列表页界面设计全解析,设计师必收藏!
更新时间:2025-10-30 17:35:54
本文将从什么是列表页界面、列表页界面常见元素、列表页界面设计要点 3 个方面给大家带来列表页界面设计的全面解析!在当今这个信息爆炸的时代,列表页界面成为很多 APP 或者网站中最常见的一种界面设计样式,它可以高效有序地管理繁多的信息,并对它们进行分类,帮助用户快速找到自己需要的内容。列表页界面不仅方便了用户使用,也增强了产品的实用性和用户满意度。如果你作为一名设计师,还不知道什么是列表页界面,那可就 out了,快来收藏这篇列表页界面设计全面解析吧!
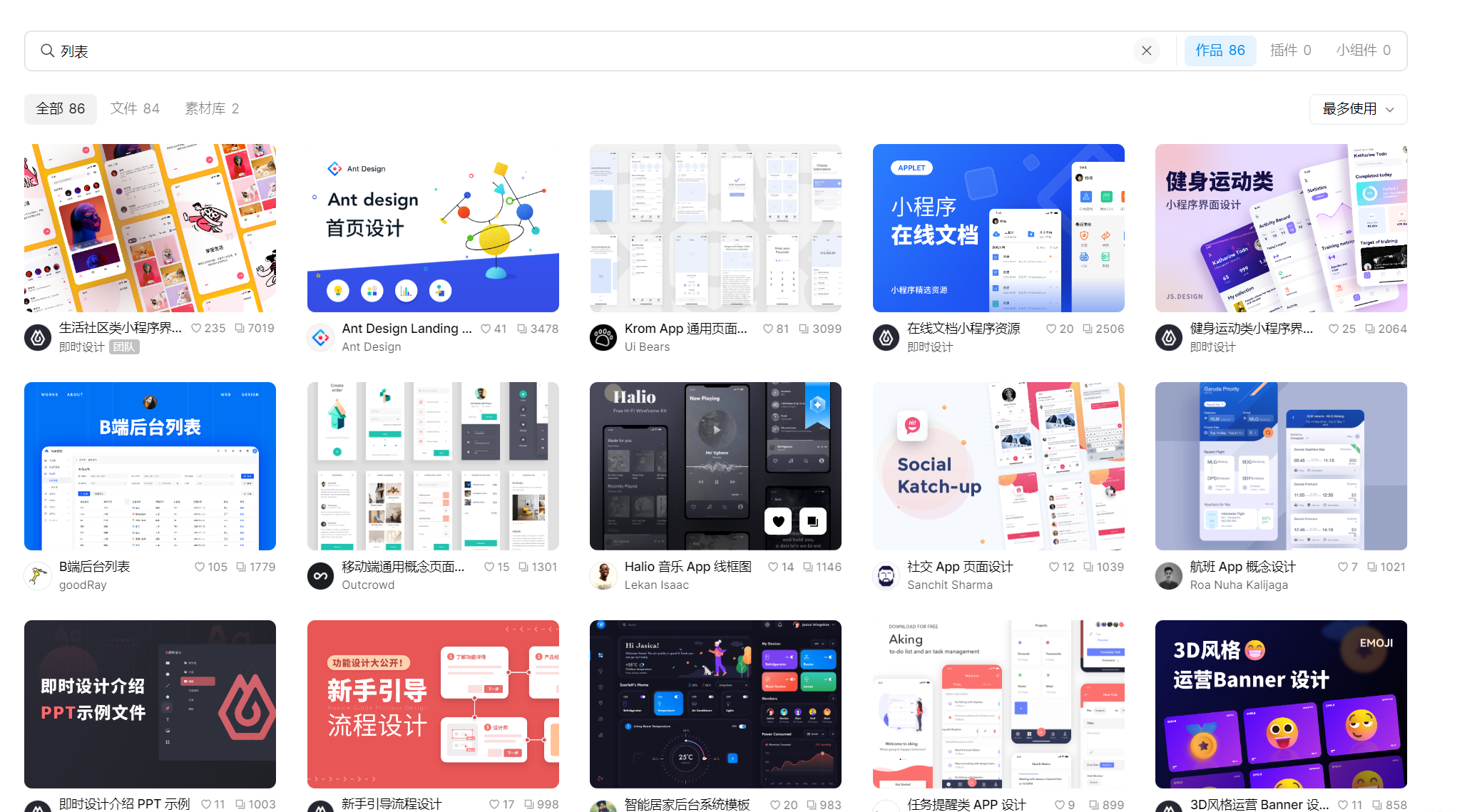
点击图片立即获得列表页设计模板👇
1、什么是列表页界面
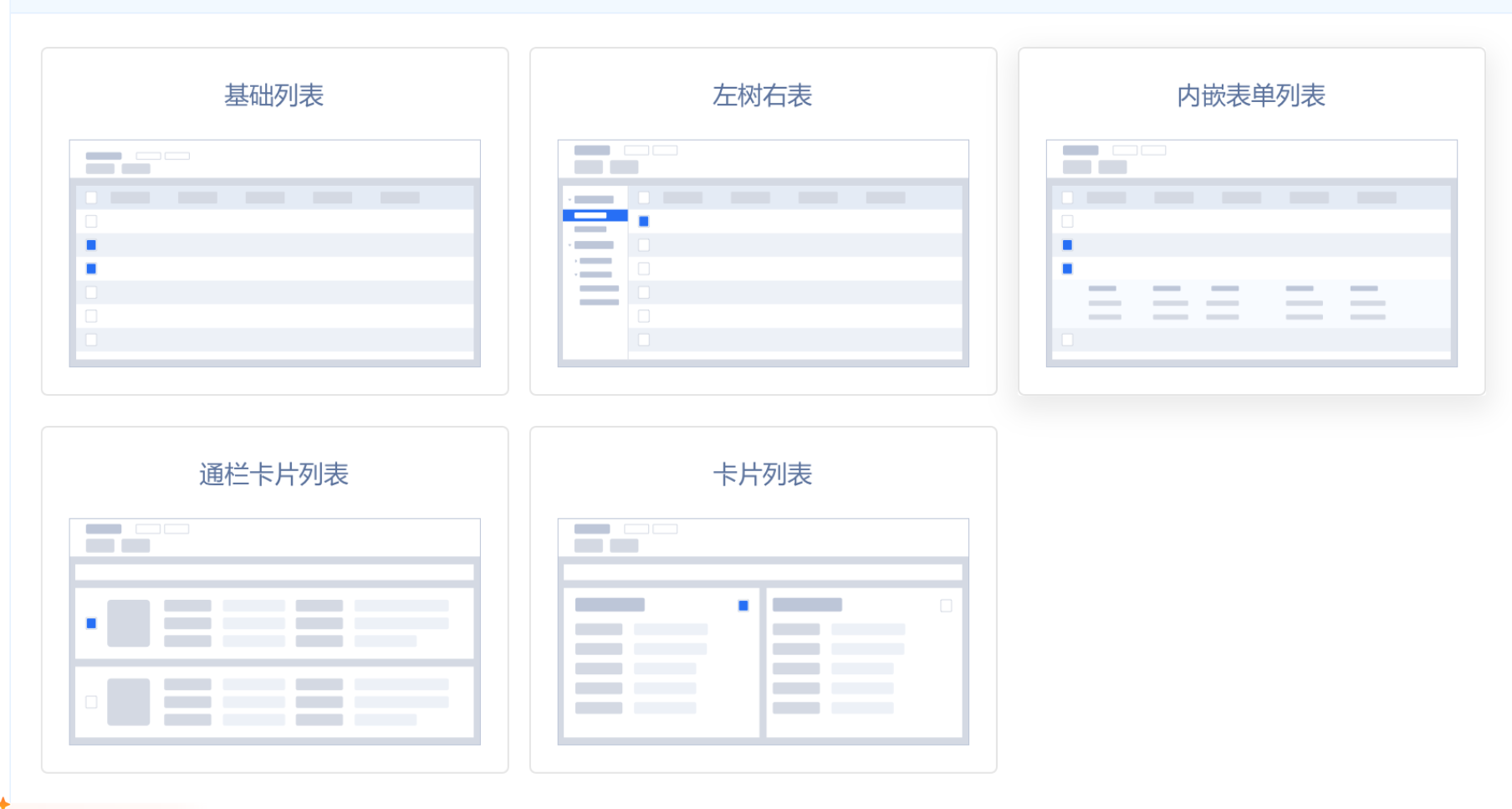
列表页界面是最常见也是最典型的一个界面设计。它用于展示大量相关信息的列表或数据。会经常用在各种 APP、网站和系统设计中,列表页界面的设计可以为用户提供清晰、整齐的的信息展示,并帮助用户快速浏览和筛选需要的内容。列表页界面根据应用场景的不同,可以分为基础列表、左树右表、内嵌表单列表、通栏卡片列表、卡片列表五种。

2、列表页界面常见元素
不管是什么类型的列表页界面,列表页始终都是为了展现动态信息的平面布局,除了列表标题外,还包含用来搜索信息的筛选区、操作区以及显示关键内容和信息的内容区。
- 列表项:列表项是列表页界面的主要内容,每一个列表项通常包含一个或多个相关的信息或数据。
- 排序和筛选:排序和筛选功能是列表页界面的主要功能,用户能够按照筛选标准搜索自己需要的信息。
- 分页:如果列表项数量较多,列表页界面通常要提供分页功能,用户通过翻页或者滚动按钮在不同的页面之间浏览。
- 操作按钮:列表页一般要提供一些操作按钮,比如编辑、删除、查看详情等,让用户能够对信息编辑和搜索
- 可视化元素:列表页界面的可视化元素包括搜索框、图标、标签、上下文菜单等,这些元素设计都是为了让信息更加直观和方便用户搜索,给用户带去良好的使用体验
- 交互性:列表页界面应有设计一定的交互性,比如可以为每个列表项添加点击、悬停或滑动等交互效果,以展示更多的信息或者触发编辑、查看详情等相关操作

3、列表页界面设计要点
- 留白:当列表项很多或者信息很复杂的时候,要给界面学会留白,让界面有呼吸感,用户使用起来不会觉得很拥挤,也能更加清晰快速地搜索到自己需要的信息
- 列表页界面设计要区分主要信息和次要信息,突出显示重要的信息,比如标题、关键字或列表项。使用不同的字体、颜色、大小等来吸引用户的注意力。
- 列表页应该以清晰、简洁的方式展现信息。使用适当的字体、颜色和布局,保证内容易于阅读和理解。
- 设计简单、直观的操作按钮,比如添加、编辑、删除等,让用户能够很方便轻松地使用和操作
- 在用户进行操作时,提供适当的反馈和错误提示,让用户知道操作的结果或当前的状态以及可能出现的问题
列表页界面作为界面设计中最常用的,也是每个设计师都应该掌握的,在这里给大家介绍一个可以用于列表页界面设计的设计工具——即时设计,即时设计是国内首个可以在线编辑的 UI设计工具,拥有很多界面设计的模板和资源,用户可以快速开始产品界面的设计,不仅页面直观、操作简单,而且对于个人用户和中小团队功能完全免费。另外,即时设计的团队协作功能也很完善,可以在线与团队成员进行协作,可以在同一个设计文件上修改和评论,实时同步,就像在面对面工作一样,非常高效。
点击图片立即进入即时设计👇
好啦,以上就是本文的全部内容了,对列表页界面设计的解析还是很完整的,希望对大家日后的设计工作中有帮助哦。在这个数字化时代,用户经常要与各种 APP 和网站进行交互,而列表页界面作为一种常见且重要的界面设计模式,它以简洁、直观的方式把信息展现在用户面前,使用户能够轻松地浏览、筛选和使用。总之,列表页界面设计是设计师必须掌握的一种界面设计模式,在文章的最后,推荐大家可以使用即时设计完成列表页界面设计,它不仅可以做列表页界面,还有各种关于界面设计的功能,而且对于个人用户和中小团队完全免费。目前即时设计在国内已经拥有了超过百万的用户,各位设计师小伙伴们非常值得去试一试哦!
点击图片即刻进入即时设计👇