UI设计中字体大小的设计规范是什么?
更新时间:2025-05-26 15:33:57
UI设计中字体大小的设计规范是什么?简单来说,UI 设计中字体大小需根据平台选择,标题大、正文易读,行高搭配合理,不同屏幕需调整。本文将从中英文字体、行高、字体大小设计要点 3 个部分来介绍 UI 设计中字体大小的设计规范是什么。字体是 UI 设计中很重要的一个组成部分,字体大小是影响用户阅读体验和视觉平衡的关键要素。 UI 设计中的字体大小应该符合用户的阅读习惯、与产品界面设计风格一致、字体美观清晰等要求,有很多 UI 设计新手在设计字体时会出现字号不对、字体不符、行高过窄等一系列字体问题,会导致产品界面的整体风格和用户的使用体验,如果你也遇到过这些问题,那就来看看下面这些 UI 设计中字体大小的设计规范!
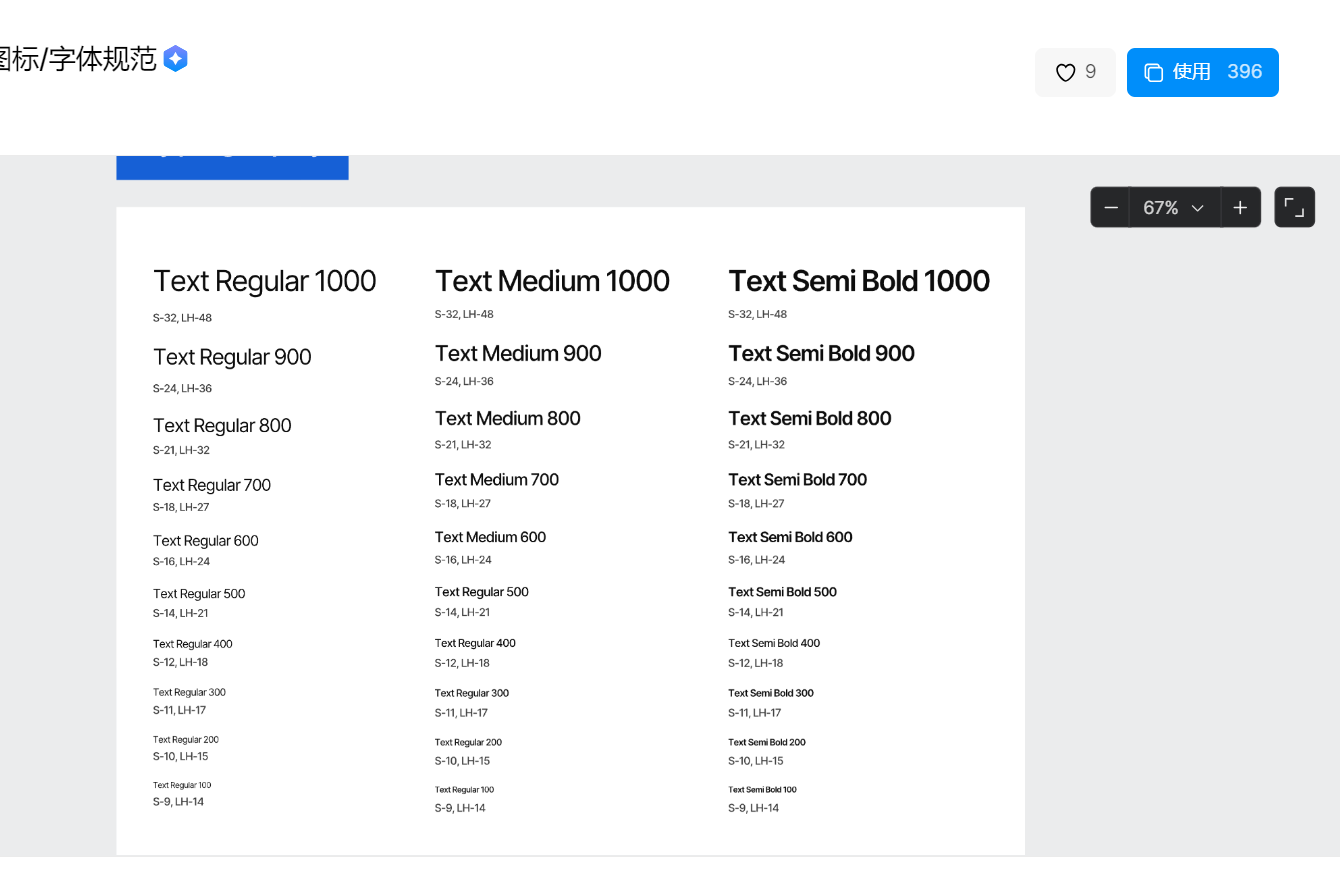
点击图片立即获得字体规范👇
1、字体
UI 设计中,安卓和 iOS 应用的中英文字体都是不一样的,苹果是用苹方和 San Francisco,安卓用思源黑体和 Robot。

图片来源于优设网👆
(1)英文字体
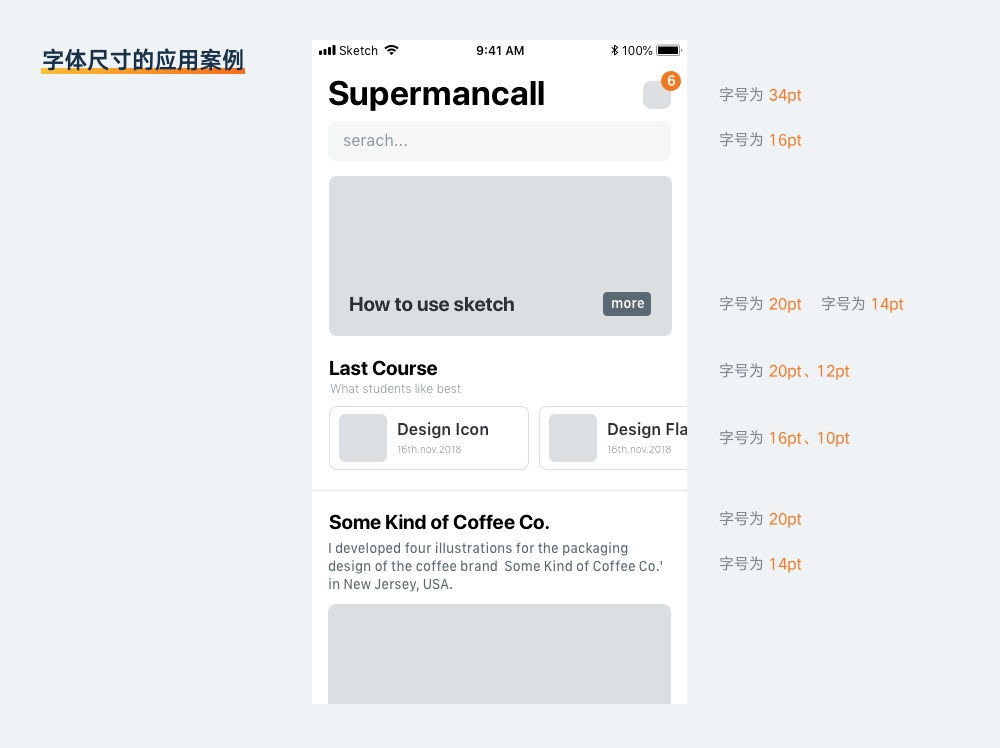
在英文字体的使用,我们设计的字号大小是根据设计项目的难度决定的。
- 英文字体标题大小:34pt、28pt、24pt、22pt、20pt
- 正文英文字体大小:18pt、16pt、14pt、12pt
- 英文注释字体大小:11pt、10pt、9pt

图片来源于优设网👆
(2)中文字体
中文的字号选择范围是比英文小的,而且中文字重数也比英文少,所以我们在做中文的应用排版会比英文容易。
- 中文字体标题大小:28pt、24pt、22pt、20pt
- 正文中文字体大小:18pt、16pt、14pt
- 中文注释字体大小:12pt、11pt

图片来源于优设网👆
(2)行高
在界面过程中,需要规范字号大小和对应的行高。不然的话会存在设计布局问题。一般来说,行高= 字号 + 行间距。

图片来源于优设网👆
(3)字体大小设计要点
- UI 设计中,标题字体一般要使用比较大的字号,这样可以让标题更加醒目,吸引用户的注意力。、
- 正文的字体大小应该具备易读性,让用户可以舒适地阅读你的内容。一般来说,正文的字体应该比标题小一点,但是具体的字体大小需要根据实际情况来定。如果正文内容比较长、比较多,正文字号要设计的小一点,在 13pt 左右;对于新闻资讯或短文阅读,正文字号可以稍微大一点,字体大小设计在 14px 至 16px 之间。
- 对于不同尺寸和分辨率的屏幕,字体大小的设置也要雨露均沾。对于移动端,字体大小不能太小,不然用户看起来就会很拥挤,对于桌面端,需要针对不同设备的分辨率设置不同的字体大小。
- 在 UI 设计中,字体大小的统一性也是非常重要的。风格各异的字体大小会让页面看起来杂乱无章,没有整体感。所以,在字体设计过程中要保持统一的字体大小和风格,有助于提高页面的可读性和整体性。
讲完了 UI 设计的字体大小,在这里给大家推荐一个国内的 UI 设计工具——即时设计,即时设计是国内首个可以云端编辑的 UI 设计工具,不需要下载,在浏览器中打开就可以使用。它拥有很多 UI 设计资源以及大厂设计规范,当然也包括了字体大小的设计规范。在即时设计中有关于字体的插件,不仅可以让你免费使用一些精美的字体,还可以实现字体替换等,非常高效。即时设计对于个人用户和中小团队功能都是免费的,目前在国内已经拥有了超过三百万的用户,是国内一款非常值得信赖的设计工具。
点击图片立即进入即时设计👇
好啦,以上就是本文的全部内容了,我们介绍了中文字体和英文字体的字体大小,行高以及 UI 设计中字体大小的设计要点,是不是还是挺全面的呢。在 UI 设计中,字体大小的规范化是非常重要的,它不仅影响着用户的观看体验和使用体验,也会影响产品整体的美观程度。所以在 UI 设计中,字体的大小设计都是有一套自己设计规范和标准的,设计师应该严格遵守字体设计规范,让整个页面的设计更加美观和合理。在文章的最后,也推荐各位设计师可以去即时设计中完成 UI 设计,它不仅有国内大厂的设计规范,而且拥有的设计资源也更加符合国内的需求和审美,非常值得一试哦!