空状态插画设计详细教程!UI 设计师必学!
更新时间:2025-10-14 18:39:26
空状态插画是一种用于描述产品界面或功能预期状态的插画,是 UI 设计师必学的内容。为了保证视觉上的美观和连贯性,空状态插画通常使用简单的点、线、面和文字来表示产品界面中的元素,并尽可能地将信息传达给用户。通过本次空状态插画设计详细教程,你可以快速学会如何创建有趣的点线面空状态插画设计,掌握UI 设计师必学的内容。

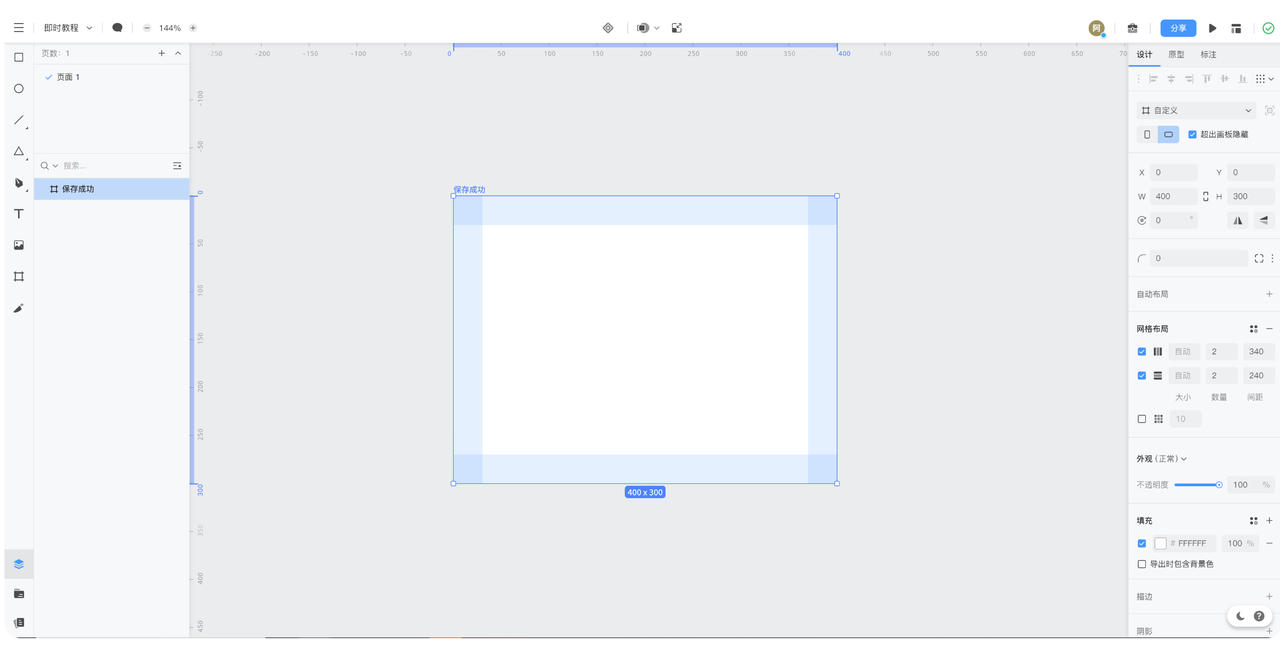
1、绘制背景底板
转换为原创内容:绘制背景底板使用快捷键A,建立绘制一个 400px ^ 300px 的矩形,填充颜色 #FFFFFF,作为画面的底板,点击右边【网格布局】,按照参数设置安全区,保证后续插画的大小统一性
具体参数:左右网格:数量 2 间距340 ;左右网格:数量 2 间距240

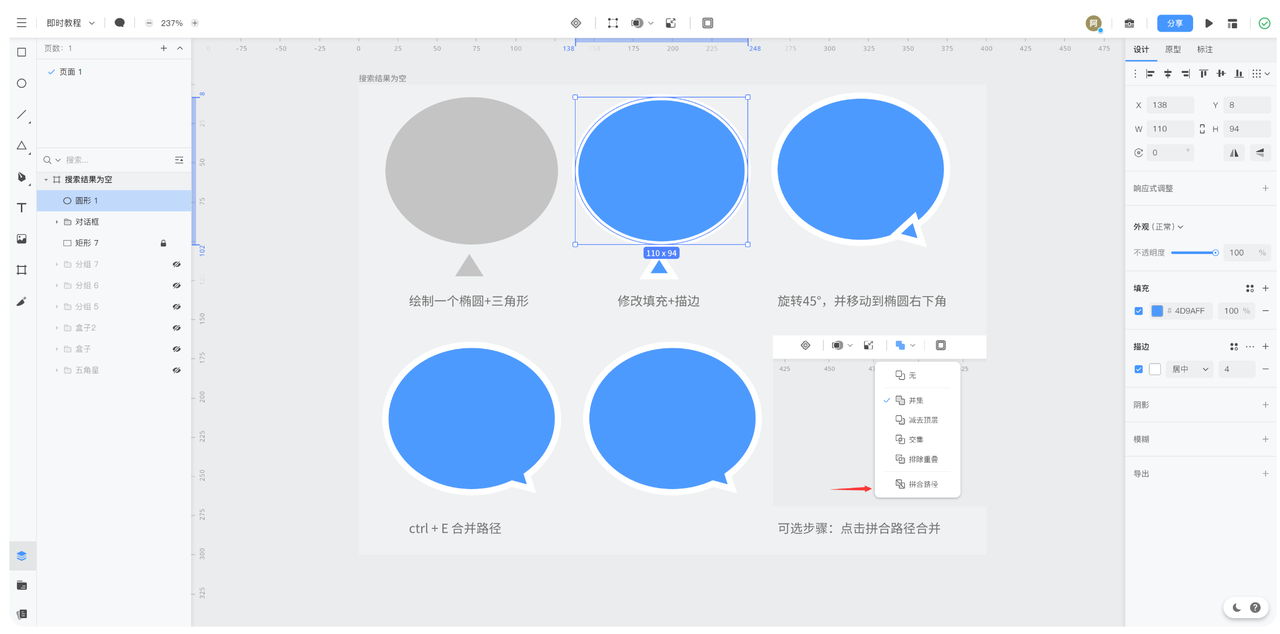
2、绘制主体
- step 1 绘制一个110*94的圆形, 填充为#4D9AFF、描边为4px#FFFFFF;
- step 2 绘制一个21*19的三角形,填充为#4D9AFF、描边为4px#FFFFFF,逆时针旋转45°,并移动到圆形右下角;
- step 3 选中两个形状,按住ctrl + e合并,或者上方选中【并集】,对二者拼合;
- step 4 可选步骤:若无需二次调整位置,课选中上方【拼合路径】,将形状合并。

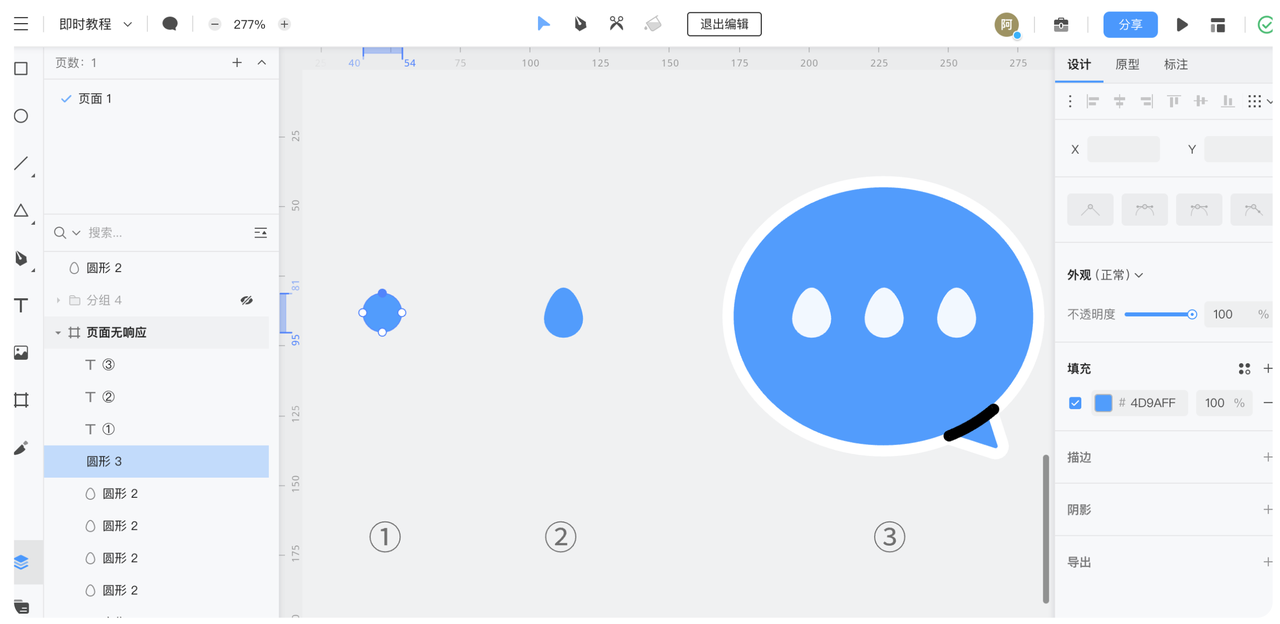
- step 1 绘制一个13*13的圆形,敲击回车进入编辑模式,点击上放锚点移动4-5px;
- step 2 将得出的形状,填充修改为#F2F8FF,并复制两份至于消息上;
- step 3 补充纯黑线条,颜色#000000、描边4PX;

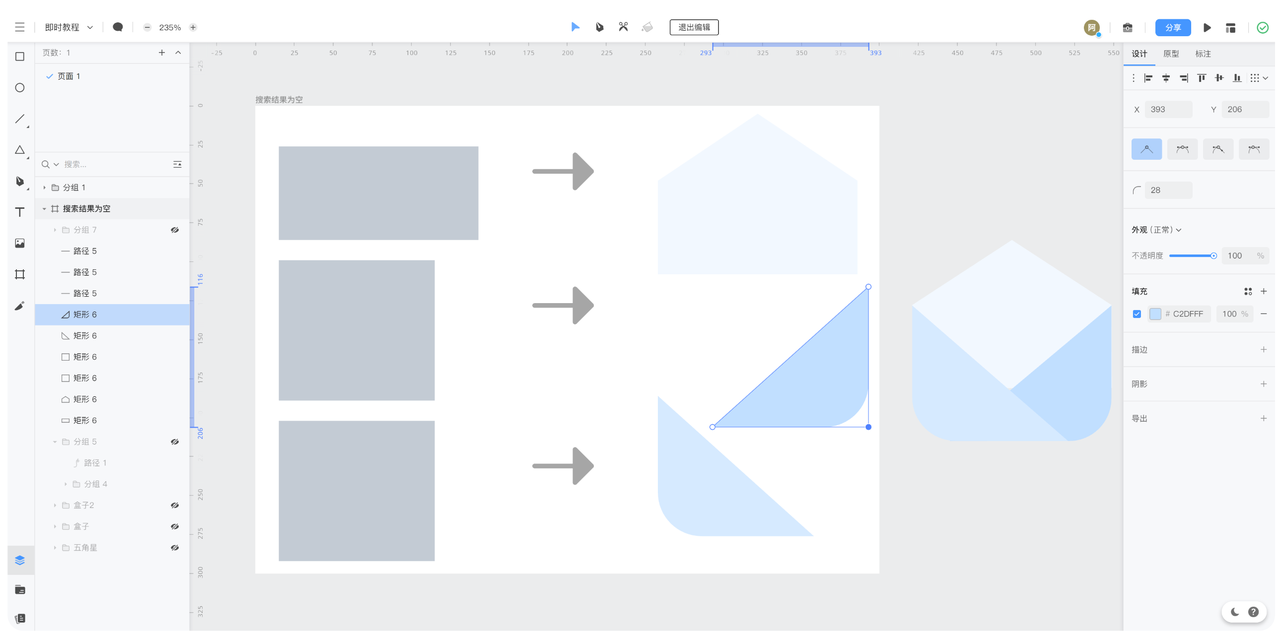
3、绘制容器
- step 1 分别绘制3个矩形,128*60、100*90、100*90,将填充颜色分别改为#F2F8FF、#C2DFFF、#D6EAFF;
- step 2 选中128*60的矩形,敲击回车进入编辑模式,鼠标会自动吸附至【中点】;添加锚点后,上移30px;
- step 3 选中100*90的矩形,敲击回车进入编辑模式,左侧选中【钢笔工具】,按住Alt键删去右上角的锚点;随后选中左下角的锚点,将圆角数值改为28px4.另一个可重复上述操作,随后水平镜像翻转,获得另一边。

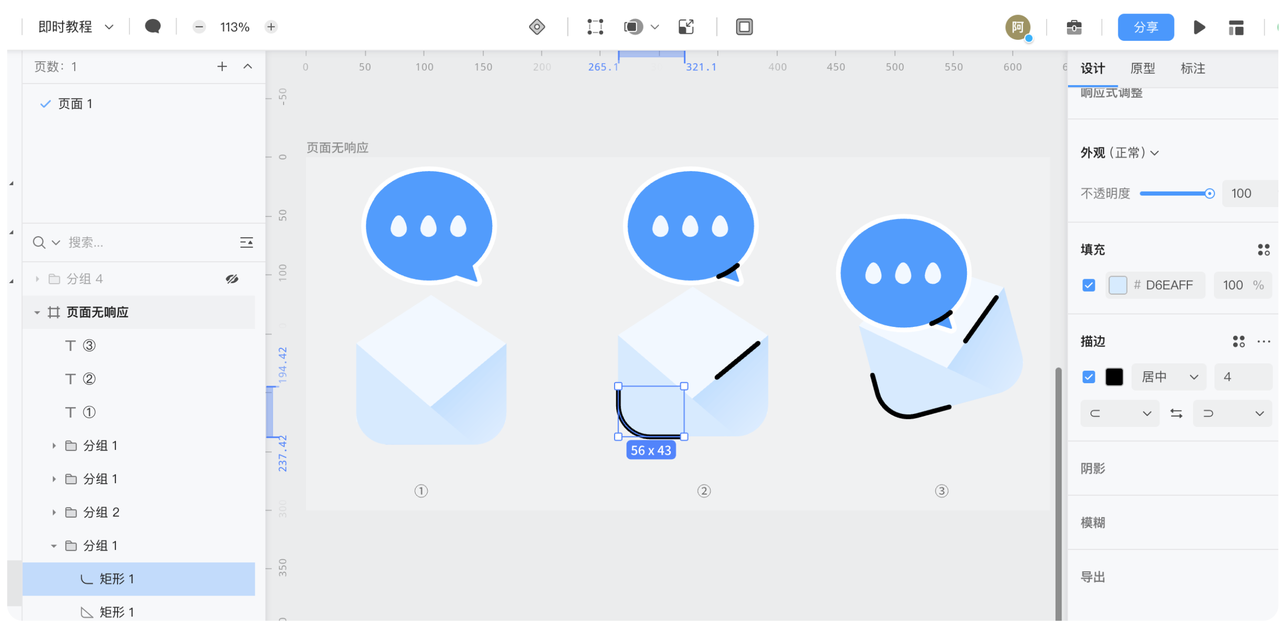
- step 1 将绘制好的「消息」主体+「信封」容器,组合在一起
- step 2 补充纯黑线条,颜色#000000、描边4PX
- step 3 全选所有图层,按住Shift整体逆时针旋转45°

4、绘制点缀
- step 1 补充描边线条细节,具体参数见下方详解
- step 2 补充汗珠细节,具体参数见下方详解

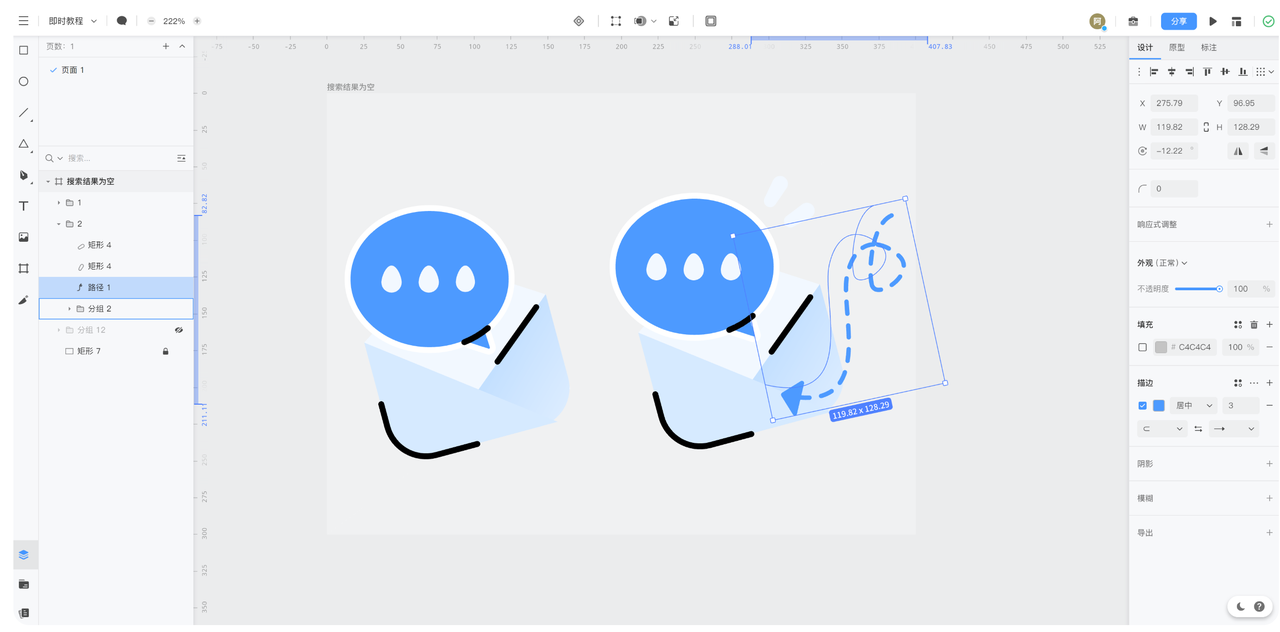
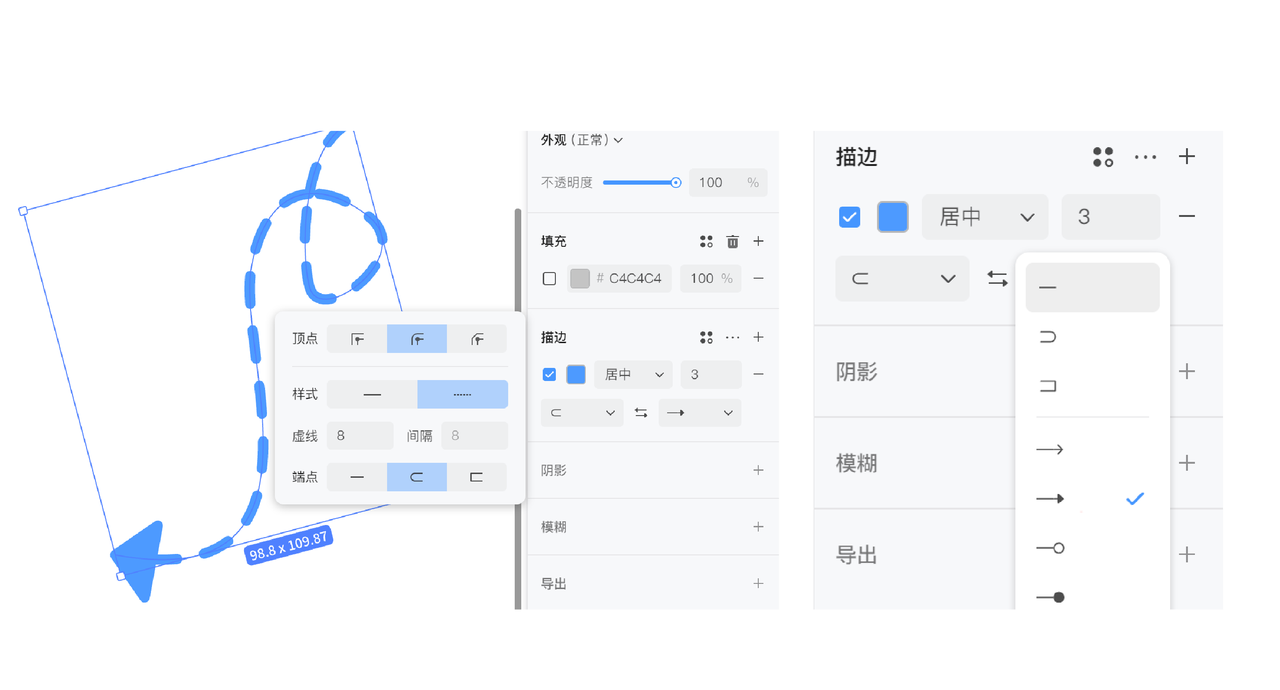
5、虚线点缀
- step 1 使用【钢笔工具】,绘制缠绕的线条
- step 2 点击【更多设置】中的虚线,在端点里改为【圆头】
- step 3 调整【虚线】和【间隔】参数,数值根据自身绘制微调
- step 4 端点设置里,将端点设置为【箭头】

6、问号点缀
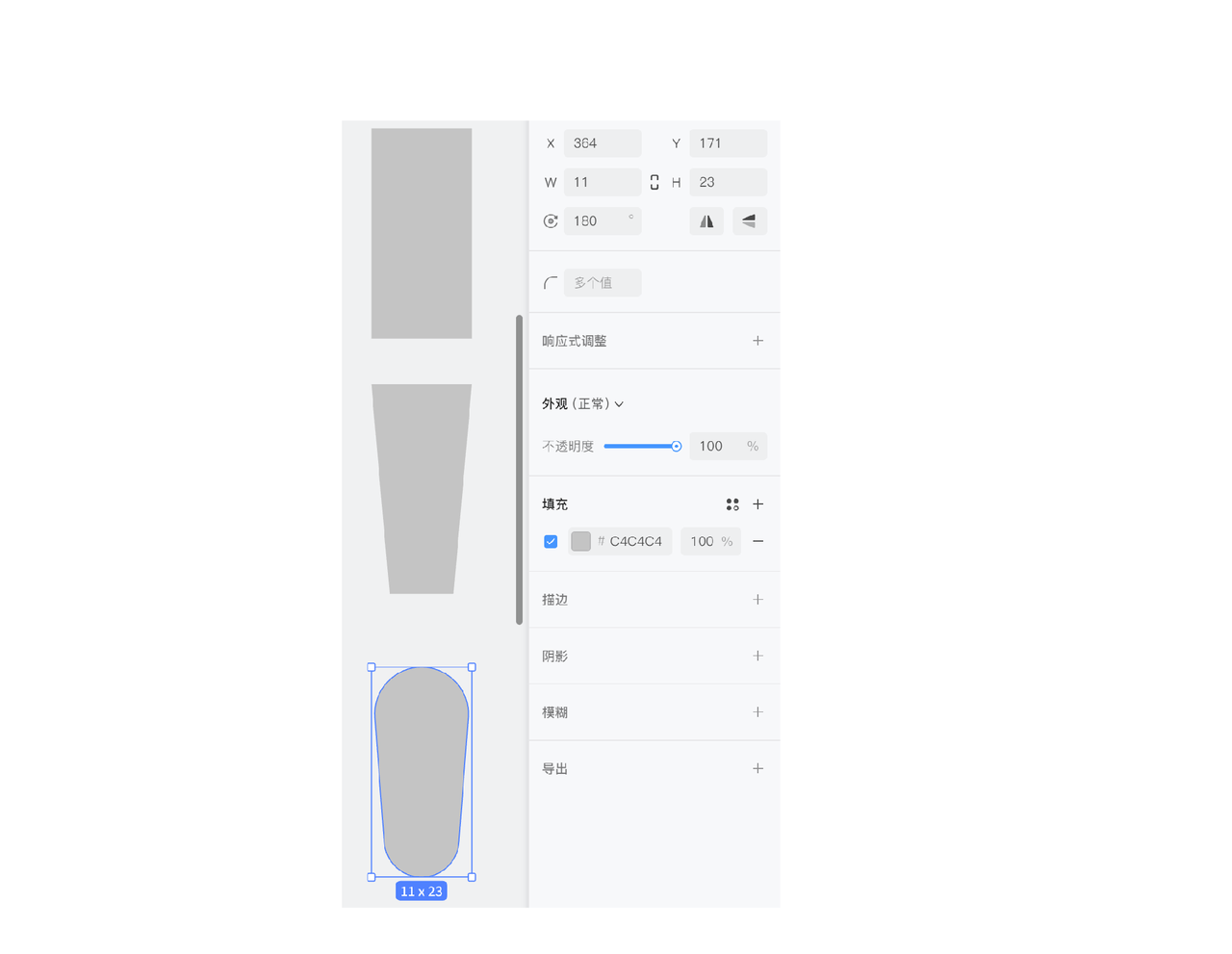
- step 1 使用【形状工具】,绘制一个11*23的形状
- step 2 敲击回车进入编辑模式,下方的锚点向内移动2px像素
- step 3 将圆角调至最大,并修改填充颜色 为#F2F8FF

以上就是关于「空状态插画设计详细教程!UI 设计师必学!」的全部内容,空状态插画设计是一种非常实用的设计,能够帮助用户更好地理解产品的使用方式。通过本次教程,相信你已经掌握了设计空状态插画设计的技巧和方法,可以在今后的设计工作中灵活运用。点击教程,还有另外 4 种空状态插画设计的详细教程,使用即时设计,还有更多免费可商用的空状态插画设计模板可以使用哦!希望本次教程能够为你的设计工作带来一些帮助。
