设计师必备的启动页设计指南
更新时间:2024-06-28 17:23:35
启动页是用户在打开一款应用时,等待应用加载的页面,通常在启动页上会展示品牌的 Logo、宣传标语等等,做到让用户了解应用的基础上宣传品牌,增强对于品牌的记忆点,不过,虽然启动页只在用户视觉内出现短短几秒,但仍然不可忽视启动页设计的重要性。今天就来为设计师分享启动页设计指南,分别是启动页的定义、启动页设计的元素、启动页设计的原则和启动页设计的工具,让你轻松了解启动页设计的基本指南!
1、启动页的定义
启动页是用户在打开应用时看到的过渡页面,常常用来缓解用户等待应用启动的焦虑感,启动页偶尔也被用来放置开屏广告,起到广告位的作用,一些启动页还会包括产品的宣传标语和产品信息等元素,以此来增加用户对于产品的了解。
2、启动页设计的元素
2.1 Logo
Logo 是启动页设计最常出现的一个元素,通过用户开启应用的时间来展示公司以及产品的 Logo ,加深用户对于产品 Logo 的印象,通常处于启动页的核心位置,例如中心位置,还会通过放大和字体颜色的不同来突出显示,让用户能一眼看到。
2.2 品牌标语
启动页设计上的品牌标语同 Logo 的作用一样,可以在 Logo 的基础上进一步强调产品或产品的特点和优势,以此来宣传品牌或者产品,品牌标语的位置并没有那么多要求,页面底部或者居中都可以。
2.3 插画和图片
启动页除了 Logo 和 品牌标语,偶尔还要搭配一些插画或者图片,当然,这些插画和图片也是与品牌相关的,可以是品牌的 IP 形象,也可以是一些使用地点等等,让页面更加丰富。
点击图片免费使用启动页设计插画👇
3、启动页设计的原则
3.1 突出品牌
启动页设计的重点就是一定要突出品牌,使用品牌相关元素在启动页上来强化用户对于品牌的认知印象。
3.2 时间简短
由于启动页设计是在加载应用期间出现的,所以出现时间不能够很长,不然会让用户等很长时间,一般时间会在几秒左右,另外,要注意如果是广告类启动页的话,可以添加跳过按钮,以免让用户产生厌烦情绪。
3.3 简洁明确
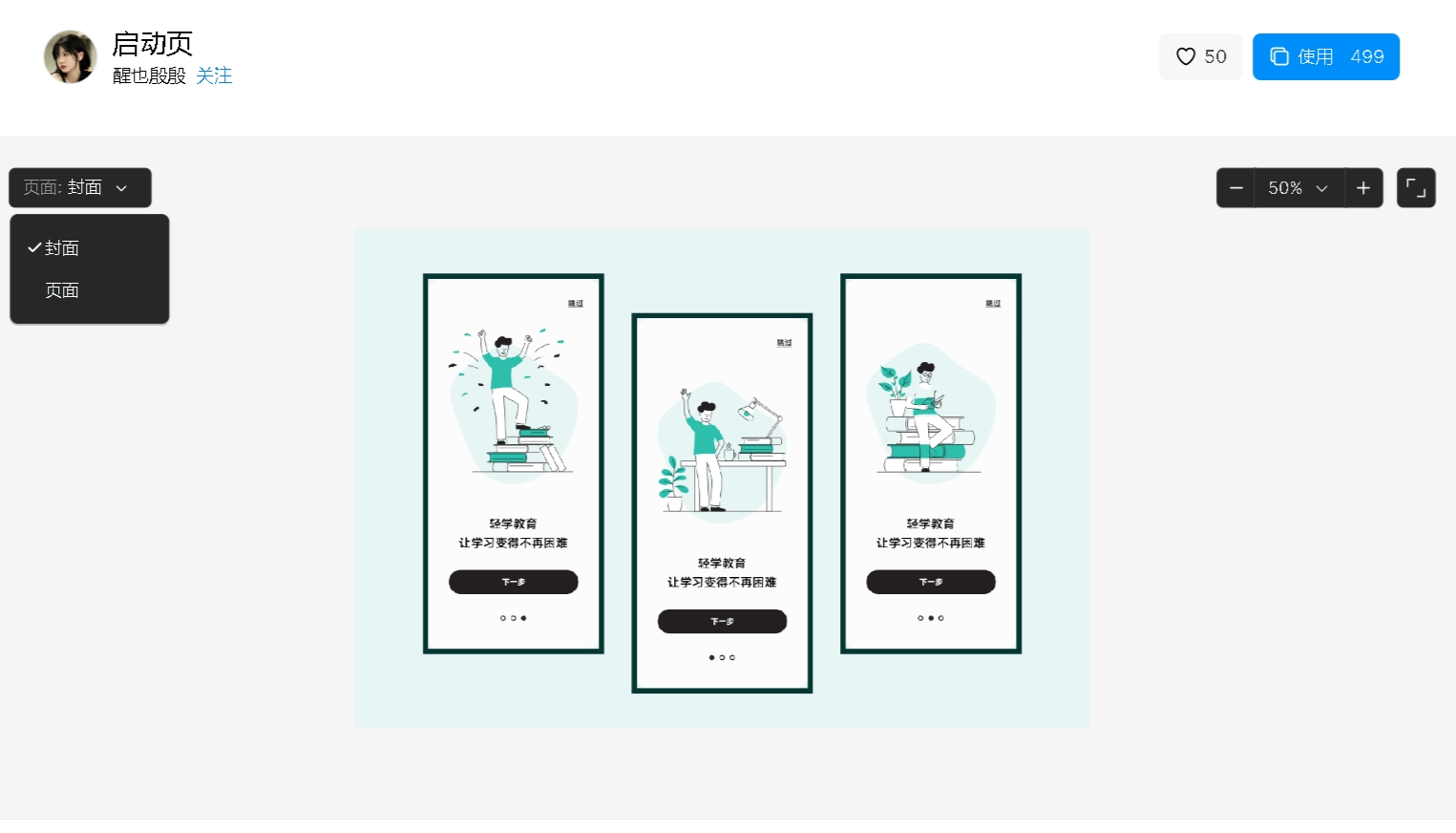
启动页设计的形式可以很多样,但这并不代表启动页设计的元素也是越多越好,因为短短时间内用户只能注意到很少的信息,所以在元素方面要控制好数量,避免太多的文字或者信息。
点击图片免费使用启动页设计模板👇
3.4 尺寸设配
由于市场上手机设备尺寸也各不相同,所以在启动页设计时要注意尺寸的适配问题,防止启动页在不同的设备尺寸上出现变形等情况。
4、启动页的设计工具
启动页设计工具该选择哪一款呢?即时设计就是一个非常好用的设计工具。首先,在性价比方面,即时设计不仅可以不花一分钱免费使用,还不用下载,直接就能在浏览器上使用,其次,在功能方面,即时设计涵盖了众多的页面设计功能,不管是启动页还是登录页、列表页,都能通通拿下,再者,即时设计还拥有超全面海量资源,既有启动页设计模板,还有启动页设计插画以及其他各种 UI 设计和海报插画设计的模板,全部一键免费使用,点击注册即可免费体验!
点击图片免费使用启动页设计工具即时设计👇
以上就是今天要分享的关于启动页设计指南的全部内容,相信新手设计师一定对于启动页设计有了更加全面的了解,想要开始启动页设计的设计师就赶快上即时设计试试吧!在浏览器即可使用全部功能,随时随地都能开始设计,感兴趣的小伙伴快来试试吧!