如何运用SMART法则提升设计工作效率?
更新时间:2025-01-14 14:37:18
设计师的工作本质上是一个合作性的工种,所以提高设计工作效率不光是设计师自己的事情,也是对整个团队负责。可怎么提高设计工作效率呢?平常工作的时候,任务目标不清楚、进度跑偏、效率低这些问题,好多设计师都碰到过。这时候,学会用科学的方式解决工作里的难题,一定是更聪明的做法。SMART 法则就是个挺管用的目标管理工具,能帮设计师把复杂的设计任务拆解成具体、能衡量、能实现、有关联而且有时限的目标,这样就能提高工作效率。这篇文章就会结合实际的设计场景,详细说说怎么用 SMART 法则提高设计工作效率,还会给出 4 个能快速上手操作的步骤,帮设计团队更高效地完成设计任务,一起来看看吧!
使用在线协作式白板进行方案的评审和讨论,更多科学模板助你提升设计工作效率👇
1、以设计工作举例深入理解SMART 法则
SMART 法则说的是,通过设定具体、可衡量、可实现、相关性强、有时限的目标,设计师就能更准确地把控任务进度和工作方向,不会让工作跑偏或者拖延。接下来我就用设计工作举个例子,帮大家好好理解下 SMART 法则。
1. S - Specific(具体)
明确任务目标和细化工作内容
在设计工作中,要是目标模模糊糊的,效率就会特别低,甚至还会跑偏。所以啊,设定一个清晰又具体的目标是非常重要的。具体的目标不仅能帮团队搞明白工作方向,还能避免在设计的时候做那些没必要的反复修改。
具体目标的例子:
- 模糊目标:优化网站首页。
- 具体目标:重新设计网站首页导航栏,使其更符合用户需求和品牌定位,目标是提升用户点击率和减少跳失率。
像这样细化一下,设计任务的核心方向就更清楚了,设计师在做的时候就能准确地抓住重点。

2. M - Measurable(可衡量)
设定量化标准,明确衡量目标成功的指标
做设计工作的时候,要是没有能衡量的标准,团队一般很难判断目标是不是真达成了。所以呀,设计师得拿用户反馈、点击率、转化率这些具体的数据来衡量目标的效果。有了量化的标准,设计师就能随时盯着任务的进展,还能根据数据反馈及时调整设计方案。
可衡量目标的例子:
- 目标:重新设计导航栏,一个月内把首页的用户点击率提高 15%,同时让页面加载时间缩短到 3 秒以内。

3. A - Achievable(可实现)
确保目标在可用的资源、时间和能力范围内能够达成
目标要是太理想化,团队就容易懵圈,工作可能做到一半就黄了;目标要是太简单,团队又没啥干劲儿。所以呢,定目标的时候得把时间、资源、团队能力啥的都考虑进去,保证目标有难度但也能实现。
能实现的目标举例:
目标:在团队有资源、有时间的情况下,重新设计导航栏,安排好设计评审和用户测试,保证任务按时完成。
合理的目标不光能让任务完成得又快又好,还能让团队更有精神头,工作更积极。
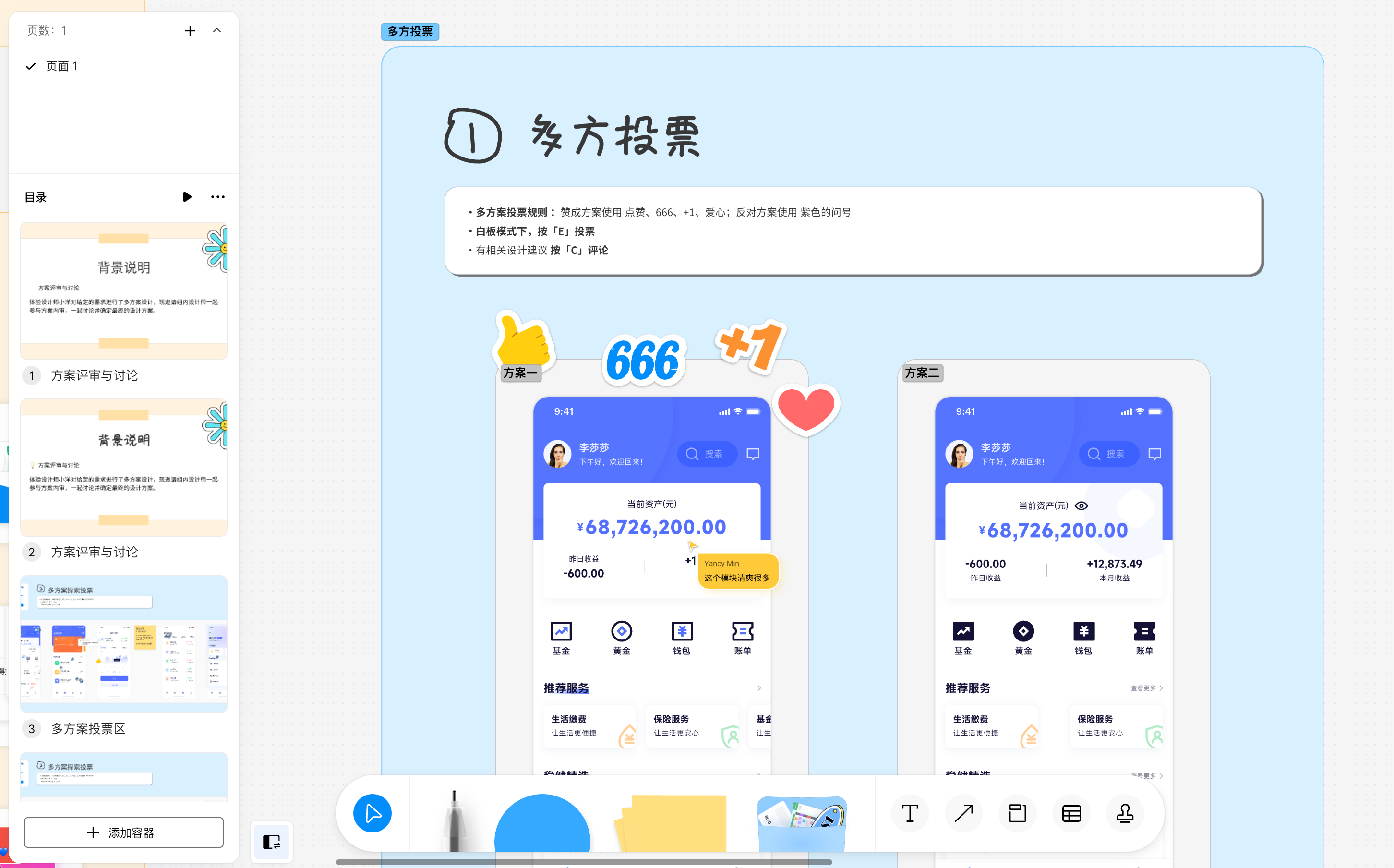
使用在线协作式白板进行方案的评审和讨论,在线投票提升设计工作效率

4. R - Relevant(相关性)
确保设计目标与整体项目和业务目标高度相关
相关性这一点其实还挺好理解的,每个设计目标都得紧紧围绕用户需求和业务目标来。要是任务的结果不能直接推动项目进展或者提升用户体验,我想大部分设计师应该都能完成这一点。
5. T - Time-bound(时限性)
设定明确的时间限制,避免任务无期限拖延
这一条是要求设计师把复杂的设计任务拆分成阶段性目标,给每个阶段都定个时间限制,保证任务能按时推进。有了明确的时间节点,能帮着提高团队的执行力和工作效率,就不会让设计任务没完没了地拖着,也不会反复修改啦
时限性目标的例子:
目标:在 5 个工作日里搞定导航栏设计,然后进行初步的用户测试,最后的设计文档和资源交付得在 2 周内完成。
合理的时间规划不光能保证项目按时交付,还能让设计过程里的焦虑感和时间管理难题变少。
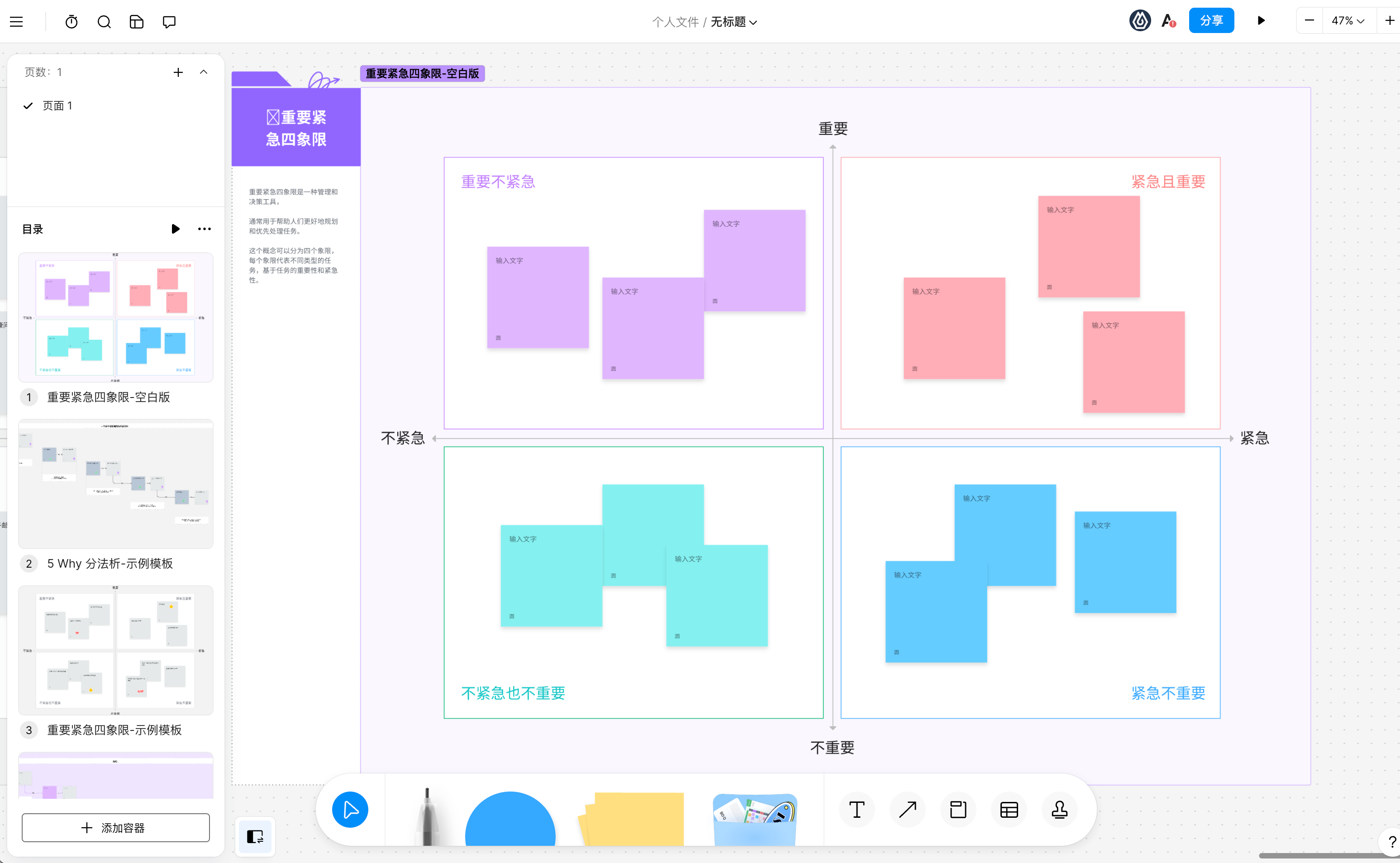
点击注册即时设计,使用经典的重要紧急四象限模板帮助设计师区分设计重点

2、如何运用SMART法则提升设计工作效率?4 个步骤
1. 制定设计目标
在开始搞设计之前,按照 SMART 法则把设计目标弄得很清晰,不仅要定目标还要拆解目标,就像这样:
- 目标:重新设计某个功能模块的UI。
- 具体性:优化该模块的视觉设计和交互效果。
- 可衡量:设计完成后,测试用户点击率提升10%。
- 可实现:确保可以在2周内完成,并有足够的时间进行评审和修改。
- 相关性:该模块的优化会直接影响用户体验和产品转化率。
- 时限性:目标要在3周内完成。
2. 制定时间计划
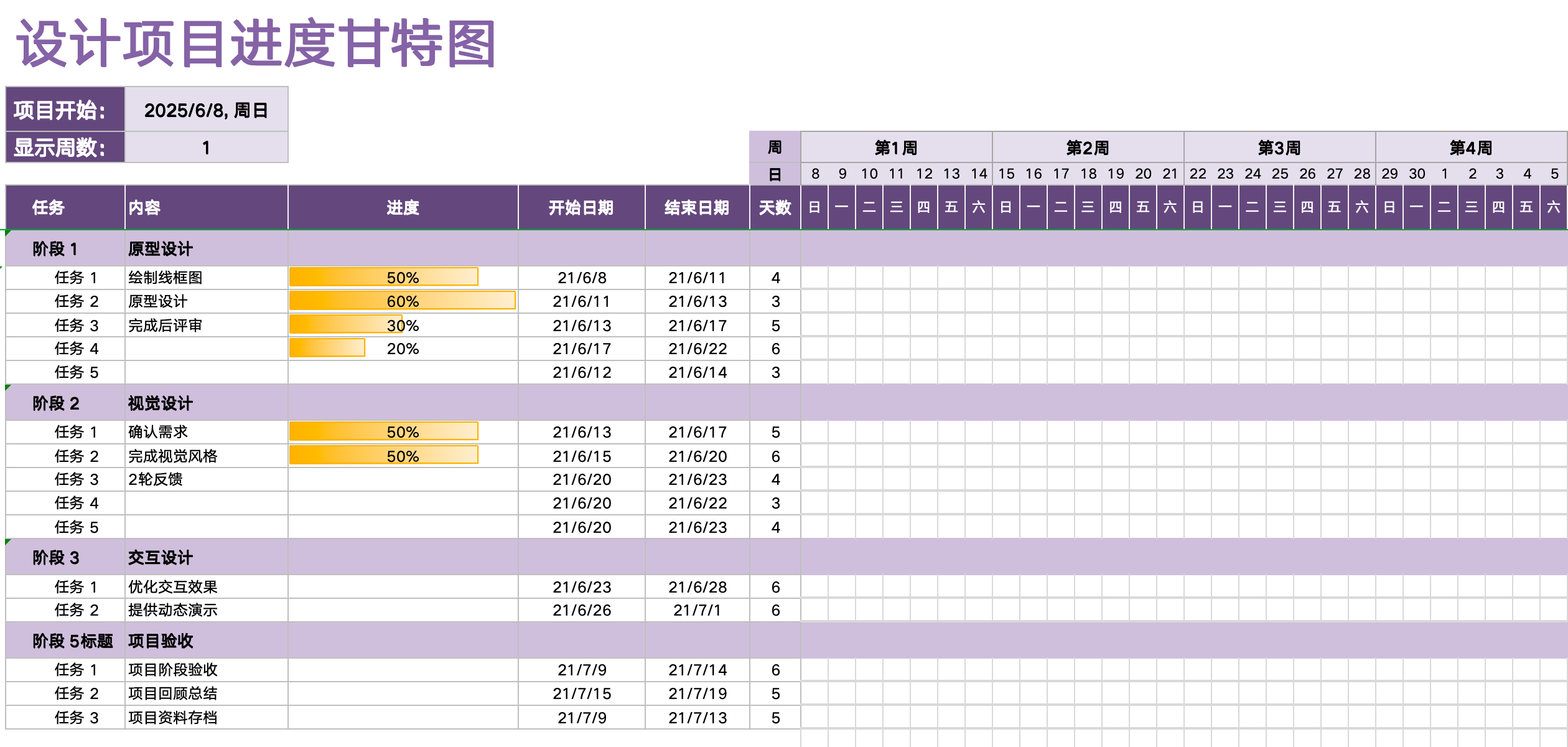
根据上文讲到的SMART 法则中的 Time-bound(时限性)要求。设计师需要把整体设计目标拆成好多小任务,再给每个任务定个时间限制。要是有必要,最好把项目进度的甘特图整出来,像原型设计、视觉设计、交互设计、反馈和优化这些,每个阶段都得有清楚的时间节点。类似下图显示的这种甘特图👇

3. 监控进度与调整
在执行过程中,根据实际情况跟踪进度,确保按时完成每个阶段的任务。要是进度跑偏了,那就调整下资源或者重新估摸下任务行不行。可别等到任务都快完成了才想起跟踪,发现问题时就晚了。一定要避免出现“任务都快做完了才想起来跟踪,发现问题的时候已经来不及了”这种情况。常见的可以用即时设计或者 Trello、Jira 这些项目管理工具随时盯着进度,再把每个阶段任务的状态记下来就妥了。
监控进度的关键步骤:
- 定期检查任务进展:每周安排一次项目会议,回顾已完成的任务,查看是否按计划推进。
- 识别风险点:如果某个环节出现延迟或阻碍,分析原因并及时调整工作计划。
- 灵活调整资源:当资源不足或人员安排不合理时,可以重新分配任务,确保项目顺利推进。
4. 持续优化
没有完美的计划,也没有完美的设计,不断的优化设计中出现的问题,才是大多数设计师的工作。因此,优化是非常重要的提升设计工作效率的手段。我们在设计的时候要一直收集反馈,如果有些目标没达成,那就得找找原因,然后改进改进。
持续优化的关键步骤有这些:
- 收集反馈:从用户、测试人员还有团队成员那收集设计实际使用的反馈,保证设计成果跟想的一样。
- 分析结果:比一比实际效果和预设目标的差距,分析分析没达成目标是为啥。
- 改进流程:针对发现的问题,把下一个设计任务的目标设定、时间安排还有工作流程都优化一下。
总结
总之呢,用 SMART 法则来提升设计工作效率,这样不光能帮设计师把任务规划得更好,还能避免在设计流程里来回修改、浪费时间。定好具体、能衡量、能实现、相关性高还有时限的设计目标,就是 SMART 法则在设计工作中的运用,不管是视觉设计、交互设计还是用户研究工作,都可以运用 SAMRT 法则来提升设计工作效率。希望设计师们看了这篇实践指南,能在实际工作里更自信地用 SMART 法则,别忘了注册使用专业级设计工具即时设计,让设计项目成功落地,拿到更好的业务成果。