快速掌握Prompt文字描述技巧,用即时AI一键生成可编辑的UI设计稿!
更新时间:2023-05-09 19:40:17
针对不同的应用场景,我们可以使用不同的 Prompt 文字描述技巧结构来让「即时 AI 」更好地满足我们的生成需求。目前效果较好的 Prompt 文字描述技巧可以主要分为两类结构:概括型和明细型。选择合适的模型。概括型适用于对界面有主题、功能的定义,明细型则更具体。在使用「即时 AI 」生成 UI 设计稿时,我们需要注意一些问题。为了帮助大家更好地使用「即时 AI 」,本文将从 3 个方面展开,一起来看看吧!

1、概括型 Prompt 文字描述技巧
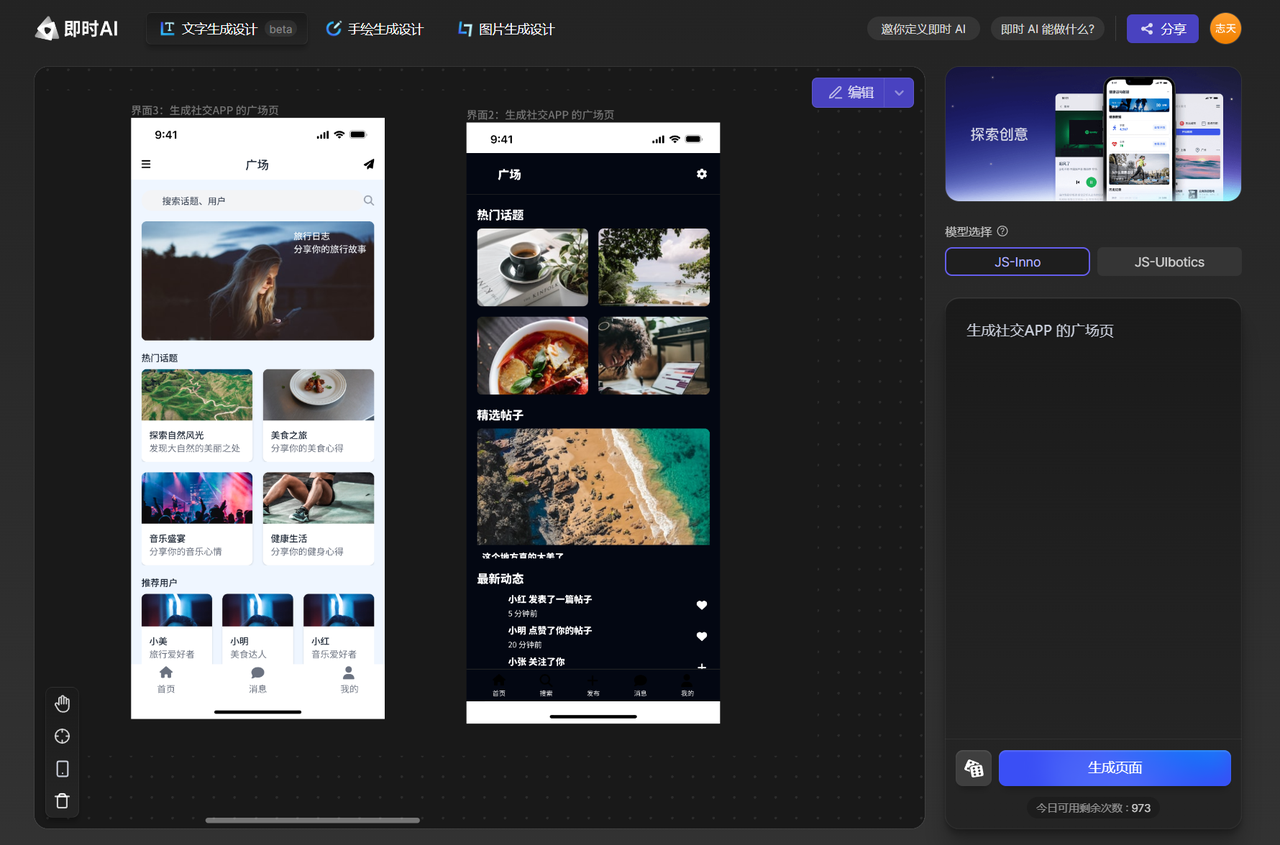
概括型描述适用于对界面有主题和功能的定义,其描述结构为主题描述 + 页面类型。例如,我们可以在「即时 AI 」中输入 “生成社交 APP 的广场页”,模型会根据社交 APP 主题和广场页功能的条件,自主设计页面内容和风格,并生成热门话题、精选帖子、最新动态、推荐用户等不同模块,为我们的设计提供不同的创意。

2、明细型 Prompt 文字描述技巧
明细型描述则是在概括型描述的基础上,对页面中的内容、布局等进行详细描述,生成结果更可控,其描述结构为主题描述 + 页面类型 + 布局 + 模块内容。
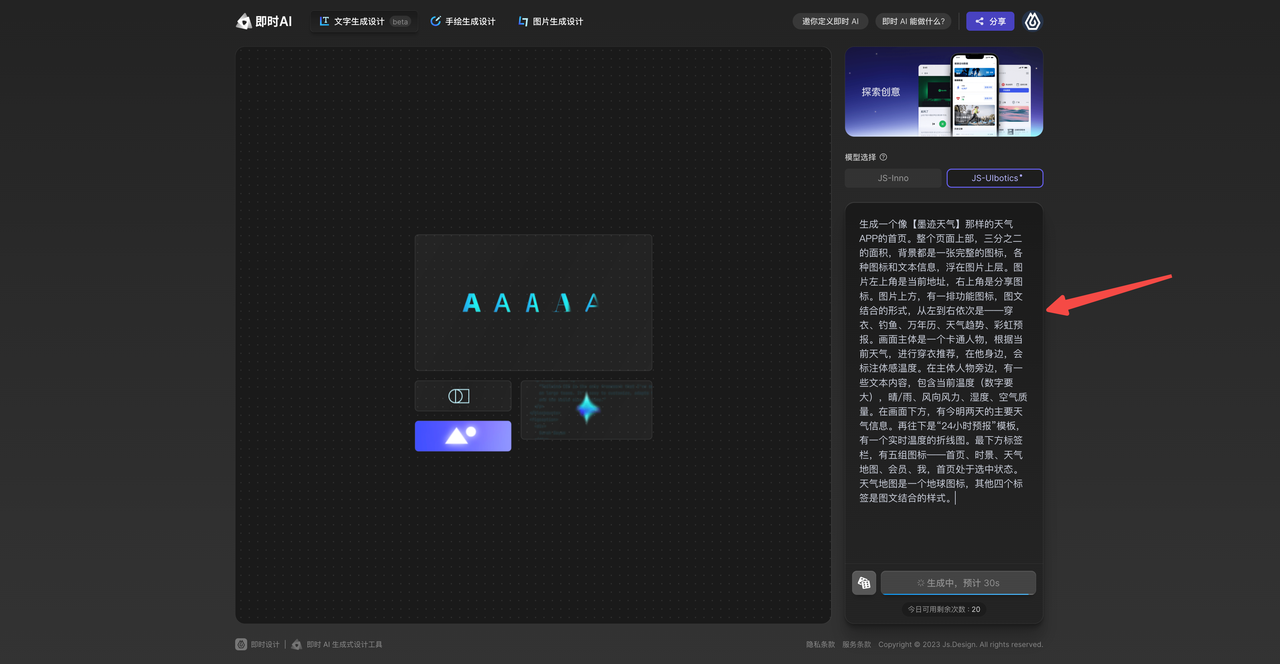
例如,我们可以在「即时 AI 」中输入 “生成健康管理 APP 的首页,首页内容以减肥塑形为主,有运动计划、推荐课程、本周食谱、个人数据监测 4 个部分,运动计划中需要有个人的身体健康信息与正在进行的运动”的明细型 Prompt 文字描述技巧。
可以将明细型描述理解为将一个限定了行业、功能界面的内容,分模块进行白描,以提升自己的描述能力。

3、Prompt 文字描述技巧的编写重点
在「即时 AI 」中编写 Prompt 文字描述技巧时,我们需要注意以下几点:
- 对画板大小、模块大小暂时不支持自定义。
- 对页面风格暂时不支持自定义,风格主要受页面主题的影响。
- 对插画内容暂时不支持单独自定义设计,插画大概率根据主题生成。
- 对图标等风格进行自定义,对生成结果几乎无影响。
- 页面布局中,模型可以理解左右的概念,XX 模块左侧有 X 图标,模型大概率可以理解。
- 页面布局中, Prompt 文字描述技巧模块的顺序最好按照预期的模块上下排序进行输入,可以实现对上下布局的较好控制。
- 对‘没有’、‘不要’,这类排除性词语,模型理解能力较差。
- 自定义模块时,要进行内容性描述,尽量不要进行功能性描述。
- JS-UIbotics 模型下对页面背景色、模块配色进行自定义,模型大概率可以理解,JS-INNO 模型暂不支持自定义配色。
- 明细型描述要注意字数,避免过多的模块、内容,导致模型忽略多余的内容。

掌握这些超简单 Prompt 文字描述技巧,让你一键用「即时 AI 」生成可编辑的 UI 设计稿。综上所述,使用「即时 AI 」生成 UI 设计稿是一种快速、高效的方法。不同的应用场景可以选择不同的 Prompt 文字描述技巧结构来满足生成需求。概括型和明细型是两种主要的结构,概括型适用于对界面有主题、功能的定义,明细型则更具体。在编写 Prompt 文字描述技巧时,需要注意一些问题,如对画板大小、页面风格、插画内容等的暂时不支持自定义,对排除性词语的理解能力较差等。总之,使用「即时 AI 」技术生成 UI 设计稿需要我们保持对技术的了解和掌握,以便更好地引导 AI 系统生成符合要求的结果。
