剪纸风插画怎么做?9 步即可掌握!
更新时间:2023-02-14 19:35:10
剪纸风插画怎么做?9 步即可掌握!可以按照以下步骤进行:确定设计风格和主题元素,使用矢量绘图软件创建基础形状,使用模型雕刻工具添加细节雕刻,为插画添加适合的颜色和渐变,调整布局并导出为PNG或SVG等格式。在绘制过程中需要注意比例和形状等细节,这样可以轻松制作出精美的剪纸风格插画。本期我们就来学习剪纸风插画教程,提升插画能力 upupup~

1、剪纸风插画怎么做:绘制思路
制作剪纸风格的临摹思路主要有 3 步:第 1 步建立形态,第 2 步塑造效果,第 3 步临摹拔高。本次临摹过程中,你将练习使用钢笔路径绘制、布尔运算、阴影效果叠加和肌理效果叠加。本次临摹大约需要 15-20 分钟,加油吧!

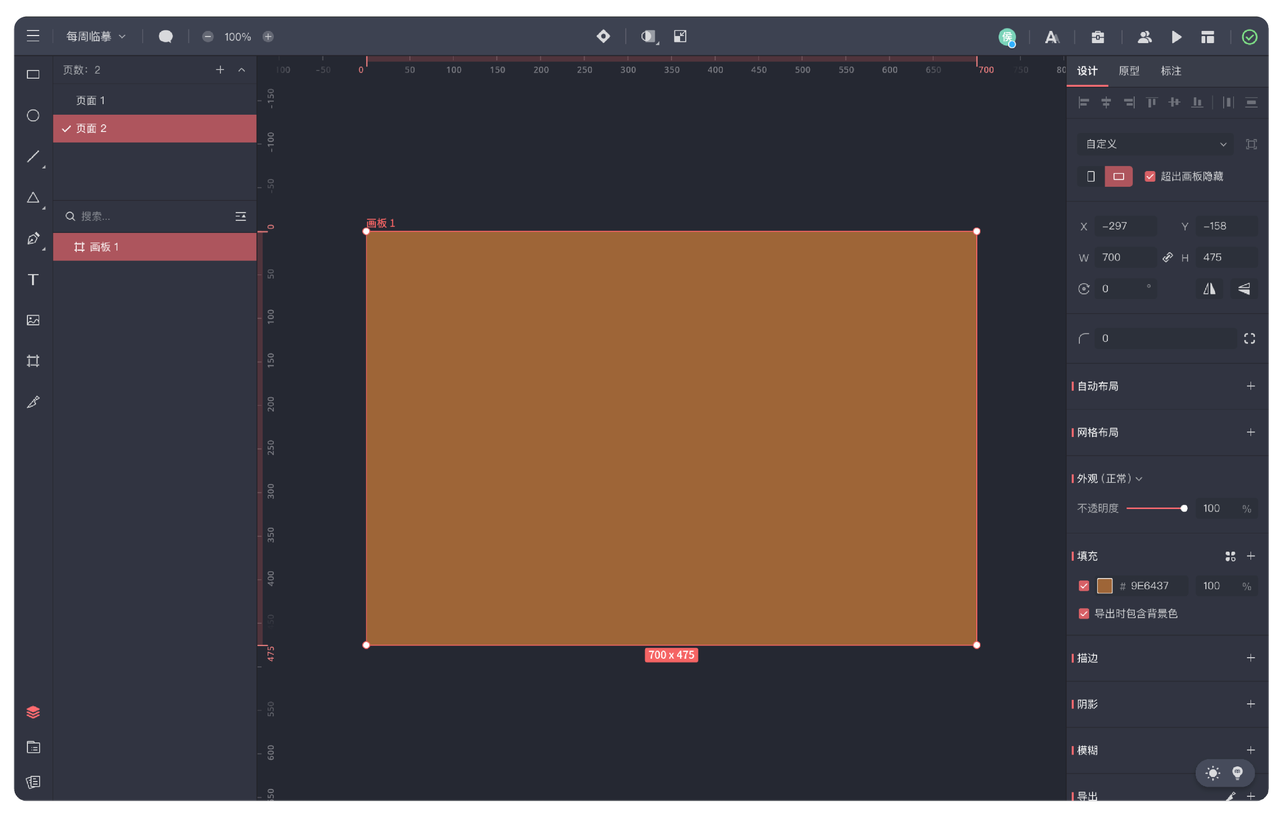
2、新建画板
使用快捷键(F/A)新建 700PX ^ 475PX 的画板,并给画板填充背景色 #9E6437 。点击右下角的提示按钮选择 快捷键指南 可以查看快捷键,更方便你后期的创作。

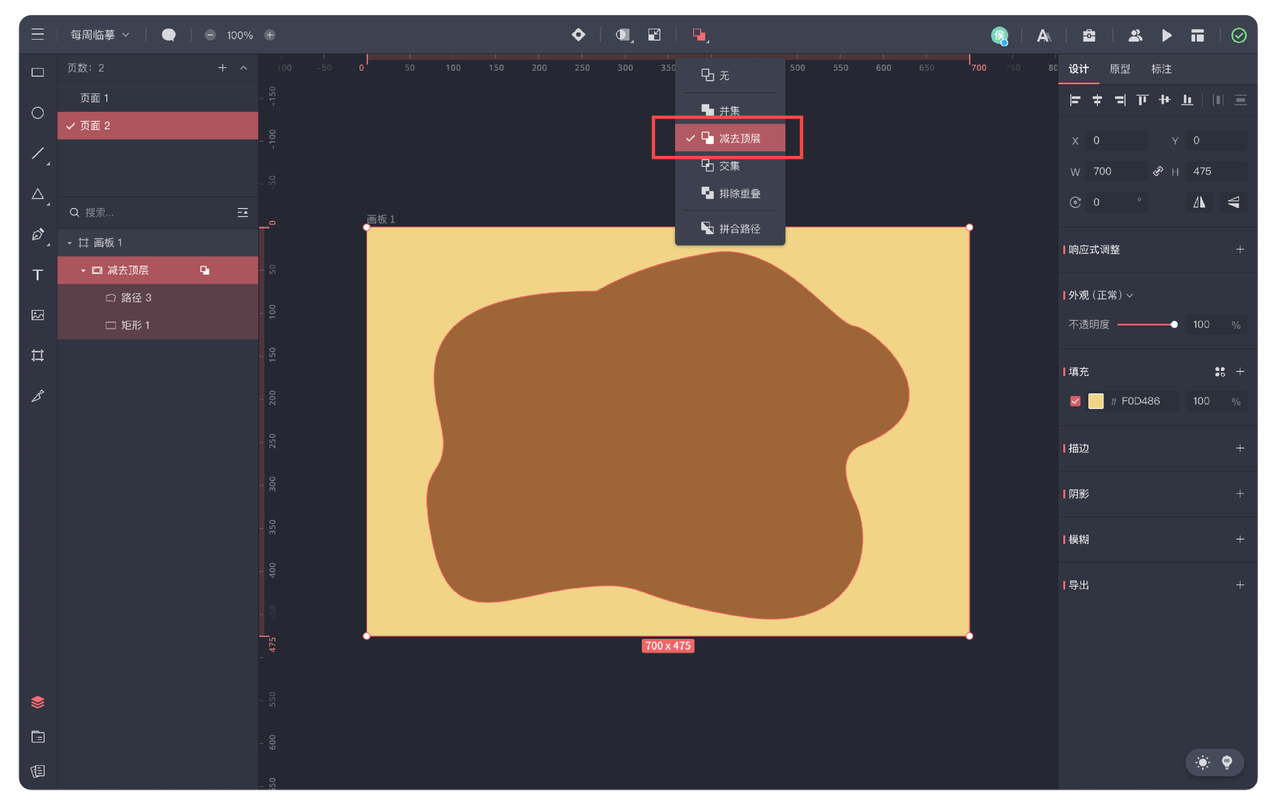
3、绘制形状
1、使用 矩形工具(快捷键R) 绘制一个比画板大的矩形,因为后面会使用到缩放功能,如果矩形很小缩放后会出现空缺部分。2、继使用 钢笔工具(快捷键P) 绘制一个不规则形状作为基础形态,并 填充任意颜色 ,这里可根据自己的个人偏好随意绘制。3、选中两个形状,使用 布尔运算 将两个形状进行 减去顶层 ,完成后就得到了我们需要的镂空形状

4、制作层次
1、下面需要 制作多重层次,首先我们先复制一层(快捷键:Command/Ctrl+D)然后进行 等比缩放(快捷键:K) 输入数值 90% 进行缩放,然后把复制的图层移至到下层并移动位置居中产生层次关系(快捷键:Command/Ctrl+【 ),然后继续重复操作得到多个层级。

这里需要注意:为了达到一个明度过渡的效果,每复制一个图层,都需要给形状设置颜色,大家可以使用下面给出的色值作为参考。
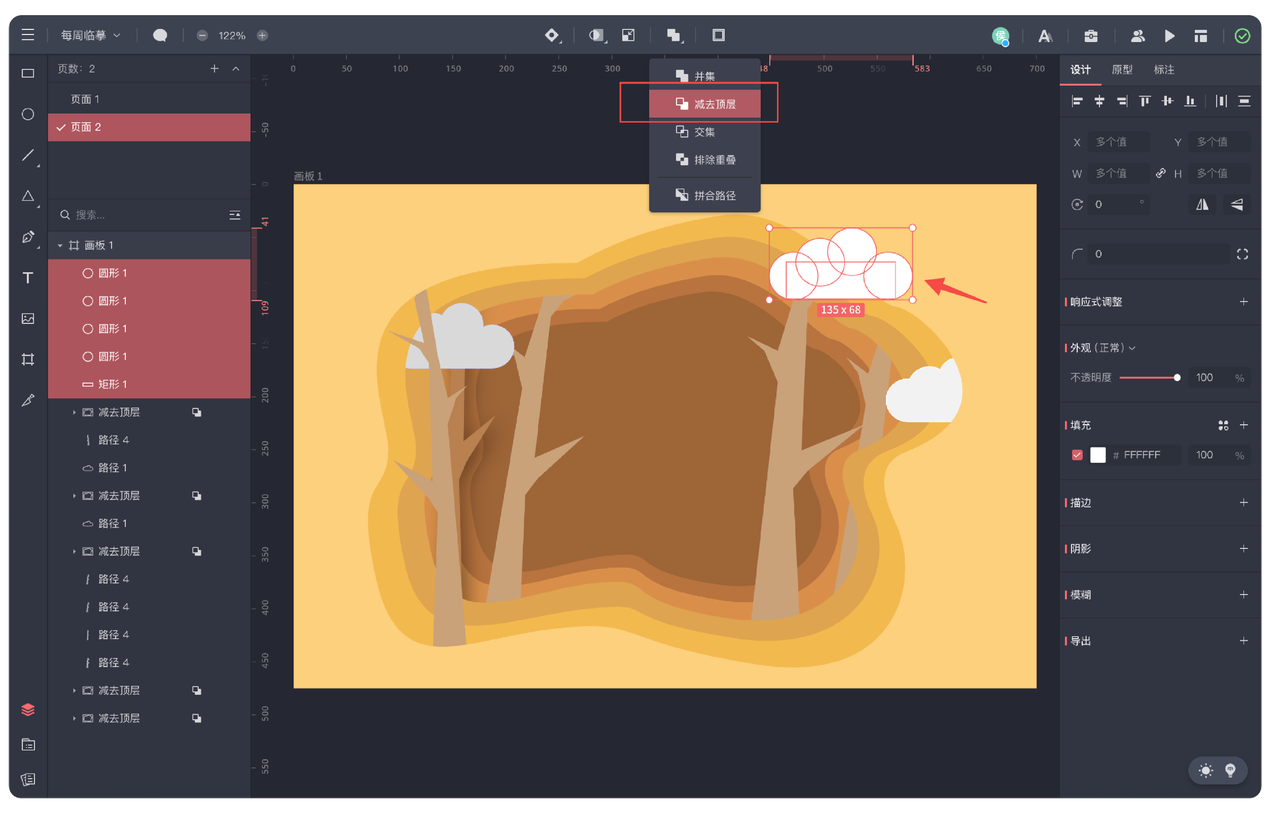
5、绘制点缀
我们需要 丰富层次 所以绘制一些点缀元素,我们的图形分别是云和树枝,云是通过四个圆形加一个矩形进行 布尔运算 得到的,树枝是通过钢笔工具(快捷键:P)勾勒出来的。把绘制好的图形复制几层然后 调整图层顺序,让元素与形状穿插起来,营造一种卡片堆叠的感觉。得到下图的样子,现在还没有添加效果的时候已经可以体现出层次的感觉了。 树枝颜色:#C9A179 白云颜色:#F2F2F2

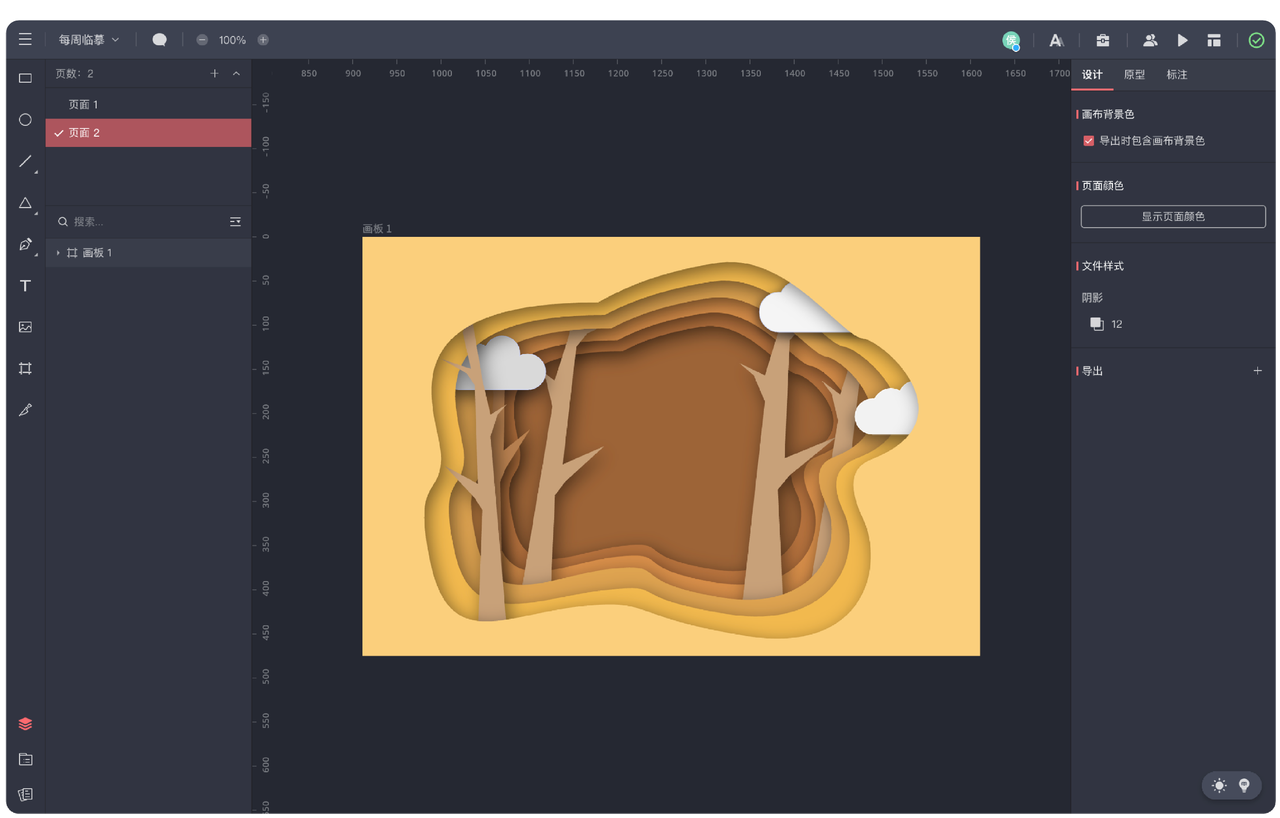
6、添加阴影
剪纸风格的效果主要由 阴影 塑造,我们需要给各个元素添加投影。我在下面给出了我使用的参数,大家可以根据实际情况调整。投影参数:色值#000000 (X=4,Y= -6,模糊=20,拓展=0)

7、添加肌理
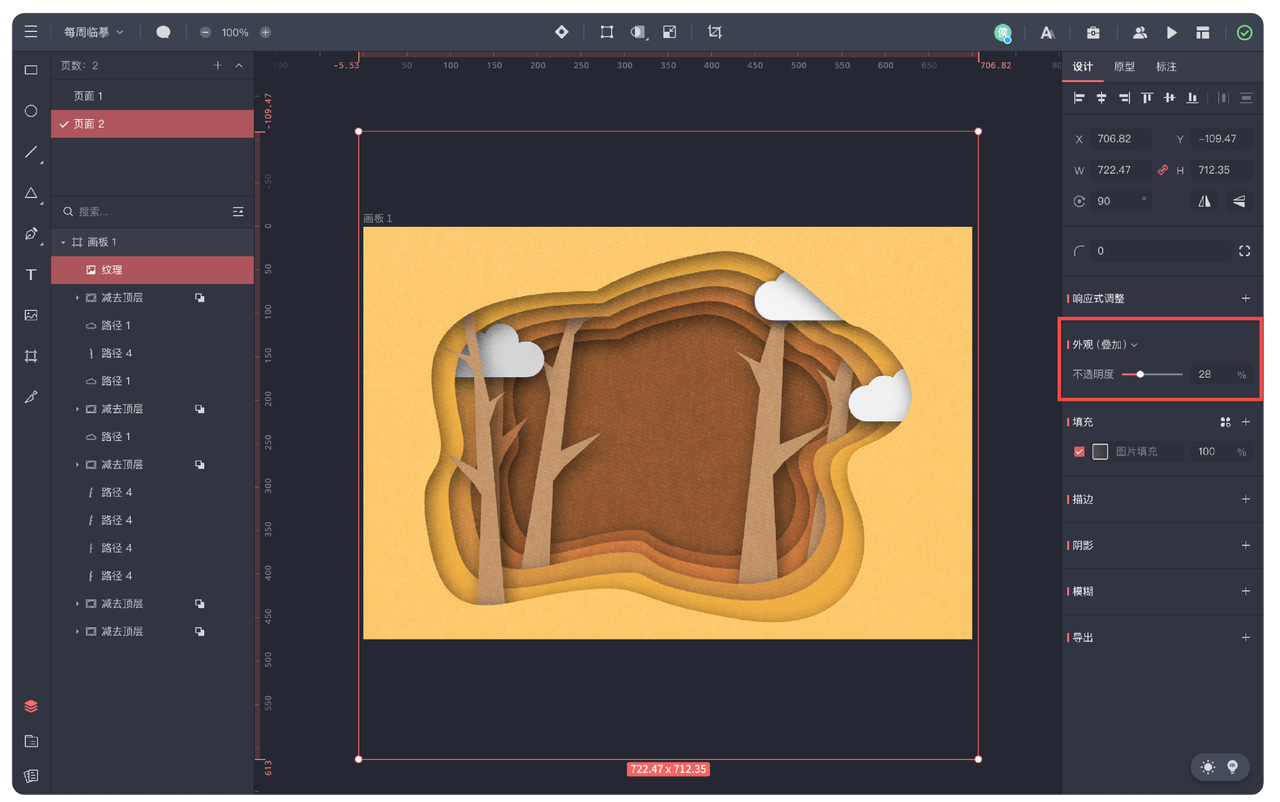
这一步比较重要,也是最出效果的一步,层级效果区分好后,我们需要塑造肌理效果,我们把 肌理素材 (素材文件附在教程左侧)拖动到画板内,移动至最顶层,然后调整 混合模式为 叠加, 不透明度为28% ,(这里可以把顶层的纹理层锁住,方便后面掉整底部内容。)这个效果是给镂空层添加一些质感来模拟生活中纸张。

8、绘制元素
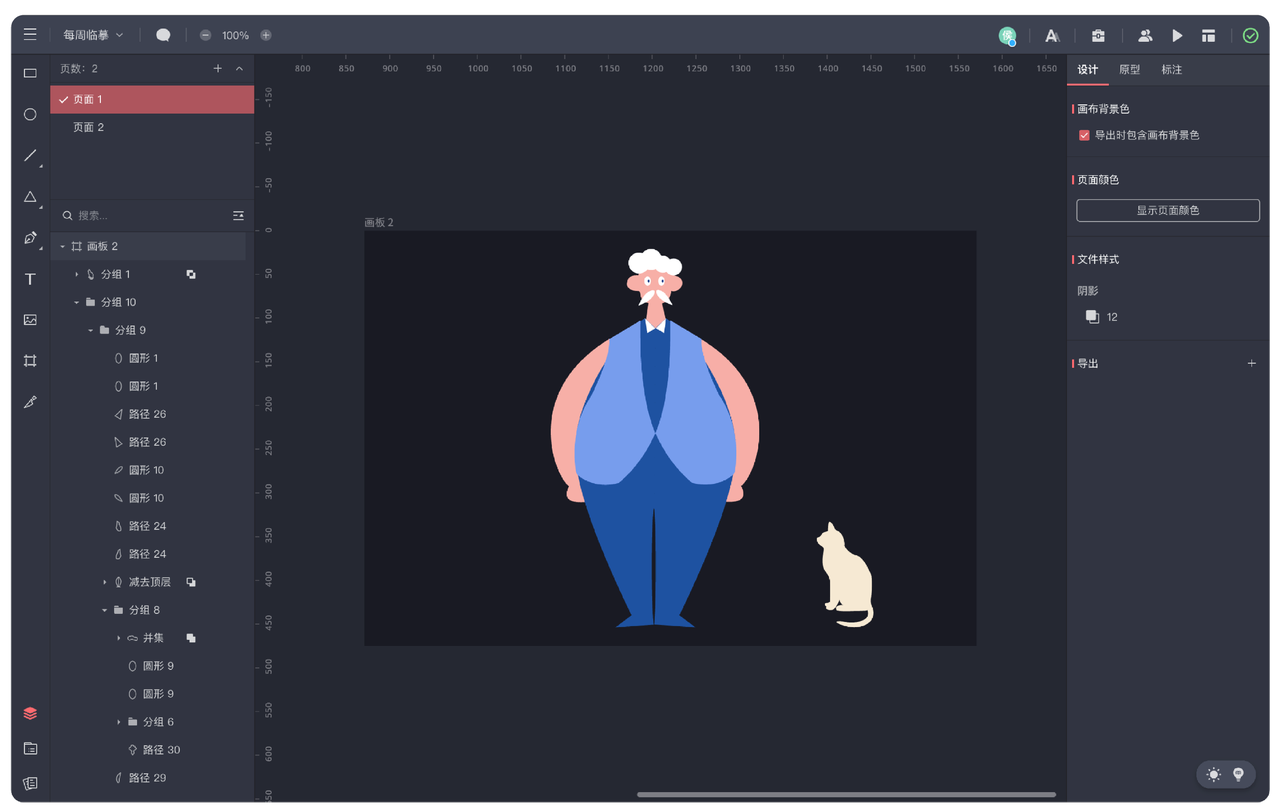
大家可以看出来我们做完的图形剪纸效果已经出来了,但还是有一些空洞,所以接下来我们会进行一些难度的提升,我会在画面中加一些复杂的点缀元素,点缀包含人物元素与动物元素。绘制完后的人物后也按照上面步骤的方式给身体上的部分添加阴影,营造一种剪纸的感觉。大家可以抓住这点进行尝试不同的内容进行创意。

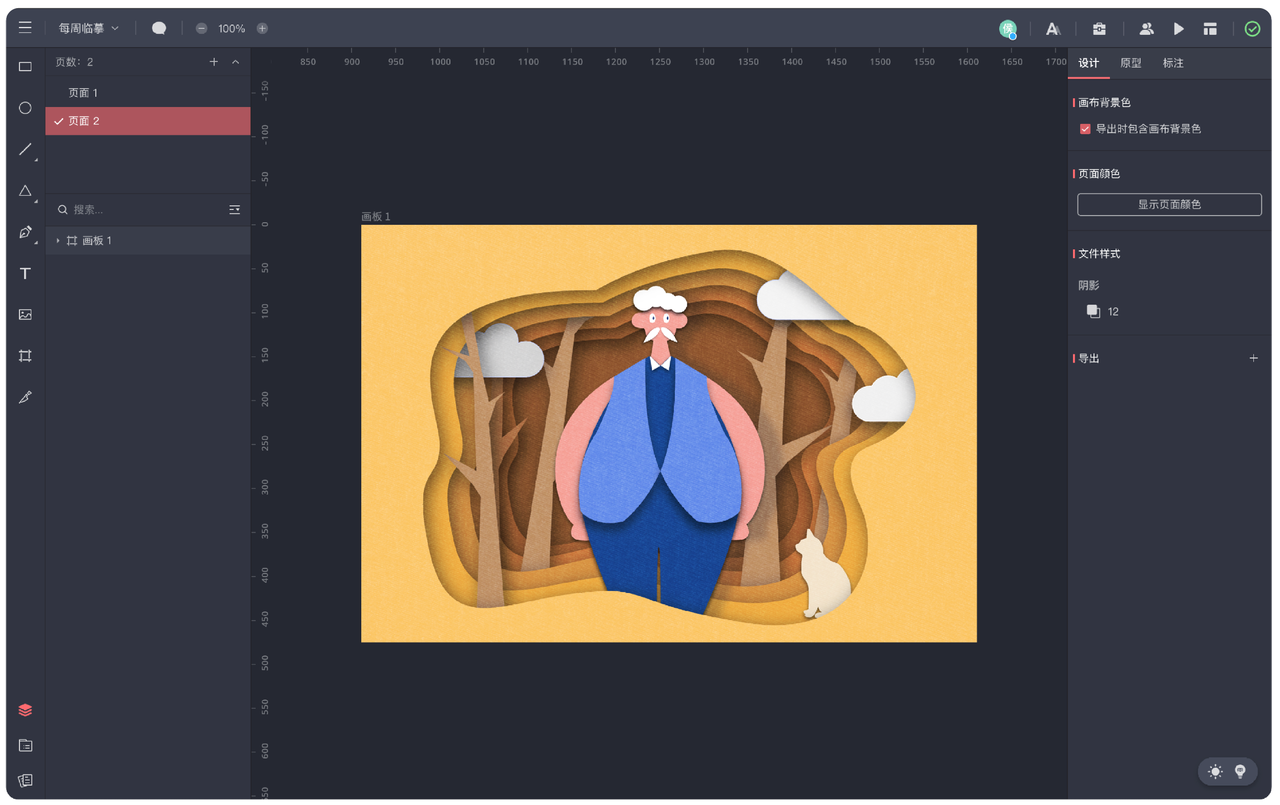
9、细节调整
到这一副剪纸风格的插画基本就大功告成了,后面可以进行一些细节的调整,比如阴影数值等,目的就是营造一种剪纸的感觉,教程里相应的素材我放到左侧画板中供大家参考学习。大家开始尝试把剪纸风格运用到你的设计与工作中吧。

10、总结
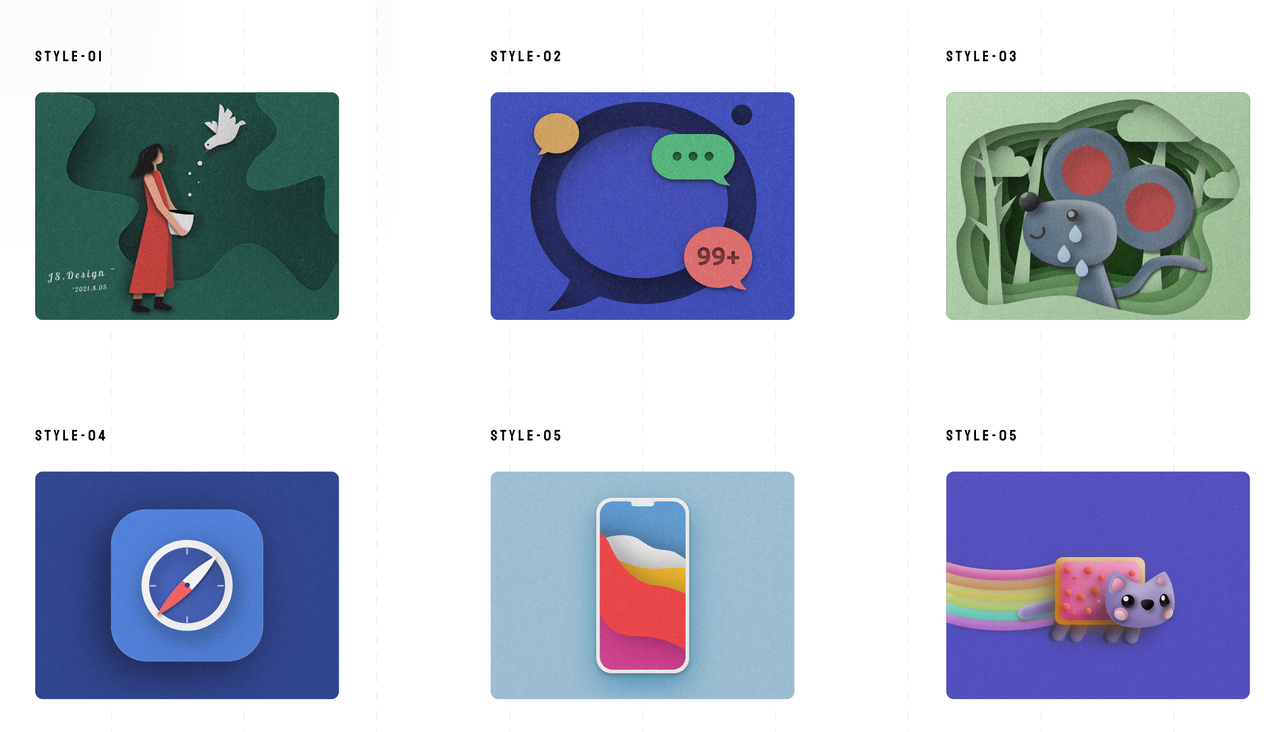
制作剪纸叠加效果的关键在于如何利用好投影和肌理。在此基础上,应注意颜色的搭配和排版的样式。教程中的数值参数并不是固定的,大家可以根据自己的偏好调整这些参数。如果你有更好的设计思路,也可以尝试创新出来。页面中有我做的一些风格延伸,大家可以参考一下。

以上就是关于「剪纸风插画怎么做?9 步即可掌握!」的全部内容,剪纸风格的插画是一种具有传统文化艺术特色的插画形式,近年来越来越受欢迎。通过本文介绍的剪纸风插画制作步骤,包括确定设计风格和主题元素、创建基础形状、添加细节雕刻、添加颜色和渐变、调整布局和导出为PNG或SVG等格式,你可以轻松制作出精美的剪纸风格插画。如果你想提升插画技能,赶紧跟着我们的剪纸风插画教程学习吧!
