NFT如何设计?卡通风NFT界面设计教程来了!
更新时间:2025-06-06 14:30:02
NFT 的快速发展使其成为了品牌营销的一种必备玩法。许多国内外知名品牌已经开始尝试使用 NFT 进行营销,并设计相关产品。那么,NFT如何设计?首先,我们要了解 NFT 界面设计的规范,其次,跟随本期教程用实践去学习如何设计一款卡通风格的 NFT 界面,理论+实践,搞懂 NFT 如何设计也很简单。好啦,卡通风 NFT 界面设计教程来了!,一起看来看看吧!15分钟,你也可以做出优质的 NFT 界面!
导读:
1、NFT 界面设计的规范
2、NFT 如何设计的教程来啦!
3、总结

一、NFT 界面设计的规范
1、NFT 界面设计规范
使用UI设计规范能使我们的设计具有统一性,使界面看起来更美观,同时也能更高效地完成设计任务。
2、NFT 界面设计安全区域规范
在进行iOS设计时,由于受到手机机型设计的影响,应注意手机四周的圆角和缺口可能会对内容产生裁剪或遮挡的情况。为了确保设计的内容不会受到这些元素的影响,在制作设计稿时应设置一个安全区域规范。

二、NFT 如何设计的教程来啦!
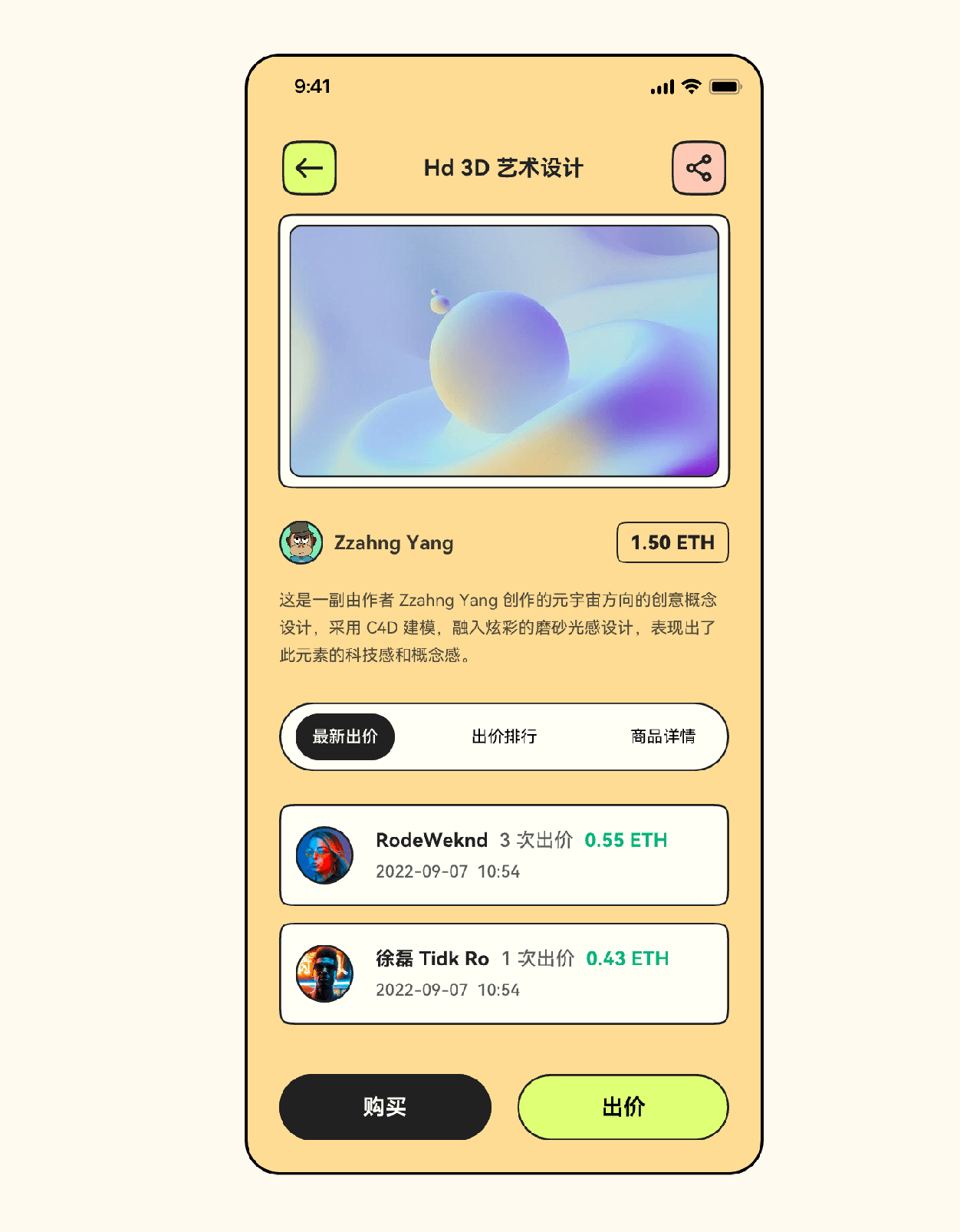
1、详情页设计
主要设计模块介绍
- 标题:详情页标题和返回分享按钮设计
- 图片区:图片展示区和图片的信息介绍部分
- 标签项:功能标签项和信息列表项设计
- 按钮:购买和出价操作按钮的设计

2、机型
- 新建画板(快捷键:F)375*812px,填充 #FFDB94。
- 添加描边,参数为「大小 2、颜色 #000000」,设置圆角为 24。
- 添加网格布局,设置参数如图所示。

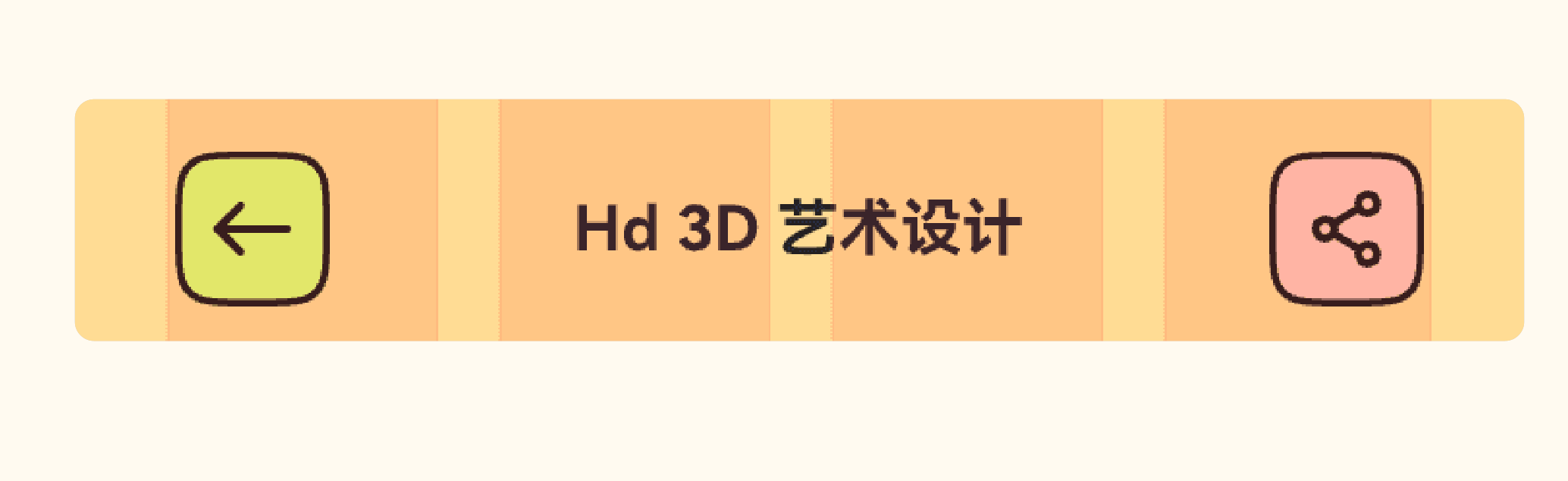
3、标题
- 标题文本使用「HarmonyOS Sans SC(以下统一简称 HS)、字号:28、特粗、#212121」。
- 绘制返回和分享图标 24*24px,填充 #212121。再绘制 44*44px 的矩形,分别填充 #DFFF75、#FFC9B5。
- 图标的可点击范围不可小于 44px。

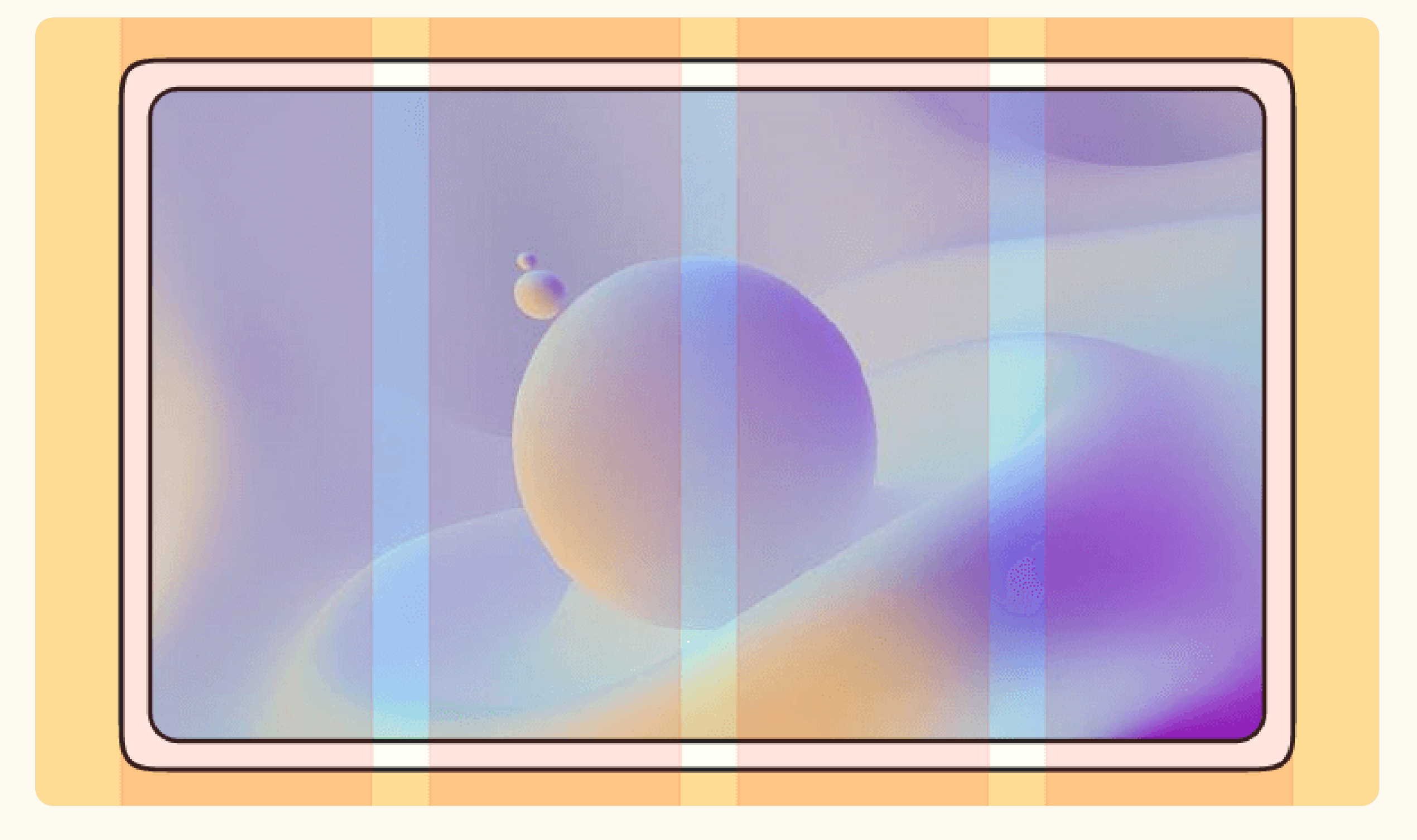
4、图片区
- 绘制 327*198px 的矩形,圆角为 8,填充 #FFFEF5。添加描边,参数为「#212121、内部、大小 1.4」(以下描边均可用此参数)。
- 再绘制 311*182px 的矩形,圆角为 8,填充图片。

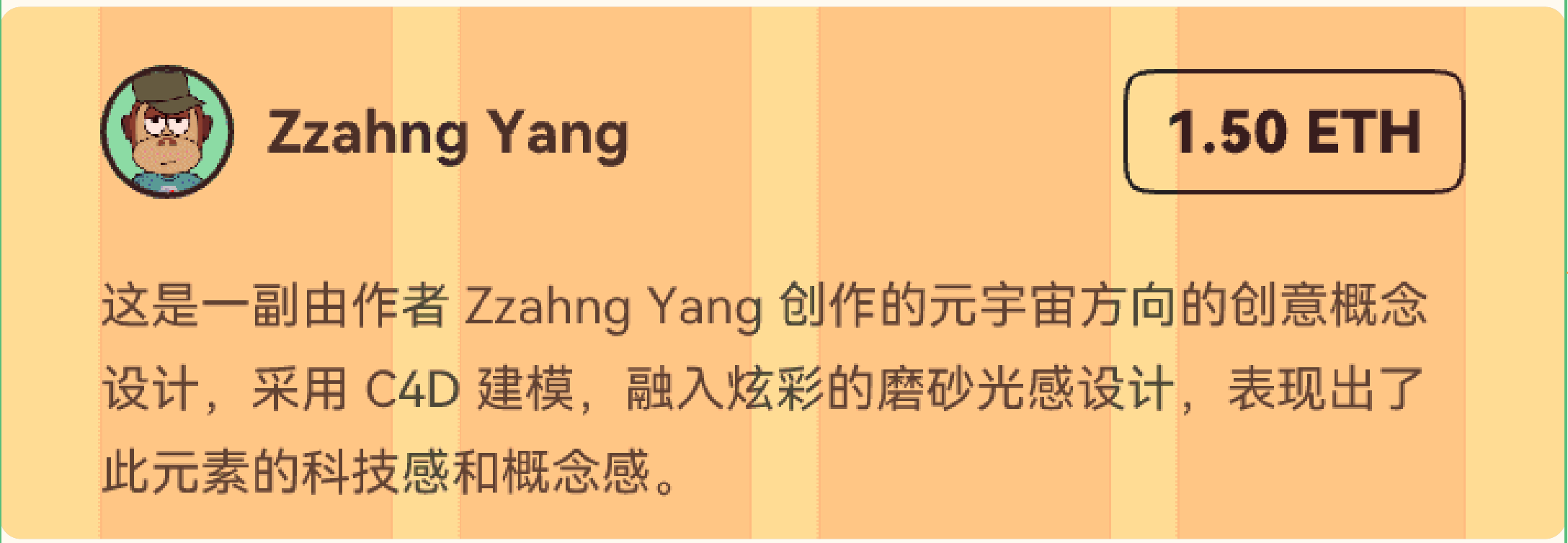
5、图片详情
- 绘制 32*32px 的矩形,填充图片作为作者头像。·名称文本使用「HS、字号:14、粗体、#212121」。
- 详情文本使用「HS、字号:20、常规、行高:20、#212121」。
- 绘制 82*30px 的矩形,圆角为 8。价格文本使用「HS、字号:14、特粗、#212121」。

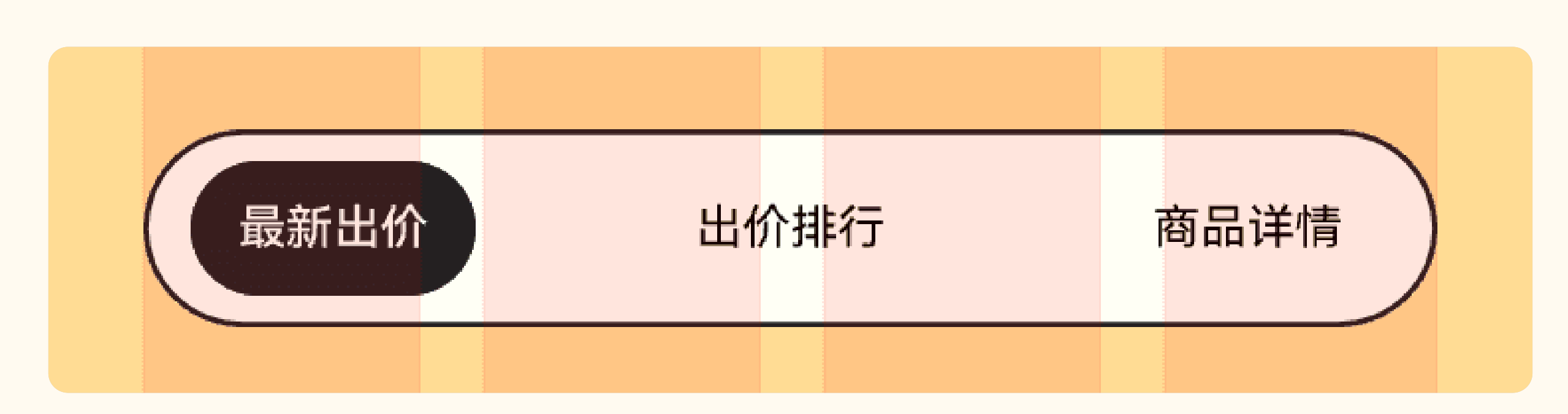
6、标签项
- 绘制 327*50px 的矩形,填充FEFFF5。·绘制 72*34px 的矩形,填充212121。·
- 当前标签文本「HS、字号:12、中等、#FFFFFF」。
- 未选中标签文本「HS、字号:12、常规、#212121」。

7、列表项
- 绘制 327*74px 的矩形, 圆角为 8,填充 #FFFEF5。·绘制 42*42px 的圆形,填充图片作为头像。
- 姓名文本「HS、字号:14、粗体、#212121」。· 出价文本「HS、字号:14、中等、#212121、不透明度 70%」。
- 价格文本「HS、字号:14、粗体、#0AB27D」。·时间文本「HS、字号:12、中等、#212121、」。

8、列表项
- 绘制两个 154*48px 的矩形, 分别填充 #212121、 #DFFF75。
- 按钮文本「HS、字号:16、粗体、#FFFFFF 和 #212121」。

三、总结
以上就是关于「NFT 如何设计?卡通风 NFT 界面设计教程来了!」的全部内容,如果你也想尝试设计一款NFT界面,那么本期教程可以帮助你快速掌握NFT界面设计的规范和卡通风格的设计方法。首先,我们需要了解NFT界面设计的规范。其次,我们可以跟随教程一起学习如何设计一款卡通风格的NFT界面。通过理论和实践的结合,我们可以很快地掌握NFT界面设计的方法和技巧,设计出具有创意和视觉冲击力的NFT产品。15分钟的时间足以让你设计出一款卡通风格的NFT界面。看完之后,可以使用即时设计,一起跟着教程自己做一组卡通风 NFT 界面吧!
