常用的3个提效UI设计工具有哪些?
更新时间:2025-09-20 15:49:32
3 个常用的UI设计工具有哪些?常用的 3 个提效 UI 设计工具是「即时设计」、PS 和 Sketch。「即时设计」是国内设计师的专业工具,提供完整的中文界面和帮助文档,支持各种设计工具的导入导出,并具备团队协作功能和开发标注和切图的能力。PS 是 Adobe 旗下的图像处理工具,擅长处理图像素材,但在整个 UI 界面设计方面有一定的局限性。Sketch 是一站式应用,拥有丰富的内置功能,适用于快速完成 UI 设计,但仅支持 Mac 端且需要在国内访问时使用科学手段。根据个人需求选择合适的 UI 设计工具,可提高工作效率和创作灵活性。
导语
1、使用即时设计做 UI 设计更提效
2、使用 PS 做 UI 设计提效小窍门
3、使用 Sketch 做 UI 设计提效说明

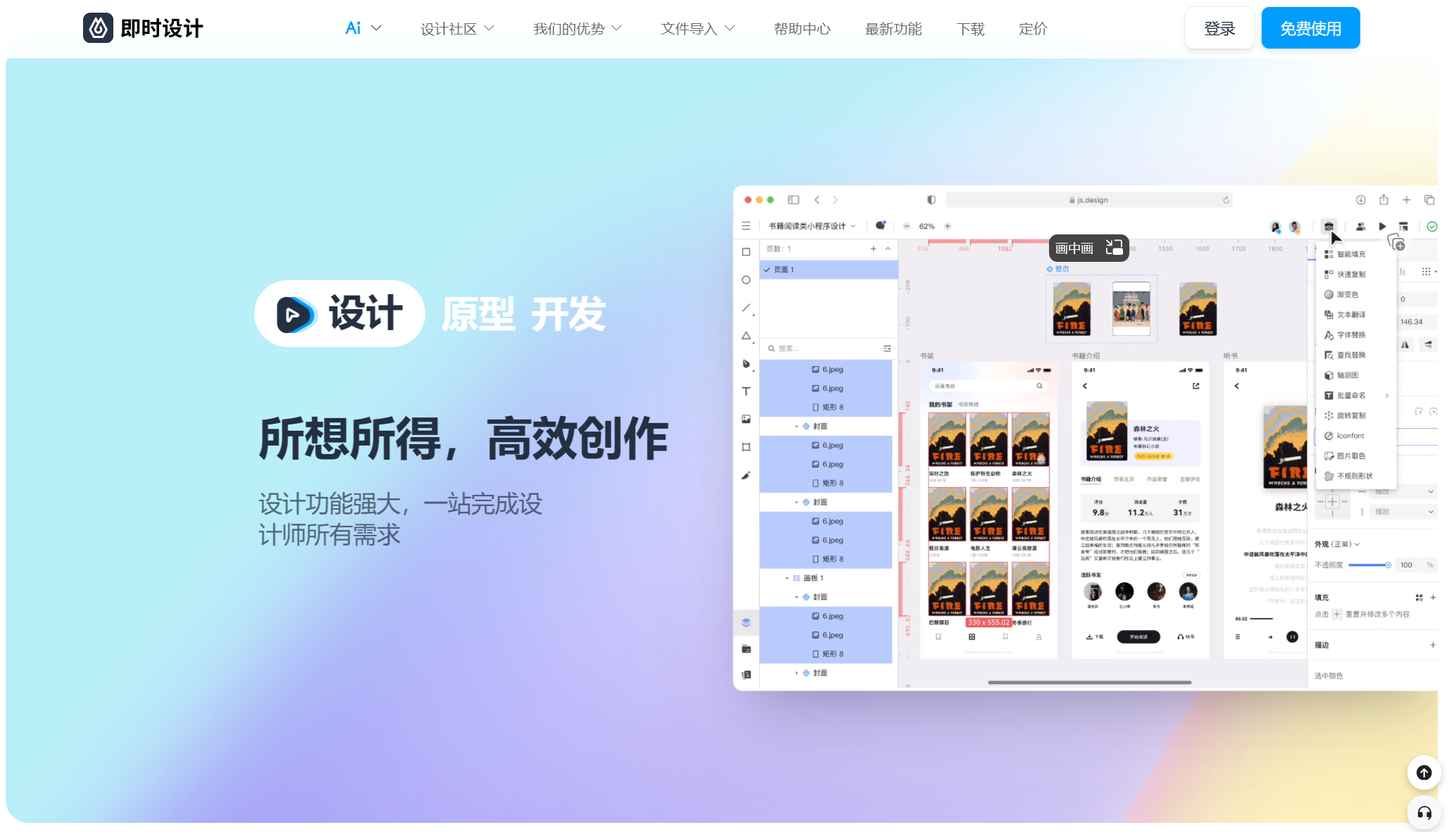
1、使用即时设计进行 UI 设计
即时设计是首款面向国内设计师的专业 UI 设计工具,除了拥有完整的中文使用界面和帮助文档之外,即时设计还支持 XD 导入及 Sketch 文件的导入导出,可适配市面上几乎所有设计工具;而且打开即时设计也无需切换设备,它并不是只支持 Mac 端,还支持客户端,Windows,还有 Linux 和 IPad,让你可以随时随地进行设计工作。
除了拥有整洁流畅的使用体验之外,你还可以在即时设计里面查找有关 UI 设计的资源。因为即时设计还有一个资源社区,里面有大量的设计资源,而且都是免费的,甚至都无需下载,节省内存空间,做到了一搜即用。
在 UI 设计的过程中,即时设计还提供了团队协作功能,直播级同步,完整地覆盖产研团队的全套工作流程。而且即时设计还自带开发标注和切图,无需第三方工具,既高效又省去了额外的学习成本。
拥有大量 UI 设计资源,完整流畅的使用过程,好用又专业的 UI 设计工具——即时设计

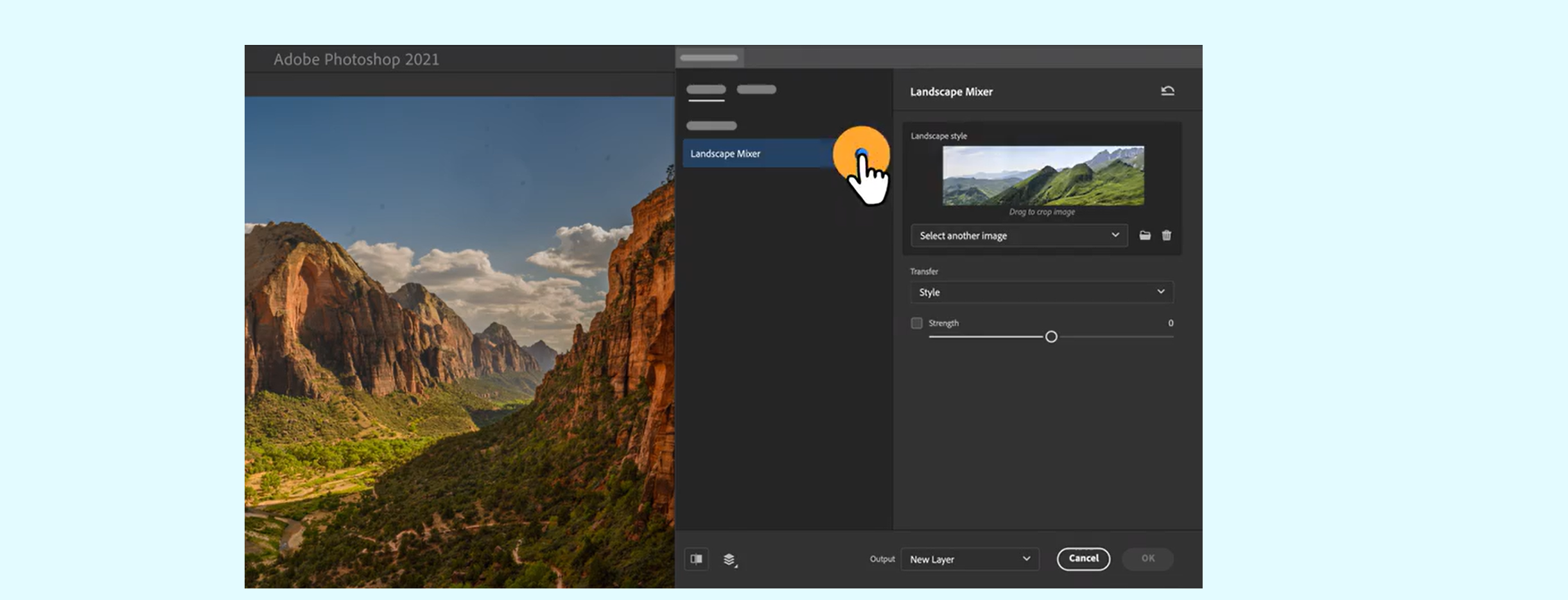
2、使用 PS 进行 UI 设计
UI 设计工具 PS 的全称为 Adobe Photoshop,是 Adobe 全家桶中的明星产品,简称 PS。在 UI 设计中,PS 更擅长处理图像素材,它拥有众多的编修和绘图工具,可以快速高效地进行图像编辑工作,在图像处理方面,PS 可以说是处于垄断地位。
然而如果用 PS 完成整个 UI 界面设计的话,会存在一定的局限性,会比较限制创意的发挥。而 UI 设计师又是比较注重 UI 界面设计时的创新点的,所以不太建议用 PS 来进行整个 UI 界面的设计,用它来处理 UI 设计时会用到的图像素材就好。

3、用 Sketch 进行 UI 设计
做 UI 设计,Sketch 可以说是一个非常称手的工具,大量的内置功能让它成为一个非常出色的一站式应用。虽然英文的使用界面对国内设计师不太友好,但对于有些经验的设计师来说,上手还是非常简单的。
UI 设计工具Sketch 大量的内置功能,可以让你快速地完成 UI 设计,比如网格功能,辅助线功能,布局功能,这些功能虽然工作的方式不同,但都可以帮助你更好地完成 UI 设计。
当然,Sketch 也存在着缺点,就是它目前只支持 Mac 端,对于使用 Windows 端的设计师来说,这也是个劝退的理由,而且因为服务器架设在国外的缘故,所以如果想在国内访问 Sketch 的话,需要运用一些科学手段。

总结
以上就是「常用的UI设计工具有哪些」的全部内容,下面我为大家总结一下:常用的UI设计工具有即时设计,PS,Sketch,虽然它们都是常用的 UI 设计工具,但侧重点并不相同,具体想使用哪个 UI 设计工具还需要结合自己的实际需求进行选择。如果你想了解更多有关 UI 设计方面的设计资源,可以来即时设计的资源广场看一看,这里的 UI 设计资源都是免费开源的,对 UI 设计非常有帮助。
