9个信息可视化图表设计案例分享
更新时间:2023-12-08 11:38:57
如今,数据对于企业和团队来说是非常重要的,他们能够通过各种数据来判断产品是否成功或取得了成效,但是众多的信息如果只能用文字来看的话,效率很低,所以信息可视化图表设计就非常方便啦。它能够将数据转化为图表,看起来更直观,效果更明显。如果你还不会设计信息可视化图表或者是觉得自己的图表案例太少了,今天这篇文章就会分享 9 个信息可视化图表设计案例,分别是 TVision 、 UI 、Web 、B 端后台、后台、数据大屏、大屏数据、B 端、简约风数据大屏信息可视化图表设计,让你轻松拿捏图表!
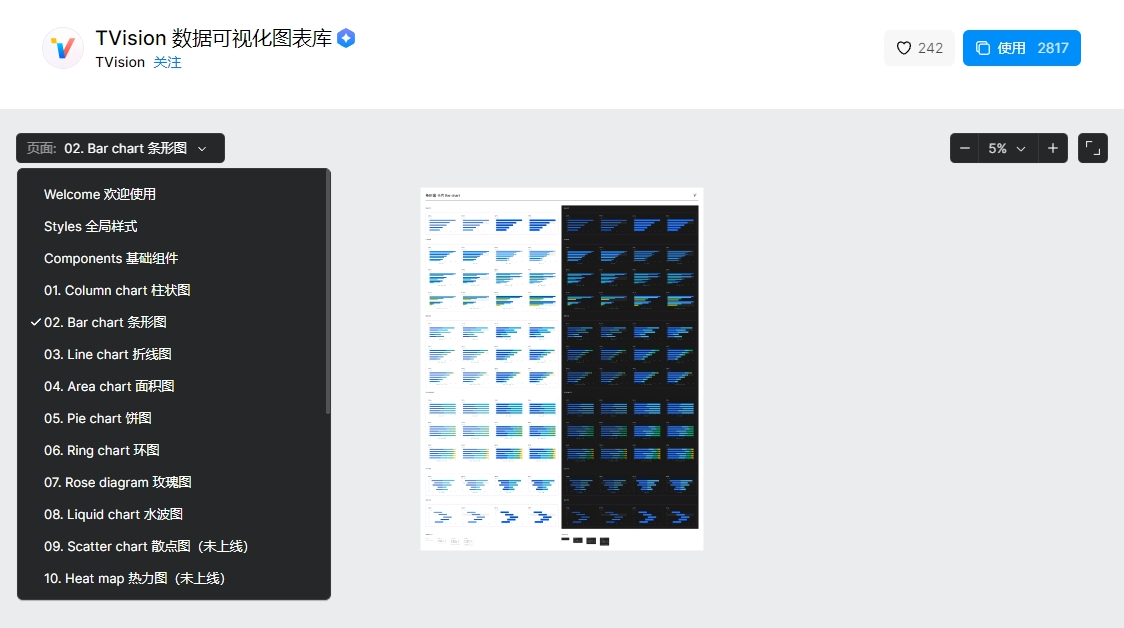
1、TVision数据信息可视化图表设计
TVision 是由腾讯多团队协同建设的图表组件库,是开源的设计资源,提供了 20 大类、70 多种小类图表,支持 Auto Layout 自动布局,支持 Variants 变体功能,包含深浅模式,有众多形式的图表模版,像柱状图、条形图、折线图等等,种类非常丰富,非常适合设计师使用。
点击图片进入即时设计使用此模板👇
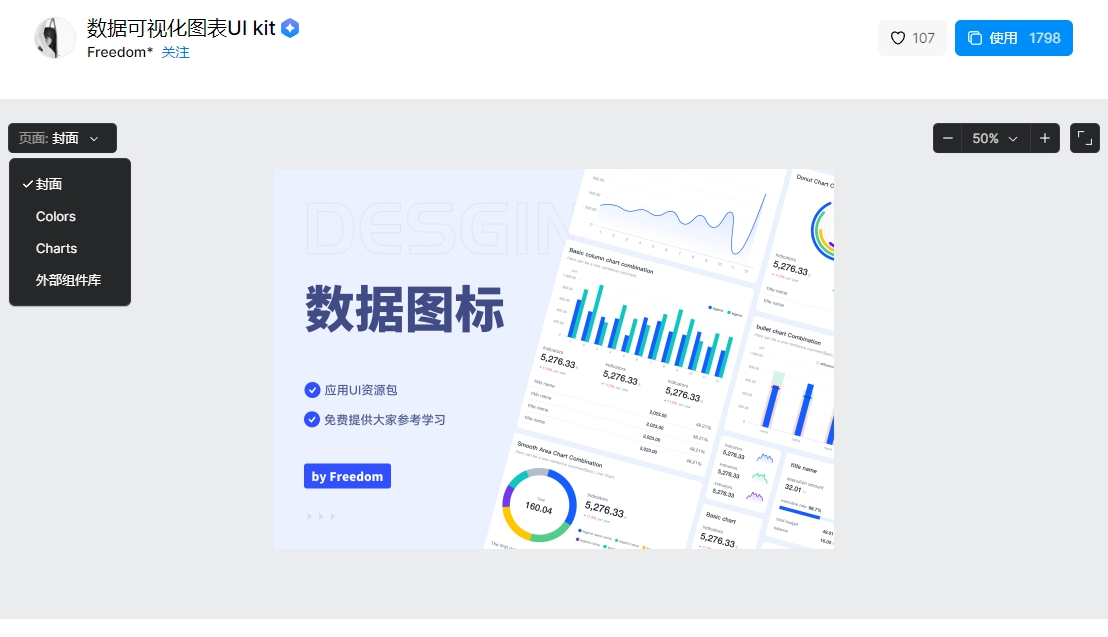
2、UI信息可视化图表设计
这套 UI 信息可视化图表数据案例共有四个部分,分别是封面、颜色,Charts 和外部组件库。颜色中是在信息可视化图表设计时需要用到的各种色卡,Charts 中,则有许多的图表类型,例如饼图,折线图,柱状图等等,外部组件库中则是一些显示过的数据,虽然不像第一套那么全面,但是对于设计师来说也是足够实用的。

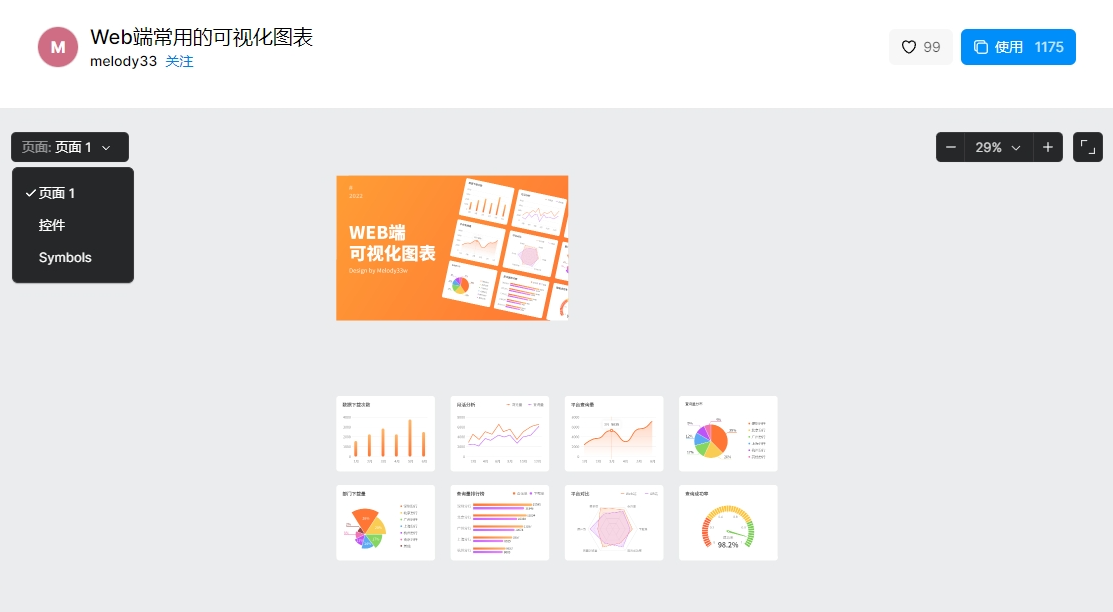
3、Web端信息可视化图表设计
这是一个以橙色为主色的 Web 端信息可视化图表设计案例,橙色给人的感觉非常阳光和温暖,用在设计中,既颜色鲜明,又能突出重点。一共向我们提供了 8 种不同的可视化图表,有像数据下载次数的柱状图或者是月活分析的折线图,又或者是平台对比类的六边形图,种类也非常多样,不管设计师想要设计哪一种,都可以参考这个案例。

4、B端后台信息可视化图表设计
这是一个 B 端后台信息可视化图表设计共有深色和浅色两个模式,最上面是一些调色板和版式设计的字体样式以及各种图表类型,例如金字塔图表等等,既有大型的图表类型,也有很小的图表样式,如果喜欢小型一点的信息可视化图表设计,可以来看一下这款哦~

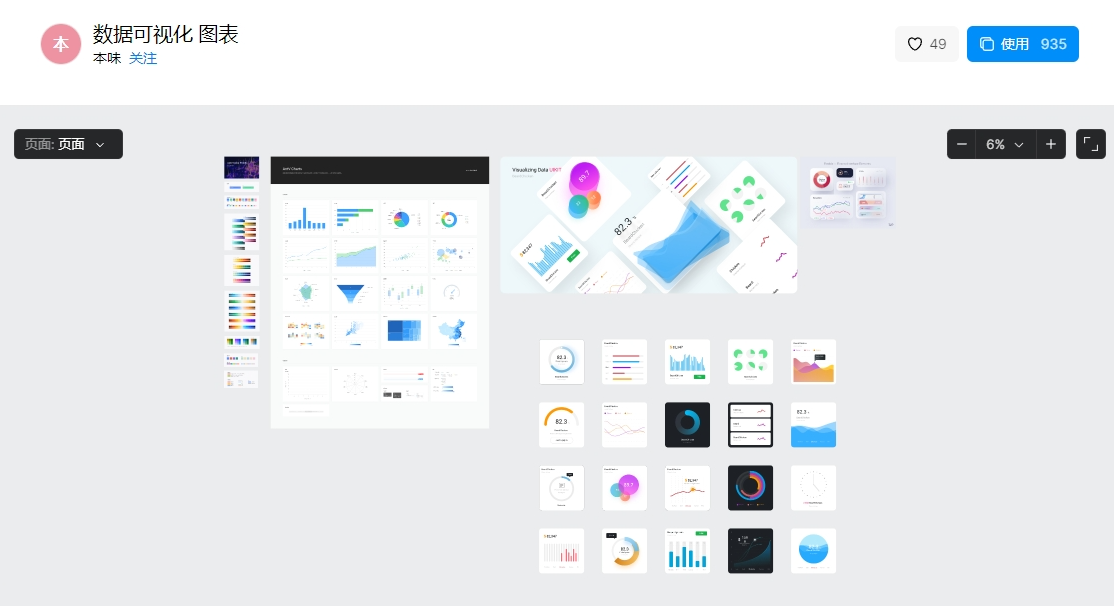
5、后台信息可视化图表设计
这也是一个后台信息可视化图表设计,与之前那个不同的是,它的色卡很丰富,各种颜色都有,同时图表样式更加丰富多样,还有地区分布图,热力图,矩形数图,箱形图,仪表盘,气泡图等等各种类型,非常适合想要多种类型的信息可视化图表设计的设计师。

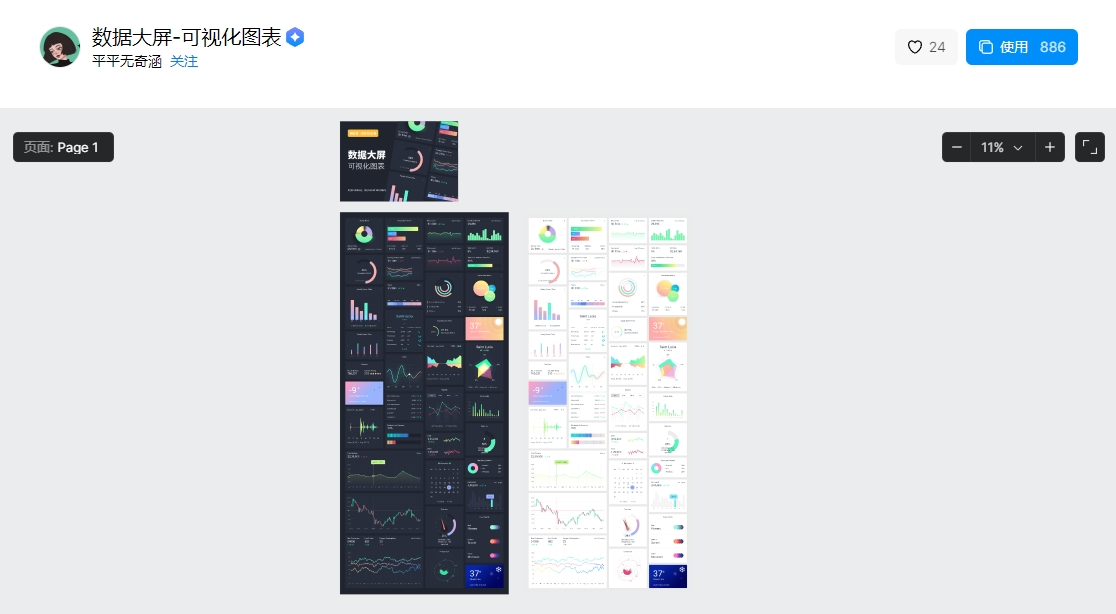
6、数据大屏信息可视化图表设计
这也是一套拥有深浅两种形式的信息可视化图表设计。不过这一款又有一点不同,那就是它的颜色非常的多彩,可以看到下面图片中它的图表颜色类型很丰富,很好看,非常吸引受众的视线。相比较以往的颜色来说,这款颜色更加独特,更加漂亮,当然类型也很全面,使用感很好。
点击图片使用数据大屏信息可视化图表设计案例👇
7、大屏数据信息可视化图表设计
这是一个非常适合新手设计师使用的大屏数据信息可视化图表设计,里面的元素非常多且齐全,并且还提供了使用方法,即使是没有设计过信息可视化图表的,也能轻松上手,不太会设计信息可视化图表的设计师可以使用这一款。

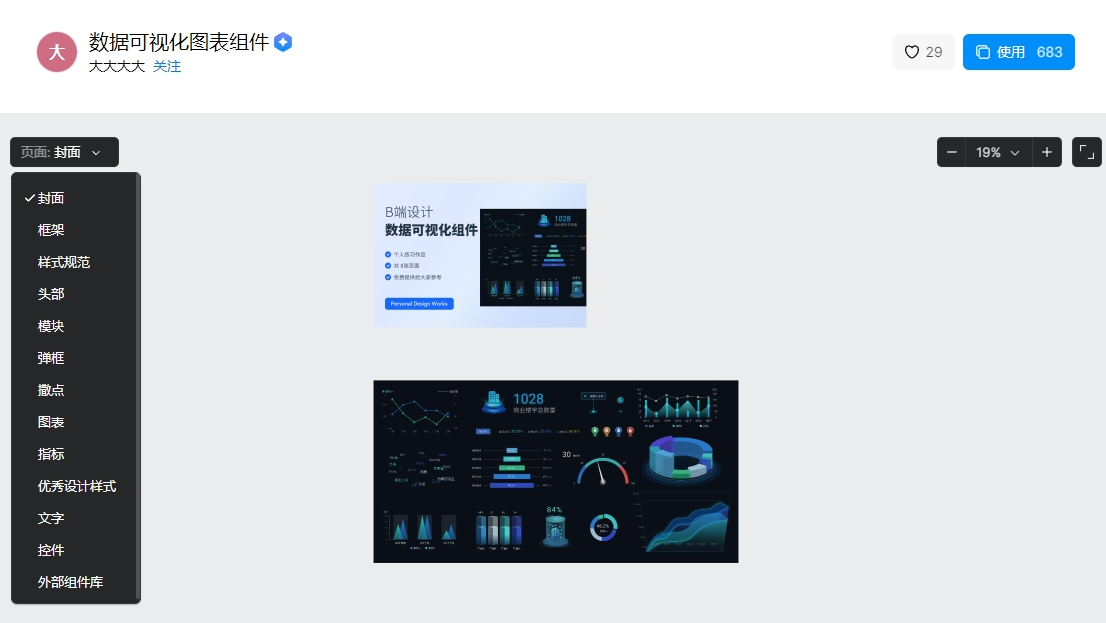
8、B端信息可视化图表设计
这是一套具有科技风的信息可视化图表设计,共有 13 个界面,例如框架、样式规范、头部、模块等等,非常全面。科技感的界面很适合金融类、科技类的信息可视化图表设计,喜欢科技风信息可视化图表设计的设计师赶快来试试吧!

9、简约风数据大屏信息可视化图表设计
这个比较简约,风的信息可视化图表设计是以图形为类型区分的,例如第一张全部是折线图的各种类型,而第二张则是柱形图的各种类型,后面还有圆形的,能让设计师在设计时有更多的选择,不会出现类型单一的情况。

以上就是今天要分享的 9 个信息可视化图表设计,每一款风格都不同,且图表类型也很多样,不管你想要制作什么样的图表,都能够找到相应的案例,有的还会教你如何进行信息可视化图表设计,不怕你不会信息可视化图表设计。如果了解更多更多的信息可视化图表设计案例的话,可以去即时设计资源广场搜索哦,当然啦,里面不仅仅有信息可视化图表设计案例,还有其他非常多的设计资源,很适合设计师哦~