动效设计教程:手把手教你做音乐播放器的动效!
更新时间:2025-06-04 09:14:11
本文为大家带来的动效设计教程中,手把手教你做音乐播放器的动效,我们将学习到如何运用不同的动效原理制作音乐播放器的各种效果。以及通过改变元素的位置、旋转、缩放和透明度等基本属性,去创造出丰富多样的交互动画效果。这些动画设计的原理并不复杂,只需要使用「即时设计」,它上手简单好操作,支持超多优质动效设计能力。而且,类似本文这种教程,即时设计的「每周临摹」中,有很多哦,专门教大家各种 UI 设计、原型设计、动效设计等教程。好啦,先跟随本教程一起学习吧,打开你的「即时设计」手把手教你做音乐播放器的动效,将学习到胶片转动、弹窗切换和其他有趣的效果。让我们一起开始吧!
点击图片即可免费注册和使用「即时设计」,超几百万用户都在用哦~👇🏻
1、胶片转动与歌词滚动效果
在这里,我们先解决第一个问题:如何制作胶片自动转动和歌词自动滚动的效果:
我们先准备 3 个画板,把胶片和歌词排布好。然后点击切换到原型模式,可以开始设置动效了。给第 1 个画板加一个交互,定时 1 毫秒跳到第 2 个。然后设置个两秒的线性智能过渡动画。同理,第 2 个画板定时跳到第 3 个,也来个 2 秒钟的线性智能动画。最后第 3 个画板定时回到第 1 个画板,这里就不需要动画了。这样设置下来,这 3 个画板就会循环切换,形成胶片转动和歌词滚动的效果啦。

2、弹层打开与关闭效果
接下来,我们将学习如何制作点击导航栏上的加号打开和关闭弹层的效果:
第二组素材,也是三个画板。在画板 1 的底部,一个圆形,黑色,70% 不透明度。这里切换到浅色模式,看得明显一些。注意这个圆形图层还在画板内,只是我们勾选了【超出画板隐藏】,所以看不到它了。在画板 2 里,把圆形挪上来,放大,覆盖住整个画板,中间按钮的颜色变成深灰色,加号做了旋转。在画板 3 里,最明显的就是多了 4 个功能选项,而这组选项在画板 2 里,缩到很小,藏在了按钮下层。版式准备好了,开始设置动效。在画板 1 里,选择中间的按钮所在画板,添加交互,跳转到画板 2,事件类型为点击,智能动画,缓出,600ms。选择画板 2 ,跳转到画板 3,事件类型 定时,1ms,智能动画,线性回弹,600ms。选择画板 3 上的按钮,跳转到画板 1,事件类型 点击,智能动画,缓出,600ms。点击「预览」按钮,看效果,点击加号,弹出选项,再点一次,收回。
点击图片即可进入「每周临摹」,超多免费手把手教程等你解锁👇🏻
3、音乐类型选择与记录效果
在这一部分,我们将学习如何制作点击喜欢的音乐类型后出现记录选项的小弹窗效果:
5 个画板,看起来挺多,其实逻辑是比较简单的。画板 1 的下方,藏了一个弹窗。从画板 2 开始,有一个图标变为选中状态,底部多了一个记录选项的小弹窗。画板 3/4/5,每多一个选中状态的图标,小弹窗里的记录就多一个。然后,开始添加动效。在画板 1 里面,选中第一个音乐类型所在画板,跳转到画板 2,事件类型点击,智能动画,线性回弹,1000ms。在画板 2 里面,选中第二排第二个音乐类型,跳转到画板 3,参数都是一样的,点击,智能动画,线性回弹,1000ms。后面的连线,参数也一样,在画板 3 里,选中第一排第三个音乐类型,跳到画板 4,在画板 4 里,选中第三排第二个音乐类型,跳到画板 5。点击预览,看看效果,我们依次点击每一种音乐类型,底下的小弹窗会有对应的显示。

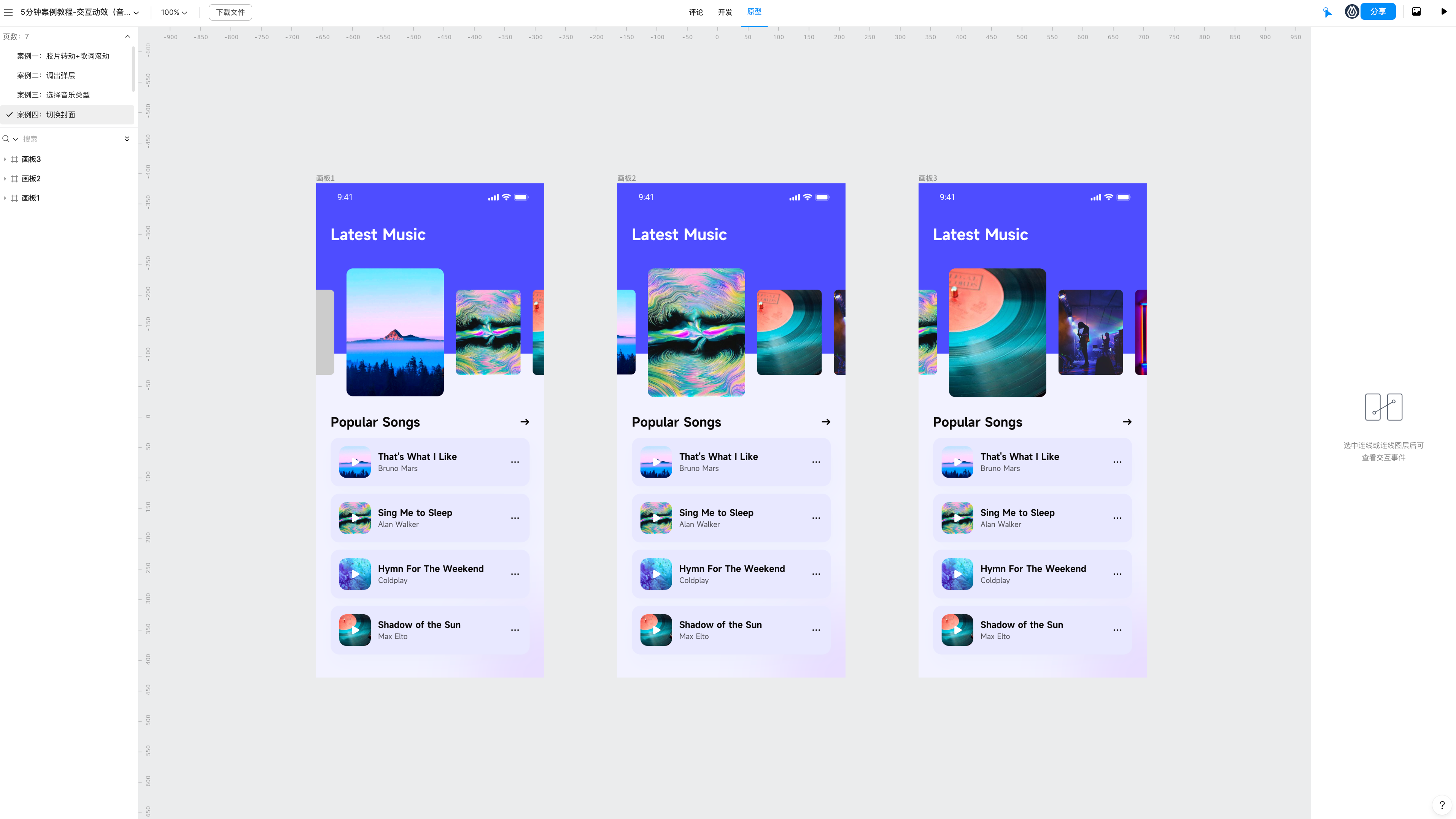
4、专辑切换效果
接下来,我们将学习如何制作点击不同封面进行专辑切换的效果。这部分与上一部分的逻辑相似,我们设置了不同的画板和交互,通过点击不同的封面,实现专辑的切换效果。

总结
本教程中,我们学习了如何运用不同的动效原理制作音乐播放器的各种效果。通过改变元素的位置、旋转、缩放和透明度等基本属性,我们可以创造出丰富多样的交互动画效果。尽管这些原理并不复杂,但要熟练应用于实际场景中,需要多加练习和实践。通过组织好图层结构并设置溢出滚动属性,我们可以实现导航栏在滑动屏幕时保持固定的效果。希望本教程能对你的动效制作有所帮助,更多教程再即时设计的「每周临摹」里还有很多哦!