手把手教你用Figma做3D地图
更新时间:2025-05-28 17:51:01
3D 地图更接近人的真实感官,平时我们看见一栋大楼,都是有高度和宽度的,在平面图很难看出实际效果了,而在 3D 地图中,有着相对于 2D 地图更接近真实的还原。今天就为大家讲解怎么用 Figma 制作 3D 地图,操作步骤非常简单,我们只需保证可以进入 Figma 界面就可以了,以下是我从即时设计的资源广场里搜到的 Figma 3D 图制作教程,该教程也支持在即时设计制作 3D 地图,而且操作非常简单!感兴趣的伙伴赶紧来试一试吧~
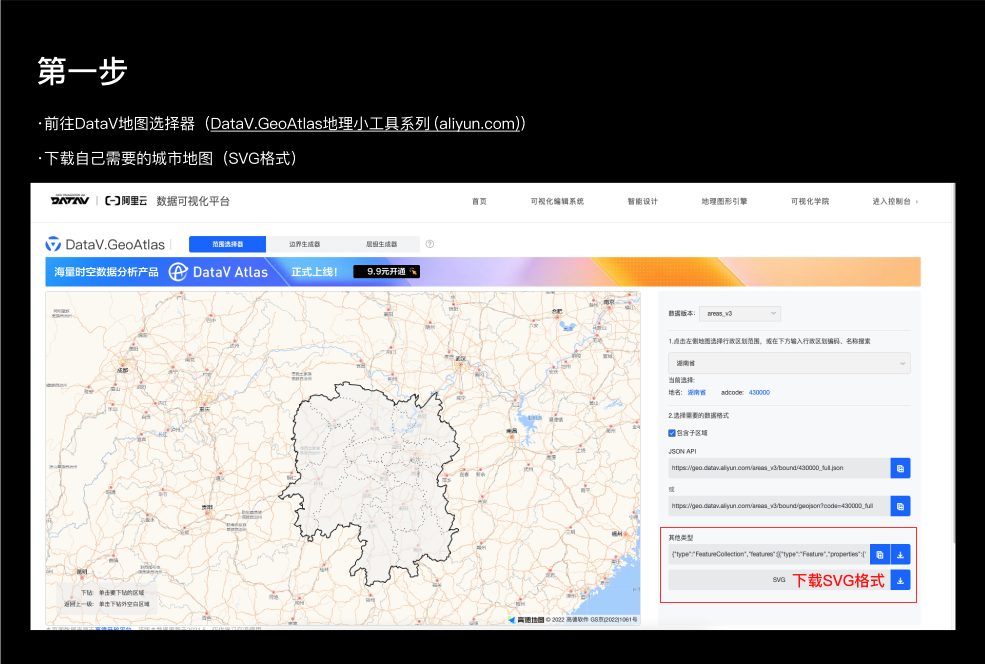
1、下载城市地图的 SVG 格式
我们在制作 3D 地图之前,需要前往 DataV 地图选择器,下载自己需要的城市地图。

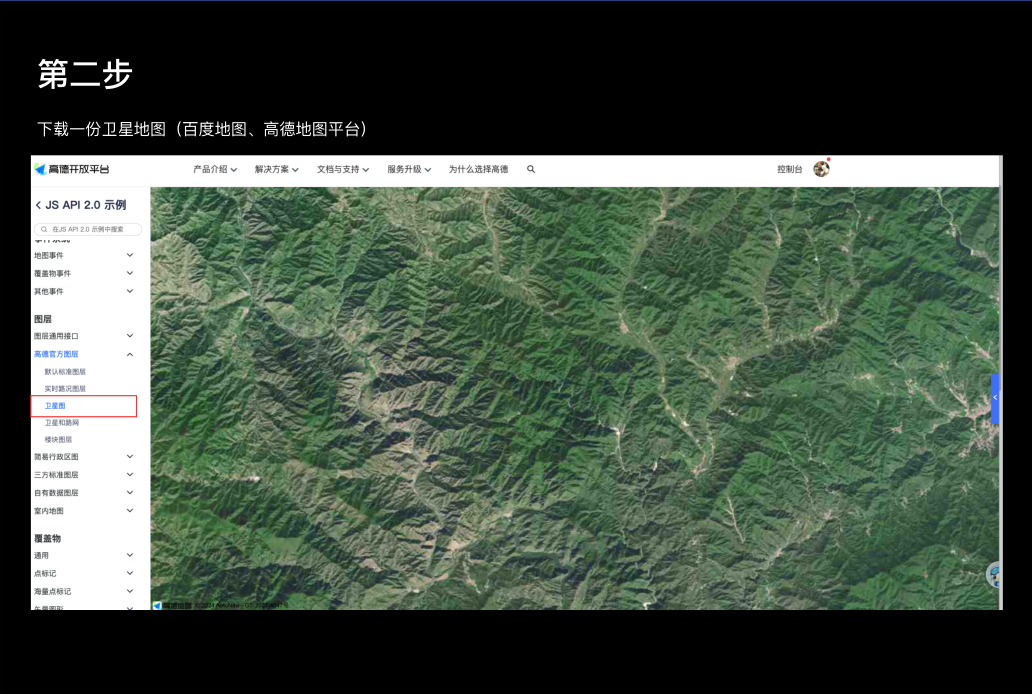
2、下载卫星地图
我们登录网页版高德地图,然后进入【高德开放平台】,点击【 JS API2.0示例】再点击【卫星图】即可下载。

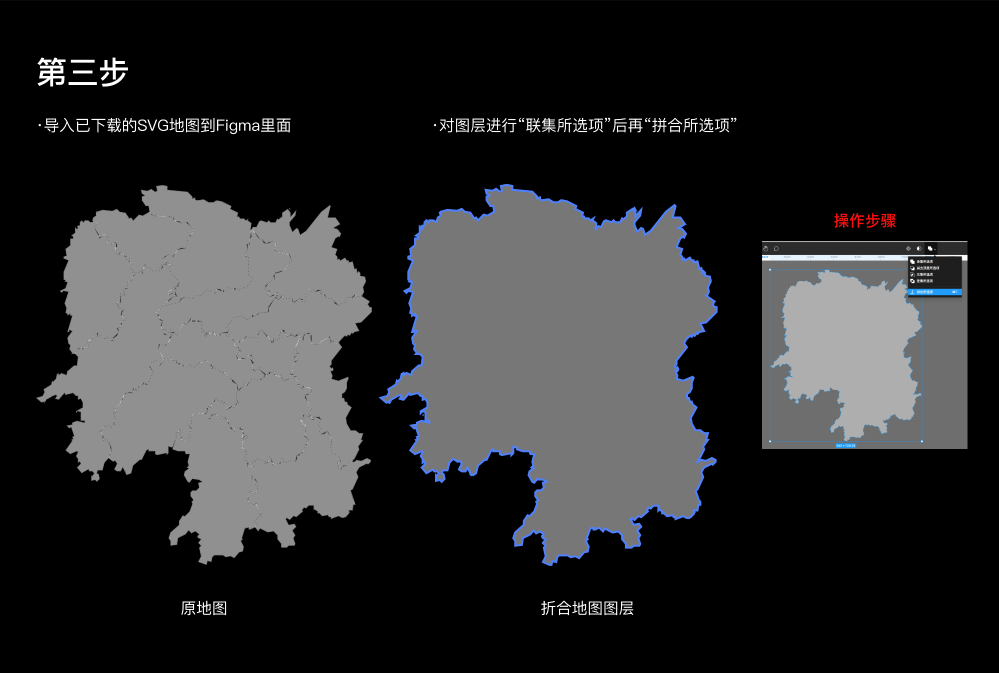
3、导入 SVG 地图到 Figma
以下是为您扩写的内容:
我们首先需要将在 DataV 地图中精心下载好的 SVG 地图,通过特定的操作步骤导入到 Figma 里面。紧接着,要对其中的图层进行【联集所选项】这一重要操作,完成之后,再执行【拼合所选项】。
这样,我们就能够为后续的设计工作做好充分的准备。

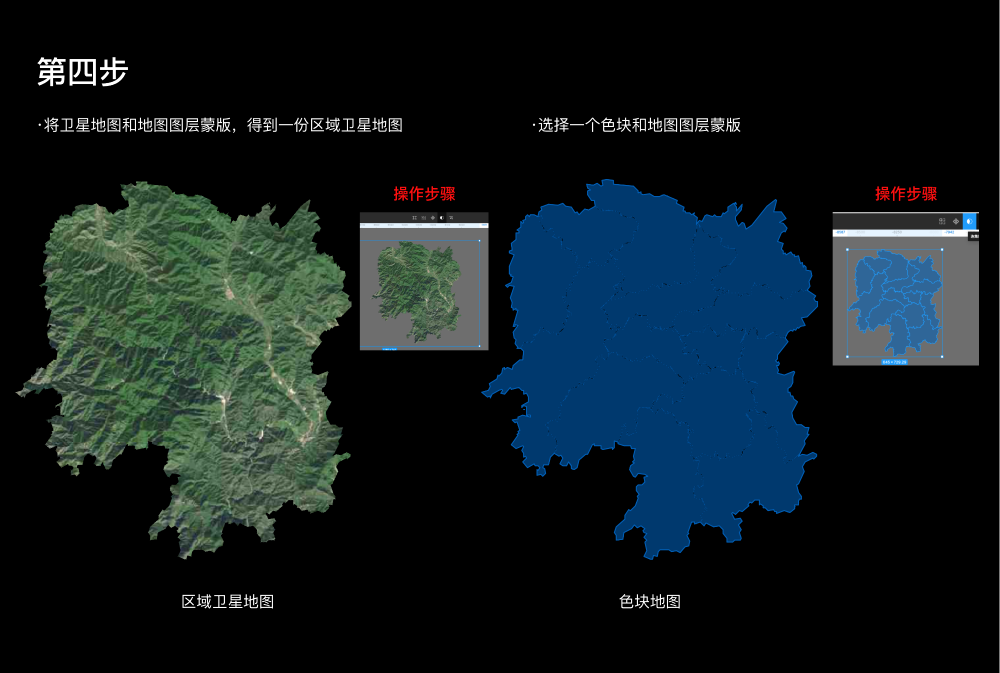
4、添加蒙版
我们把已经下载好的卫星地图和地图图层蒙版进行精细的处理,这个过程需要运用专业的图像处理技术和工具,以确保能够准确地提取出我们所需要的区域信息。通过一系列复杂而严谨的操作,我们会得到一份清晰、准确的区域卫星地图。
然后,我们需要再精心选择一个与实际需求相符的色块,并将其与地图图层蒙版相结合。在这个选择过程中,我们要充分考虑到地图的用途、目标区域的特点以及色块的对比度和清晰度等因素,以保证最终得到的地图能够满足我们的使用要求。

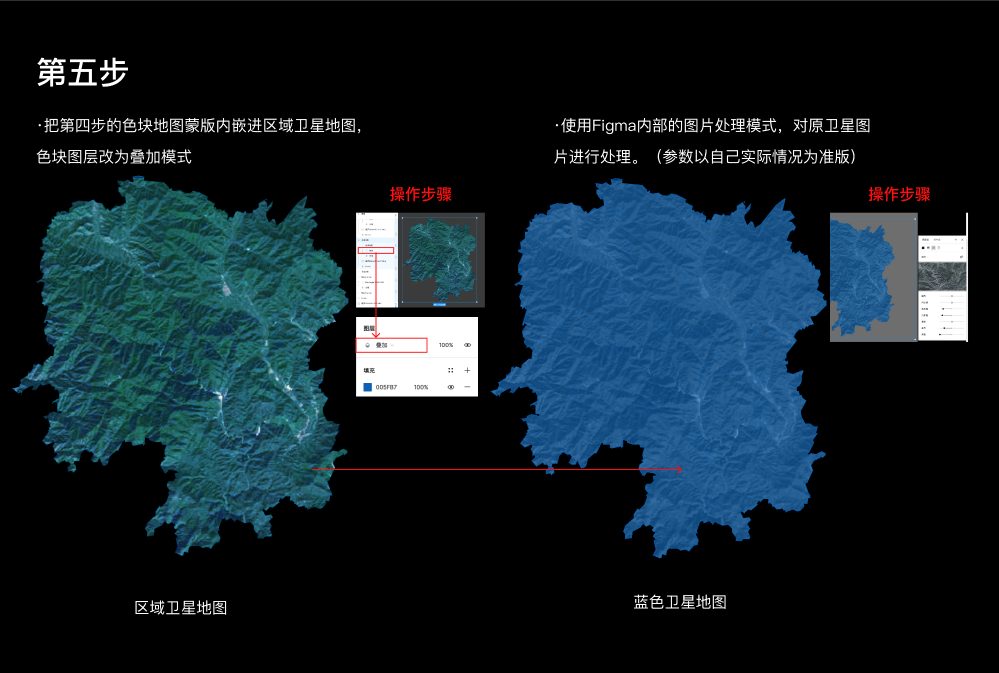
5、叠加色块地图蒙版
我们把上一步的色块地图蒙版嵌进区域卫星地图,色块图层改为叠加模式,使用 Figma 内部的图片处理模式,对原卫星图片进行处理,参数以自己实际情况为准,操作步骤可以进入 Figma 里面。

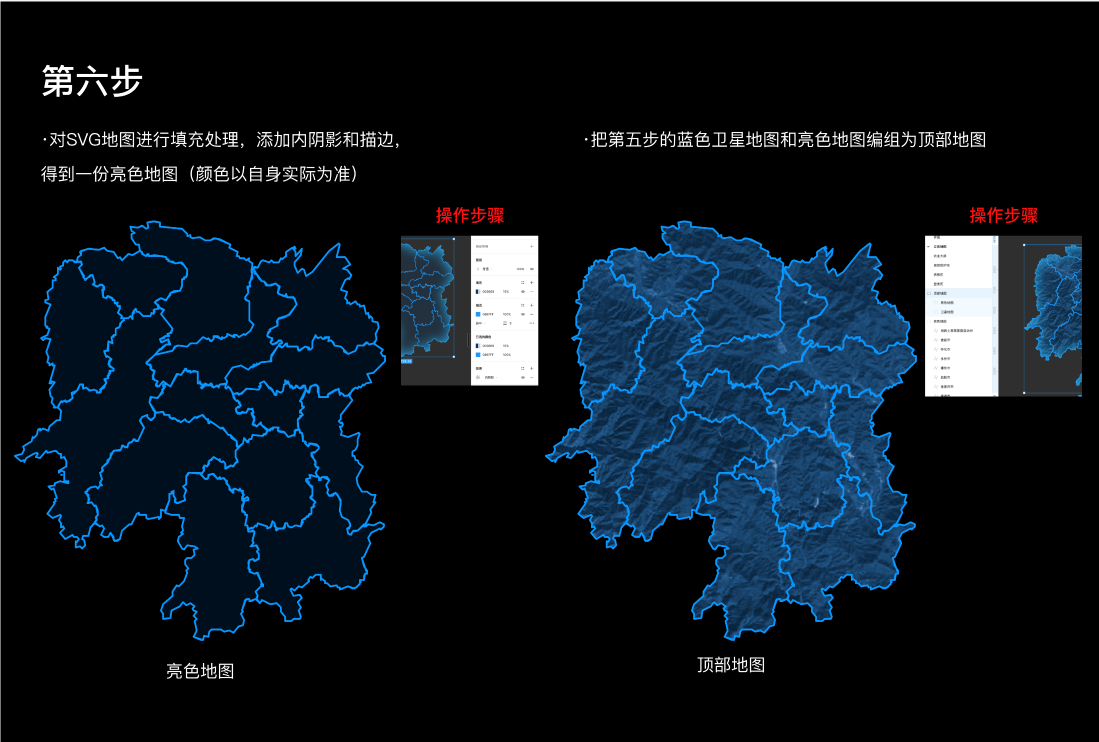
6、填充处理和编组
对 DataV 地图下载好的 SVG 地图进行填充处理,添加内阴影和描边,得到一份亮色地图,颜色以自身实际为准,把第五步的蓝色卫星地图和亮色地图编组为顶部地图就可以了。

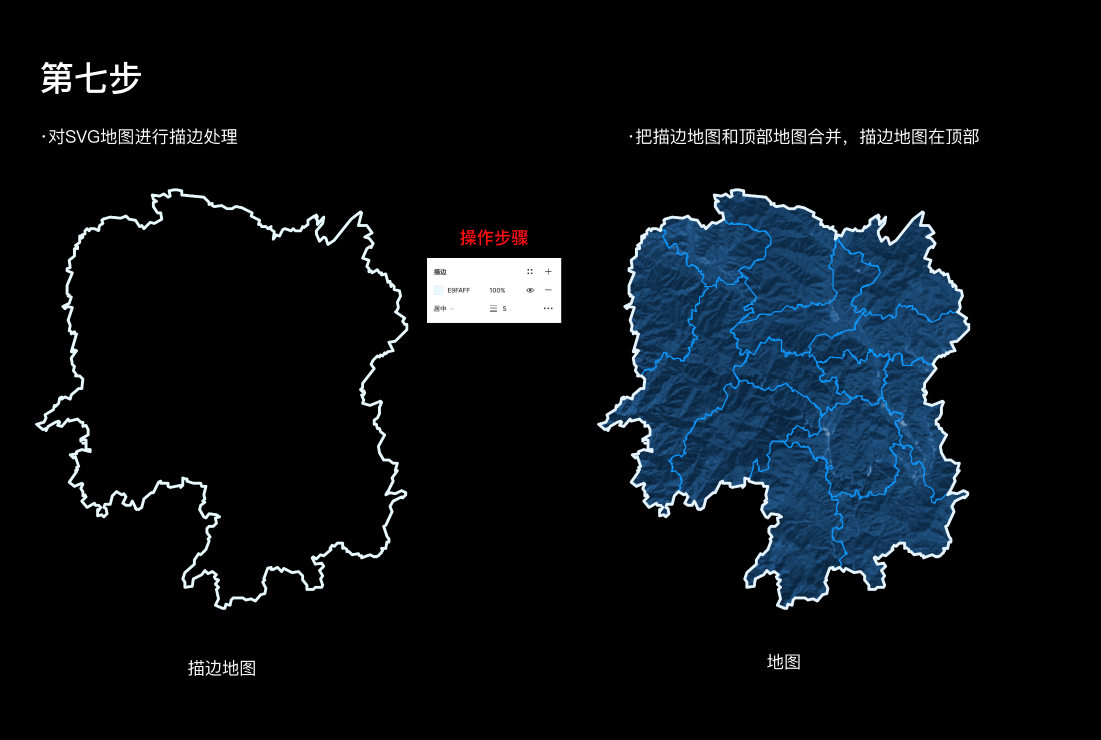
7、描边处理
我们需要把已下载的 SVG 地图进行描边处理,把描边地图和顶部地图合并,描边地图再顶部。

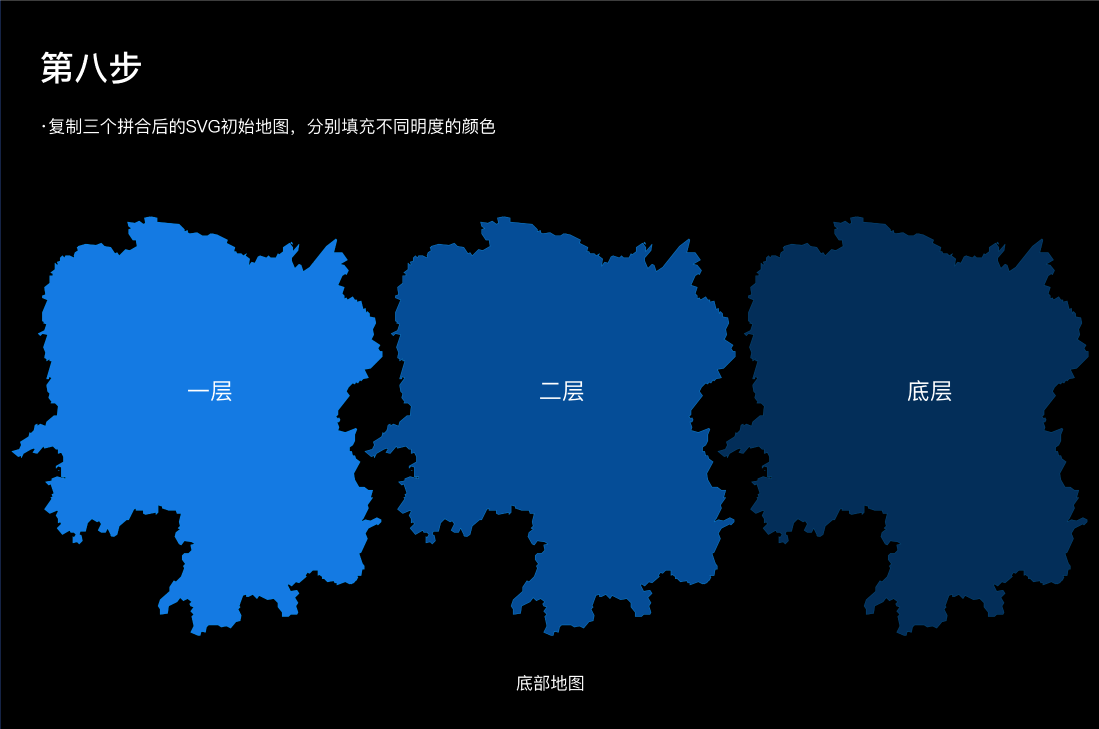
8、填充颜色
最后我们需要复制三个拼合后的 SVG 初始地图,分别填充不同的明度的颜色,让它们看起来比较容易区分。

9、图层置于地图下方
最后一步就是把第八步的三个图层依次置于地图下方即可。

