Figma与即时设计哪个更好用一点?
更新时间:2025-06-04 09:17:08
Figma 与即时设计哪个更好用一点?Figma 是国外的一个在线、可协作的专业 UI 设计工具,无设备和平台限制,有非常强大的 UI 设计功能,拥有来自世界各地的众多设计师粉丝用户,是 UI 设计工具行业的老大哥。即时设计是由国内设计师研发的首个支持在线协作、云端编辑的专业级 UI 设计工具,使用设备和平台都不受限制,他的 UI 设计功能也不容小觑,且统统都免费使用,可以说是 UI 设计工具行业的后起之秀。那么,到底 Figma 与即时设计哪个更好用一点呢?今天我们就给大家带来了 Figma 与即时设计的优劣势对比,帮助大家更好的选择适合子自己的 UI 设计工具。接下来我们就一起来看看关于 Figma 与即时设计哪个更好用一点的文章详细内容介绍吧!
1、语言及网络
语言上 Figma 一直都是英文版,没有 Figma 官方中文版,对于英语不太熟练的设计师来说使用 Figma 做 UI 设计不太友好,而且 Figma 的服务器部署在国外,可能会出现网络不稳定、加载速度慢等问题。
即时设计是由国内团队研发,全中文的语言环境,本土化界面,国内部署服务器,设计师使用起来网络会更加稳定流畅,做设计简直不要太丝滑~
点击图片即可体验全中文专业级 UI 设计工具👆
2、功能
Figma 作为 UI 设计工具行业的老大哥,他的设计功能自是不必多说,毕竟能一直稳坐前排宝座,肯定还是有点东西在的。即时设计作为后起之秀也是如此,他二者的功能有些相似,但又有所不同和创新。
Figma 与即时设计都支持自动布局、组件变体、交互智能动画、开发标注、多人实时协作以及团队共享字体、设计库等,功能丰富而又全面。但是即时设计在开发交付上有所创新,他不需要第三方插件,集合了交付所需的常用功能,开发也可以轻松上手,顺畅的完成自行切图、批量导出、查看复制参数代码等一系列操作,设计、原型、交互直接一站式完成。

3、在线协作与评论
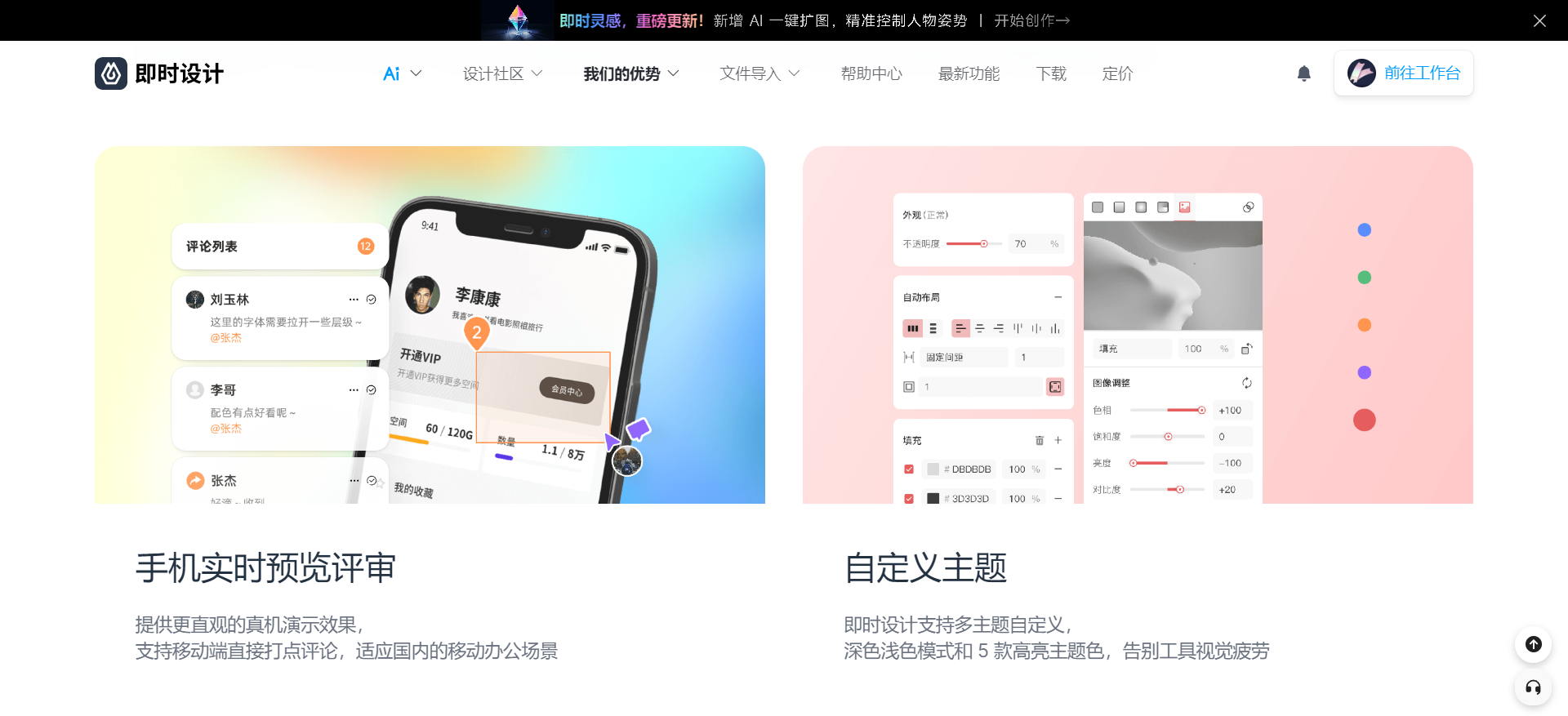
Figma 与即时设计是都支持多人协作的,团队成员可以实时看到当前项目进度、版本更新,但是即时设计还支持手机端实时预览评审,他可以提供更直观的手机端真机演示效果,移动端直接打点评论,比较贴合国内的移动办公场景和需求,对于国内设计师来说更加友好。

4、社区插件及资源
Figma 与即时设计都有属于自己的插件及资源社区,而且都还蛮丰富的。但是 Figma 的社区插件及设计资源是更加偏向于国际化方向的或者说不太贴合我们的 UI 设计需求,与我们的一些设计理念、创意可能相悖。
而即时设计作为中国本土化专业级 UI 设计工具,插件及资源全中文,且会更容易 get 到国内设计师的那个点,社区的插件和资源都会更加适合国内设计师做 UI 设计时使用,支持设计师一键免费调用,方便快捷。另外,即时设计还与众多品牌达成了合作,比如飞书、钉钉、Iconfont、IconPark、「字由」、「字加」等等,打通国内设计协作生态。

5、文件迁移
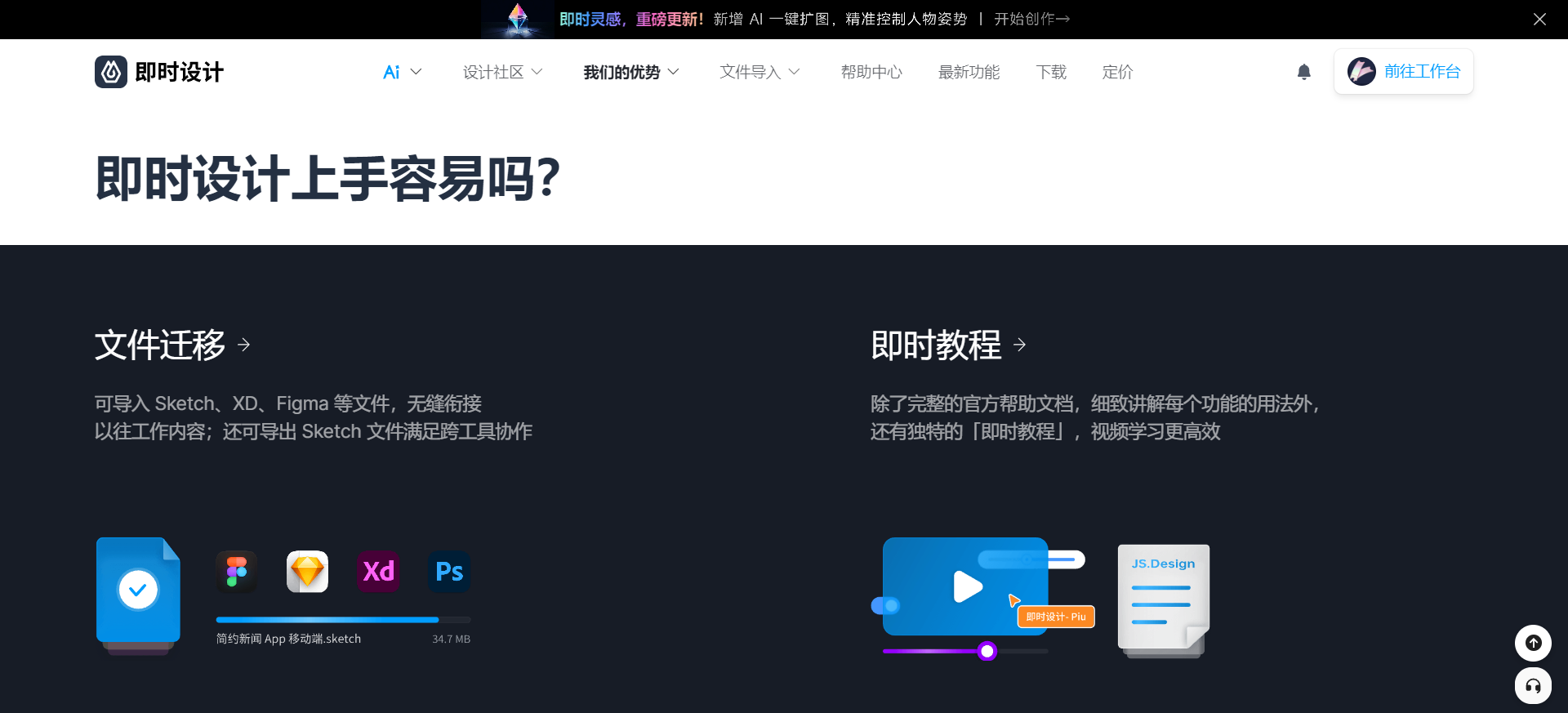
这个是属于即时设计的一个特殊优势吧,他是国内首个原生支持导入 Figma 文件的专业设计工具,还支持 Sketch、Adobe XD、Axure RP 等多个设计工具的文件迁移及 SVG、PDF、PNG 等格式的导出,轻松实现文件格式转换,与之前的工作内容无缝衔接,无惧设计数据丢失、损毁问题,导入即时设计还能接着继续做 UI 设计。
另外,即时设计现在还支持用户导出 Sketch 文件,满足跨工具协作需求。

6、上手操作
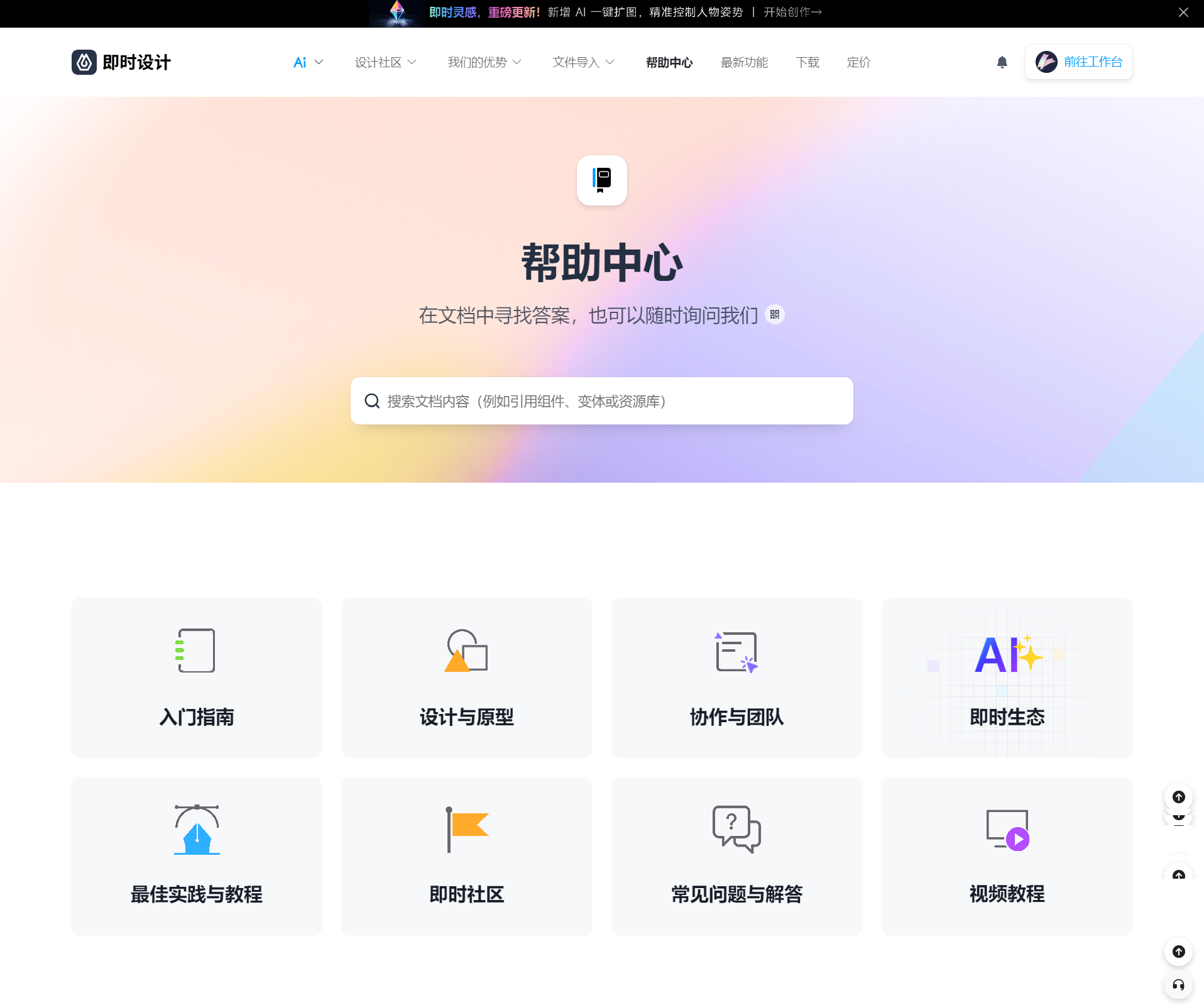
Figma 与即时设计相比较来说,Figma 的全英文环境还是不太容易快速掌握的,而且现在 Figma 禁止了第三方修改语言,使用起来就不是很方便,即时设计的全中文环境对国内设计师做 UI 设计就还蛮友好的,而且,他还有帮助中心官方帮助文档,有什么问题基本都可以在帮助中心找到答案,除了完整的官方帮助文档,还有视频版的「即时教程」,以及 7*12h 客服等等,都能帮助我们快速掌握、上手操作。

以上就是关于 Figma 与即时设计哪个更好用一点的文章内容介绍啦,一共说了 6 点,分别是语言及网络、功能、在线协作与评论、社区插件及资源、文件迁移、上手操作,全方面多角度的介绍了 Figma 与即时设计的优劣势,相信你看完这篇文章对 Figma 与即时设计一定有了更加深刻地认识。总的来说,Figma 与即时设计都是很不错的 UI 设计工具,但是在 Figma 与即时设计哪个更好用一点的问题上,即时设计因为其全中文语言环境以及不容小觑的设计实力,要略胜一筹,更适合国内设计师做设计时使用。作为 UI 设计工具行业的后起新星,值得大家去尝试一下,也许你会收获一些意想不到的惊喜。

