如何快速掌握车载 HMI 设计?跟练教程让你3 步搞定!
更新时间:2023-02-14 17:27:06
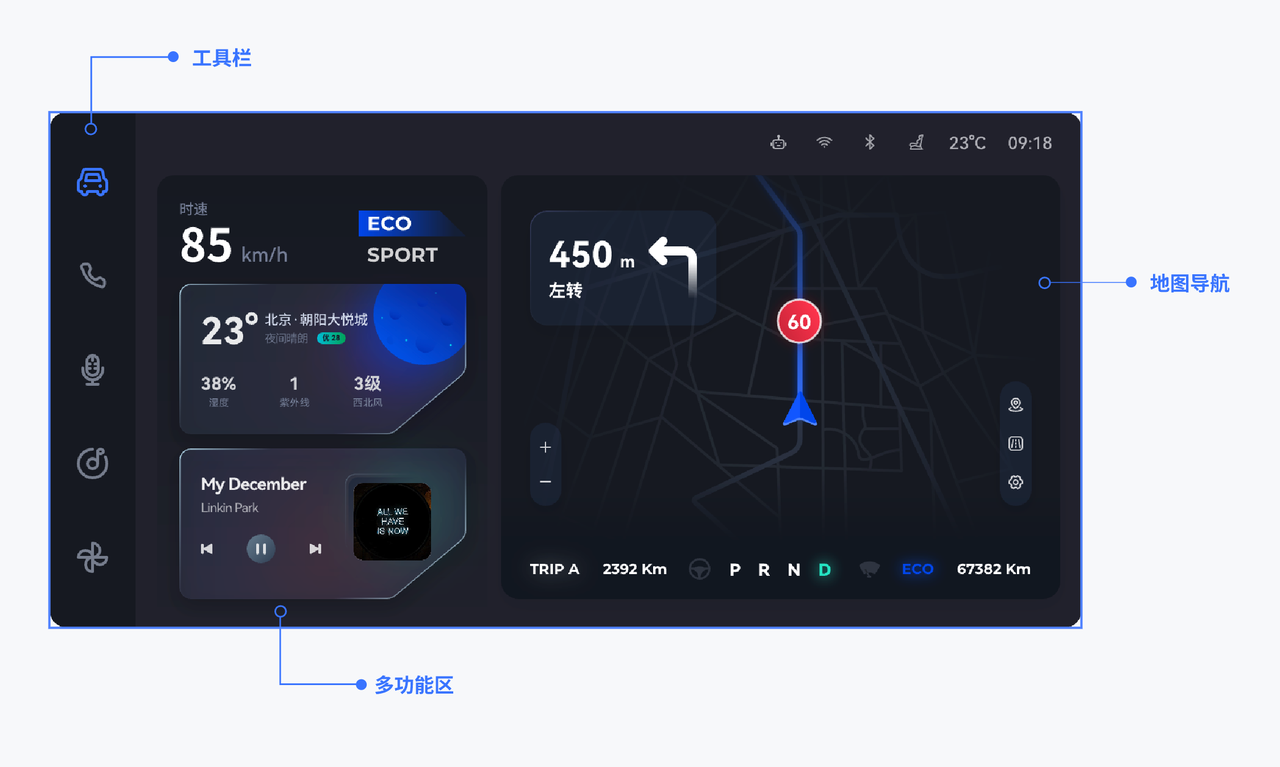
HMI(Human Machine Interface)是指人机界面,是指人与机器相互作用的界面。如果你想进入车载 HMI 设计行业,需要具备一定的设计能力和技能,例如界面设计、交互设计、用户体验设计等。同时,对汽车行业的知识也是必不可少的。如何快速掌握车载 HMI 设计?主要分为三个步骤:规划与布局、交互设计以及视觉设计。掌握了这三个步骤后,设计师可以更快速地完成车载 HMI 设计,提高工作效率。本期教程将教大家如何快速掌握车载 HMI 设计,并将给出具体的设计步骤和实例。本期我们将带来车载 HMI 设计教程,让你更快掌握车载 HMI 设计!还等什么,点击即时设计一起跟练吧!

1、快速掌握车载 HMI 的设计技巧要点
通过调整背景模糊的不透明度打造通透的毛玻璃效果。
工具栏和状态栏可以通过自动布局快速排版。

2、快速掌握车载 HMI 设计:车载 HMI 多功能区教程
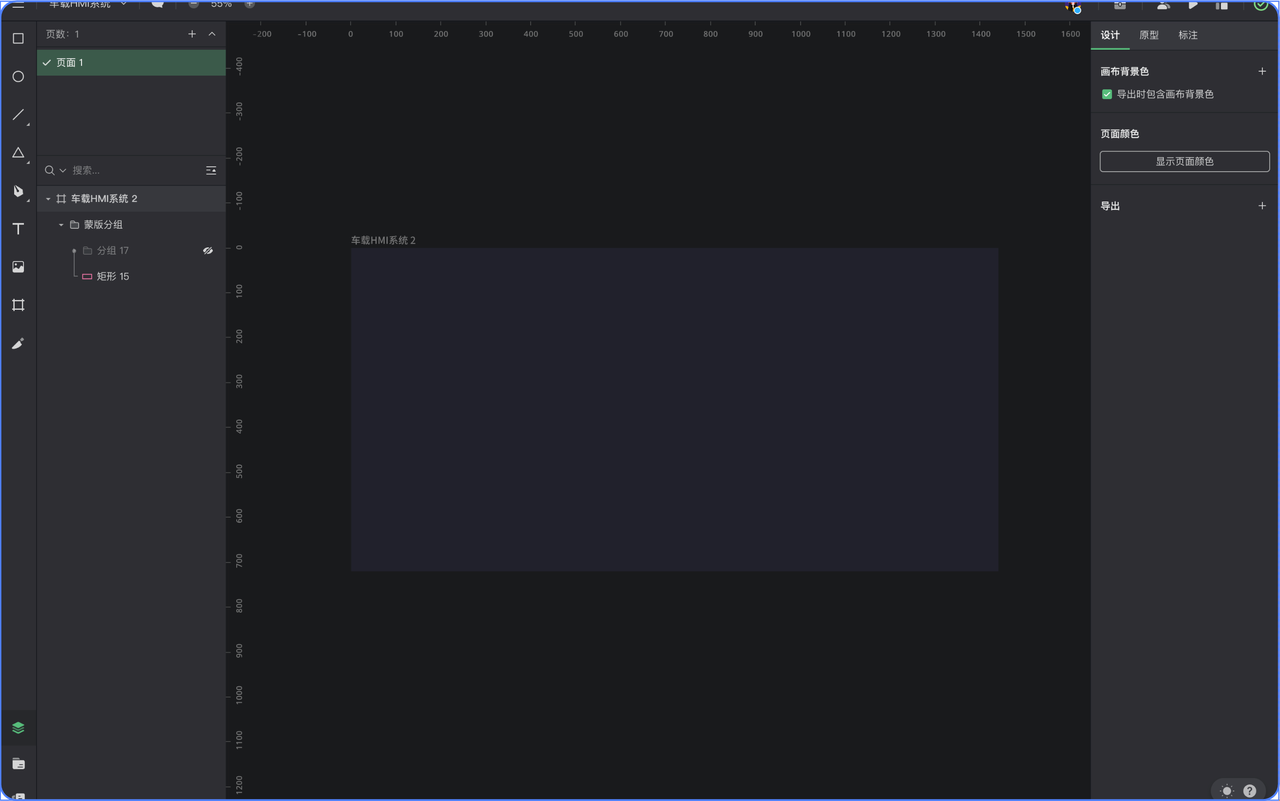
新建背景
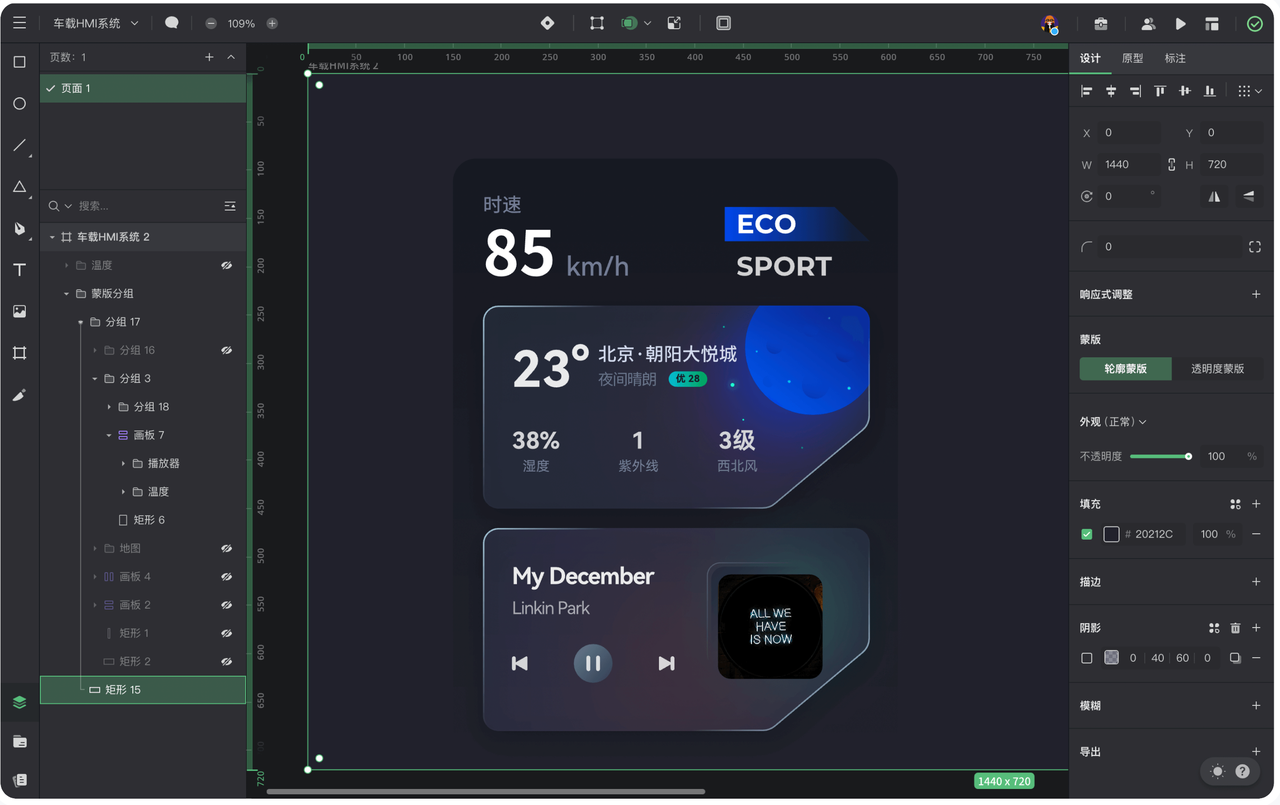
新建画板尺寸为:1440PX ^ 720PX ,设置背景色 #20212C

绘制多功能区域
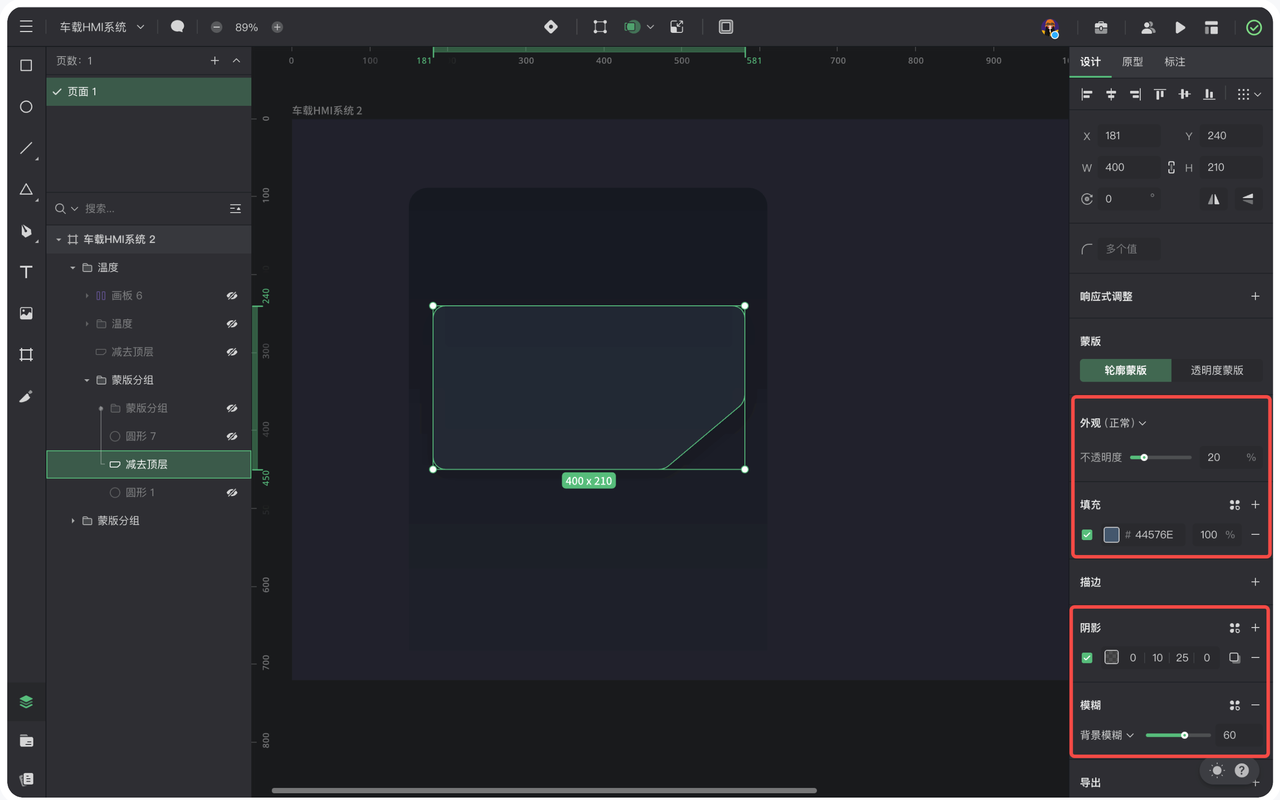
使用【矩形工具】绘制一个 460px ^ 632px 的矩形,并设置上方两个圆角为 24px,设置线性渐变 #151921、#20212C 。再绘制两个 400px ^ 210px 的矩形,调整矩形形状如下,全选矩形点击上方的「减去顶层」。

选中矩形,设置填充:#44576E、不透明度20%设置阴影:颜色:#000000、不透明度 70%、「0、10、25、0」背景模糊:60

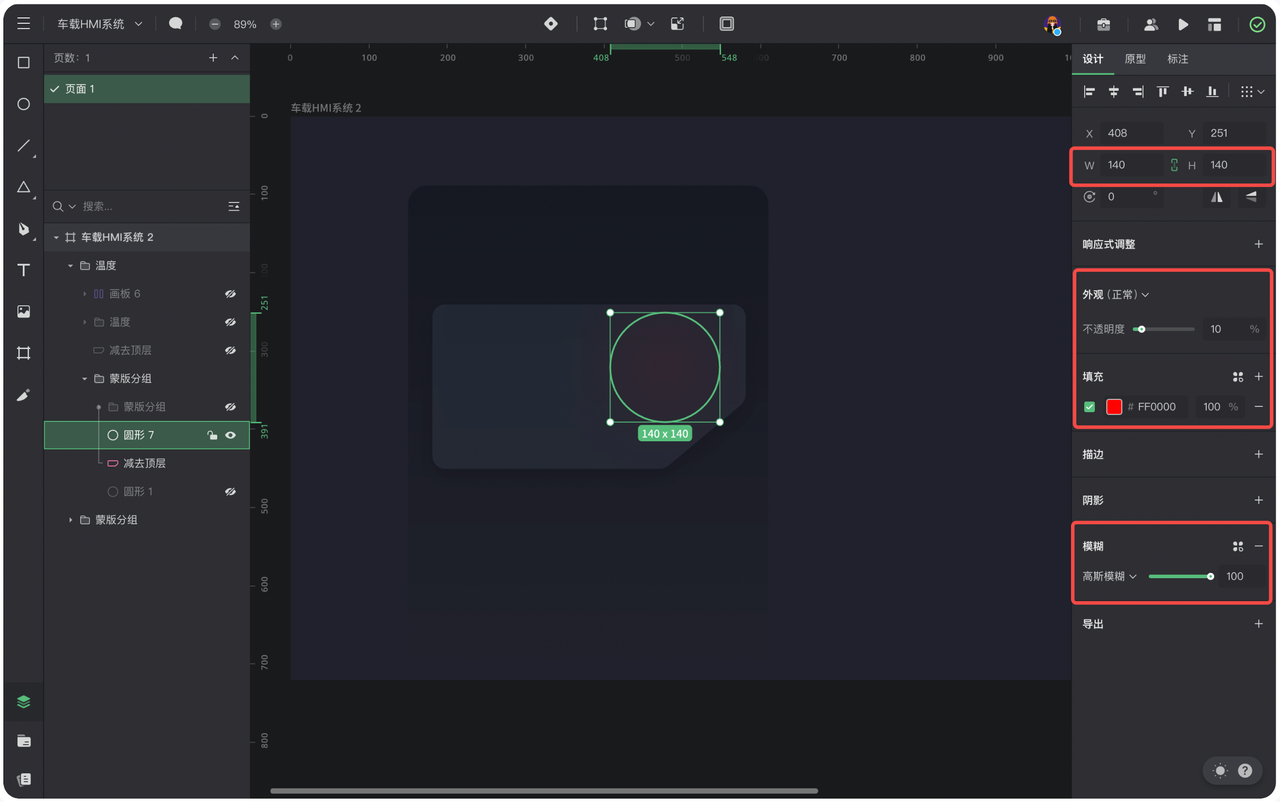
绘制圆形,设置填充:#FF0000、不透明度10%高斯模糊:100

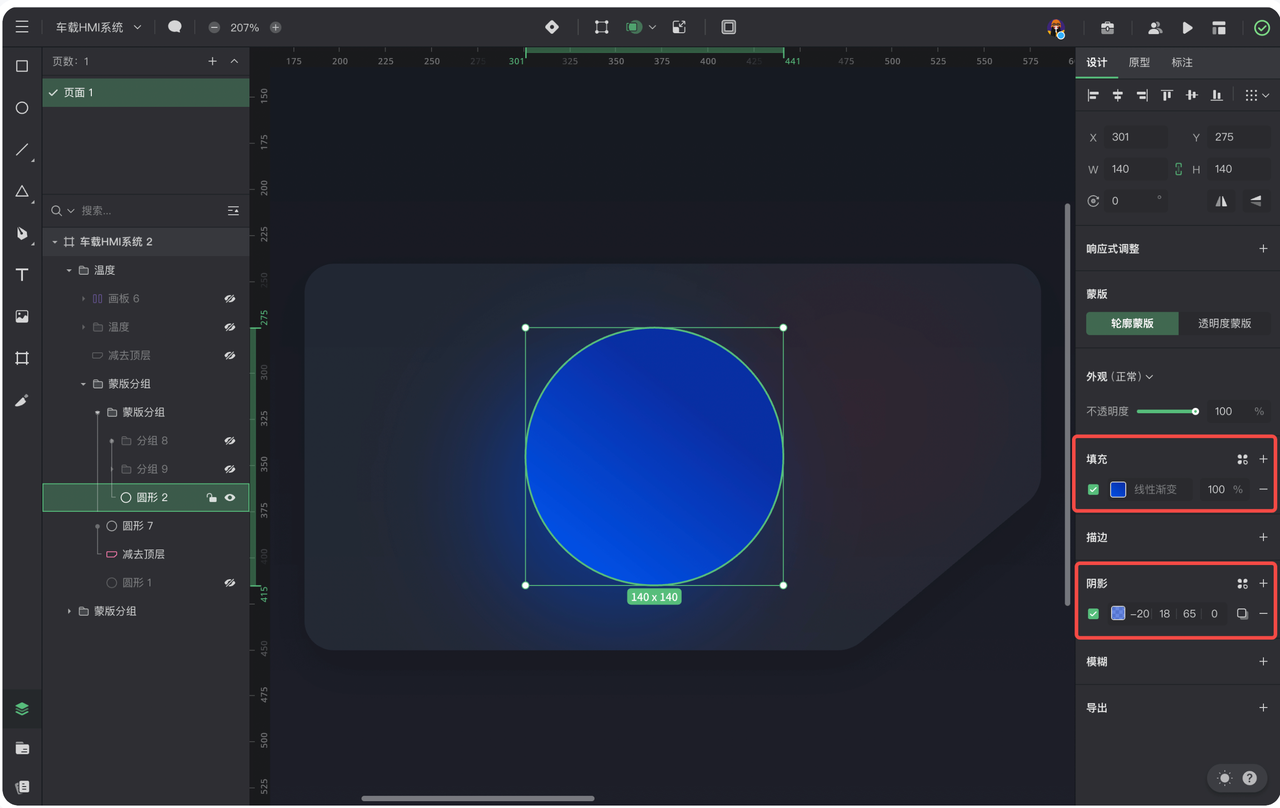
绘制圆形,设置线性渐变:#0A2EA3、#004FE3设置阴影:颜色:#003ECF、不透明度 60%、「-20、18、65、0」

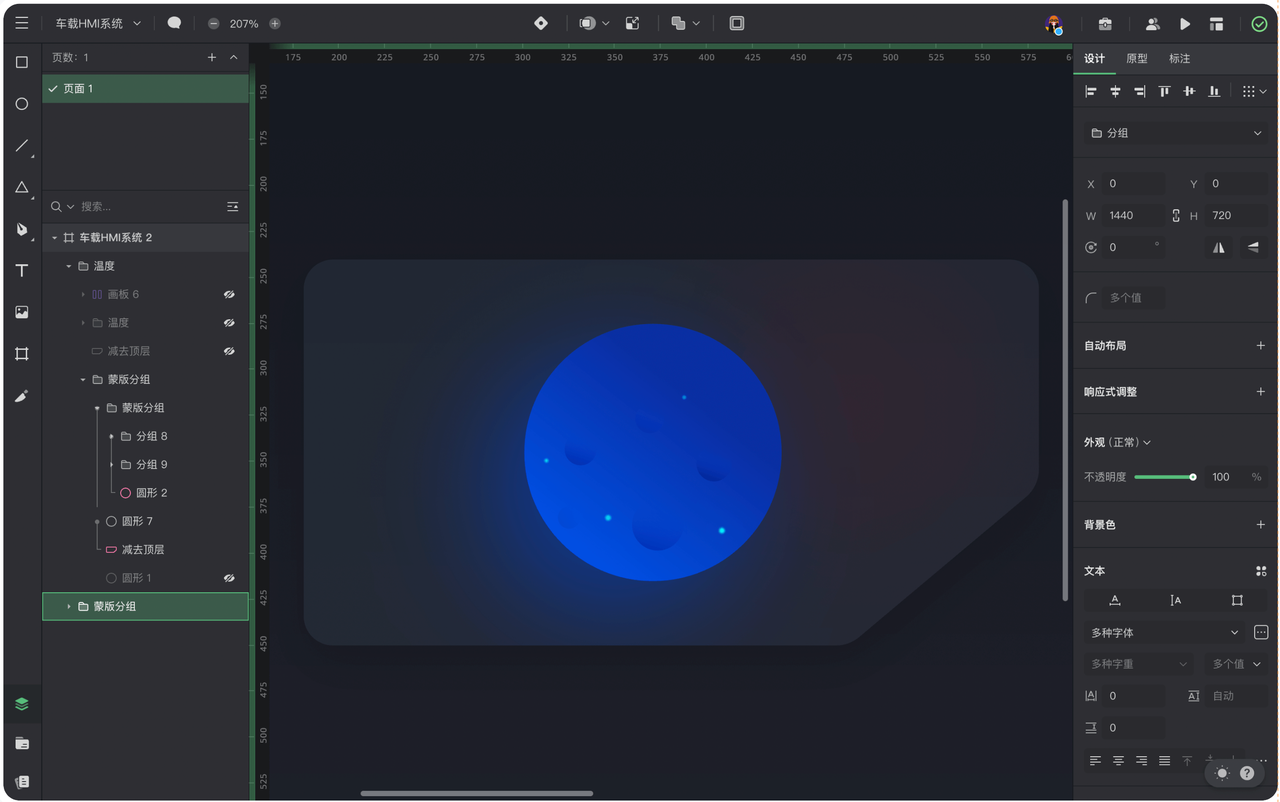
再给月球增加一些元素装饰,绘制圆形添加线性渐变,在月球表面增加陨石坑,周围的小星星元素就是在圆形上添加阴影完成。

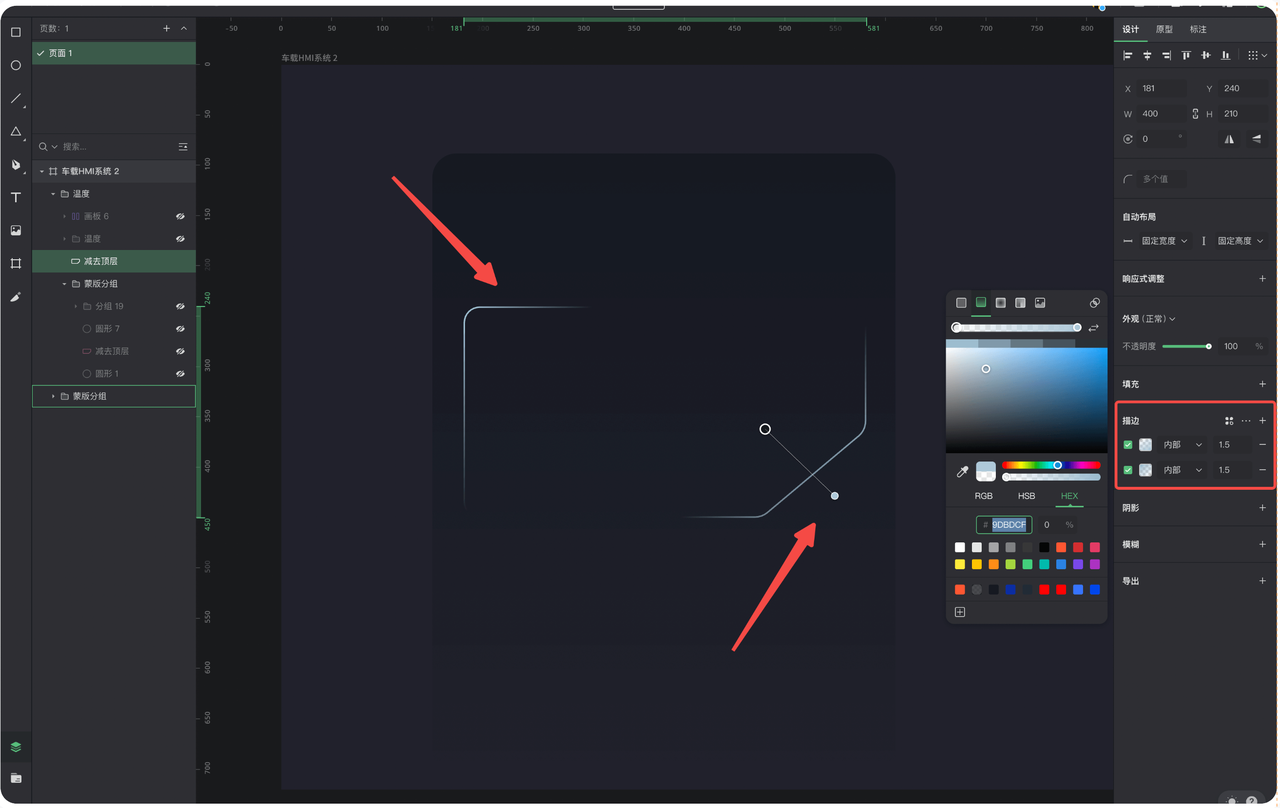
把刚才的矩形复制一个复制,制作矩形卡片的高光部分,取消填充,添加两个大小为1.5px的描边渐变渐变角度从左上至右下,渐变颜色 #ADC9D9,不透明度100%-0%渐变角度从右下至左上,渐变颜色 #ADC9D9,不透明度100%-0%

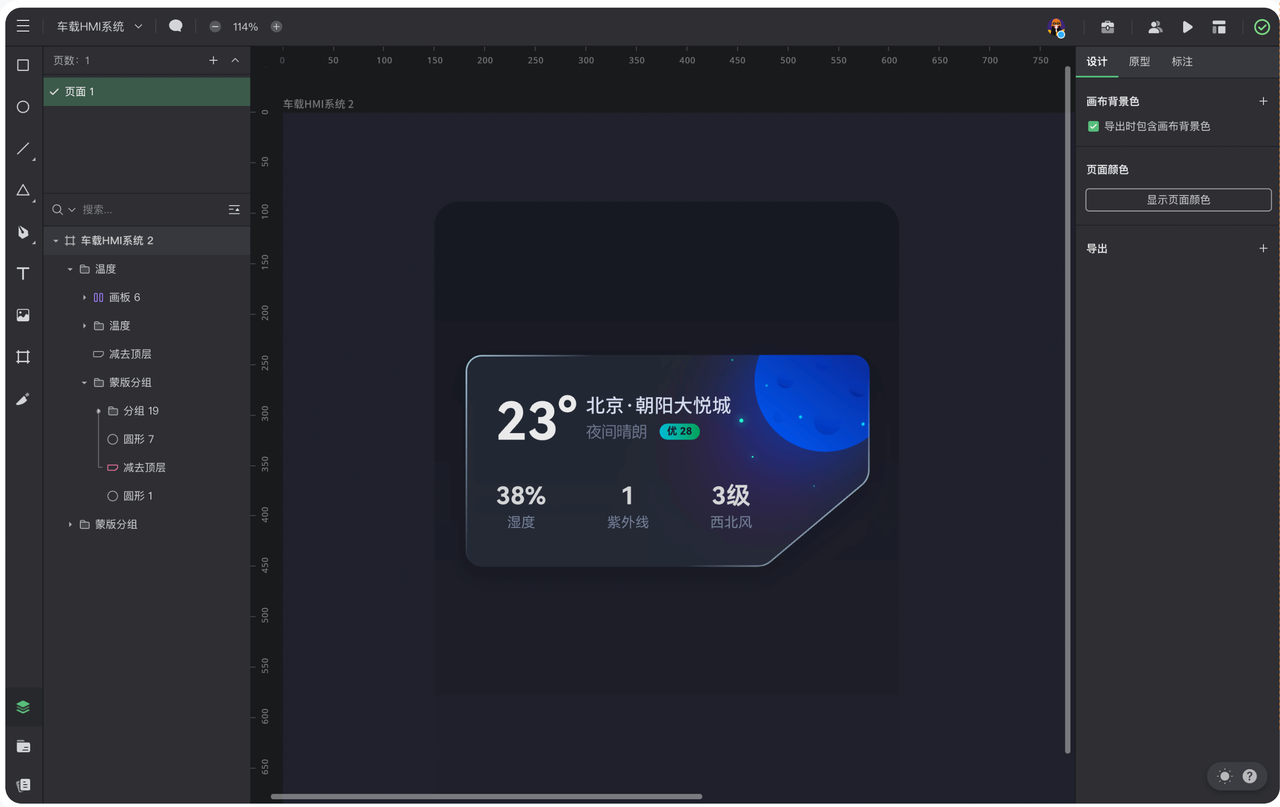
添加一些文案信息,丰富卡片的内容

同样使用线性渐变再一个制作音乐播放器卡片和车辆行驶模式,这样左侧的多功能区卡片就完成了。

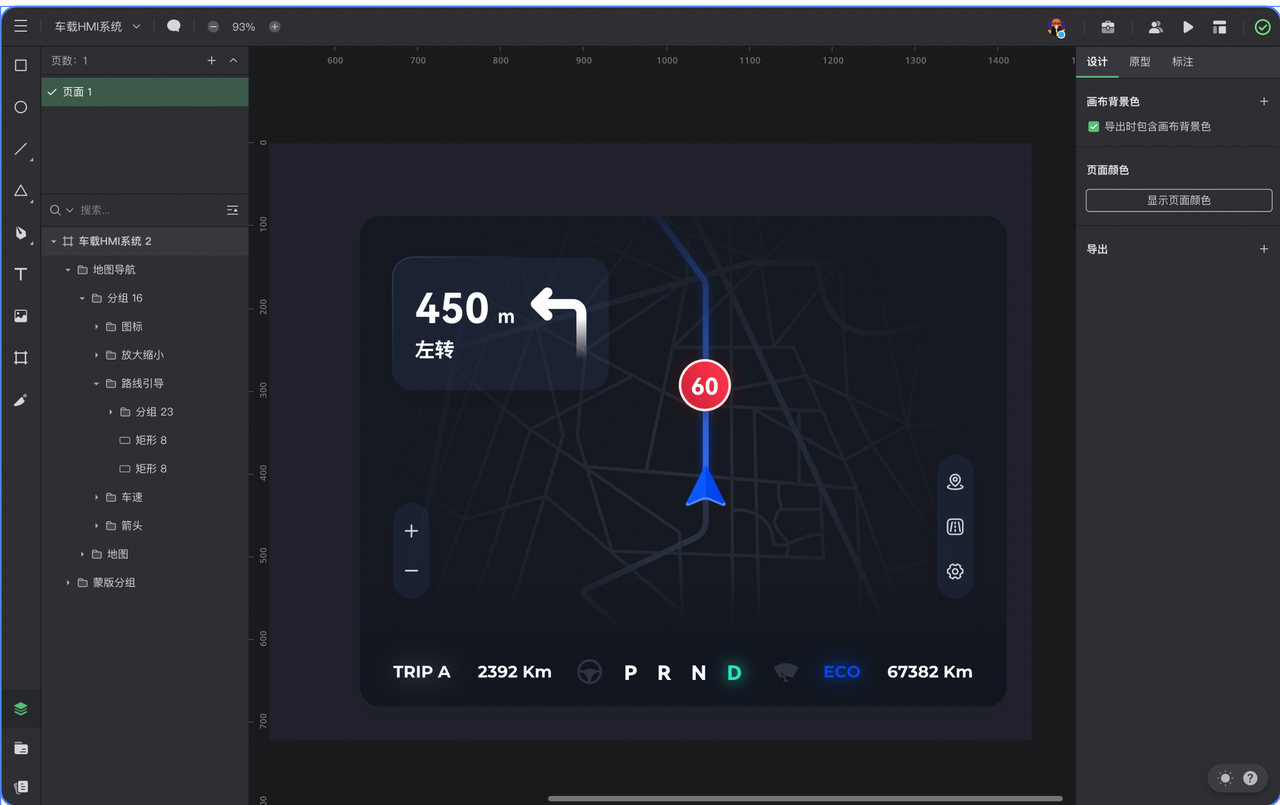
3、快速掌握车载 HMI 设计:车载 HMI 地区导航教程
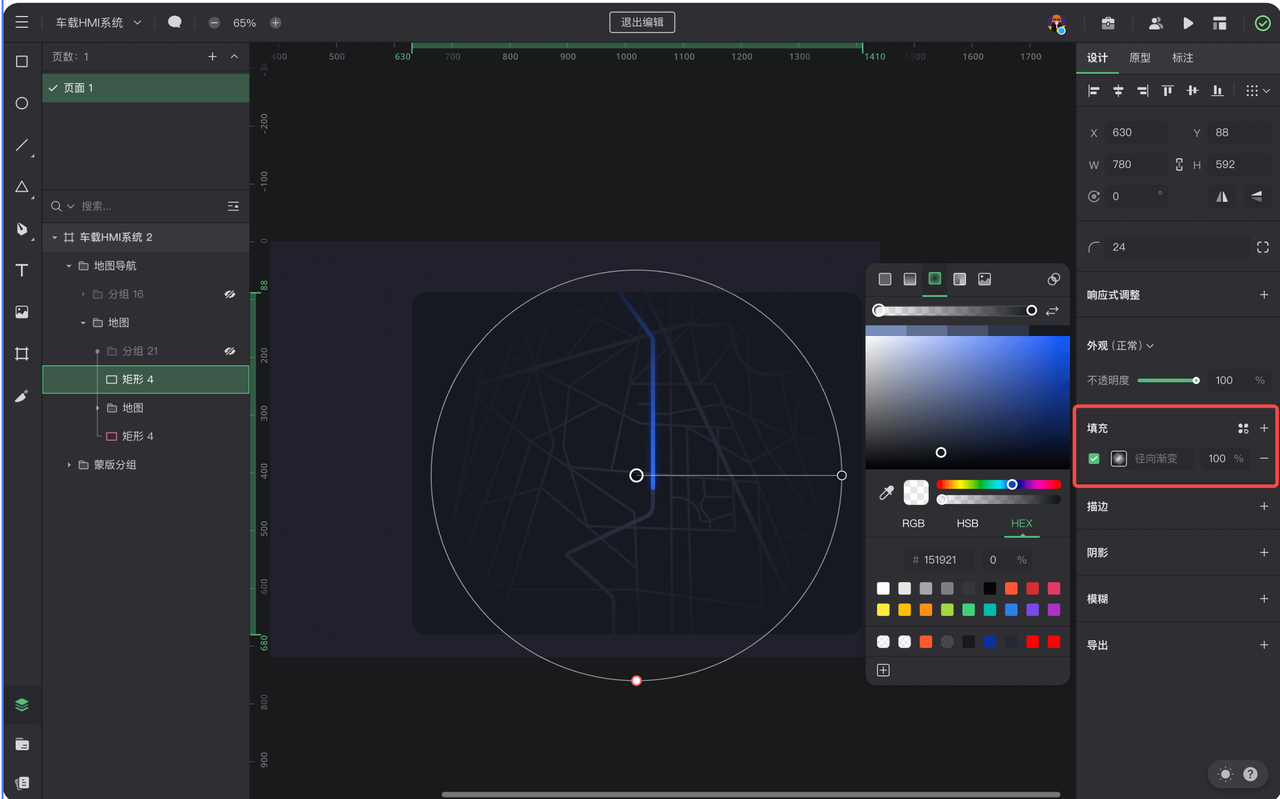
使用【矩形工具】绘制一个 780px ^ 592px 的矩形,圆角为 24px,填充颜色 #151921 设置阴影:颜色:#000000、不透明度 5%、「0、10、25、0」把素材地图放置于矩形上方,同时选中见创建「轮廓蒙版」

使用【矩形工具】绘制一个 780px ^ 592px 的矩形,圆角为 24px,填充颜色 #151921 设置阴影:颜色:#000000、不透明度 5%、「0、10、25、0」把素材地图放置于矩形上方,同时选中见创建「轮廓蒙版」

使用【矩形工具】绘制一个 780px ^ 592px 的矩形,圆角为 24px,填充颜色 #151921 设置阴影:颜色:#000000、不透明度 5%、「0、10、25、0」把素材地图放置于矩形上方,同时选中见创建「轮廓蒙版」

添加一些里程相关的文本信息和图标

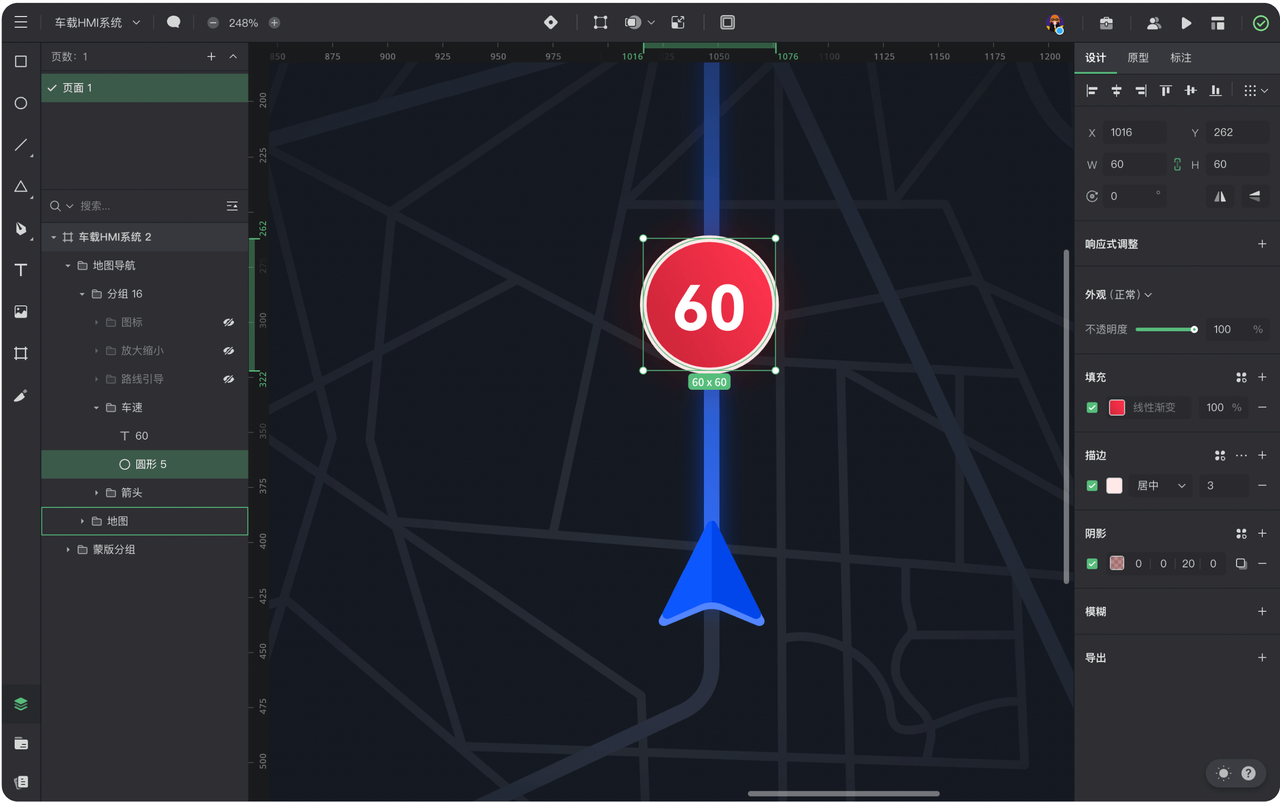
绘制一个60px ^ 60px 的圆形,填充线性渐变:#D2273C、#FF344D设置描边:颜色 #FFE8E8、居中、3px设置阴影:颜色 #701111、不透明度50%、「0、0、20、0」

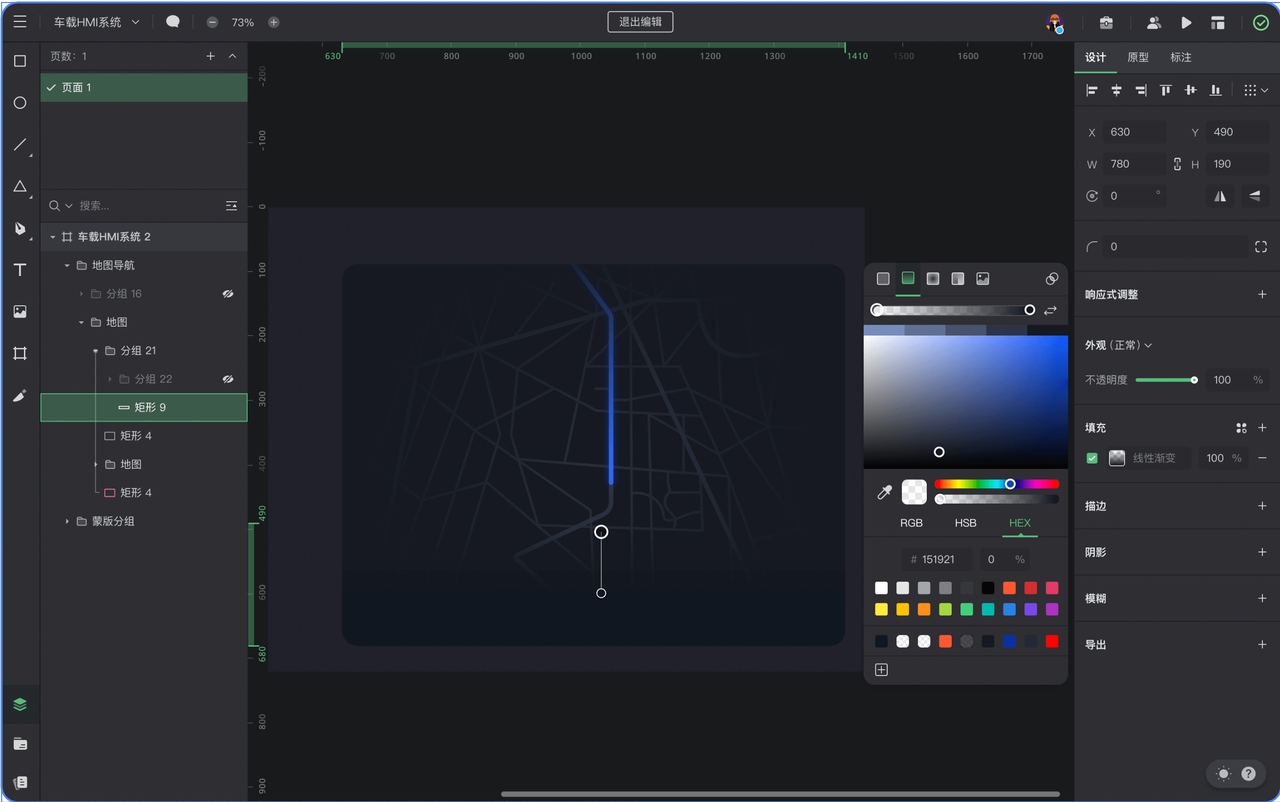
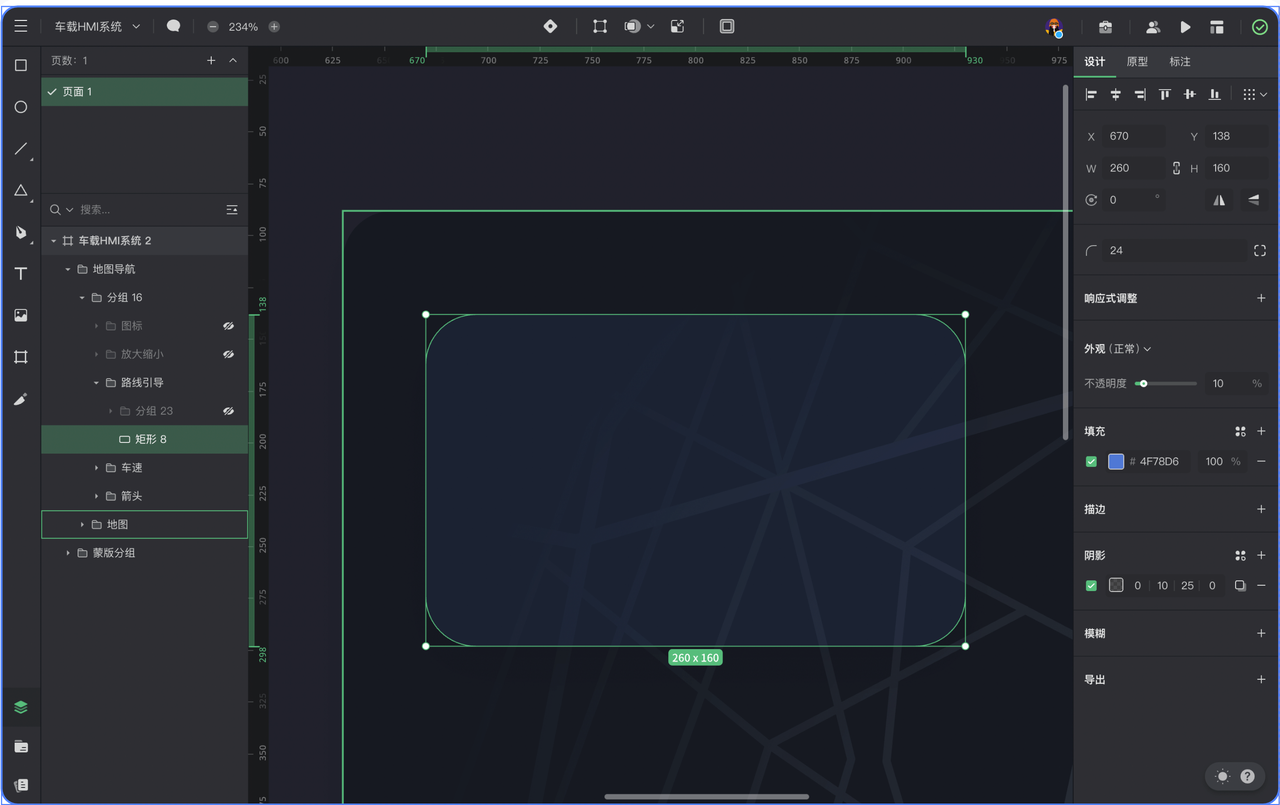
绘制一个260px ^ 160px 的矩形,圆角为24,填充颜色: #4F78D6设置阴影:#000000、不透明度70%、「0、10、25、0」设置外观:不透明度10%

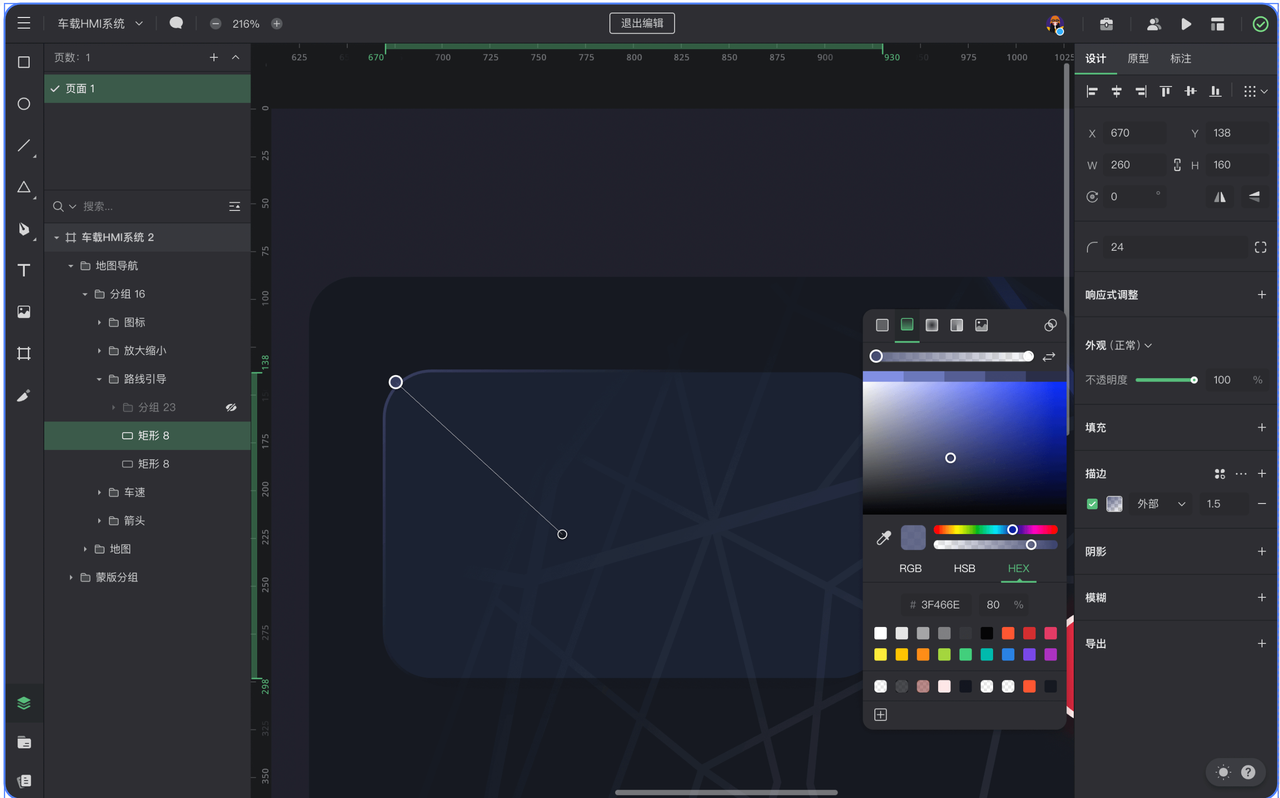
复制一个矩形,取消填充,描边设置内部线性渐变,两端颜色为:#3F466E,渐变不透明度:80%-0%

添加相关的文本信息,同样的操作,再为地图导航增加功能图标

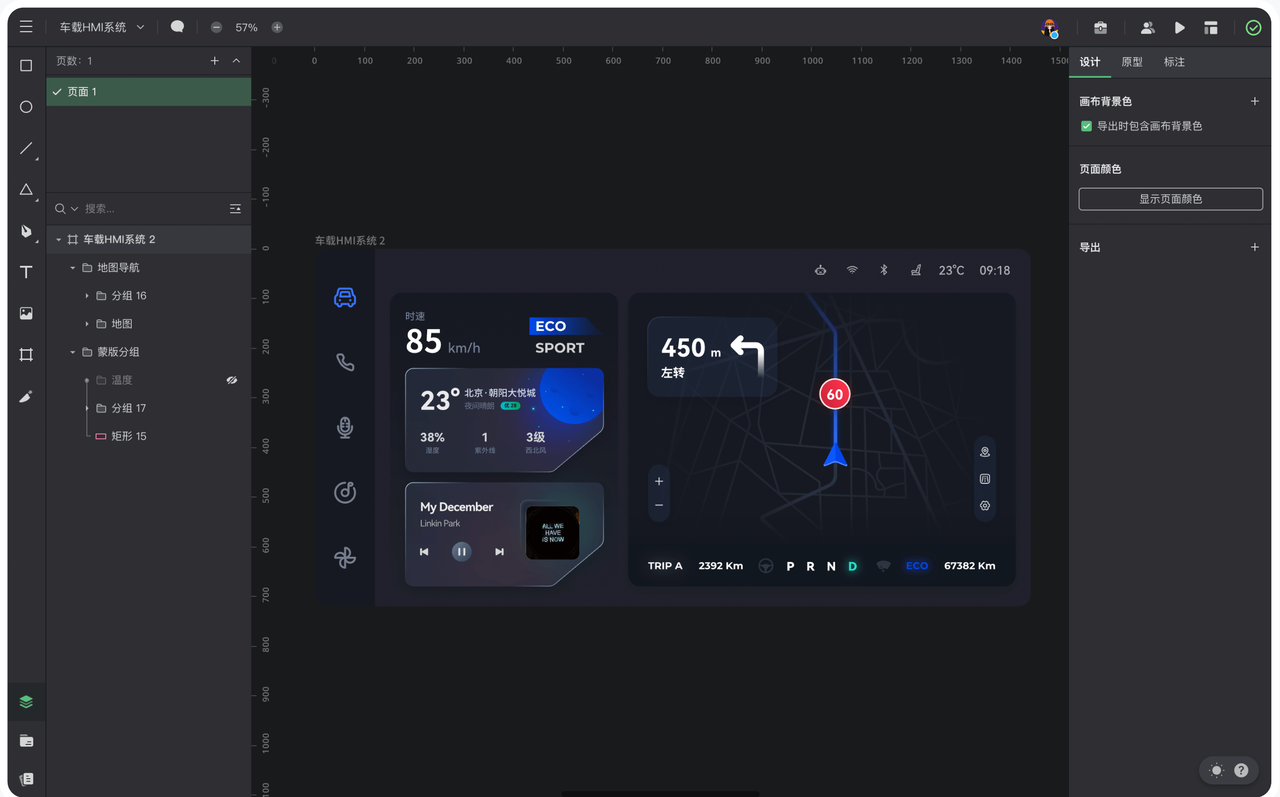
在左侧添加一个工具栏,大家也可以根据自己的想法来添加,案例图只是作为参考

以上就是关于「如何快速掌握车载 HMI 设计?跟练教程让你3 步搞定!」的全部内容,车载 HMI 设计是一个需要不断练习和实践的过程。只有不断尝试和改进,才能做出更符合用户需求的优秀作品。希望本期的车载 HMI 设计教程能够为大家提供帮助,让你更快地掌握车载 HMI 设计的技巧和方法。跟着教程一步步操作,相信你能够轻松应对车载 HMI 设计挑战,创造出更好的设计作品。在即时设计上万个免费资源一搜即用,更多车载 HMI 设计资源都有哦!
