10套APP设计空状态模板,支持一键复用!
更新时间:2025-02-06 11:06:03
在进行 APP 设计时,如果有一套可以复用的 APP 设计空状态模板,那么,无疑会为设计师带来很大的方便,能将更多的时间花费在细节的填充上。今天就来为大家分享 10 套 APP 设计空状态模板,分别是APP插图设计空状态、电商类 APP 设计空状态、红色系 APP 设计空状态插画、蓝紫色系 APP 设计空状态插画、多色系 APP 设计空状态模板、线性空状态弹窗、橙色系 APP 设计空状态、电商缺省页空状态设计、单色系空状态插图和简约系 APP 设计空状态图标插画,有需要的小伙伴快来看看吧!
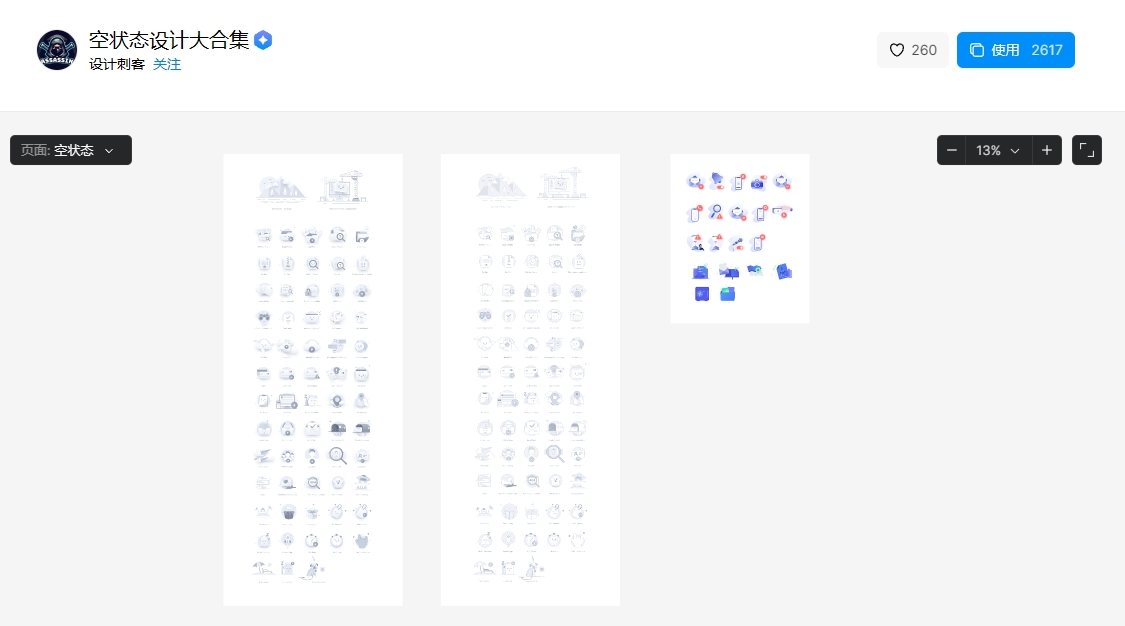
1、APP 插图设计空状态
这是一道 APP 设计空状态插画大合集,共有超过 70 个不同的插画,有较深颜色和较浅颜色两种,还有一组是深蓝色的底色,设计师在设计师都可以直接使用,插画也非常的丰富,能让设计师的设计进度更加的快速,如果有需要插画空状态设计的话就可以直接在即时设计资源社区中搜索 “ 空状态 ” ,就能使用这套模板啦!
点击图片进入即时设计搜索此套 APP 设计空状态模板免费使用哦👇
2、电商类 APP 设计空状态
这套电商类 APP 空状态界面设计中,不仅拥有三套,在设计中可以用到的插画,还有将这些插画放在 APP 中的预览图,图标都非常的形象,所用到的元素也能完美表达文字意思,非常适合设计师在进行电商的 APP 设计时使用!

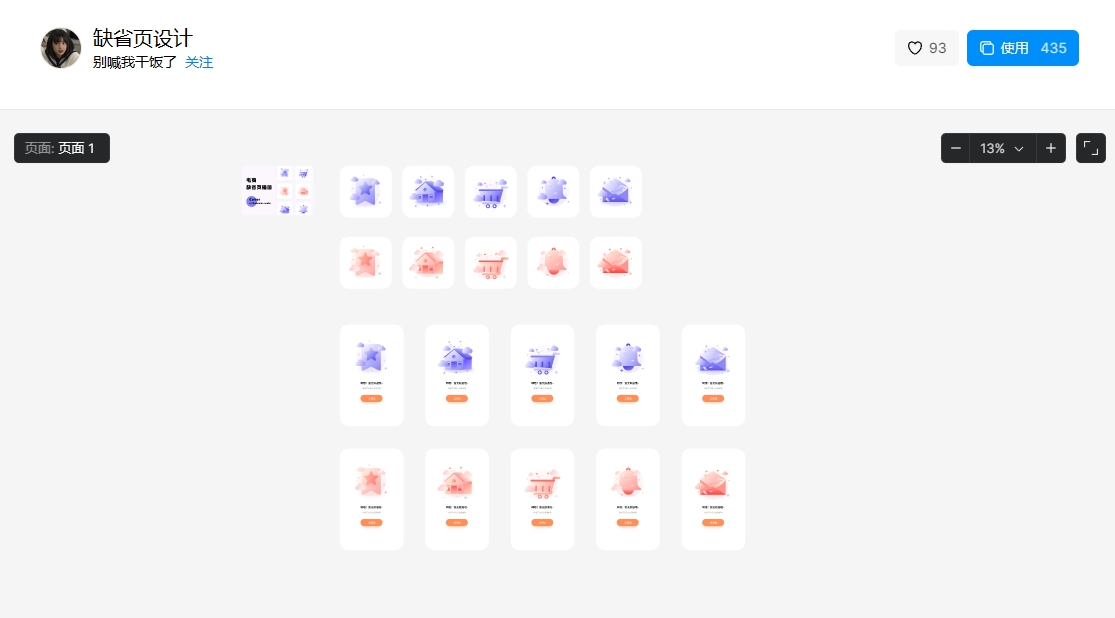
3、红色系 APP 设计空状态插画
这同样是一套电商空状态插画,只不过数量比较少,只有 7 个有购物车界面,主要是红色的,都是比较常用到的电商空状态插画,例如搜索插画、购物车插画、位置插画、卫星插画等等,适合放在购物车界面以及在没有地址的时候。

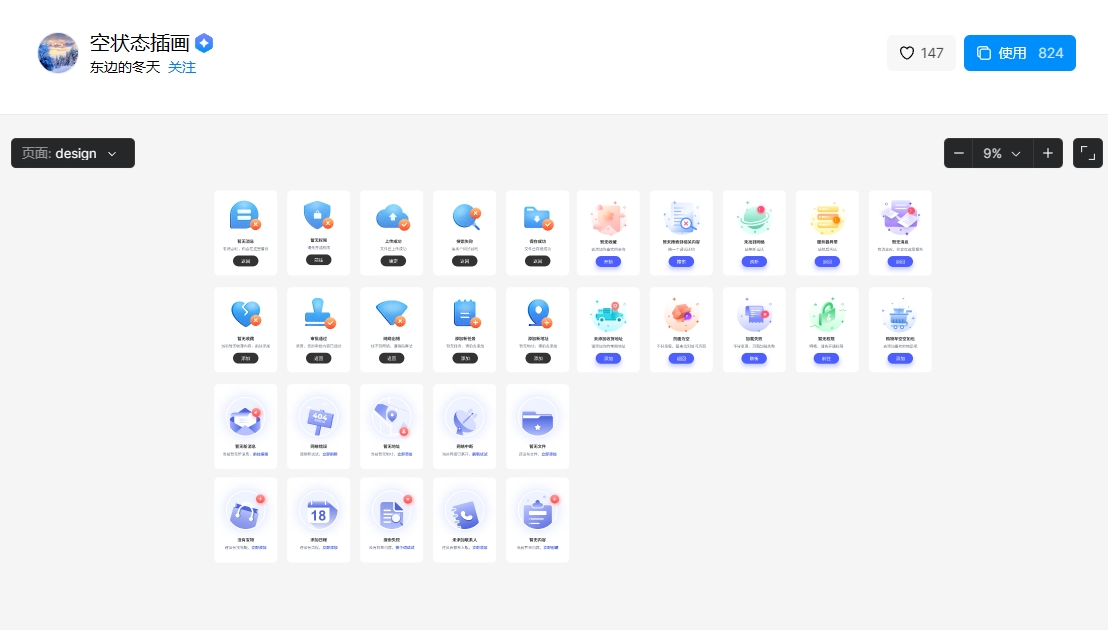
4、蓝紫色系 APP 设计空状态插画
这套APP 设计空状态插画的形状更加圆滑,给人一种立体的感觉,主要也是以蓝色为主题色,共有 30 个不同的插画,有@暂无消息、暂无权限、上传成功、搜索失败和暂无收藏等等,。除此之外,还提供了外部组件库,也就是在 APP 设计空状态中所用到的一些形状,设计师能够在此基础上任意编辑颜色和效果!

5、多色系 APP 设计空状态模板
这套多色系 APP 设计空状态模板,顾名思义,就是拥有好几种颜色的 APP 设计空状态模板,分别有红色、蓝色和绿色,共有 18 个 APP 设计空状态模板,还提供了在设计时需要用到的组件,例如 APP 界面的底部菜单栏,同样有外部组件库,比起上一套来说,这一套的外部组件库更加有设计感!

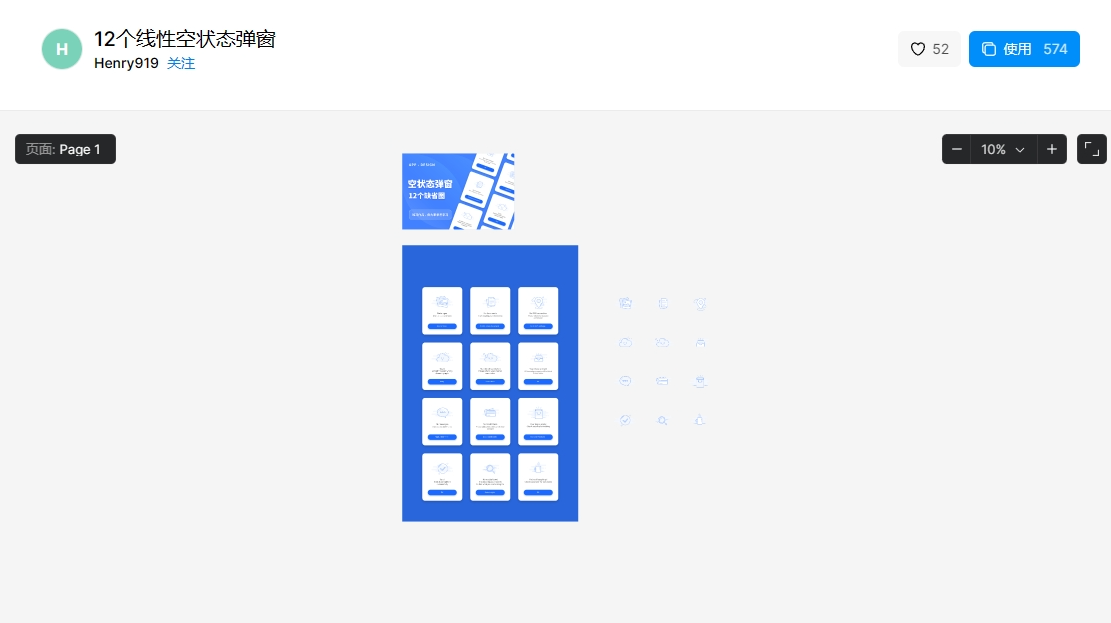
6、线性空状态弹窗
这是一套线性空状态弹窗模板,共有 12 个,与众不同的是,所配的语言是英文类型的,设计师可以直接使用所提供的样本,也可以通过提供的插画本身来重新进行设计,不管怎么操作,使用起来都非常的方便!

7、橙色系 APP 设计空状态
这是一套主要颜色为橙色的 APP 设计空状态模板,主要有该功能还在开发中、没搜到任何内容、获取定位失败、暂无任何优惠券等共 12 种不同意思的 APP 设计空状态,如果设计师所设计的产品是橙色系的,那么就可以使用这一套 APP 设计空状态模板!

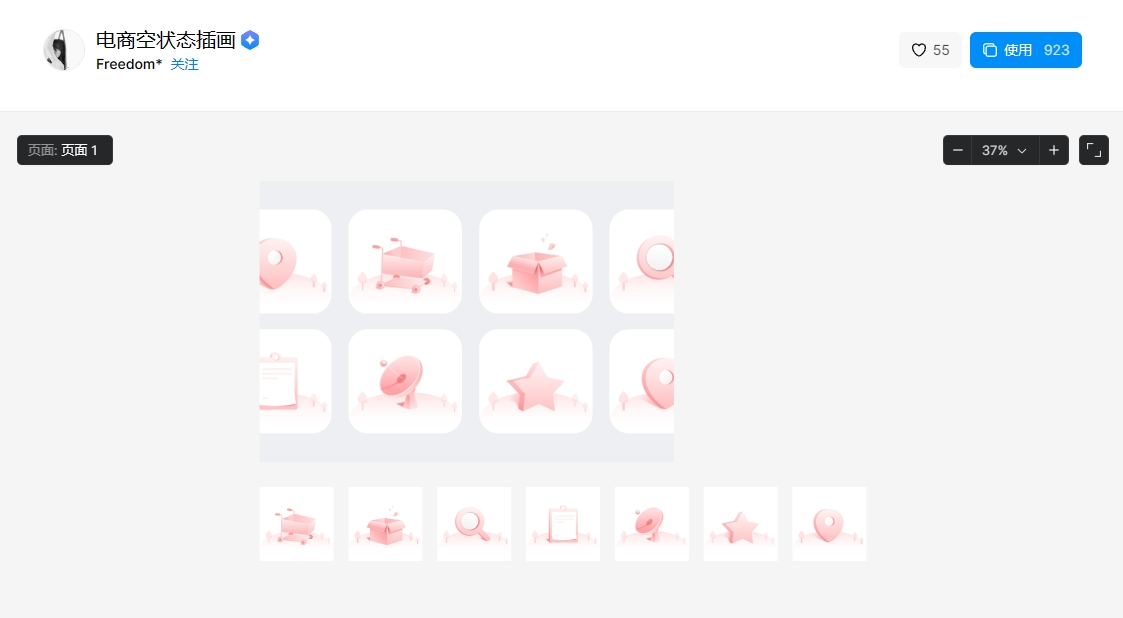
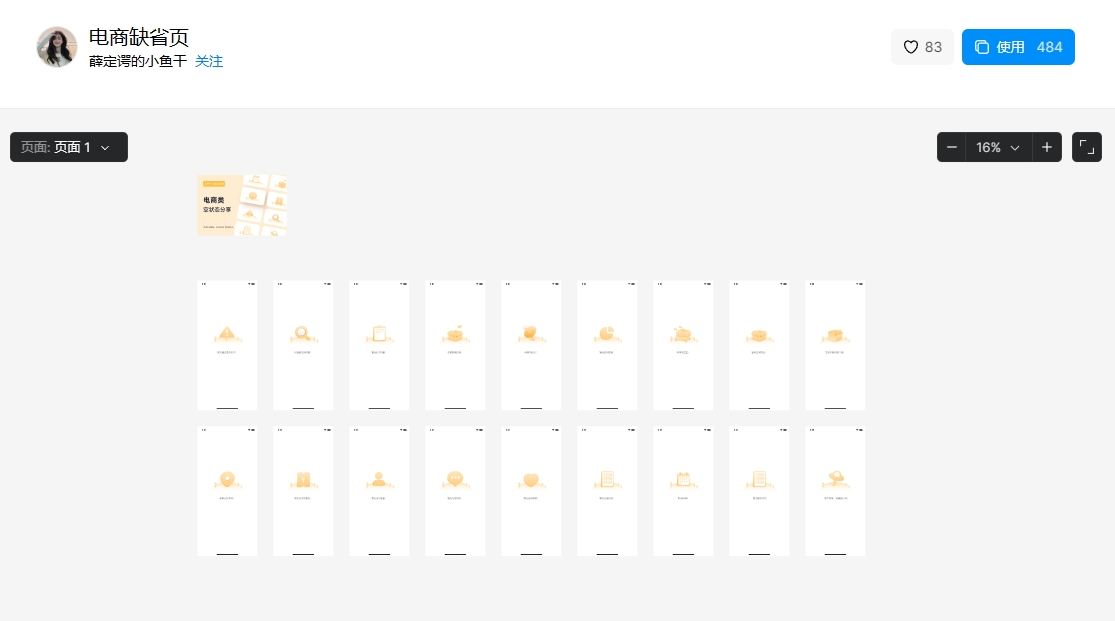
8、电商缺省页空状态设计
这套电商缺席眼控状态设计中的插图数量比较的少,只有 5 个,只不过是有两种颜色的,一种蓝色,一种红色,同样是可以在电商 APP 设计中可以用到的缺省页设计模板,如果有需要消息通知插画、购物车插画、信件插画等的可以使用这一款,有需要其它插画的话可以用更全面的模板。

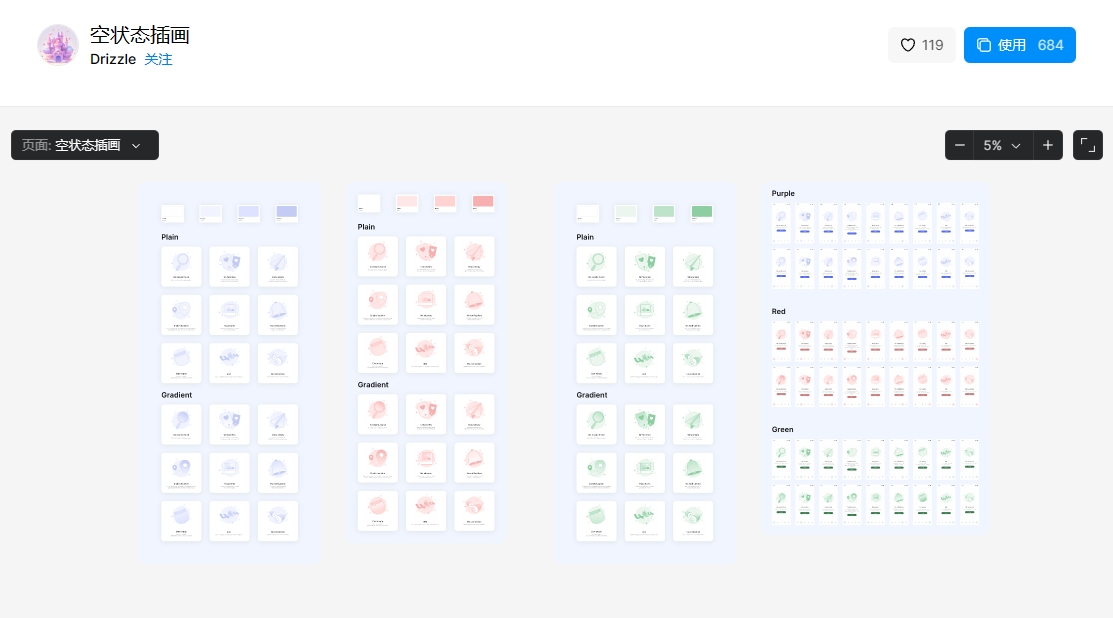
9、单色系空状态插图
这是一套单色系的 APP 设计空状态插图,也是数量比较多的一套,有超过 100 个,设计师如果想要自己对空状态颜色进行填充的话,就可以使用者这一套 APP 设计空状态模板来自由填色,因为是单色系的空状态插图,填起色来也很方便。

10、简约系 APP 设计空状态图标插画
这是一套拥有 30+ 插画的 APP 设计空状态模板,相比起上面的插画来说,这一套更加的简约,设计所用到的元素也比较的不同,但同样能够反映所要表达的意思,所运用的语言也是英文,有需要的设计师可以大胆冲!

以上就是今天要分享的 10 套 APP 设计空状态模板,设计师在设计时都可以直接使用,有需要修改的话也可以直接在即时设计中进行相关颜色等的编辑,如果没有找到满意的,也可以去即时设计资源社区中在寻找其它的 APP 设计空状态模板,而且里面还有其他各种的设计资源,对于设计师来说都很方便!