Figma动效教程,Motion插件快速制作动效!
更新时间:2025-12-08 15:56:12
想要在 Figma 中制作出优秀的动效,推荐大家使用 Figma 插件 Motion,它 是一个动效工具,可以帮助用户在 Figma 中制作动效。使用 Motion 插件,可以轻松为设计文件中的所有内容设置动效,使用先进的动效技术。以任何格式分享你的设计:gif、mp4、webm、svg、sprites、frames、css。要使用 Motion 插件,你需要安装它并在 Figma 中打开它。在 Figma 中,你可以通过选择“插件”>“浏览插件市场”来打开插件市场,然后搜索“Motion”并安装它。那么,如何使用Motion插件制作Figma动效呢?一起来看看这篇Figma动效教程吧!
1、Figma 动效神器 Motion 插件
Motion 是 Figma 的一款视觉动效插件,可以为设计文件中的所有内容设置动效。使用这款插件,你可以使用先进的动效技术创建各种视觉动效。
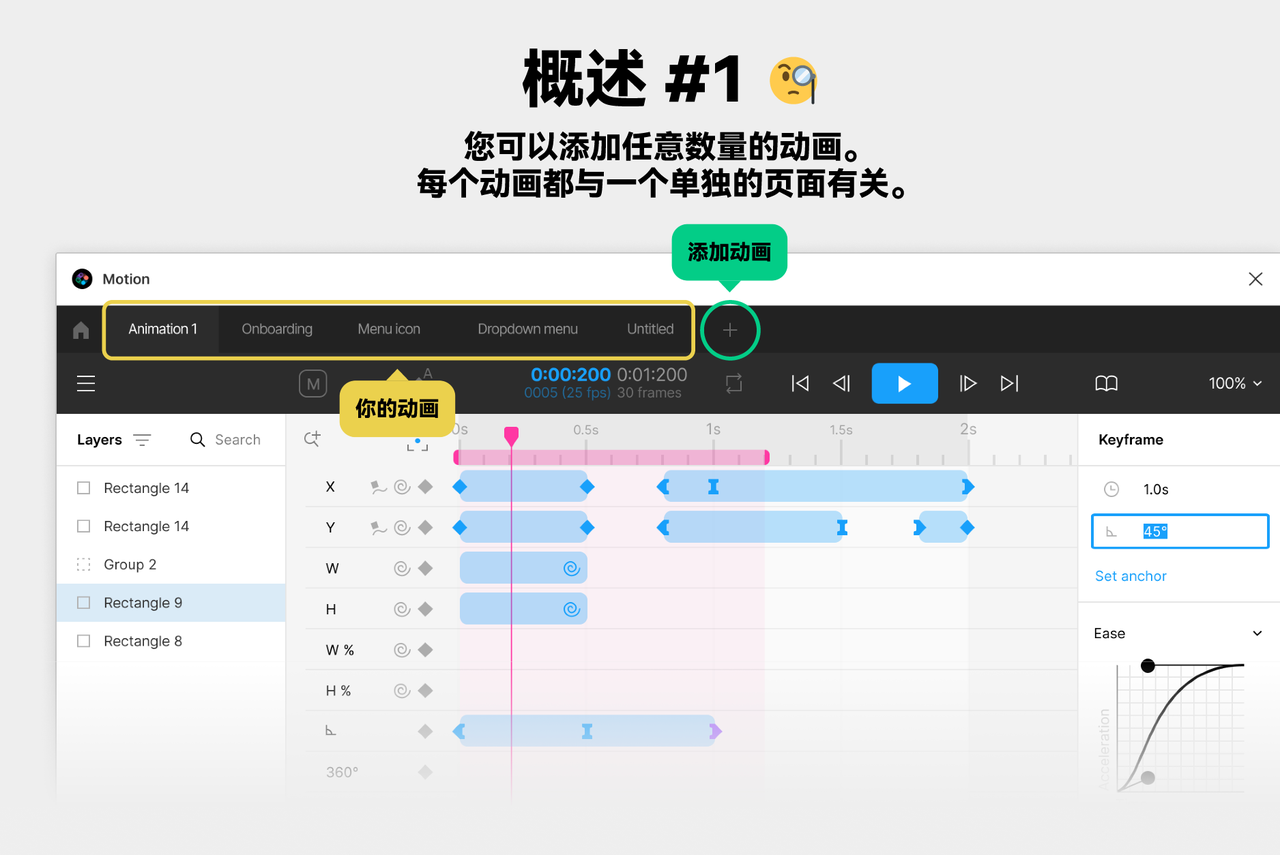
使用 Motion 插件可以添加任意数量的动效,每个动效都与一个单独的页面有关。

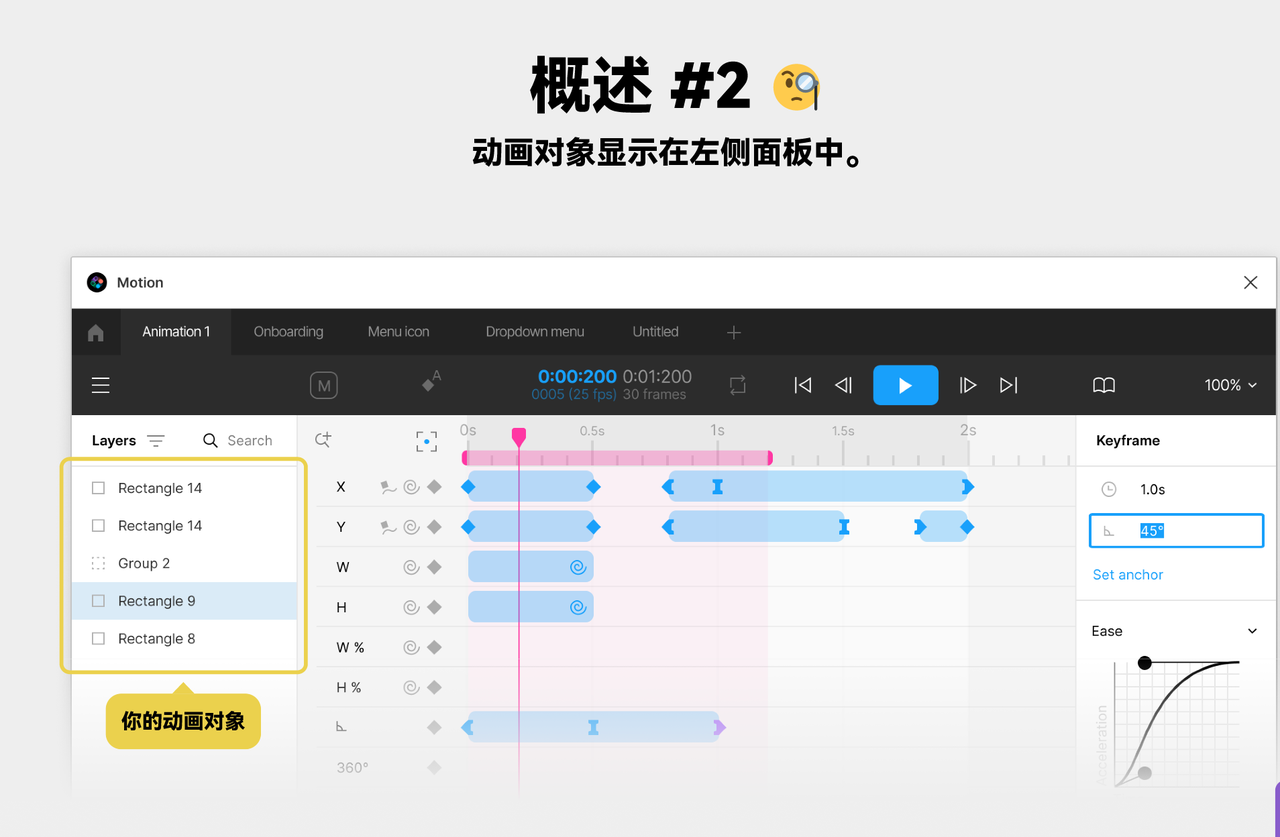
动效对象显示在左侧面板中,使用起来和 Figma 的页面逻辑一致。

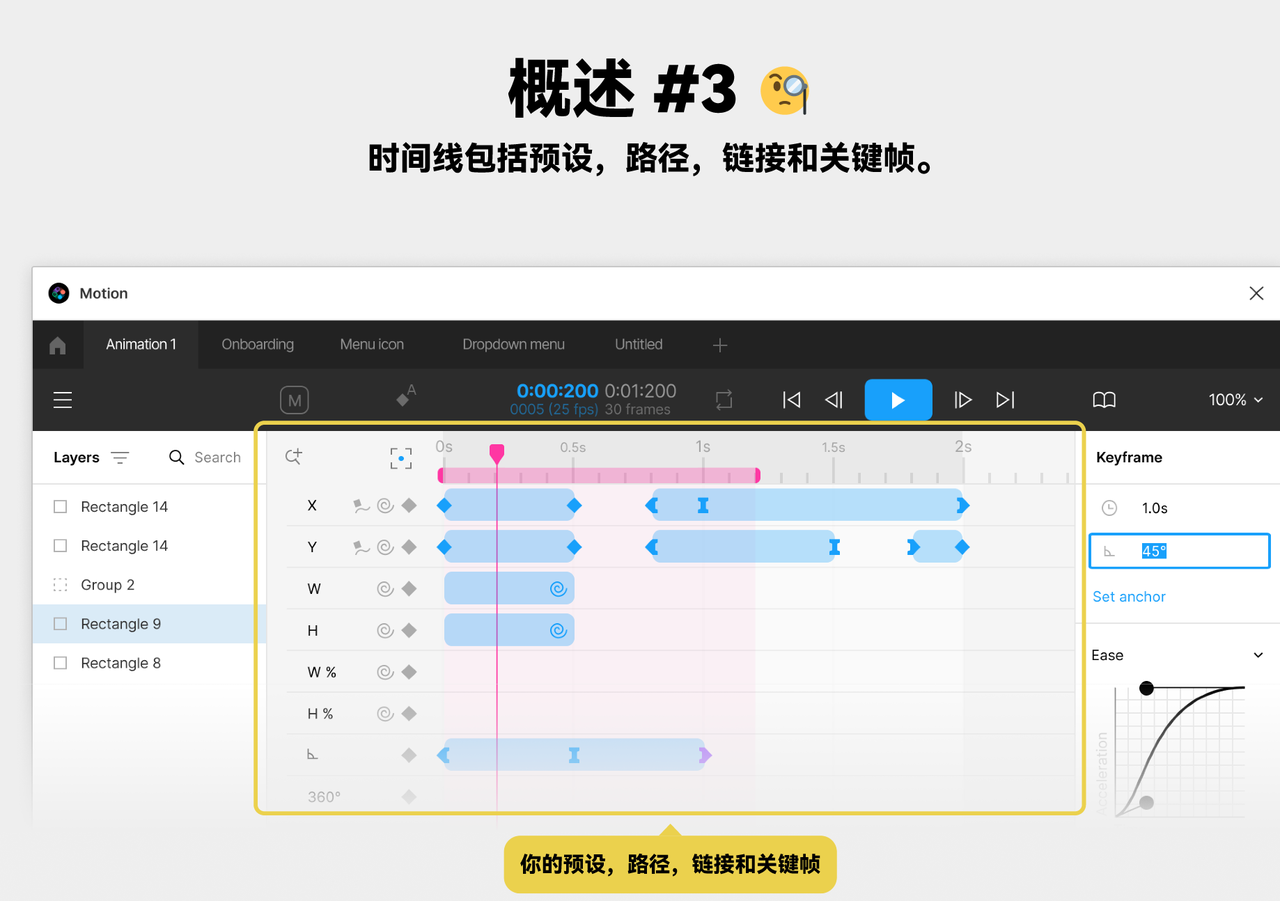
Motion 插件的时间线包括预览、路径、链接和关键帧。

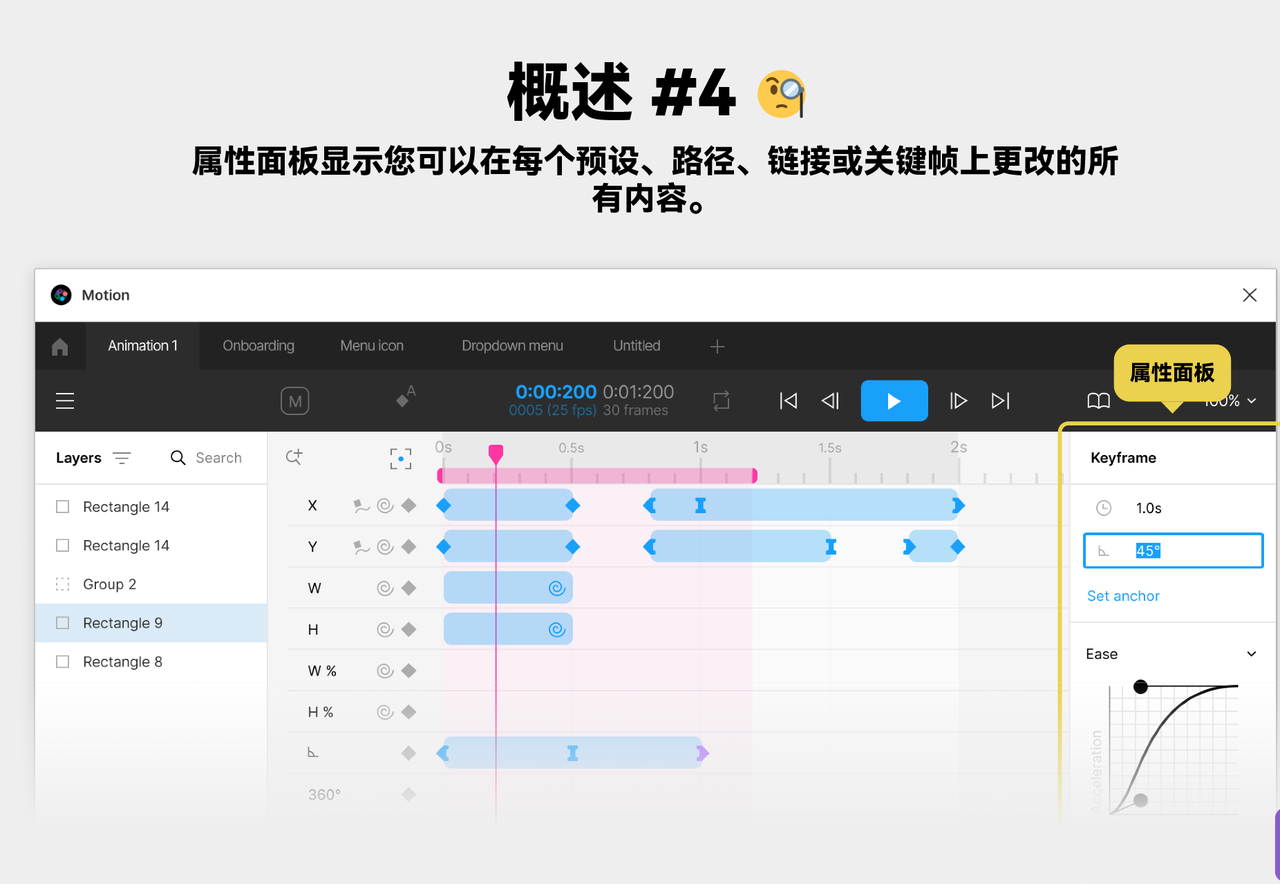
在 Motion 插件的属性面板中们可以显示在每个预设、路径、链接或者关键帧上更改的所有内容。

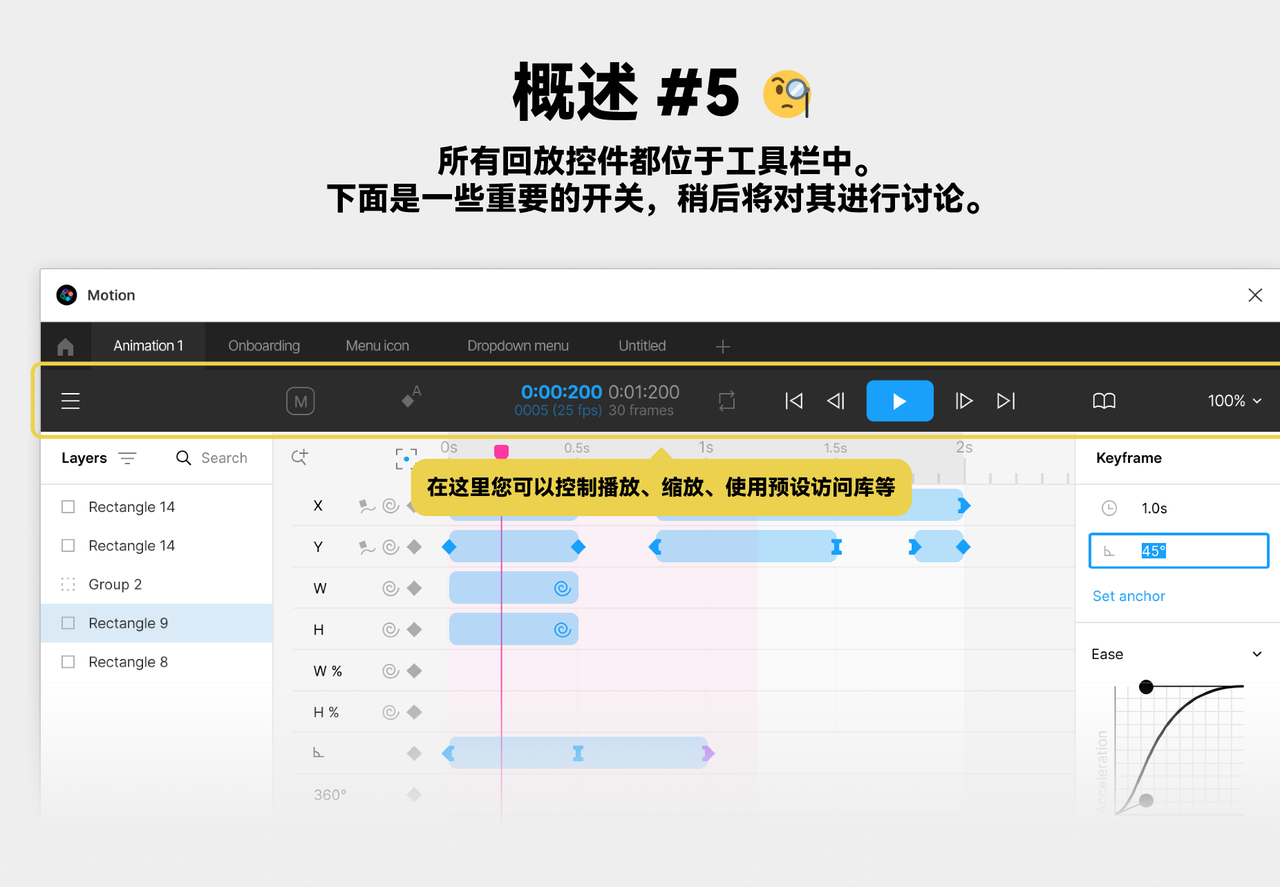
而所有回放的空间都位于工具栏中,可以控制播放、缩放、使用预设访问库等。

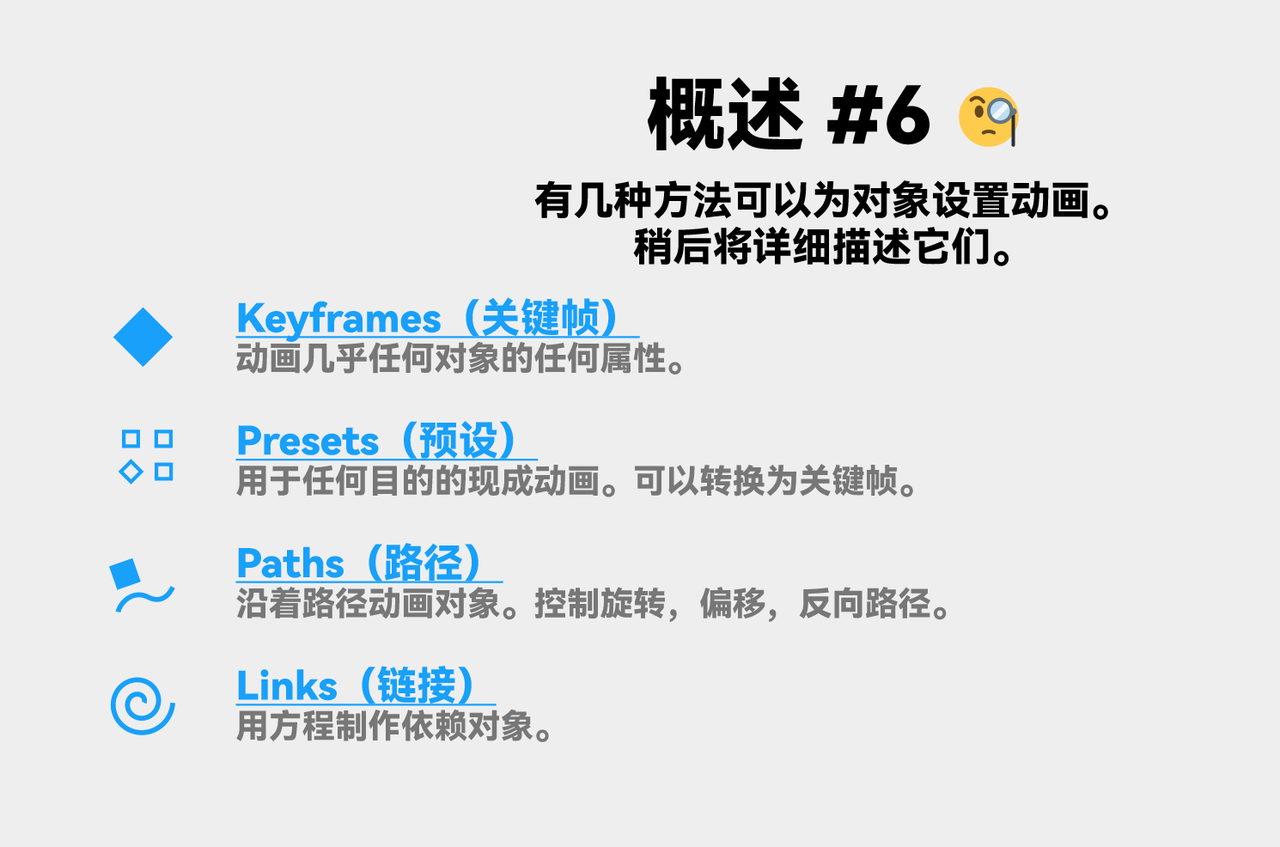
在 Motion 插件中有几种方法可以为对象设置动效:关键帧、预约、路径、链接。

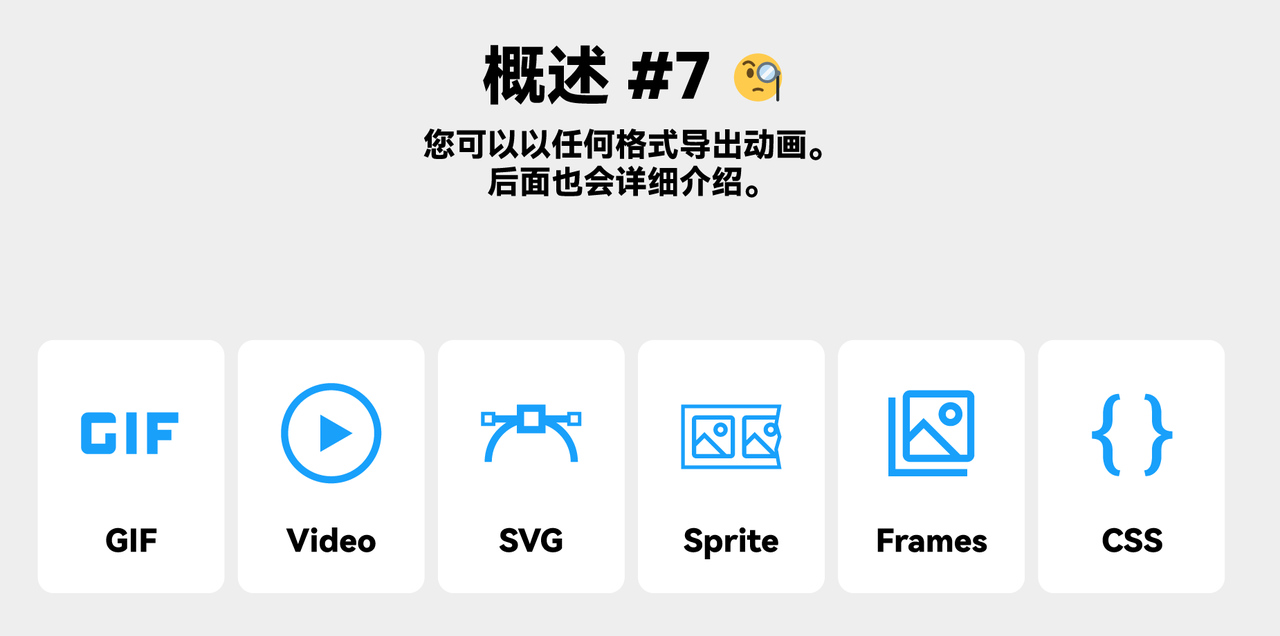
使用 Motion 插件制作动效,可以任何格式分享你的设计:gif、mp4、webm、svg、sprites、frames、css。

2、如何使用 Figma 动效神器 Motion 插件
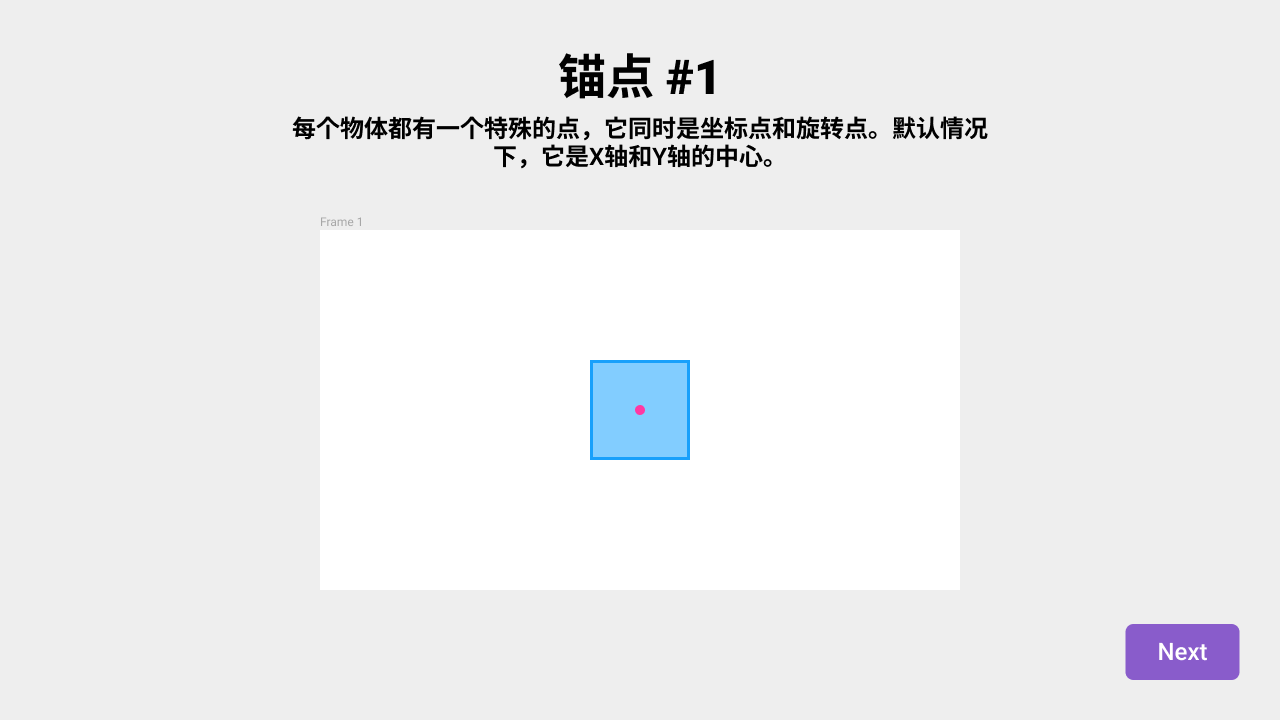
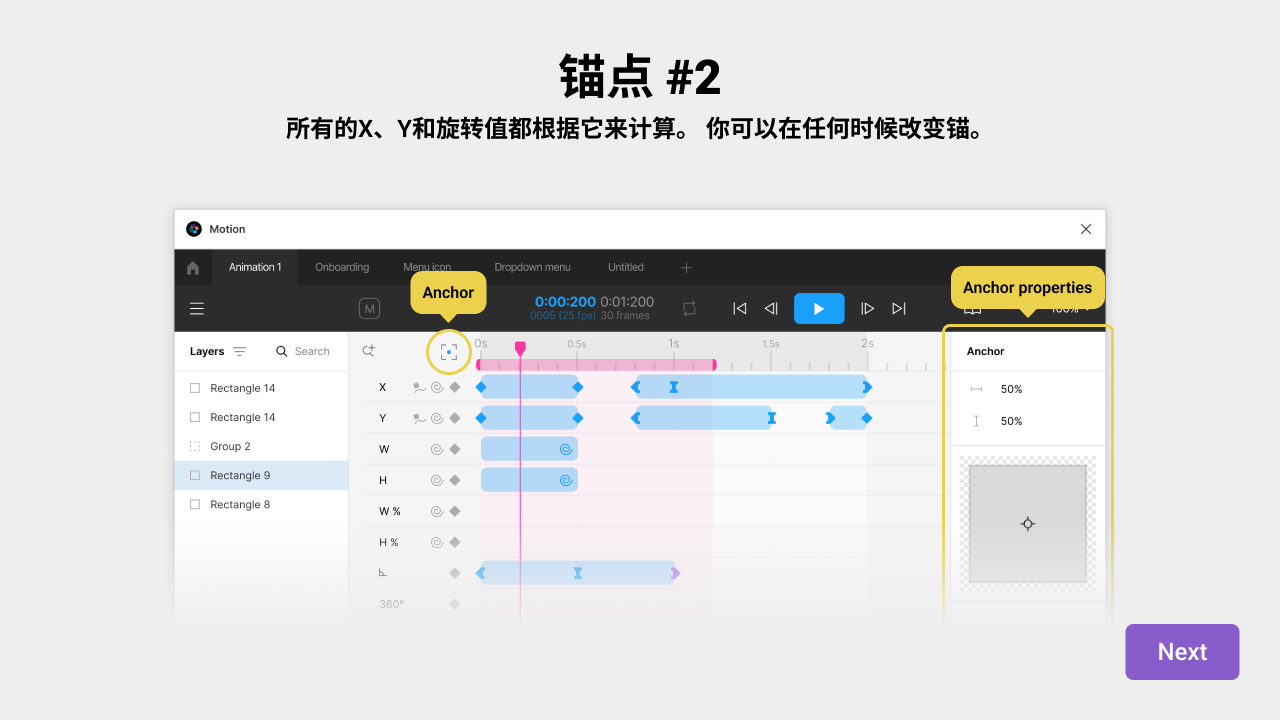
使用 Motion 插件需要理解一个「锚点」的概念,锚点概念下认为,每个物体都有一个特殊点,是坐标点和旋转点,默认情况下,这个锚点还是 X 轴和 Y 轴的中心。

所有的 X、Y和旋转值都根据它来计算,因此可以在任何时候改变锚点,这在 Motion 插件的页面可以看到,可以将 X、Y和旋转值的数值更改,得到动效的变化。

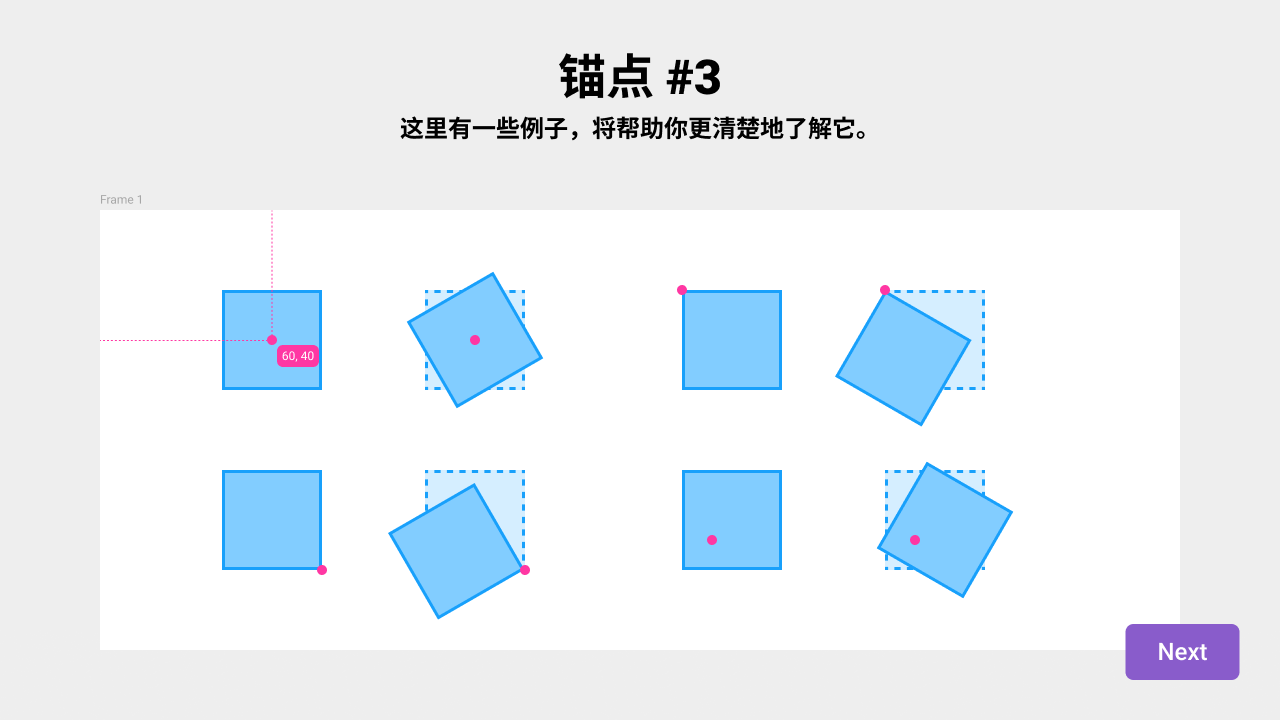
例如,更改锚点的不同 X、Y和旋转值数值,可以得到运动饿旋转动效。


那么我以实际例子来展示一下 Motion 插件的动效制作效果。
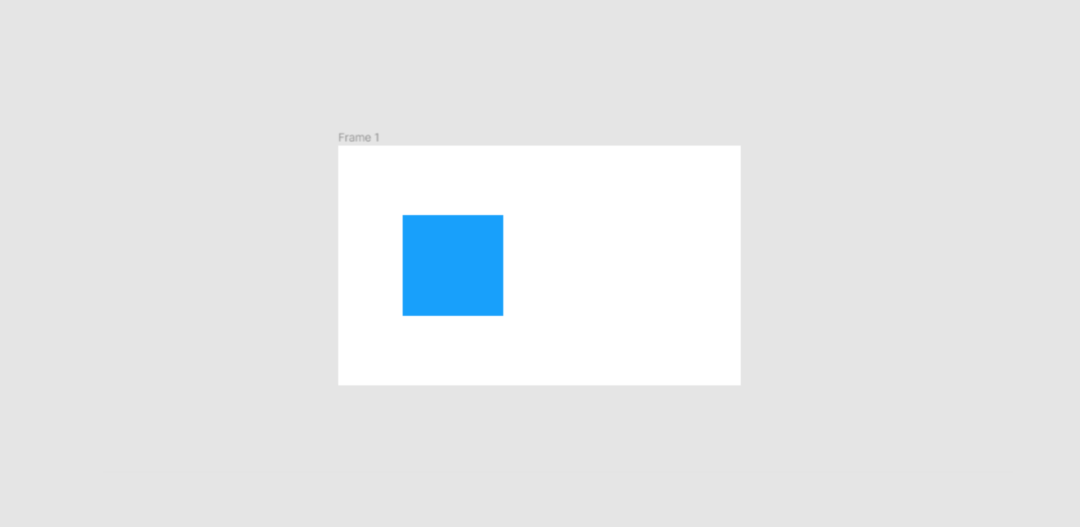
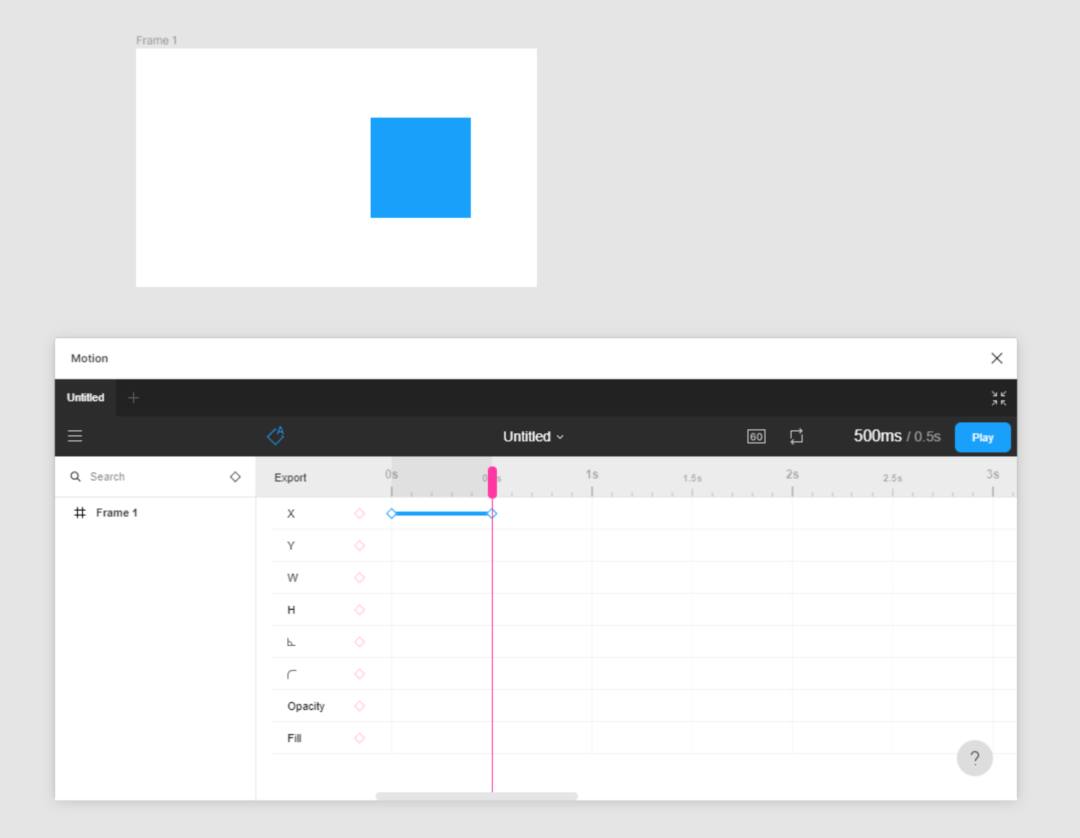
首先,在Figma中创建一个新画板,然后添加一个矩形。将矩形放置在画板的左边,留出右边的空间来移动它。这样,你就可以在画板中添加动效效果,让矩形从左边移动到右边。

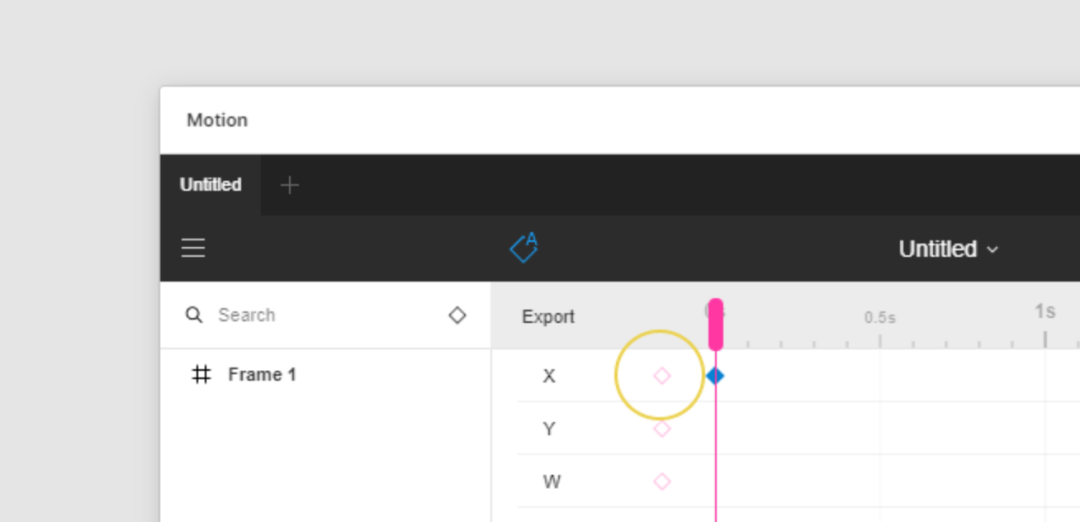
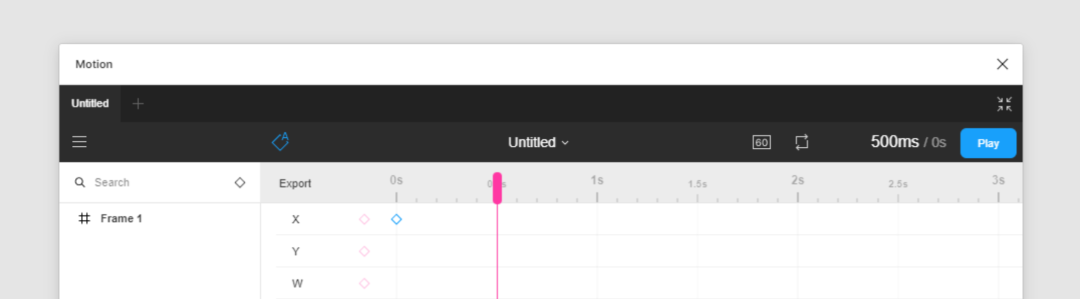
接下来,单击矩形的X属性上的“添加关键帧”按钮,这样就可以在动效过程中控制矩形的水平位置。

如果希望让粉红色的时间轴手柄停留在500毫秒的位置,这样我们的动效就能持续500毫秒。为了实现这一目标,我们需要将粉红色的时间轴手柄移至0.5秒的位置。

在“运动”选项卡中再次单击“添加关键帧”按钮,这样就可以控制矩形在动效过程中的水平位置。

当你点击播放按钮时,你会看到 Figma 中的矩形开始动起来了!

使用Motion插件,你可以为Figma设计文件中的任何元素设置动效。要设置动效,你只需要选择元素,然后在Motion插件的工具栏中添加关键帧。你可以调整元素的各种属性,包括Y位置、宽度、高度、圆角半径、旋转角度、不透明度和填充颜色等。
通过这种方式,你可以创建各种动效效果,让你的设计真实生动。这也非常简单,只需要几个步骤就可以完成。
最后
使用Motion插件,你需要在Figma中安装它。使用Motion插件时,你可以选择要设置动效的元素,然后使用插件的工具栏调整动效参数。你也可以使用插件的预设动效效果快速创建动效。总的来说,使用Motion插件可以轻松地为Figma设计文件中的元素设置动效,并以多种格式分享你的设计。
