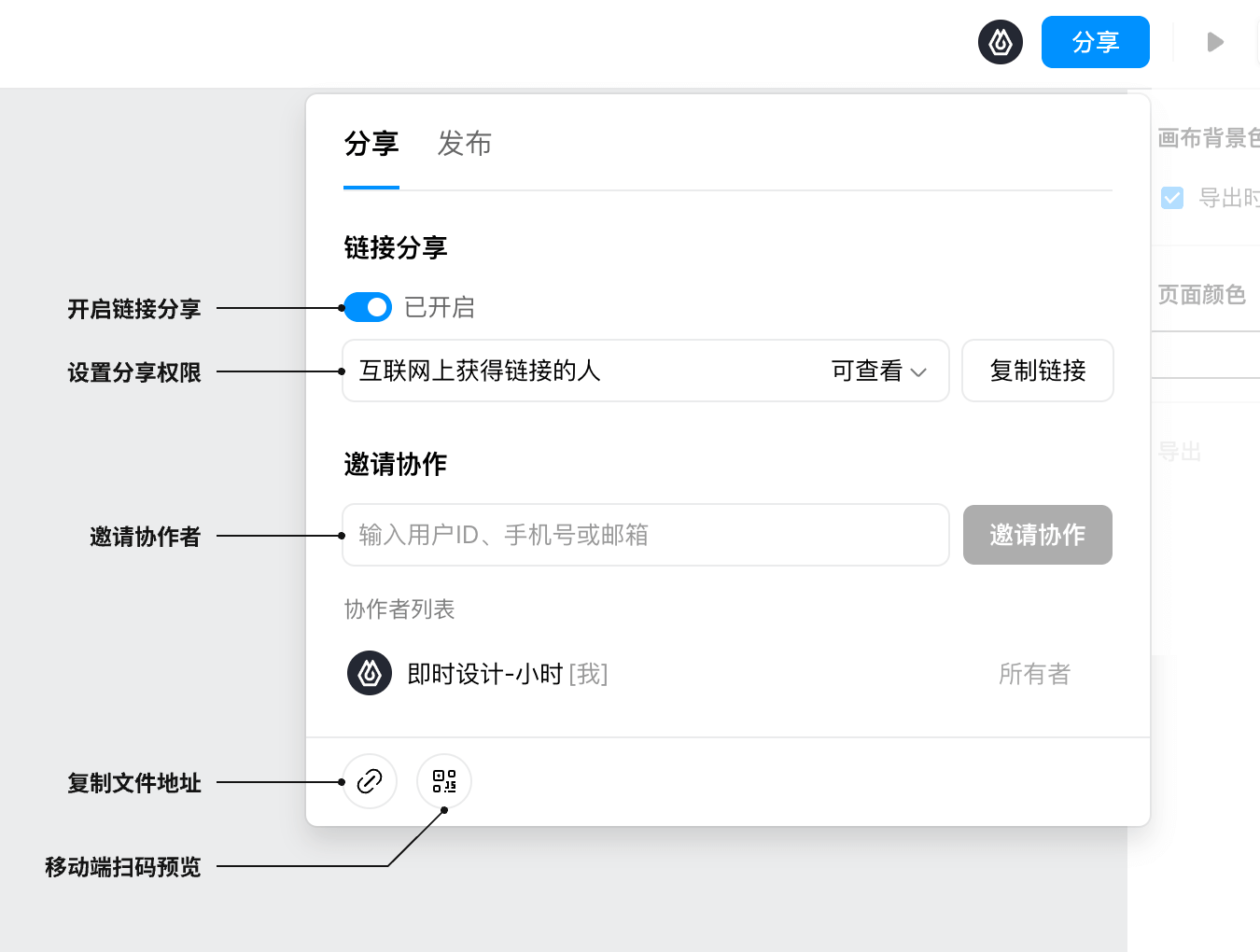
第四步:预览与分享
最后可以使用即时设计的预览功能,检查设计的外观与交互逻辑是否符合预期,同时需要查看登录页面在不同设备上的表现。将原型图链接分享给团队成员,便于他们审阅或直接在设计上提出修改意见。根据收到的反馈,回到设计界面继续调整,直到达到最佳效果。

以上就是本文分享的搞定会员登录界面的 4 个步骤了。我们可以根据以上步骤从零开始设计出一个既美观又实用的会员登录页面原型图。君子性非异也,善假于物。优秀的设计师总是能高效地利用起身边的设计工具。比如运用即时设计的海量资源素材,图标、文字、UI组件、原型模板,省时又省力地完成基础设计,从而在用户体验和个性化高端设计上加倍努力。下面就是即时设计会员登录模板库,大家可以点击图片自行获取~
设计是一个迭代的过程,不断试错和优化是通往高质量设计的必经之路。多尝试、多练习,新手也能很快掌握制作原型图的技巧。赶快点击注册试试吧!