精选推荐5款大厂Sketch组件库源文件
更新时间:2025-06-26 11:45:03
Sketch 是 UI 设计师常用的原型制作工具,目前仅支持 Mac OS 系统,以轻量化的运行体系而深受设计师的喜爱,并通过插件和组件库等的使用来提升设计师的效率。组件库则是一种设计工具中常用的资源,用于创建和管理设计元素,例如按钮、输入框、图标等,以便在设计项目中重复使用。Sketch 组件库可以帮助设计师提高设计效率,确保设计的一致性,并简化设计的更新和修改。接下来,本文将为大家简单推荐一些常用的 Sketch 组件库,并对 Sketch 组件库无法满足使用需求的情况给出解决方案。
1.常用的 Sketch 组件库
(1)Ant Design:Ant Design 是基于阿里巴巴风格的 React 组件库,包含了丰富的 UI 组件,如表单、导航、布局等。
(2)Bootstrap:Bootstrap 是一款前端开发框架,为使用者提供了包括按钮、表格等在内的多种组件,常用于创建响应式的Web界面。
(3)iOS Design Kit:iOS Design Kit 是一款专为 iOS 应用设计而创建的组件库,包含了丰富的 iOS 界面元素。
(4)Google Material Icons:Google Material Icons 是官方提供的一套矢量图标库,具有各式各样的图表元素,例如图标按钮、图标输入框等,适用于 Material Design 风格的设计。
(5)PrimeFaces:PrimeFaces 是一款基于 JavaServer Faces(JSF) 技术的 UI 组件库,提供了丰富的Web界面元素,用于创建 Java Web 应用界面。
技术的 UI 组件库,提供了丰富的Web界面元素,用于创建 Java Web 应用界面。
2.Sketch 组件库无法满足使用需求的解决方案
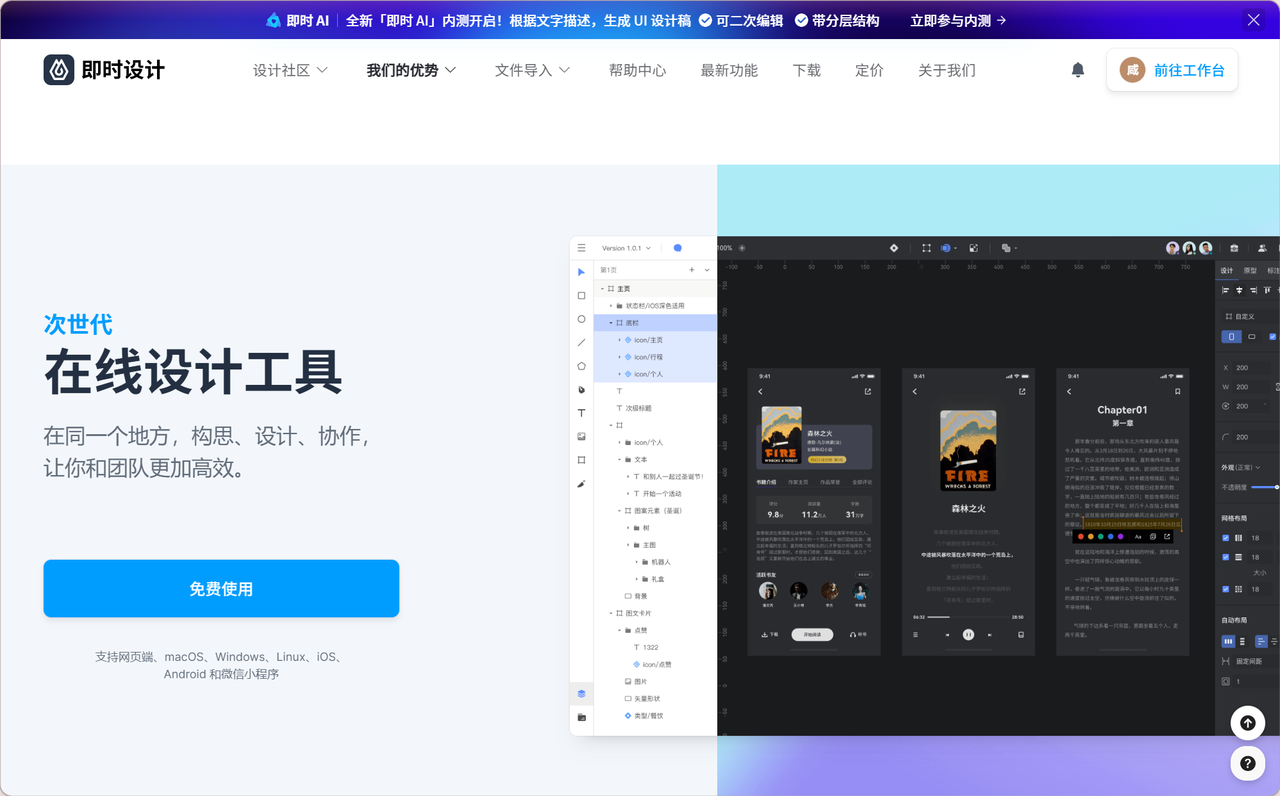
在 Sketch 组件库的实际使用过程中,多数的用户也碰到过组件库元素使用及更改受限、学习和设置成本较高、组件库更新同步困难的问题,少部分组件库中的元素在使用时还需要额外关注版权和合规问题,避免侵权和法律问题。在这里也为大家推荐一个能够更好满足设计需求的解决方案,那就是使用国产的设计软件「即时设计」。
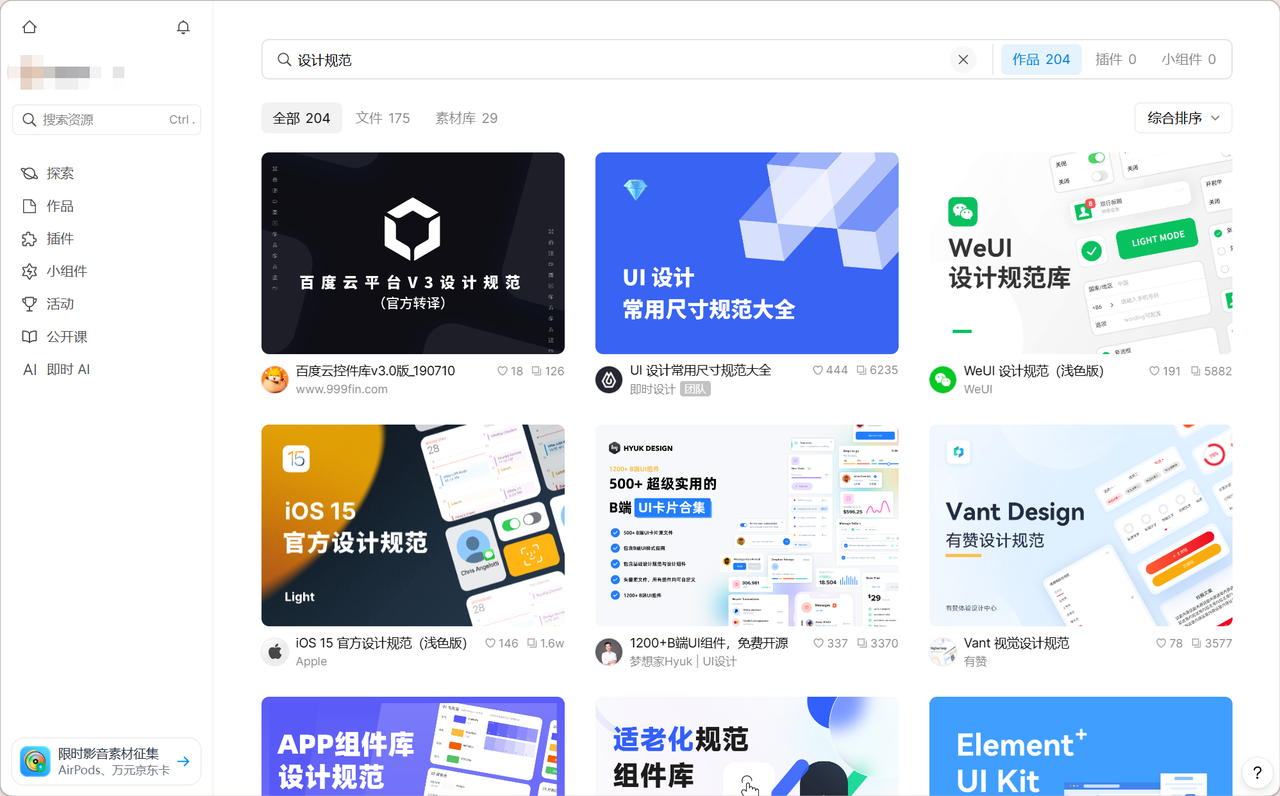
相较于 Sketch,即时设计不限制使用平台,让很多使用 Win 系统的设计师也能方便快捷地完成原型设计。同时,考虑到很多用户对 Sketch 界面的使用习惯,即时设计特意推出了 Sketch 模式,工作台界面同 Sketch 保持一致,让设计师们在更换设计软件时也无需付出更多的学习成本来了解。对应 Sketch 的组件库,即时设计则具有海量的设计素材与设计模板,更有多达 200 个能自由使用的素材库,各式设计规范、设计元素等都囊括其中,只需进行简单的下载后便能使用,会随软件的更新而实时更新,使用更加方便。

以上就是本文对 Sketch 组件库的全部介绍,其实在 Sketch 中还是有非常多好用的组件库,但其中存在的使用难度和使用风险也是必须要注意的。相较而言,即时设计能够提供更多的设计可能,也能给予设计师更高的设计自由度,对追求创意灵感的设计师而言具有更强的可操作性,同时本身支持的功能也分毫不逊色。对于国内设计师来说,即时设计也会更加符合其使用习惯,是值得选择和了解的一款设计软件。