Figma怎么做动效?完整的Figma动效教程
更新时间:2025-05-30 10:45:49
Figma怎么做动效?本文为大家带来完整的Figma动效教程Figma:使用 Figma 创建一个简单的旋转加载动画,包括绘制形状、应用梯度、分组图层以及用原型工具连接元素。作为一款基于浏览器的设计工具,功能非常强大,而且支持协作和实时共享。Figma 可以为设计师们提供丰富的动效功能,帮助用户创建丰富的交互式原型。接下来,本文将为大家介绍一个相对简单的 Figma 旋转加载动效教程。
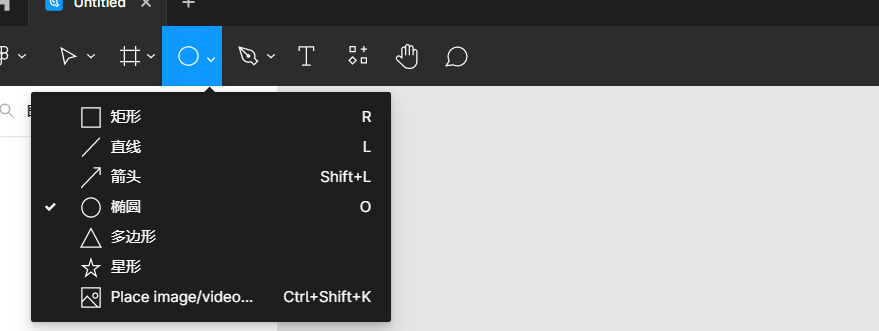
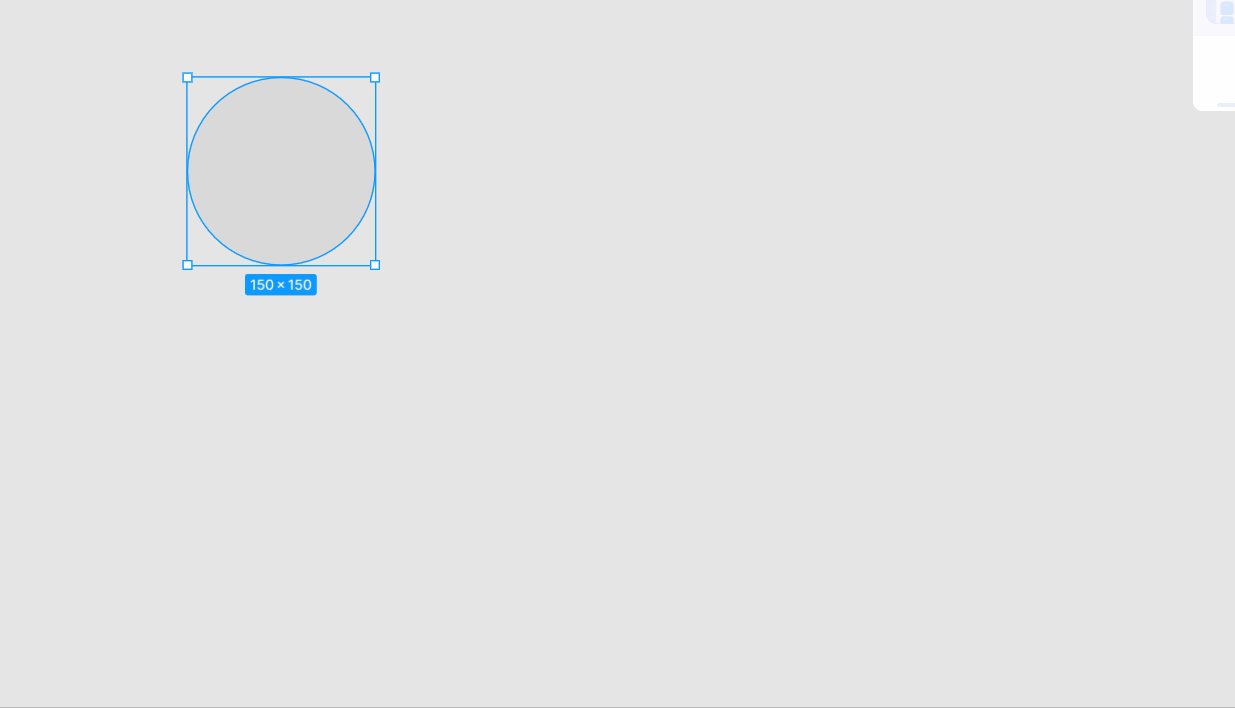
- 首先,在上方工具栏中找到左数第四个图形工具,然后使用图形工具在画布上绘制一个圆形。

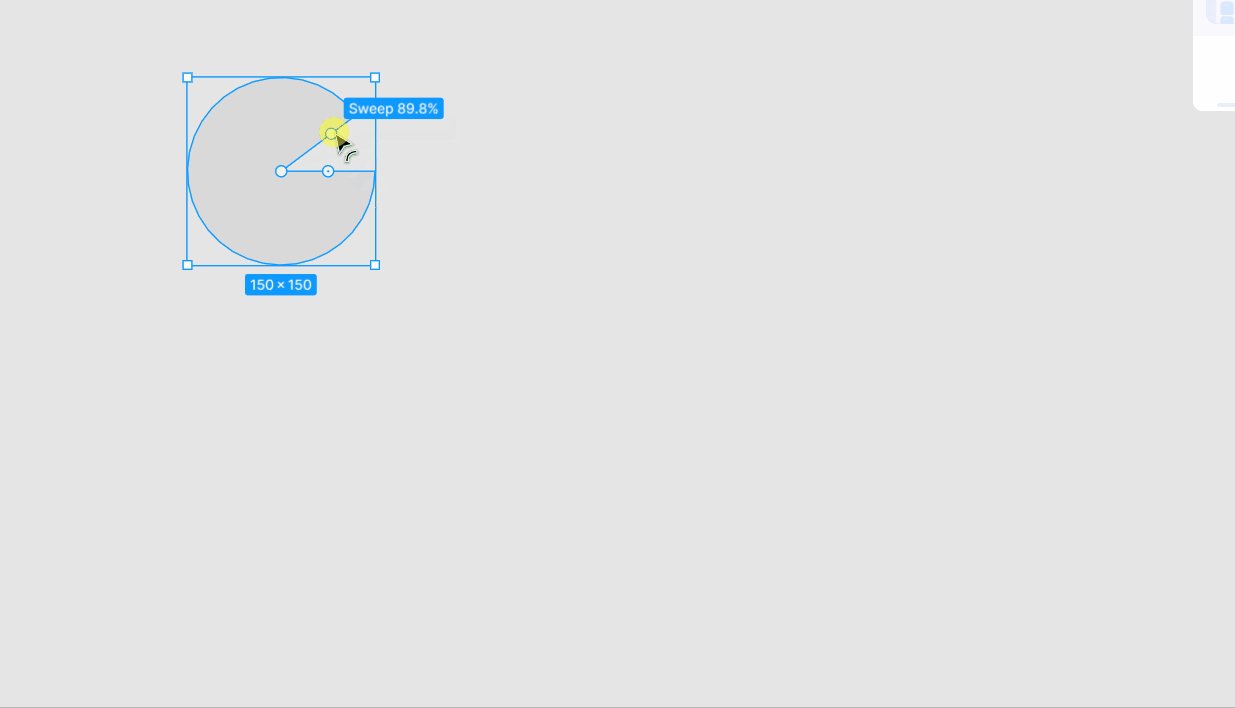
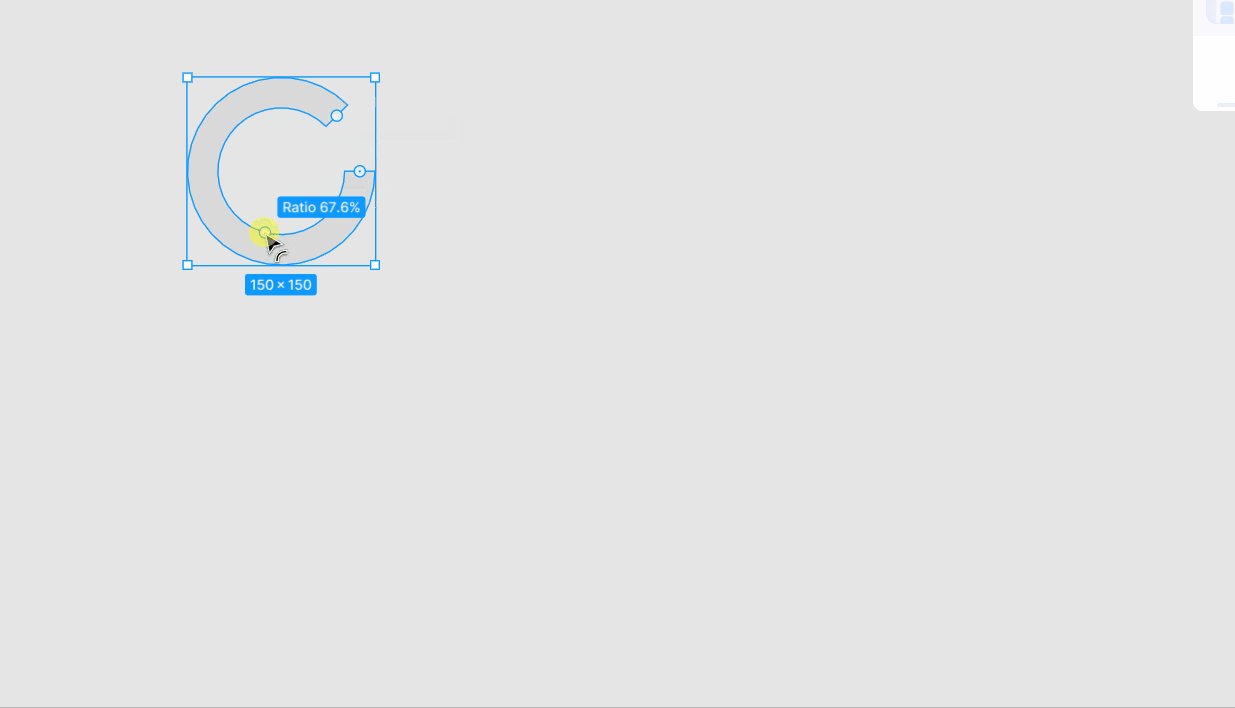
- 圆形画好后,我们通过调节 Arc 将圆形更改为圆环,具体操作可以参照下面的动图。

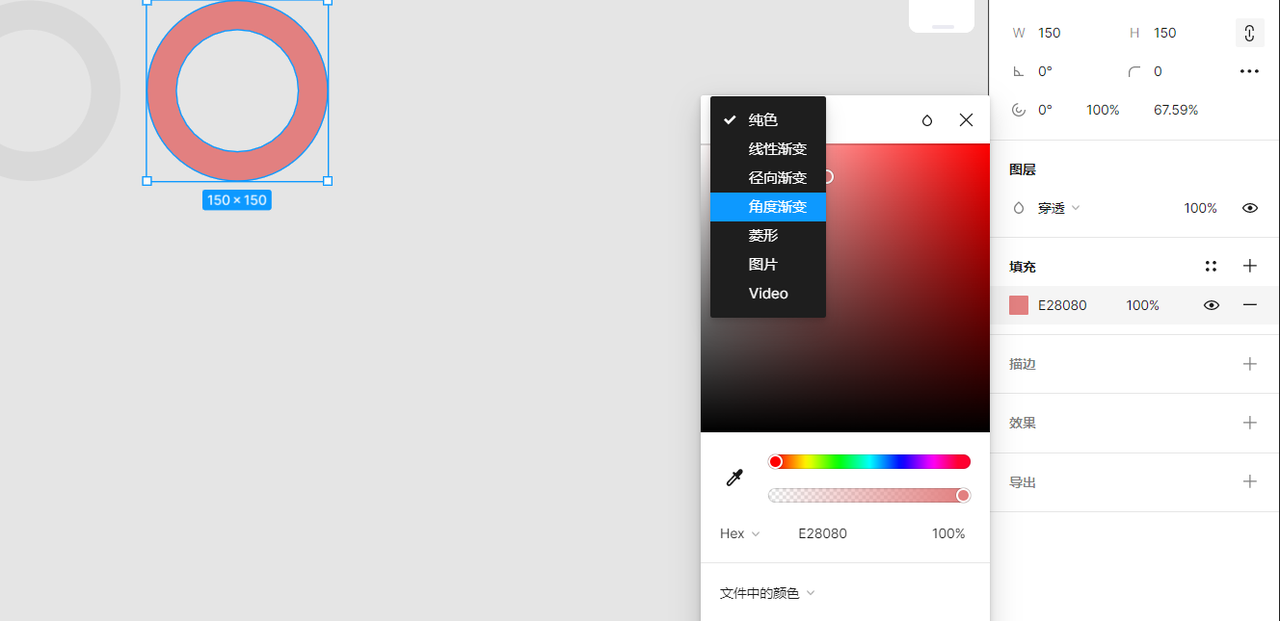
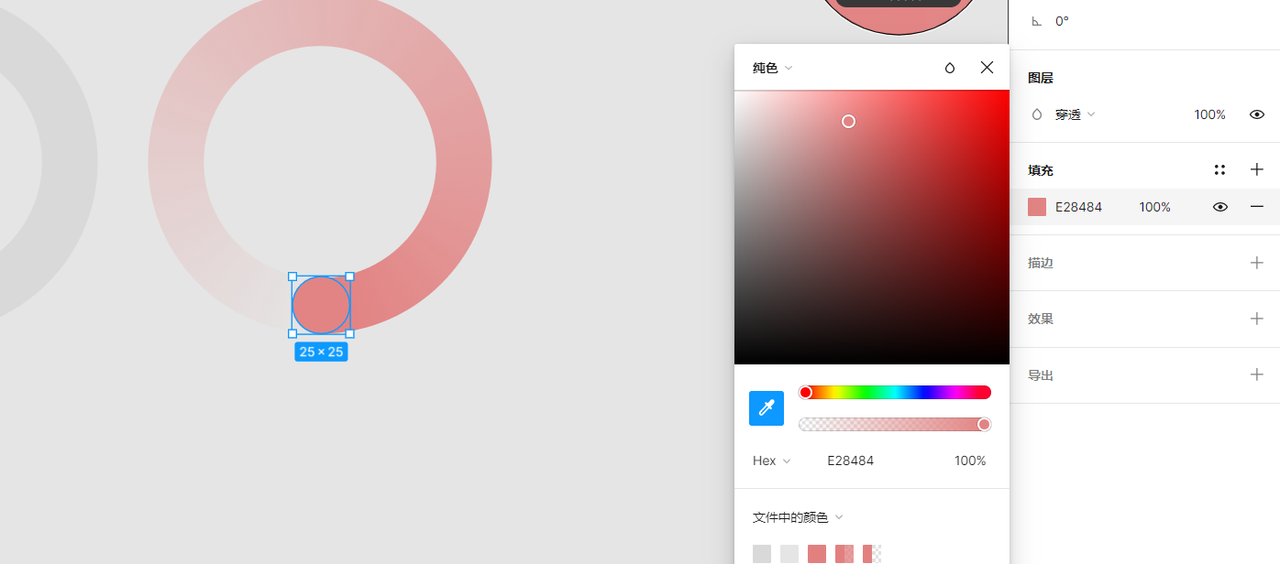
- 在圆环绘制结束后,我们需要复制该圆环,然后如下图所示,在右侧工具栏中找到颜色填充,为复制出来的圆环选择需要的颜色,并且将颜色板上方的纯色选项改为角度渐变。

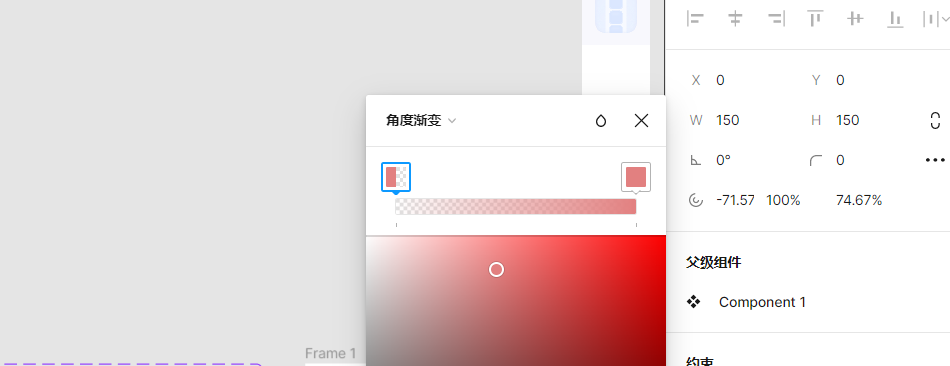
- 这里需要注意的是,将圆环颜色改为角度渐变后,会出现如下图的一个新的色板,注意上面的两个起始框,初始设定为逆时针,将两个色块位置对调才会得到顺时针旋转的加载动效,大家需要按照自己的需求进行设置,这里我为大家演示的是顺时针的动效,色块位置如图。

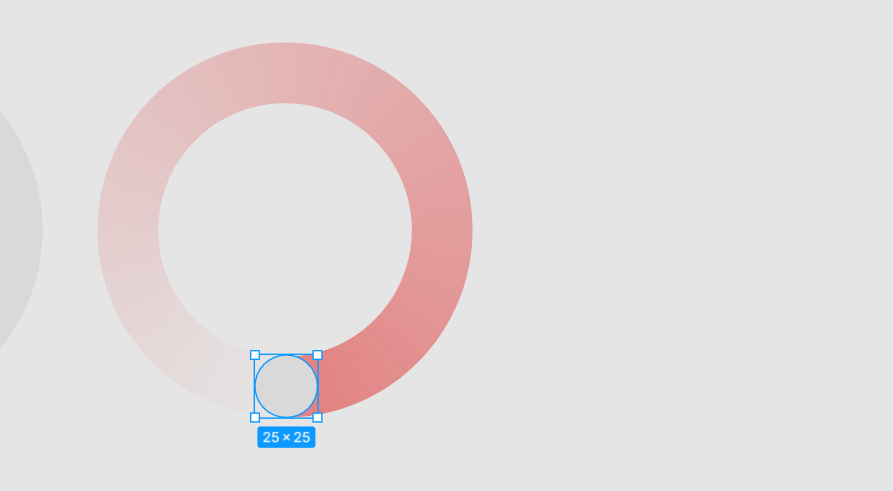
- 确定好旋转方向后,我们需要再次选择图形工具,在圆环起始位置建立一个圆形,将大小调整到合适的位置,可以通过对画布进行放大缩小来进行细节上的调节。

- 将圆形建立好后,同样选择填充工具,选择吸管工具,对圆形附近的颜色进行吸取,此时圆环动效的框架已经构建出了雏形,接下来则是动效方面的设计操作。

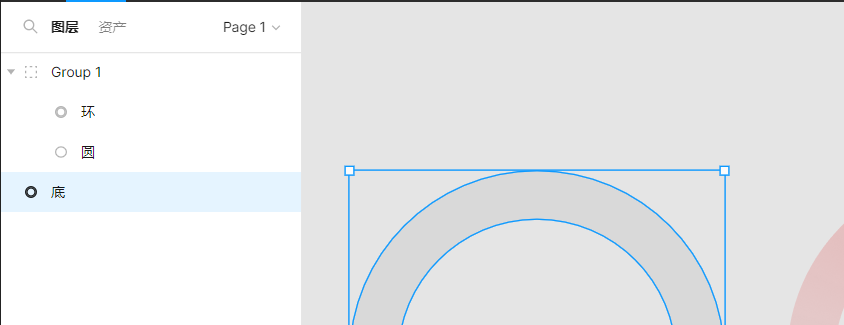
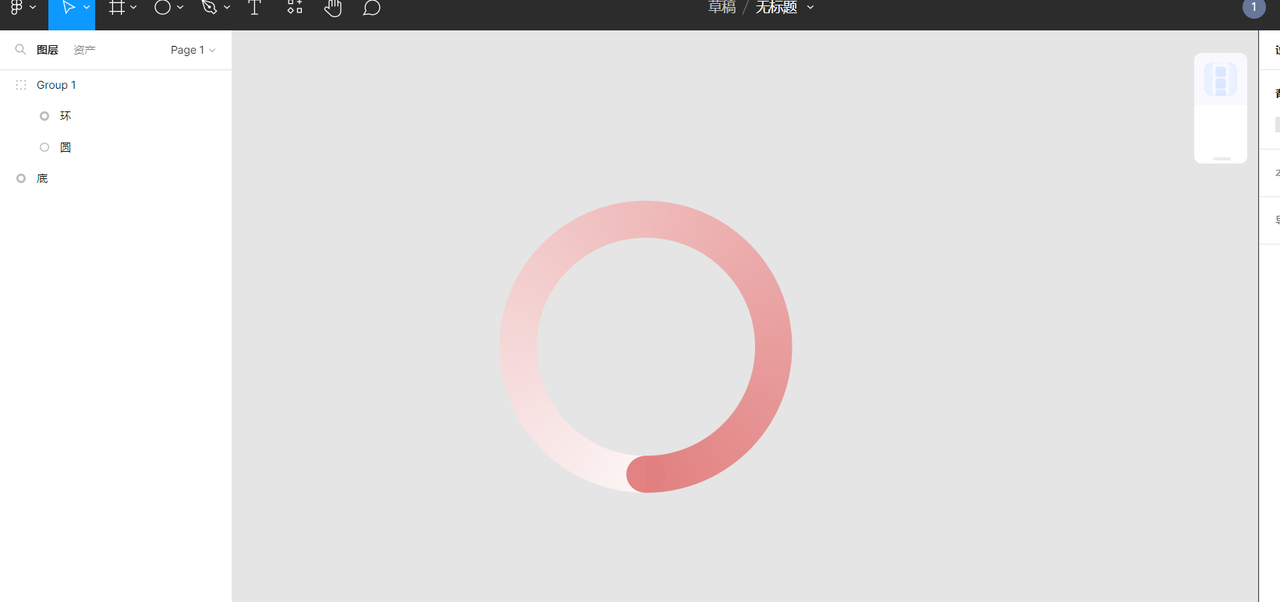
- 建立好圆环后,将圆环和新绘制的小圆通过快捷键 Ctrl+G 建立为一个组,命名为圆环,并且为了方便后面的操作,我们需要将组内两个图层以及初始圆环图层分别进行重命名,大家可以参考下图命名方式。

- 设置好图层名称后,可以将设置为底的图层填充为白色,作为底部图层,然后我们需要选中 Group 1,将设置好颜色的圆环覆盖在底部图层上,最后同样使用快捷键 Ctrl+G, 将底和圆环重新建立为一组。

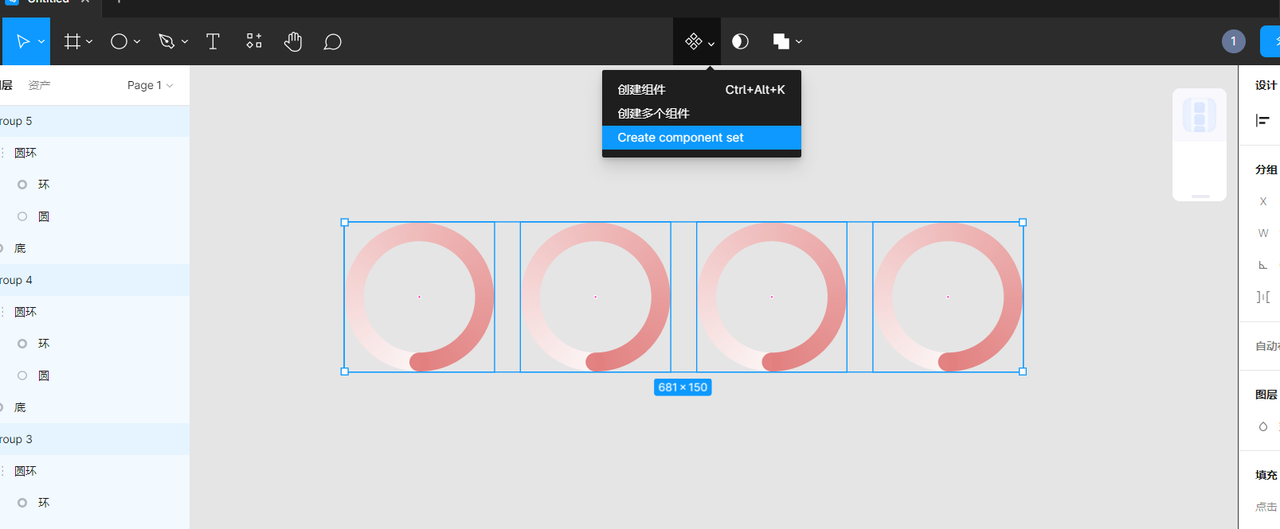
- 创建好组后,我们选择这个组,复制出同样的三个图层,得到四个相同的图层,然后选中四个图层,选择上方工具栏中间的第一个工具,建立组建集。这里需要注意,如下图,复制图层后,大家需要检查每个组内的图层名字,是否与第一组中的图层命名一致,这里关系到后面动效的建立,一定不要出错。

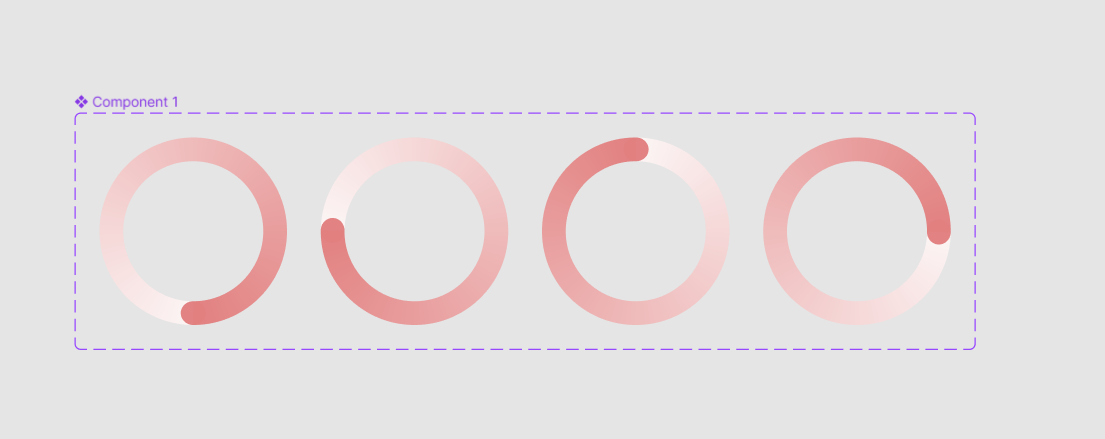
- 确定没有问题后,我们开始旋转组建集中的图层,逐个旋转每个组内圆环图层的位置,这里我演示的是顺时针动效的四个旋转方向。

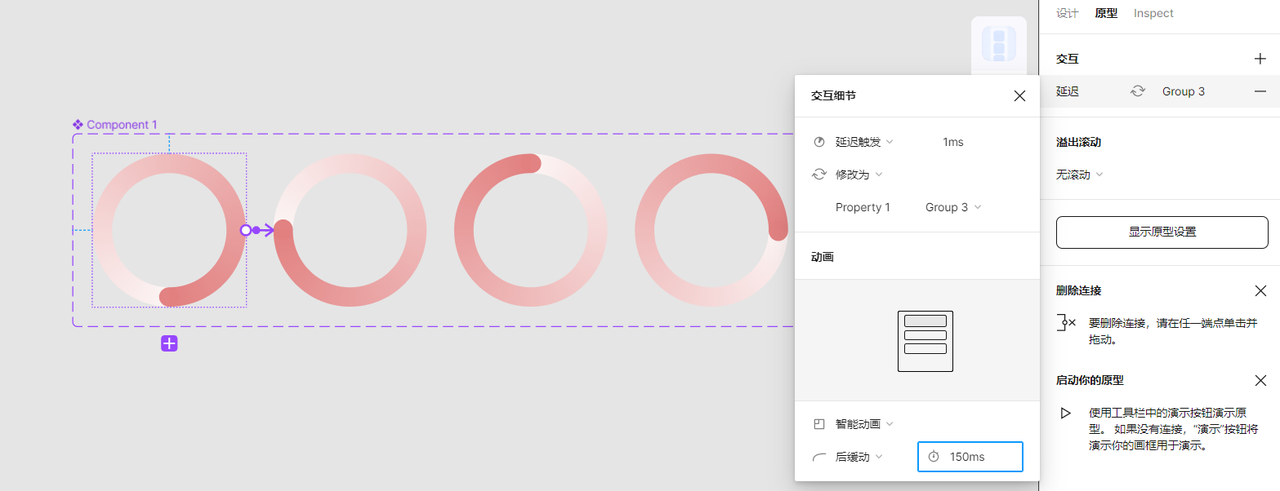
- 方向确定好后,我们选择第一个圆环图形,选择右侧工具栏中的原型工具,将第一个圆环连接到第二个圆环上,如下图所示,形成一个箭头的动效指示,然后按照需要对交互细节数据进行更改,这里大家可以参照图中我的数据,还是比较万能常用的,然后按照相同的方法,将第二个与第三个、第三个与第四个、第四个与第一个圆环分别连接上,并且调整交互数据,则完成了动效设计部分。

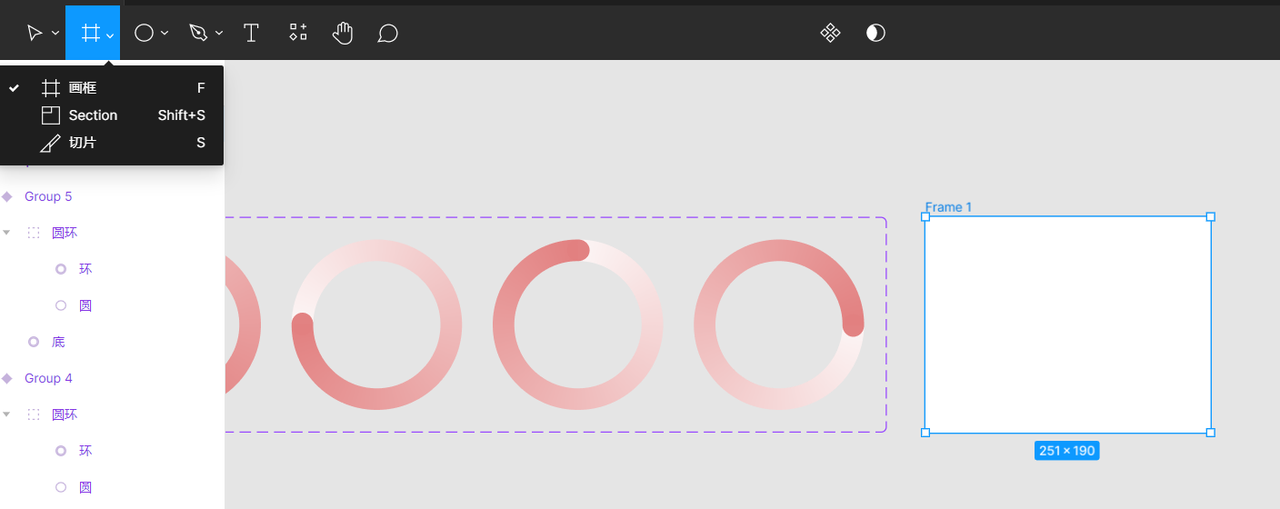
- 接下来,我们需要选择顶部工具栏中的第二个画框工具,位置如下,然后建立一个画框。

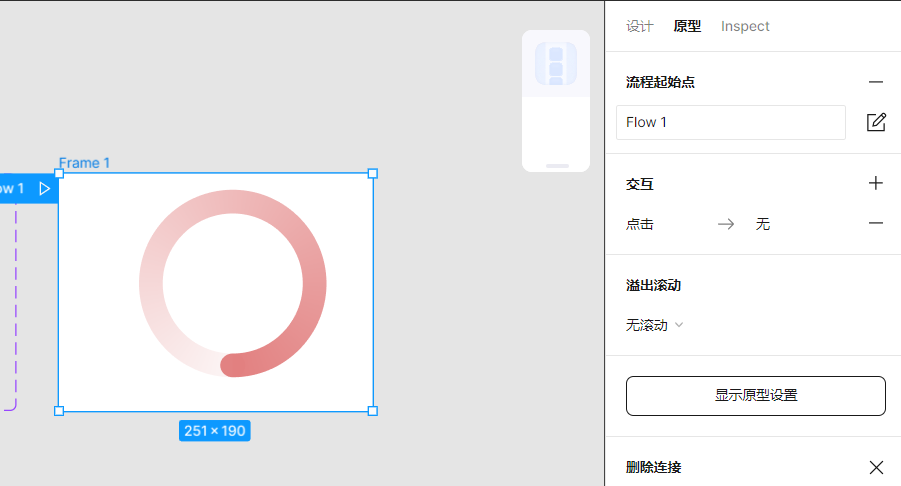
- 然后我们可以在左侧面板工具栏中的 “资产” 中找到刚刚创建出的圆环,将其拖动到画框中,再选择右侧工具栏中的原型工具,设置一个 Flow 形式。

- 之后点击画框旁的三角形播放图标,圆环则会自己转动起来,成品如下图。

以上就是 Figma 制作旋转加载动效的全部教程,总体来讲内容不难,而且本篇文章的教程内容足够细节清晰,大家可以比对练习一下,希望能够帮助大家解决问题~了解更多设计小技巧,关注即时设计!
