Figma怎么导入本地字体?方法在这
更新时间:2025-05-28 17:50:40
Figma 是广受欢迎的 UI 设计工具之一,对资深设计师而言,在 Figma 中导入本地字体是基础操作。然而,对于新手设计师或不熟悉 Figma 操作的用户,这一过程可能会显得有些复杂。今天,我为大家带来了 Figma 怎么导入本地字体的具体方法,分为网页版 Figma 怎么导入本地字体、Figma 怎么导入新字体、Figma 导入本地字体时的常见问题这 3 个部分。文中还有支持原生中文设计,无需担心字体问题的设计工具——即时设计的有关介绍,为设计师们的设计工作提供了更多实现的可能,快来一起学习吧~
1、网页版 Figma 怎么导入本地字体
Figma 兼容 macOS 和 Windows 10 系统中的本地字体库,这意味着设计师们在自己的计算机上安装的任何字体,包括 Adobe Typekit 字体,都可以在 Figma 中直接使用。但是,为了使本地字体在 Figma 中可以正常使用,我们需要确保电脑操作系统更新到最新版本。如果设计师们通过浏览器使用网页版 Figma,那么就需安装 Figma Font Helper 这个插件,以便访问本地字体库。而安装 Figma Font Helper 这个插件有 2 个方式,具体操作如下:
方法一
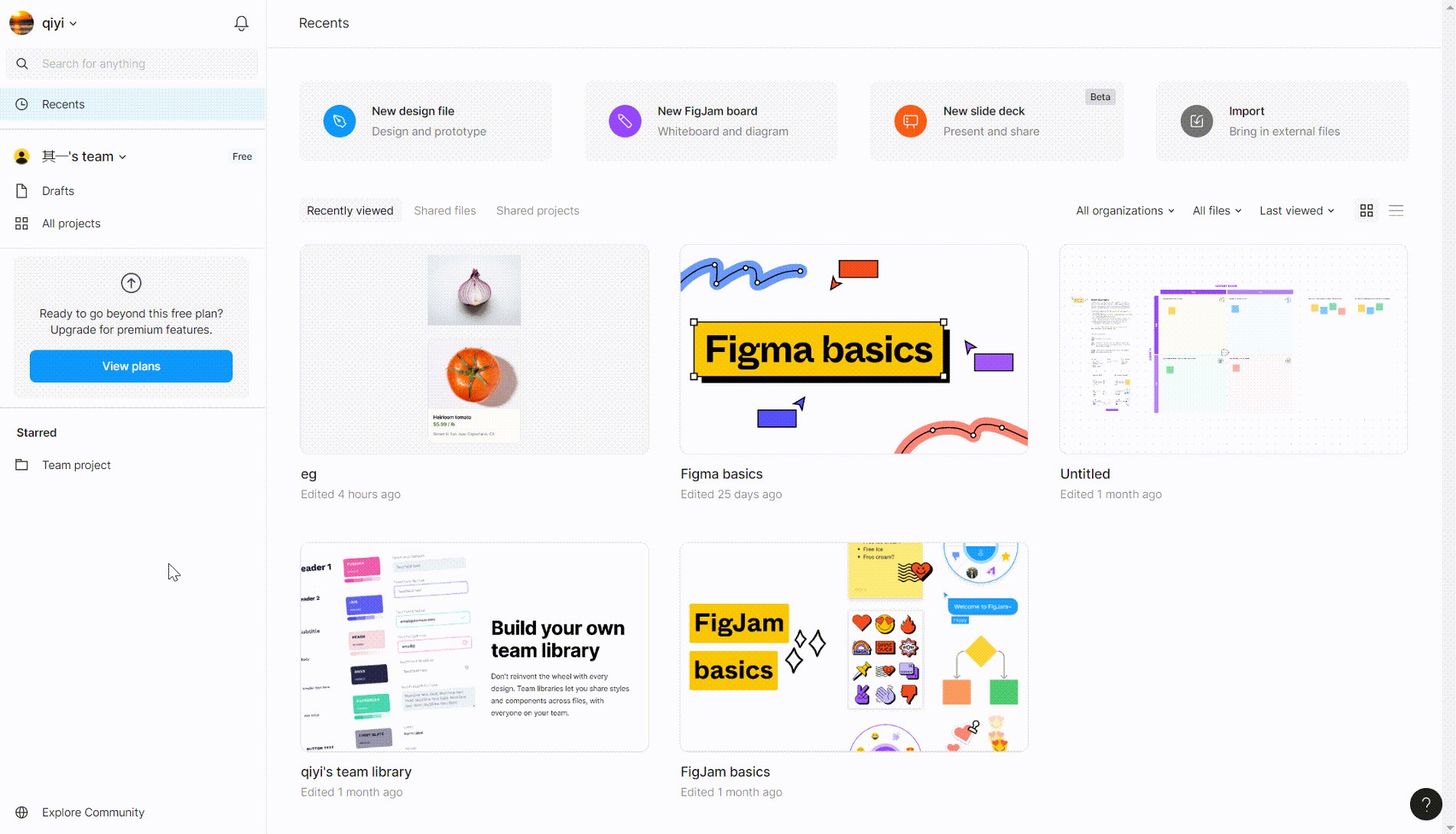
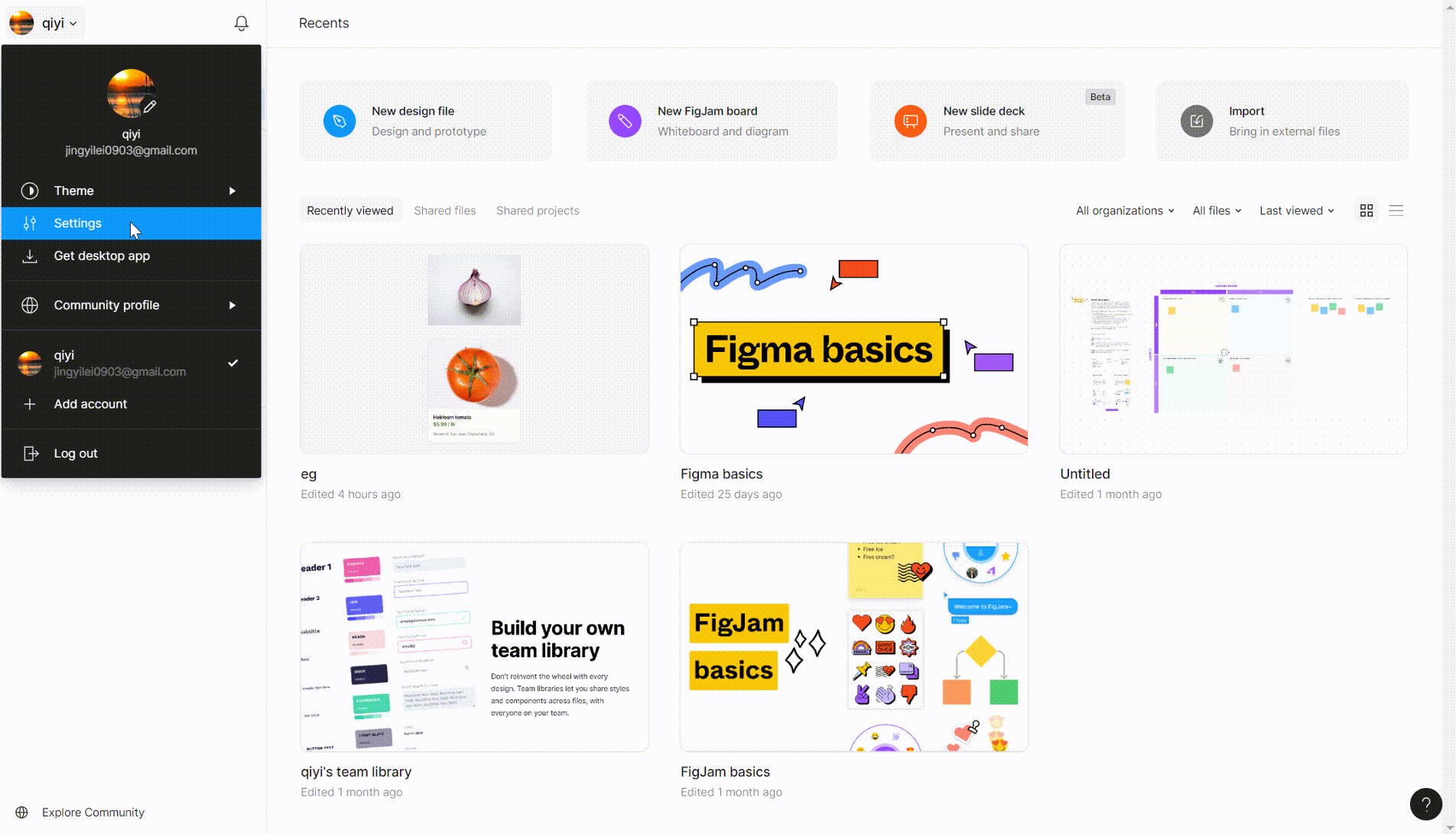
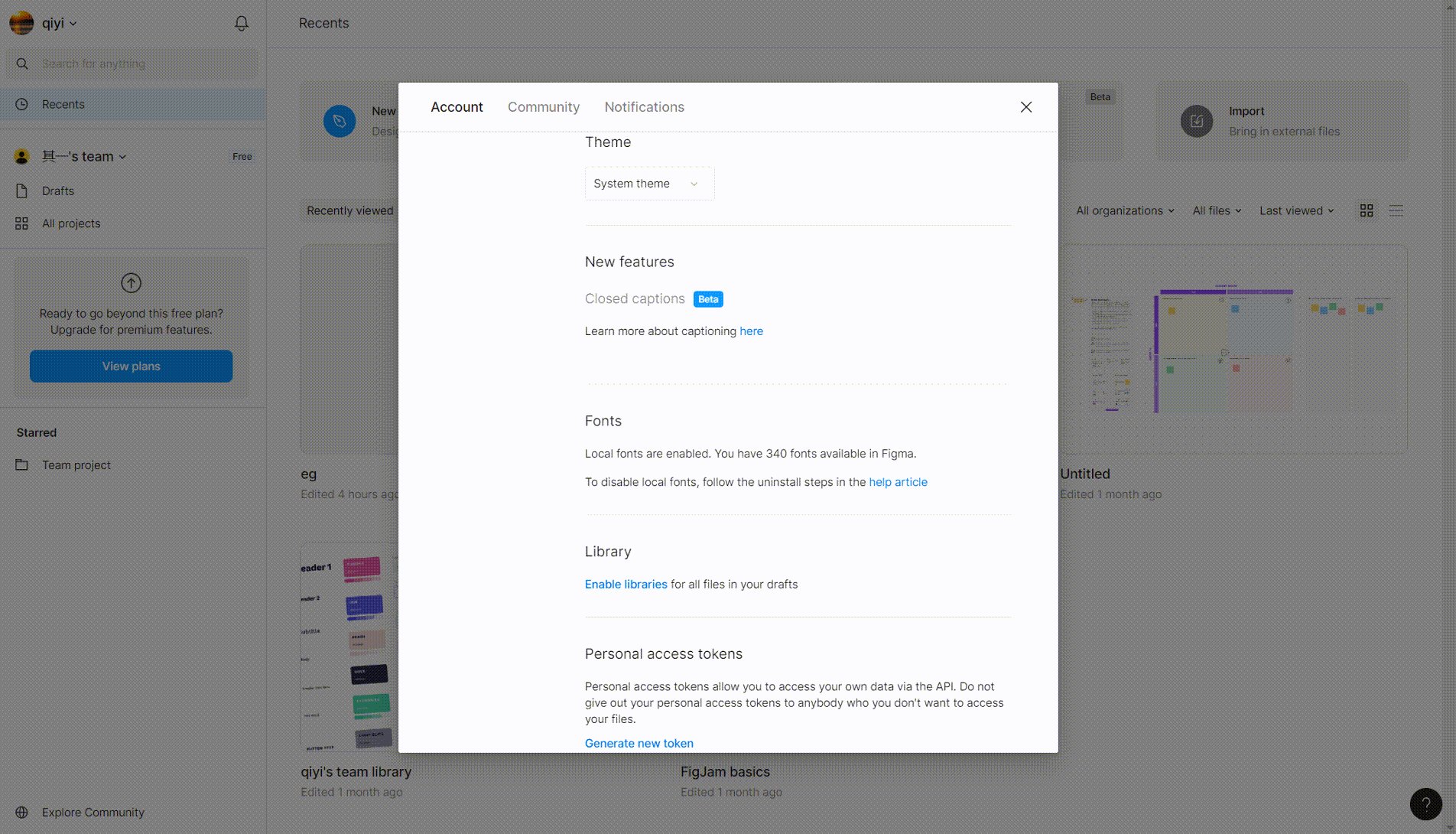
首先,点击我们的头像;然后找到 Settings ,点击进入 Account 界面;

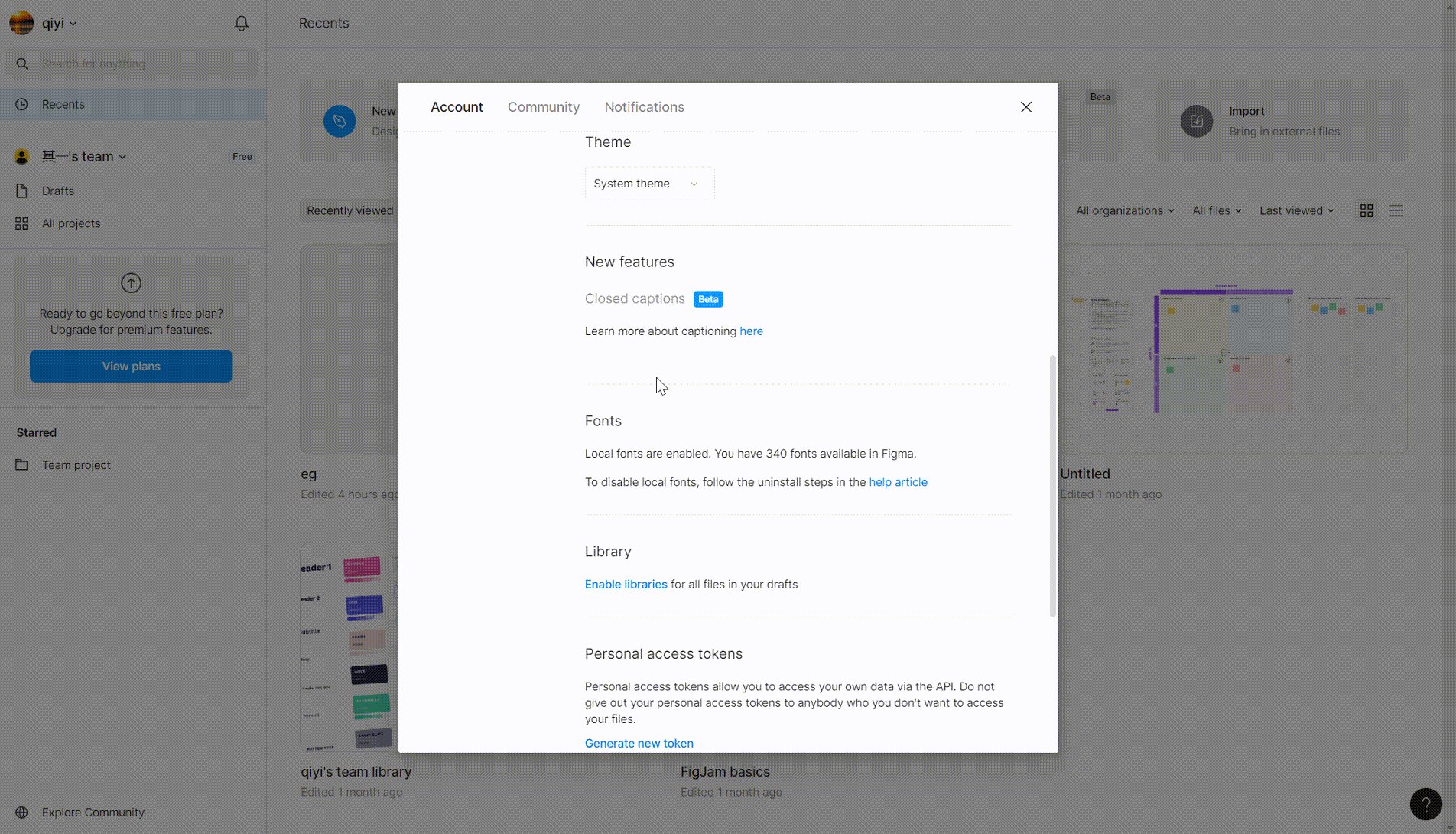
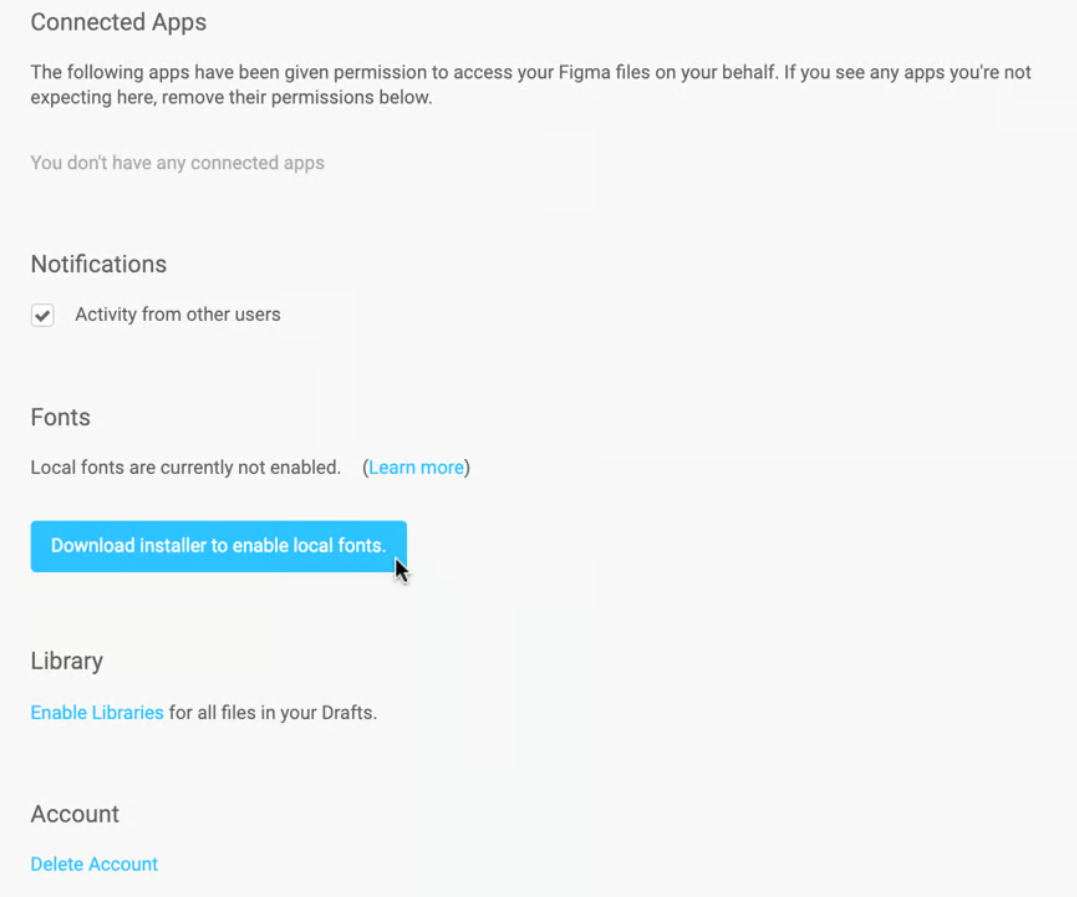
最后,我们下滑找到 Fonts,点击 Download Installer to enable local fonts 就可以下载这个插件,安装好插件后,设计师们就能在网页版 Figma 中直接使用本地字体了。

方法二
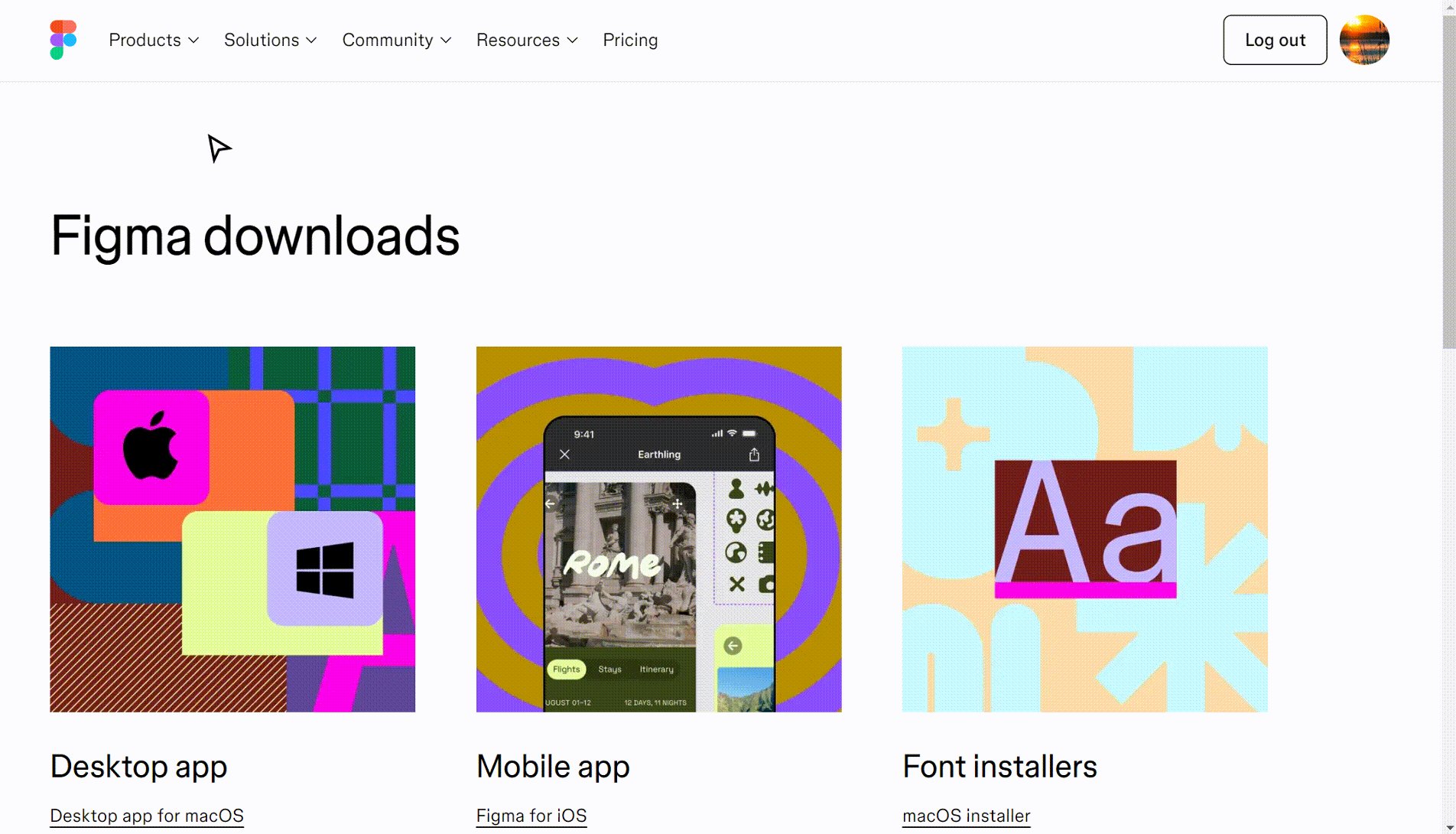
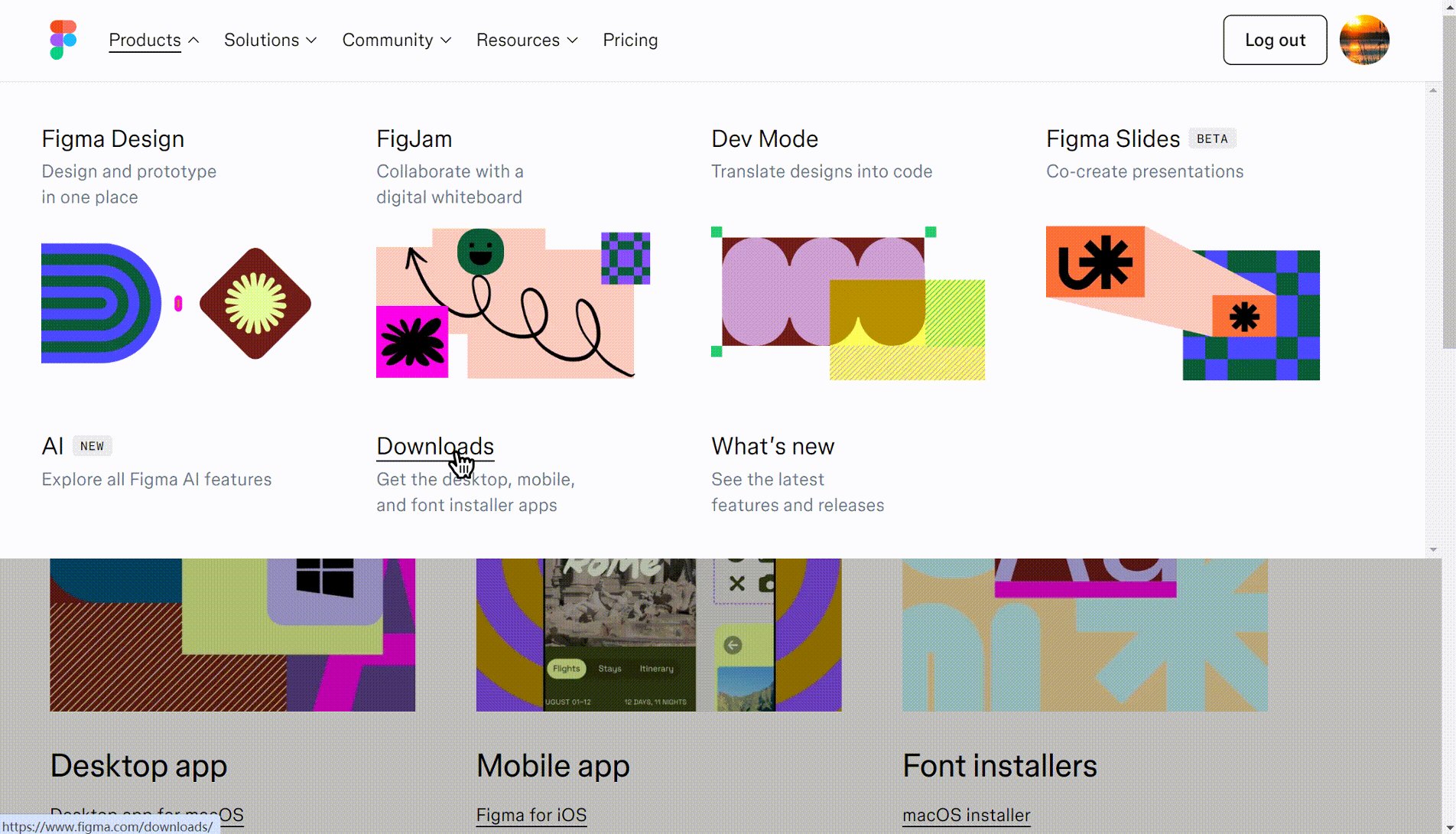
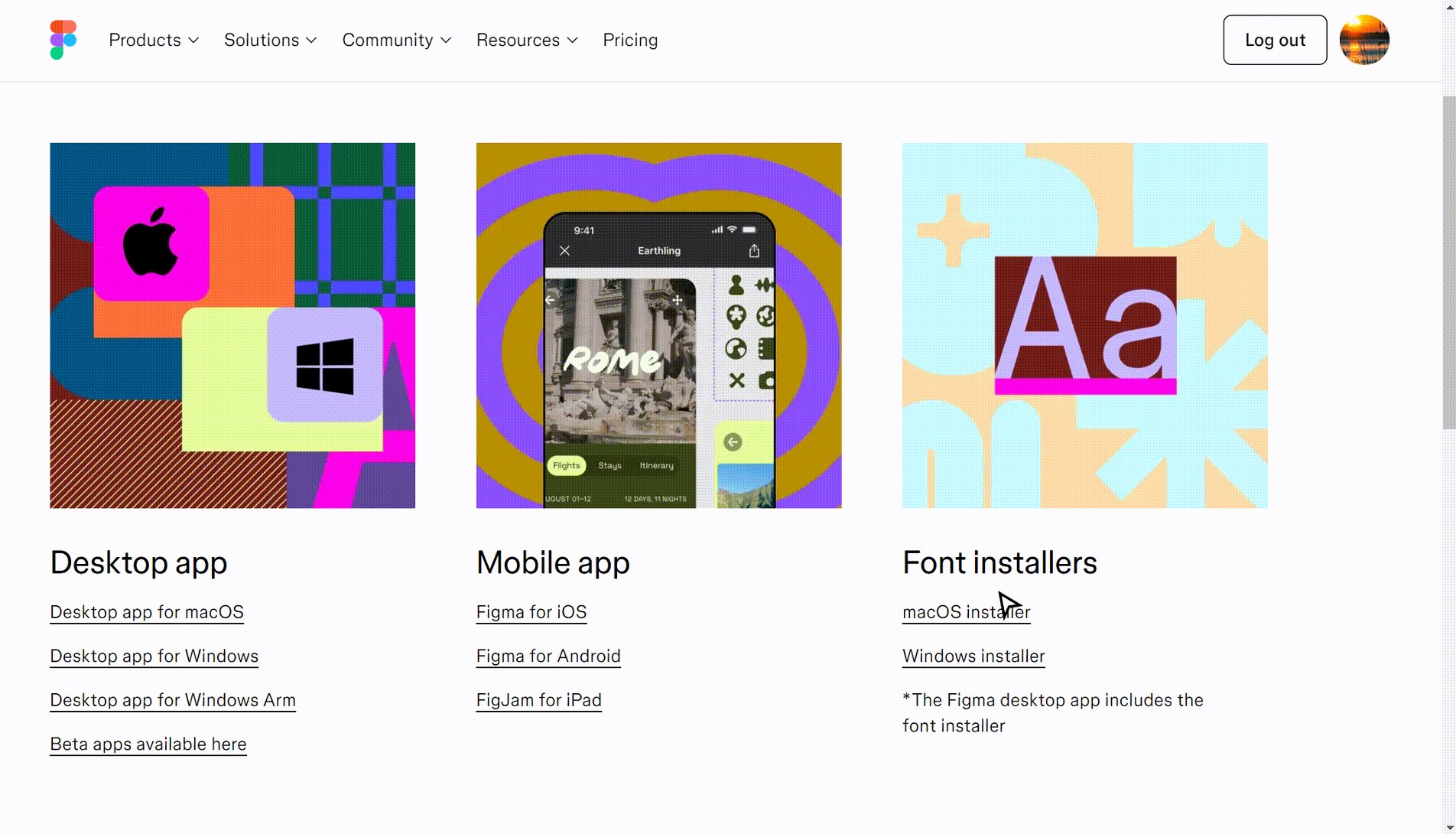
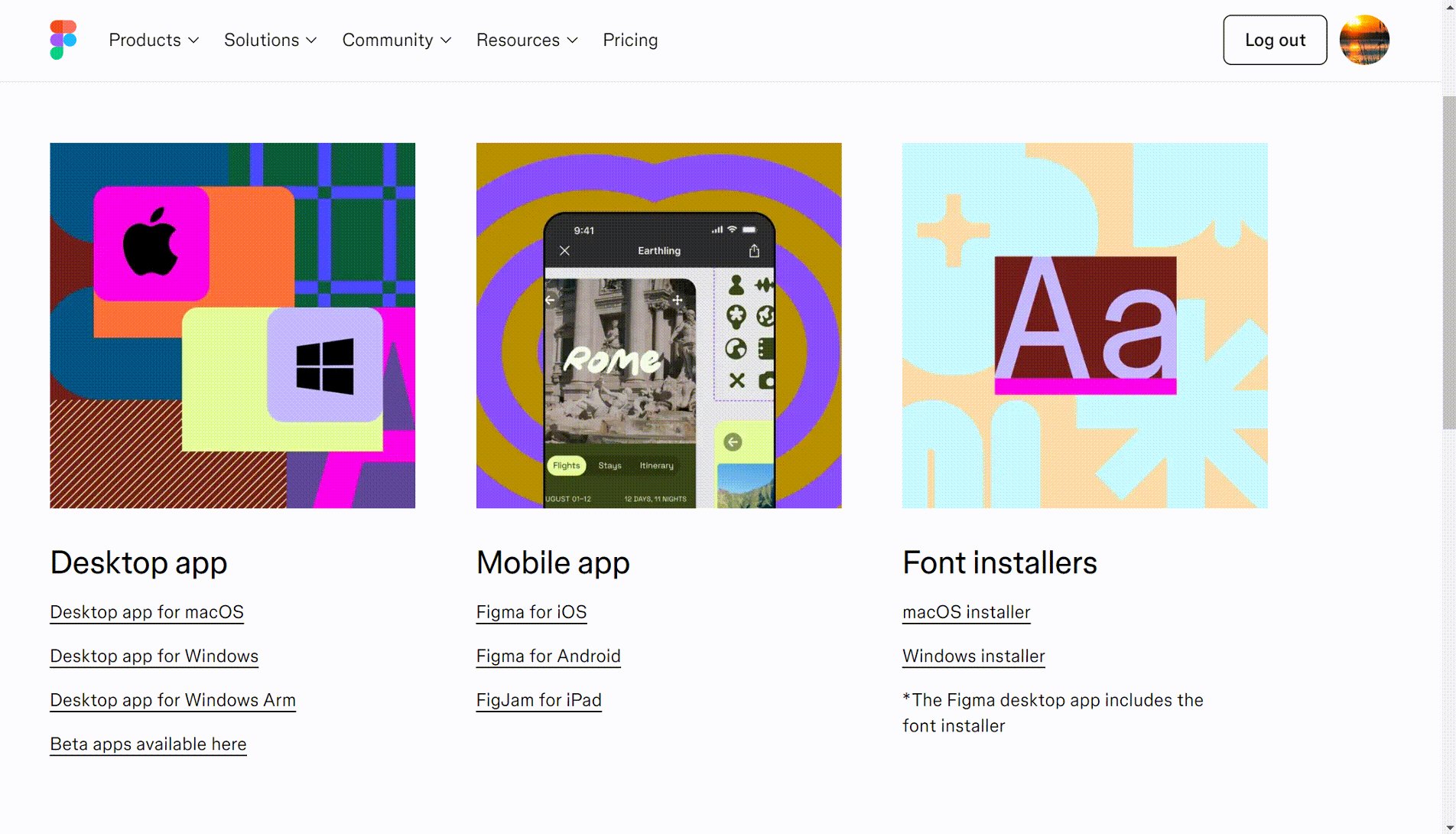
首先,进入 Figma 官方网站;然后点击 Products,再找到 Downloads 并点击;最后,我们就可以找到 Font installers 并下载。插件提供 macOS 和 Windows 系统两个版本的,设计师们可以按需下载。下载完成后,在浏览器中点开刚刚下载好的插件,将其安装在电脑设备上,再打开 Figma 就可以使用本地字体了。

2、Figma 怎么导入新字体
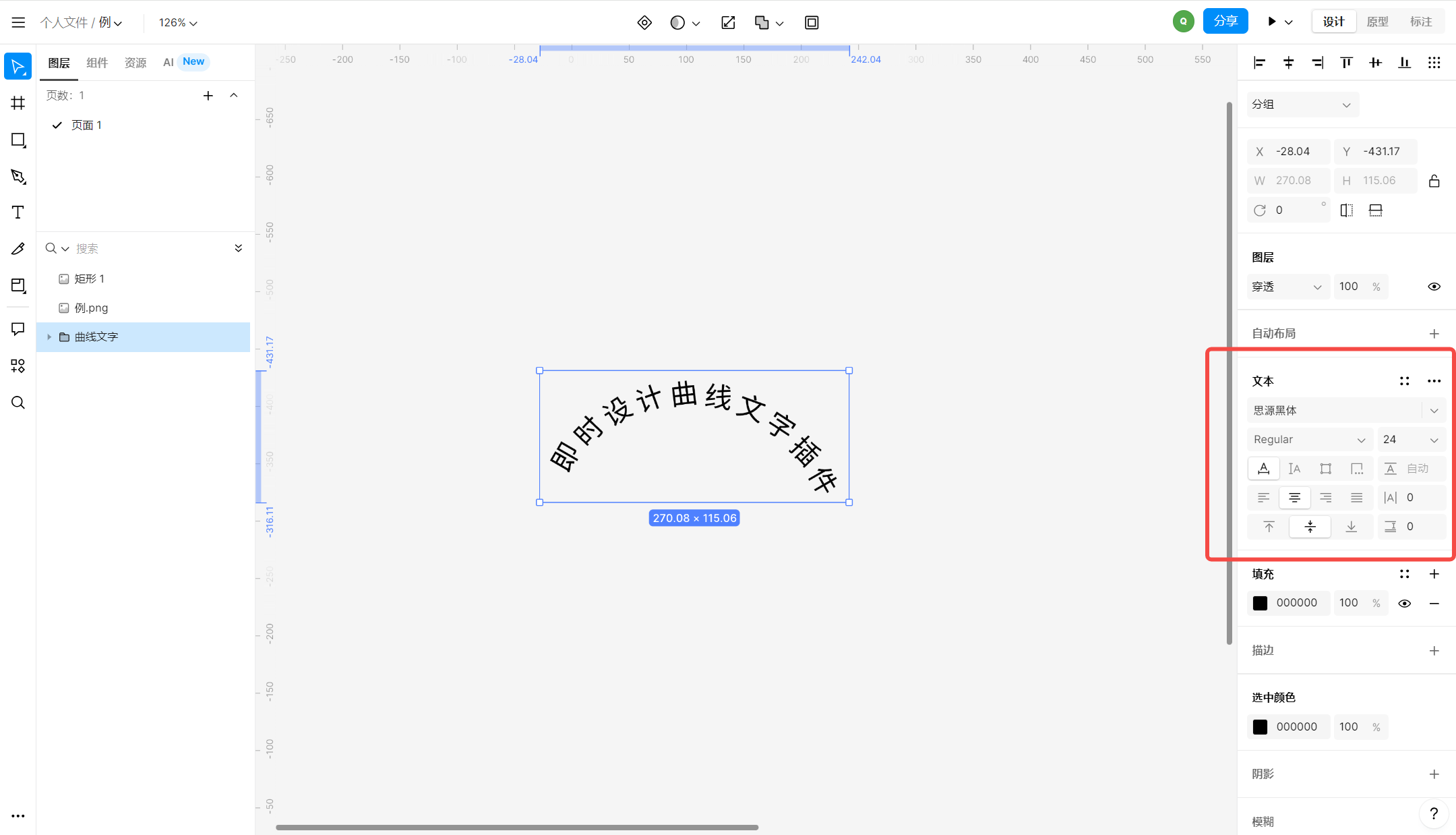
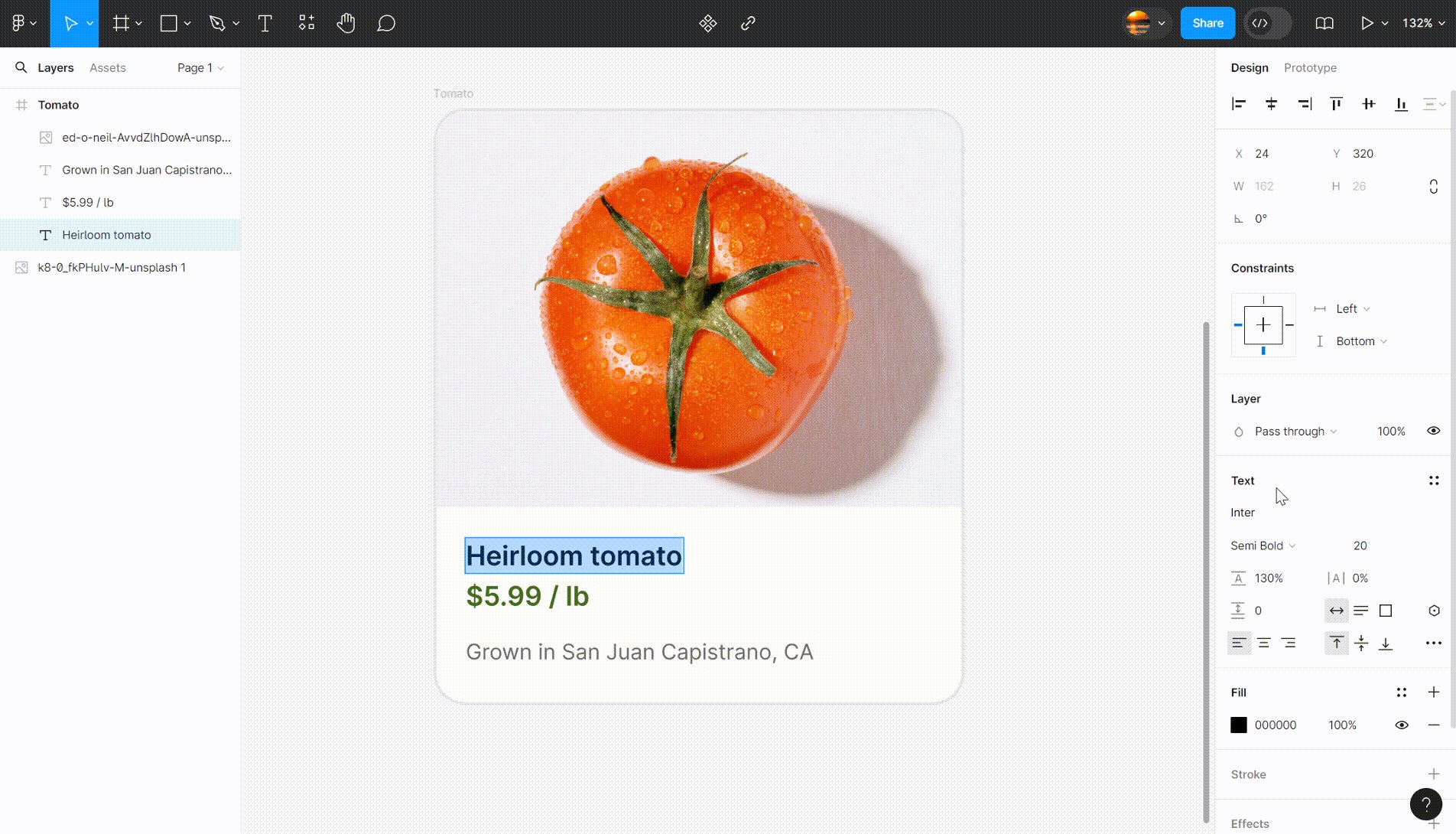
如果设计师们想要在 Figma 上使用新字体,我们需要先从在线资源下载所需字体,然后解压并安装至电脑。安装好后,可能需等待 Figma 更新字体库,此时,我们可以验证新字体是否可用,比如在Word中搜索。确认字体安装无误,即可在 Figma 中自由使用这些新字体进行设计。选中设计稿中的文本后,我们可以在右侧的操作栏选择 Text,然后下滑寻找或直接搜索字体,使用新字体进行设计。

3、Figma 导入本地字体时的常见问题
在导入字体时,我们往往会遇到一些问题:
- 如果设计师们使用的是 Figma Desktop 应用程序,那么已经可以使用任何本地存储的字体,因为本地设备包含 Font installers 插件。 这些本地字体可以与字体选择器中的 Google Web Fonts 一起被使用。
- 如果安装好 Font installers 插件这个插件后还是无法使用本地字体的话,设计师们可以重启 Figma ,这样你将能看到并使用本地已安装的字体。
- Linux(例如 Ubuntu)或 ChromeOS(例如 Chromebook)系统上的 Figma 工具目前不支持使用本地字体。
4、使用即时设计,无需担心字体问题
如果设计师们在使用 Figma 时遇到了中英文字体的问题,那么我们可以尝试使用即时设计,这是一个专业的原生中文 UI 设计工具。它提供六种字体使用方式,包括本地字体、官方自带云端字体、云端导入个人字体、团队共享字体、字由字体和字加字体。这些丰富的字体选择可以满足我们在不同场景下的字体需求,而且无需在协作过程中反复下载和安装字体。
点击图片,免费使用即时设计强大功能👇
总结
以上就是关于 Figma 怎么导入本地字体具体方法的全部介绍啦,提供对网页版 Figma 怎么导入本地字体、Figma 怎么导入新字体、Figma 导入本地字体时的常见问题这 3 个部分的详解,相信设计师们已经学会了如何在 Figma 导入本地字体。同时,即时设计也为设计师们提供了另一种设计选择,尤其是对于国内设计师们来说,它更能符合我们的语言方式与设计习惯。并且对于个人及中小团队来说,即时设计是永久免费的,如果设计师们对它感到心动的话,就大胆尝试吧!