Figma与Sketch优劣势对比,怎么选择适合自己的?
更新时间:2024-03-18 12:08:40
Figma 与 Sketch 的优劣势对比,怎么选择适合自己的设计工具?Figma 和 Sketch 都是在当下设计行业中非常受欢迎的选择,对很多新人设计师宝子们来说,如何选择就成了一大难题。今天小编就来为大家具体介绍一下这 2 款设计工具的优劣势分别在哪里,帮助大家更好的进行一个区分判断!
1、Figma
优势
- 云端设计: Figma 的云端在线设计功能应该是大家都知道的吧?主打的就是一个方便且随意,不需要下载软件就可以直接进行设计。
- 在线协作:Figma 的在线协作功能也足够完善,整个设计团队可以共同编辑同一份设计稿,并且随时进行评论、修改,对团队整体工作效率的提高提供了很大的帮助。
- 跨平台: Figma 支持用户在不同操作系统和设备上使用,几乎零限制,随时随地开启高效率工作模式!
- 原型功能: Figma 的原型设计功能可以辅助用户轻松搞定各种专业交互设计,同时支持原型制作,为用户提供最轻松的一套工作流程。

劣势
- 性能限制:由于 Figma 云端在线设计的特殊性,所以一些比较复杂的设计内容可能操作起来会有一些卡顿问题,呈现效果没有那么好,介意的宝子们可以规避一下。
- 离线功能:在没有网络的情况下,有一些设计功能可能无法使用,对习惯离线工作的小伙伴们来说这可能也是一大硬伤。
2、Sketch
优势
- 本地应用: Sketch 是一款需要在本地安装下载的设计工具,所以在稳定性方面可以放心,而且响应速度相对会快很多,离线情况下也可以正常进行工作。
- 插件生态系统: Sketch 的插件库功能在设计工具中应该是数一数二的存在了,设计师可以根据需要进行自定义功能扩展,保证日常工作需要,精准提高设计效率。
- 界面简洁: Sketch 的设计界面足够简洁,操作操作起来压力也没有那么大,相同熟练度下设计速度会更快。

劣势
- 协作能力: 相对于 Figma 的在线实时协作,Sketch 的多人在线协作功能就会差很多,团队工作比较多的宝子们可能不太合适。
- 跨平台: Sketch 目前仅支持 MAC 系统,所以对设计师的工作设备要求比较高,经常需要临时换设备的小伙伴们尽量绕路避免一下哦~
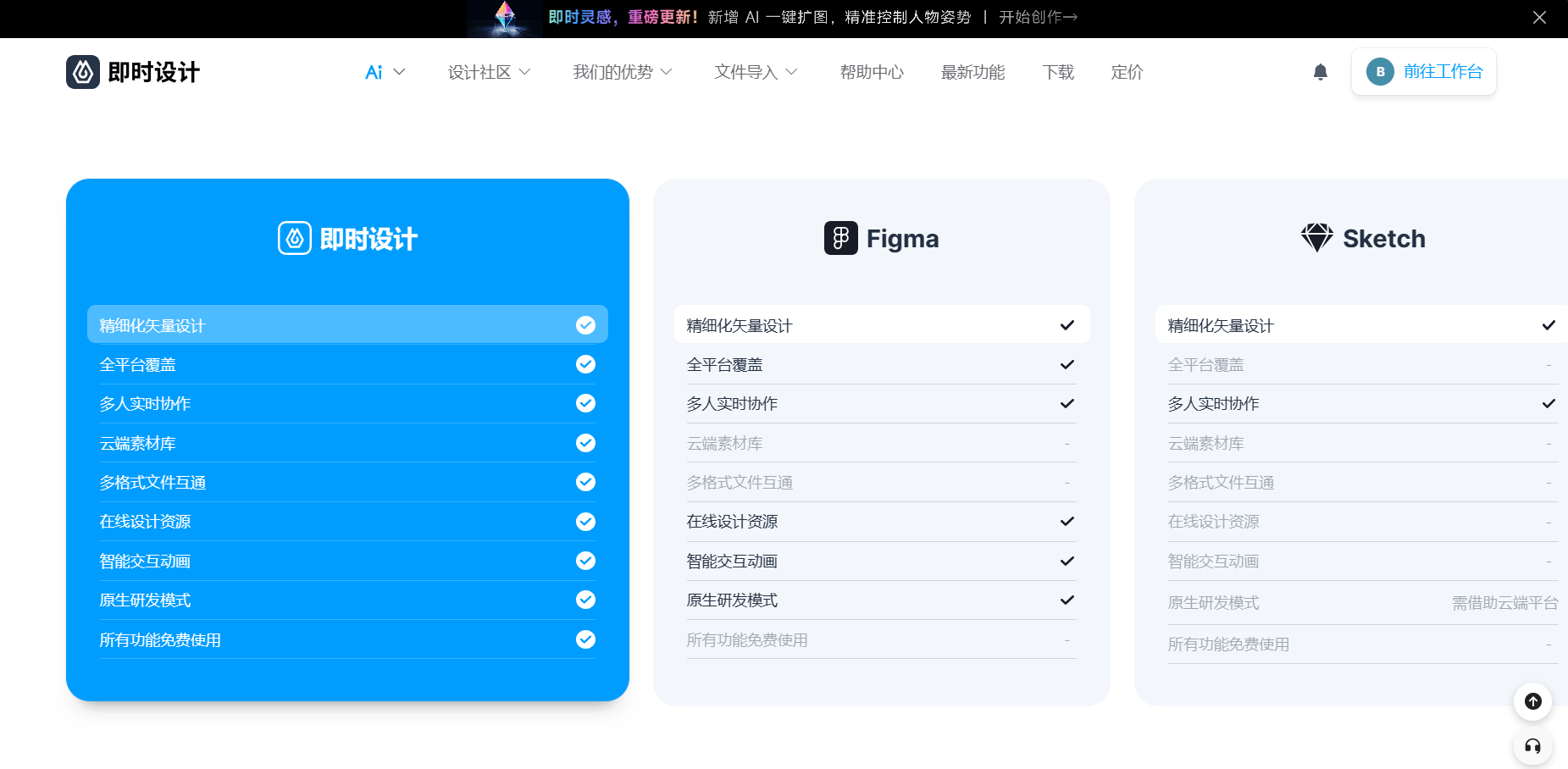
3、怎么选择适合自己的?
小编的建议是成年人就要拒绝选择,我们都要!
即时设计 —— 一个综合了 Figma 和 Sketch 优势的设计工具,既满足跨平台在线设计需要,也能保证用户对团队在线合作和对插件工具的使用需求,而且就算到现在,即时设计也在不断进行着创新,相信会为大家带来不一样的惊喜。
当然啦,对于 Figma 和 Sketch 本身的设计选择上,小编建议大家将重点放在设备类型和团队协作上,如果大家是 MAC 用户,那就闭眼选 Sketch;如果团队协作需要比较多,就直接选择 Figma。毕竟在短时间内,这两款工具在这方面问题上应该不会有改变。

以上,就是关于 “Figma 和 Sketch 的区别” 的全部内容,文中分别为大家列举了这两款设计工具的优劣势,并且为大家踢出局了一些选择建议。文章的最后,小编再来为各位宝子们总结一波:强调跨平台工作和在线协作的小伙伴们可以直接选择 Figma,强调插件工具实用的 MAC 用户则可以重点关注一波 Sketch!
