Figma字体怎么安装?4个方法一起打包给你! Figma 字体怎么安装
更新时间:2025-11-21 11:42:32
Figma 已成为设计师和团队首选的在线设计工具之一,提供了强大的功能和实时协作。在设计过程中,字体的使用是至关重要的,所以Figma字体怎么安装?本文将详细介绍如何在 Figma 中安装和使用字体,内容将分为4个部分展开:使用本地已安装字体、下载并安装新字体、在浏览器中使用 Figma 时解决本地字体问题、使用即时设计支持原生中文无需担心字体问题。我们就一起来看看吧!
1、使用本地已安装字体
Figma 支持在 macOS 和 Windows 10 设备上使用本地已安装的字体。这意味着在你的计算机上安装的任何字体,包括 Adobe Typekit 字体,都可以在 Figma 中直接使用。为了确保字体在 Figma 中显示正确,务必保持操作系统保持最新。使用本地已安装字体的好处是方便快捷,无需额外操作。
PS.如果你在浏览器中使用 Figma,则需要安装 Figma Font Helper,这允许你在浏览器中访问本地字体。

2、下载并安装新字体
如果你想在 Figma 中使用新字体,首先需要下载该字体并将其安装到你的设备上。可以从各种在线字体库中选择喜欢的字体进行下载。下载完成后,解压缩字体文件并安装。安装成功后, Figma 可能会有一定的延迟,这时可以在其他软件如 Word 中查找该字体以确认是否已经安装成功。之后,在 Figma 中使用新字体即可。

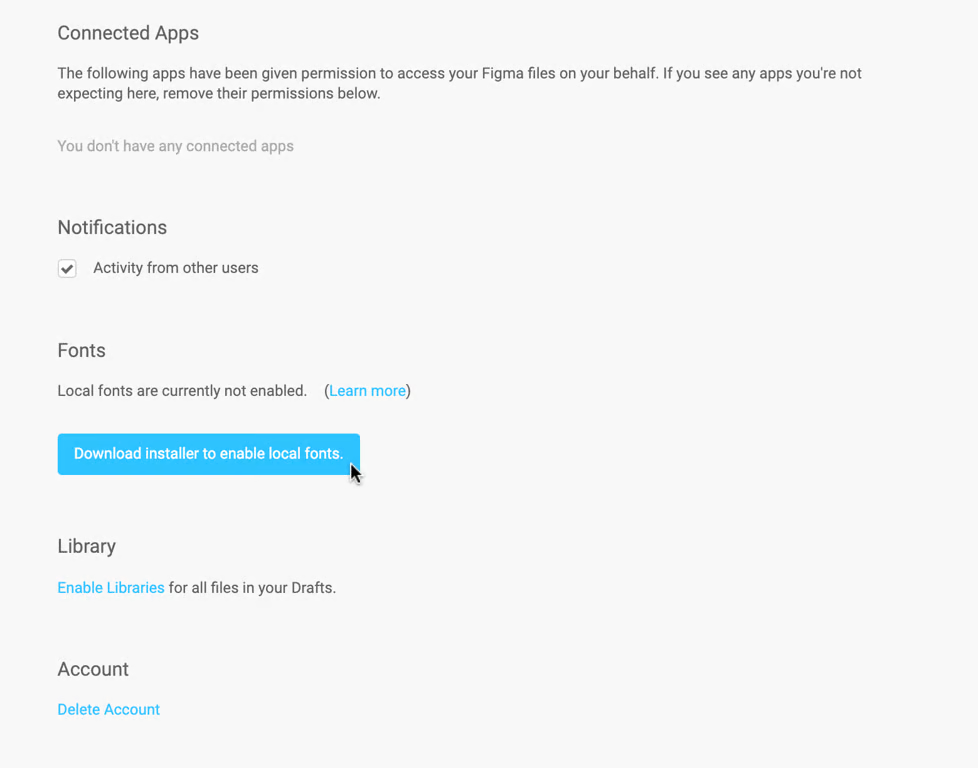
3、在浏览器中使用 Figma 时解决本地字体问题
对于那些在浏览器中使用 Figma 的用户,可能会遇到无法显示本地已安装字体的问题。这时,需要安装 Figma 官方的 Font Installers 组件。安装并启用这个组件后,重启 Figma ,你将能看到并使用本地已安装的字体。

4、支持原生中文无需担心字体问题
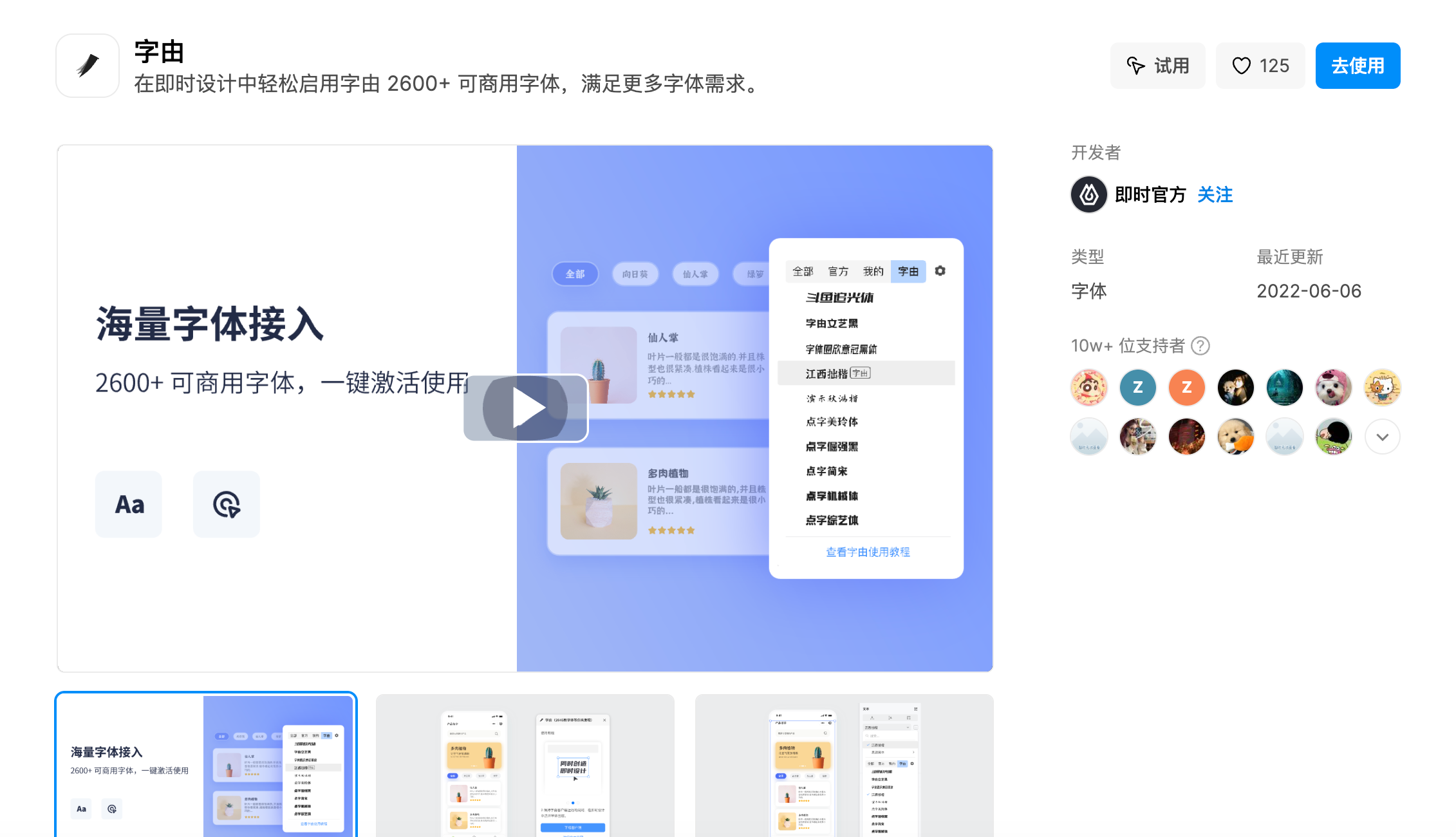
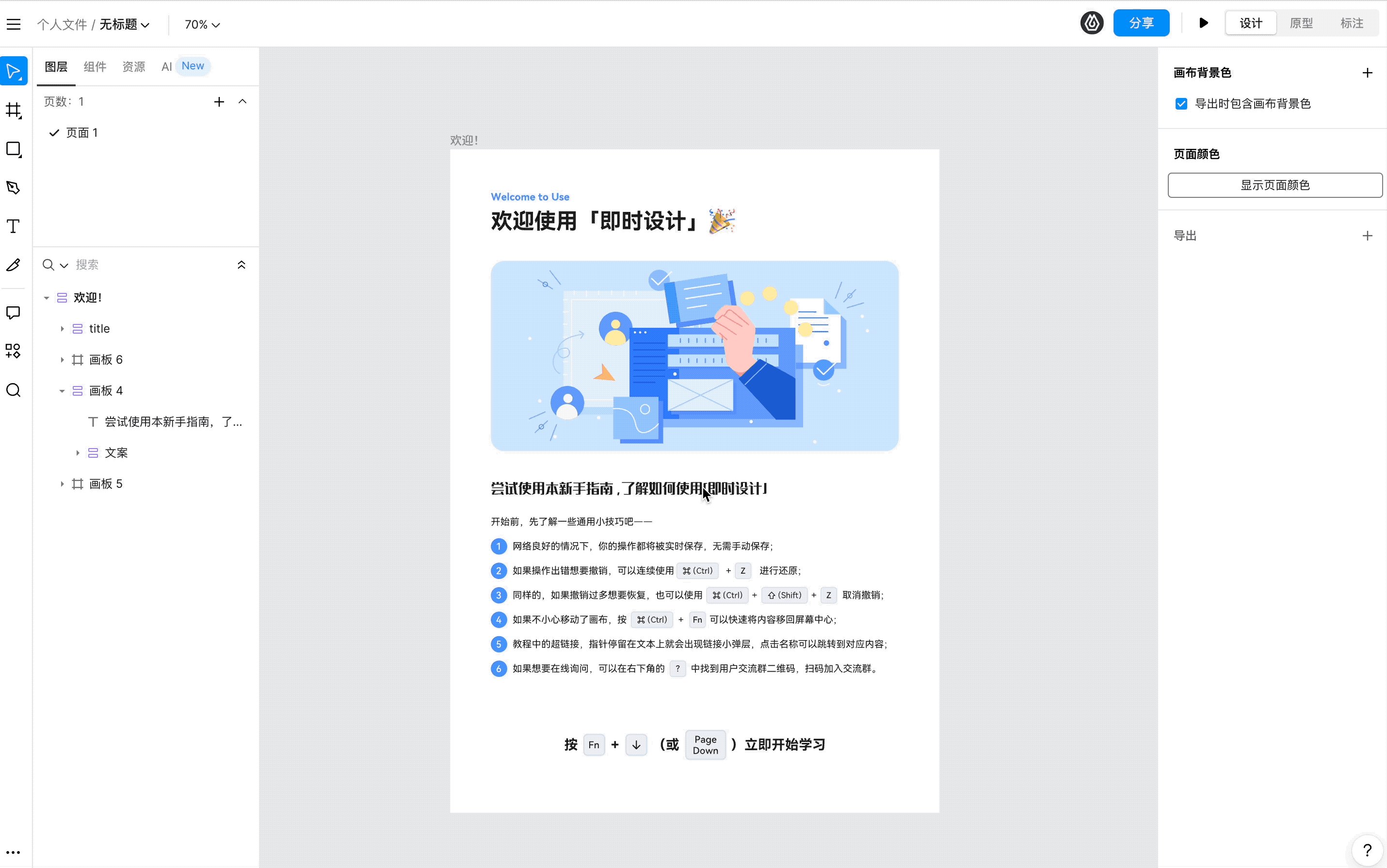
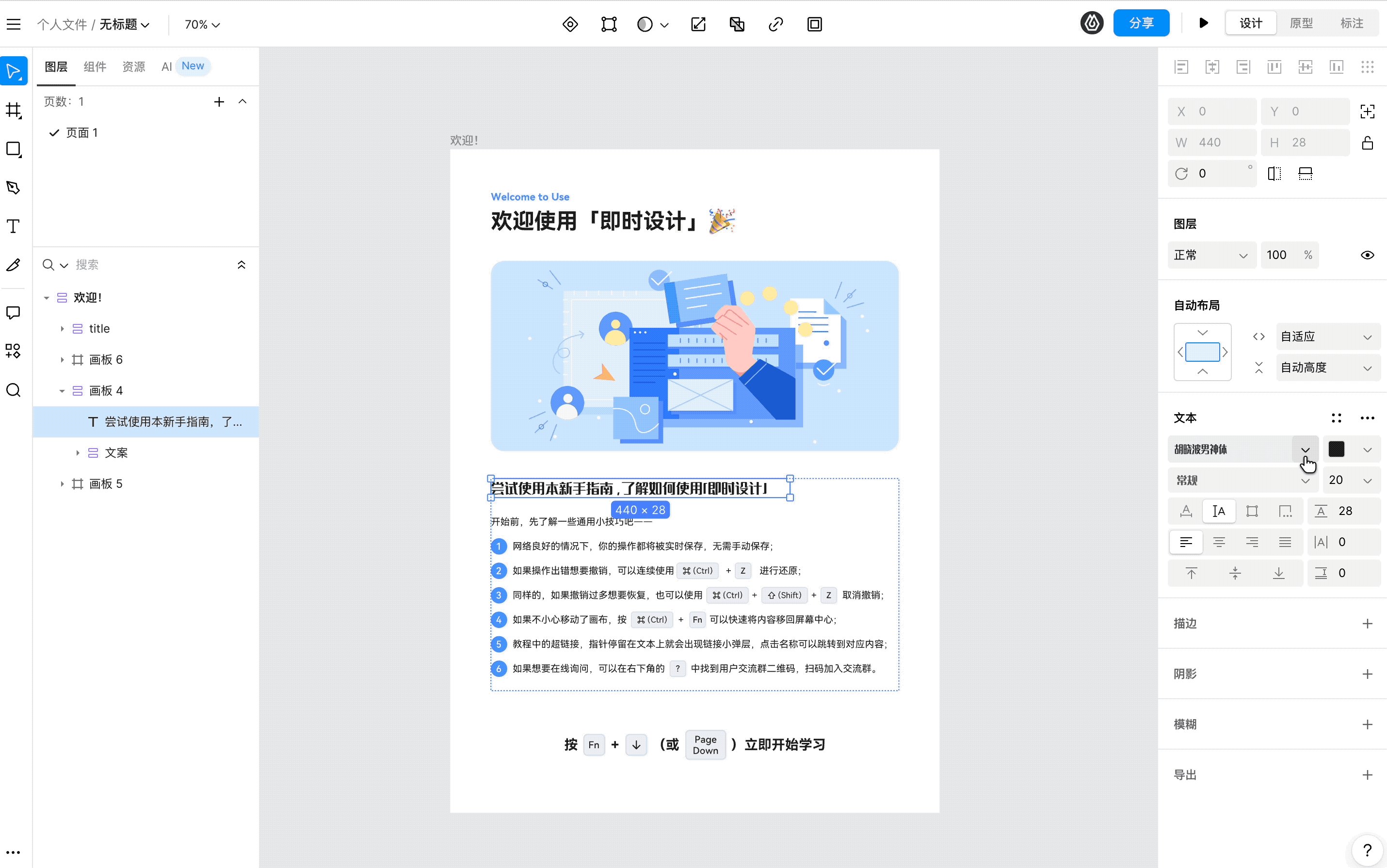
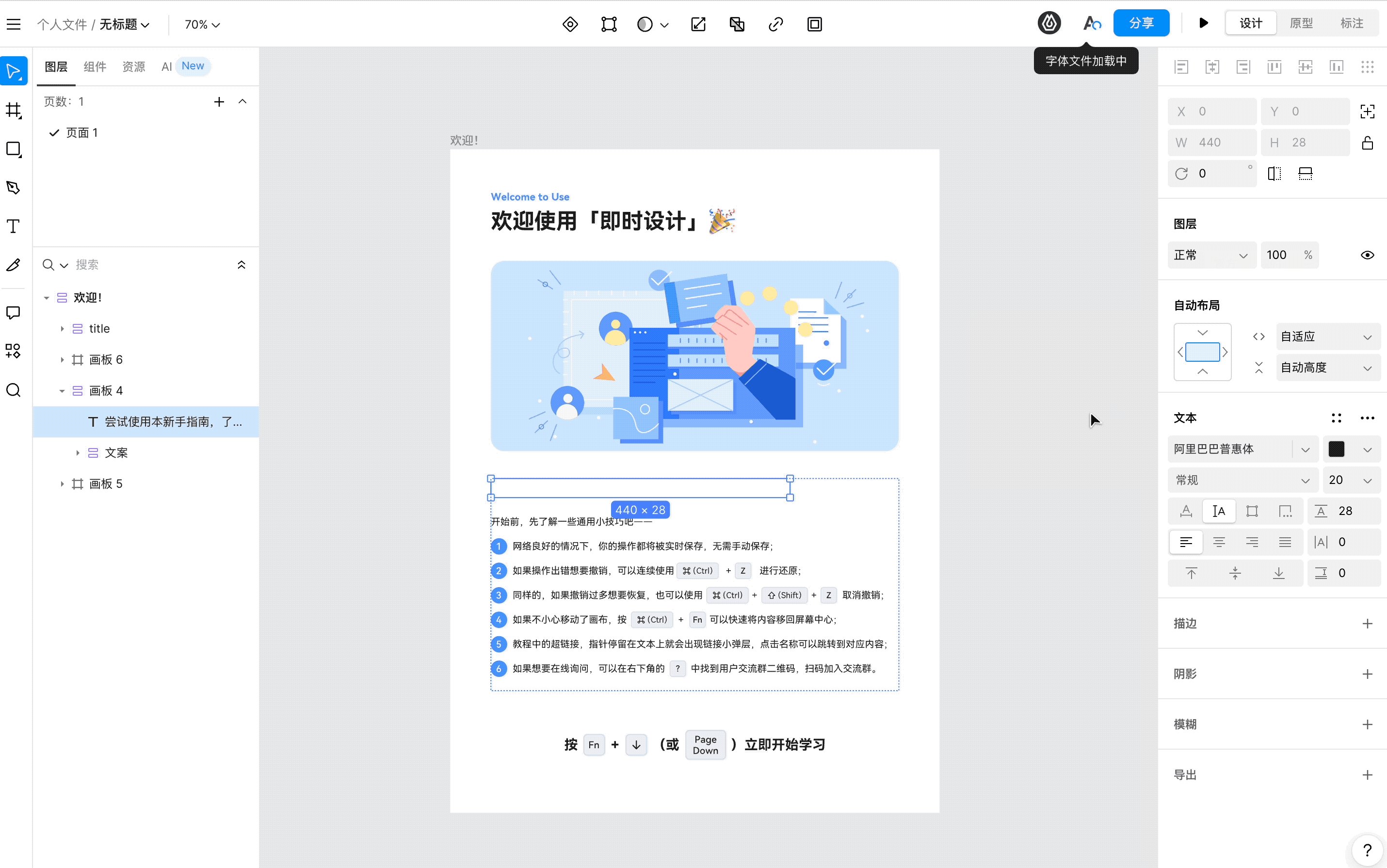
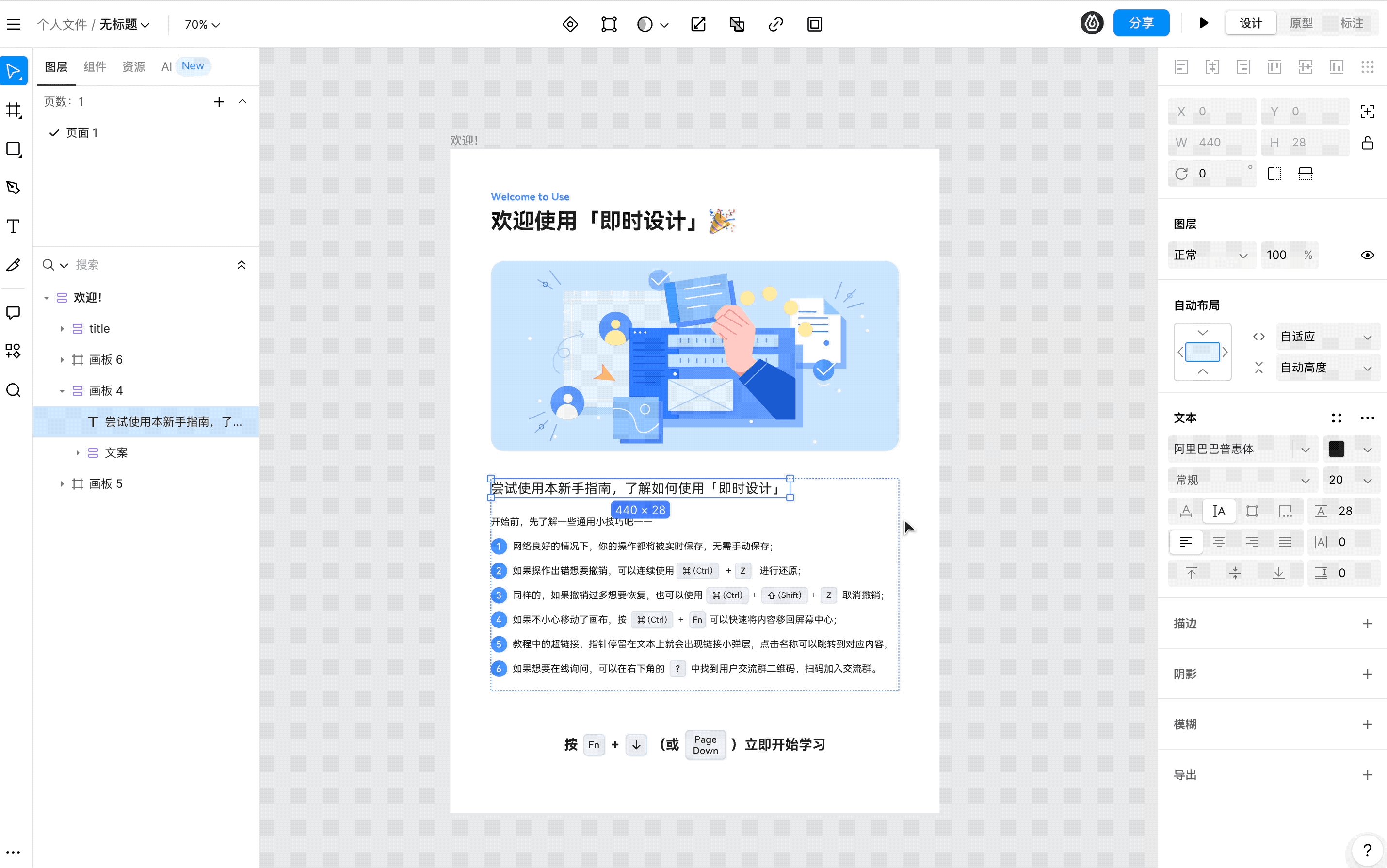
如果你觉得使用 Figma 面临中英文字体的问题,可以使用原生中文专业级 UI 设计工具——即时设计提供了六种字体使用方式,包括本地字体、官方自带云端字体、云端导入个人字体、团队共享字体、字由字体和字加字体,让你不再需要在协作时重复下载和安装字体,同时满足几乎所有场景的字体需求。

👇点击下图,支持使用字由的字体,让你做设计实现字体自由
总结
Figma字体怎么安装?通过遵循本文提供的方法,你将能在 Figma 中更轻松地创建出色的设计。在使用 Figma 时,你可以利用已安装的本地字体,也可以下载新字体进行安装。如果在浏览器中使用 Figma 遇到字体问题,可以安装 Figma Font Helper 来解决。此外,为了解决中英文字体问题,你还可以选择原生中文专业级 UI 设计工具——即时设计,它提供了 6 种字体使用方式,满足了几乎所有场景的字体需求,无需在协作过程中重复下载和安装字体。