免费好用的在线设计稿生成代码工具
更新时间:2025-04-21 09:21:11
使用「 Code.fun 」工具,可在线将设计稿转换为 HTML 代码格式,精确还原设计稿中的每一个细节。除此之外,「 Code.fun 」 还提供完整的文档下载服务,直接将文档下载到本地设备,拖进代码编辑器中即可二次编辑或运行。而且「 Code.fun 」工具使用时无需付费,登录账号后便可直接使用。接下来,本文将带大家来更进一步的了解这款工具,谈一谈它的操作方法以及工具优势,一起往下看吧!
1、使用方法:上传设计稿自动转换为代码
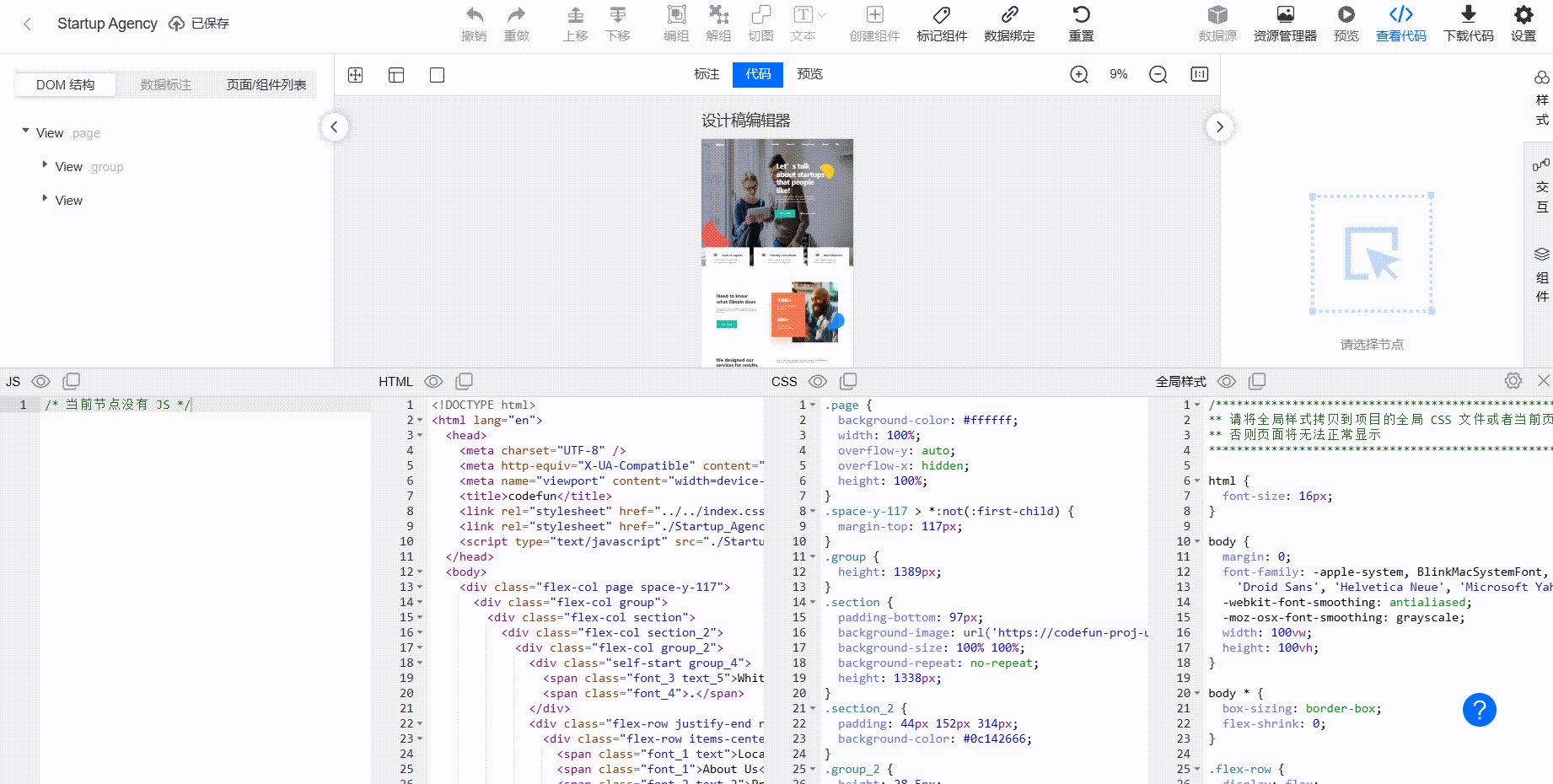
点击“上传”按钮,即可成功上传设计稿,随后「 Code.fun 」工具就会开始代码转换,并将代码内容分成 3 个页面呈现,分别是:HTML 页面,CSS 页面,JS 页面。如果设计稿中没有设置交互效果,则转换后的代码虽然有 JS 页面,但没有 JS 代码。以下是详细的图文操作步骤解说:
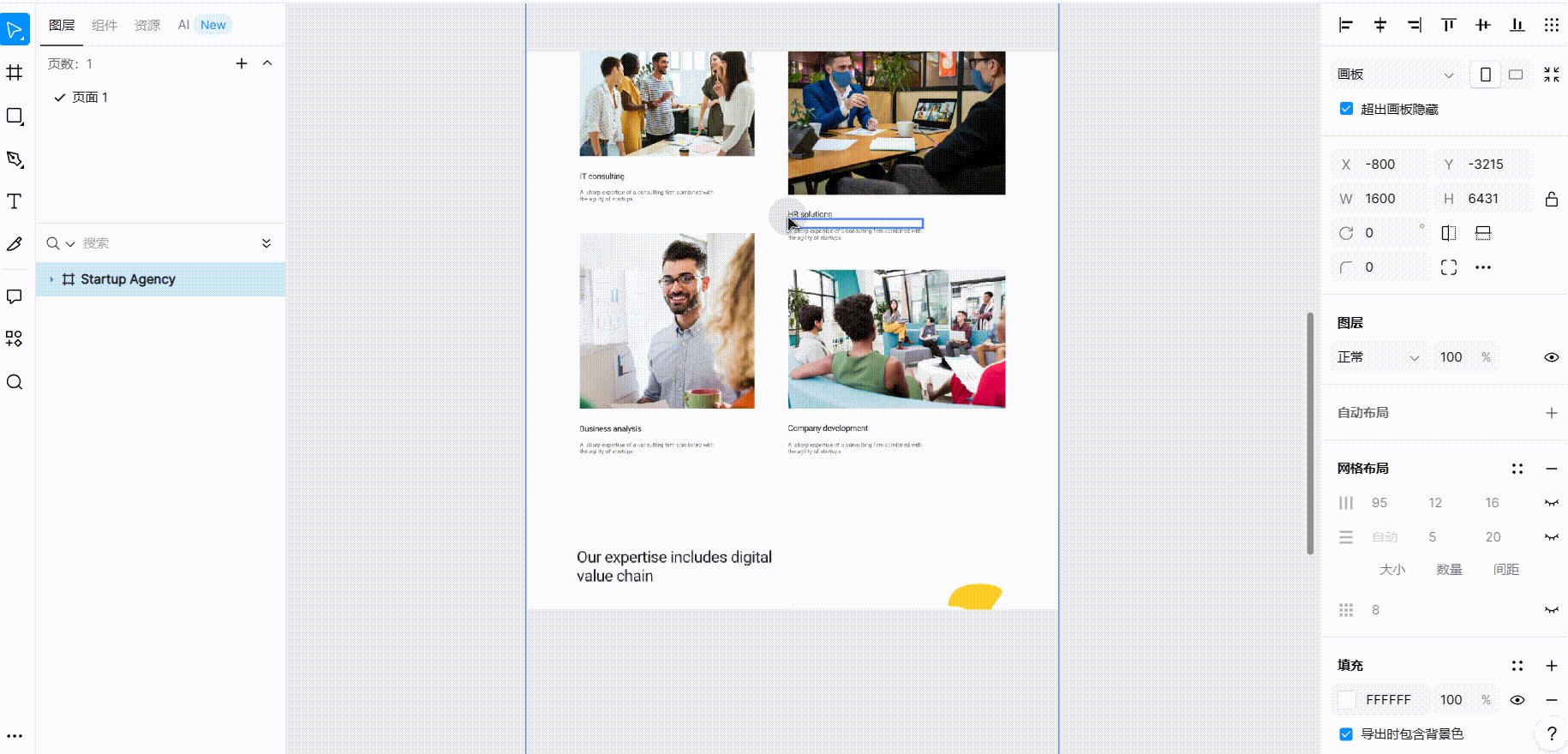
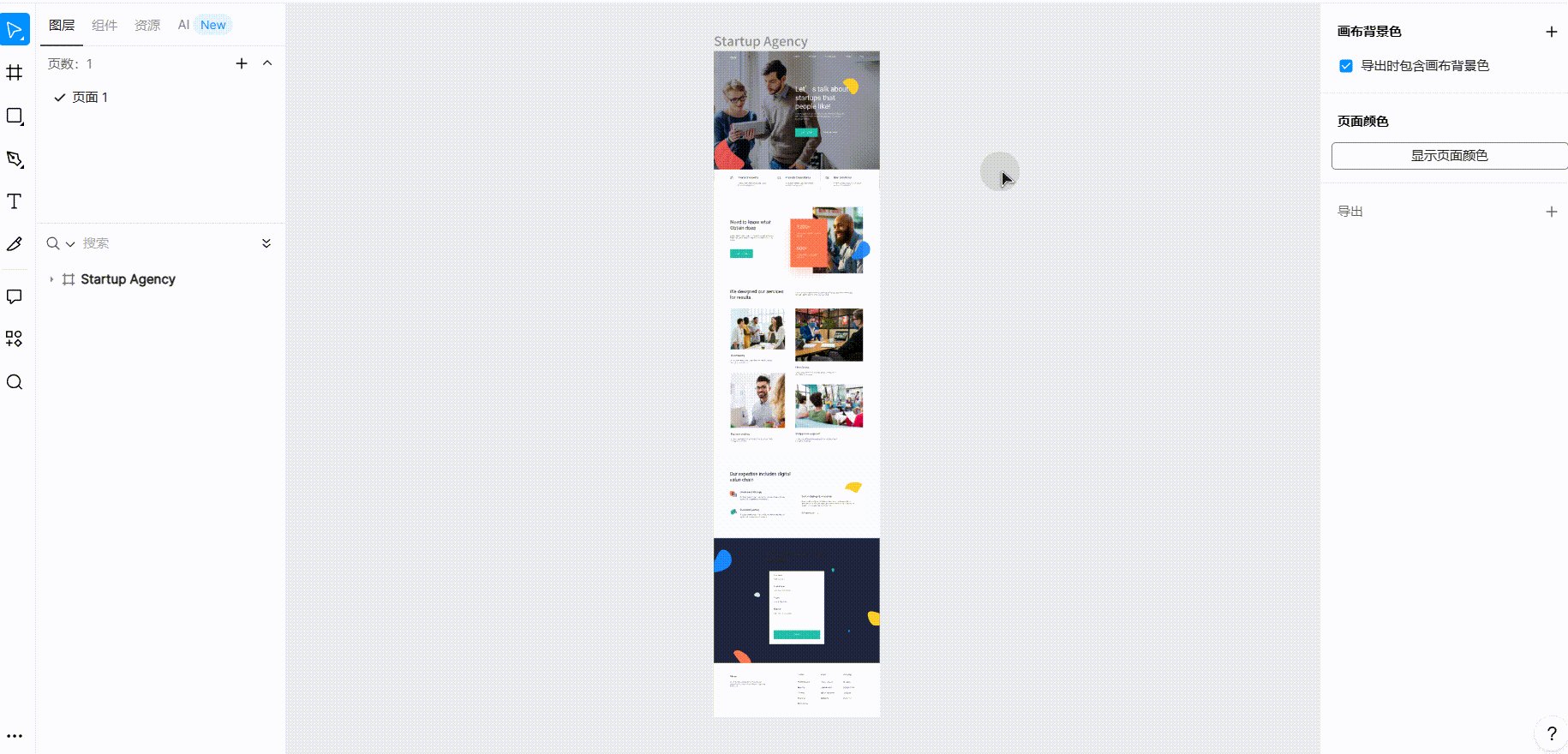
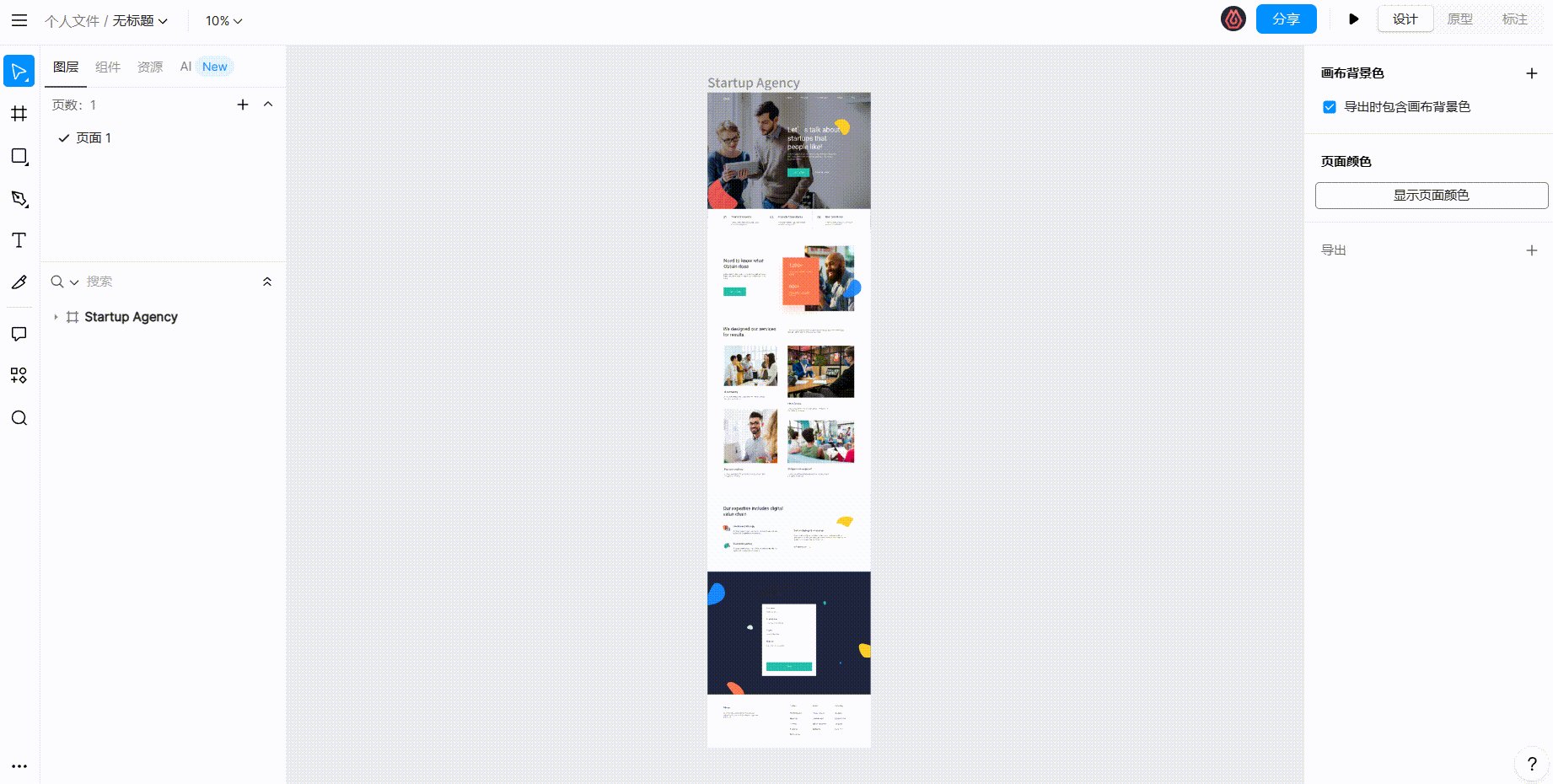
(1)打开浏览器,搜索“即时设计”,「即时设计」为「 Code.fun 」工具提供了使用平台支持,在即时设计中,登录账号便可正常操作「 Code.fun 」工具。随后前往“个人工作台”页面,点击“创建文件”进入到画布操作页面,将设计稿粘贴到画布上并调整至合适的大小。
点击下方图片即可直接进入即时设计👇
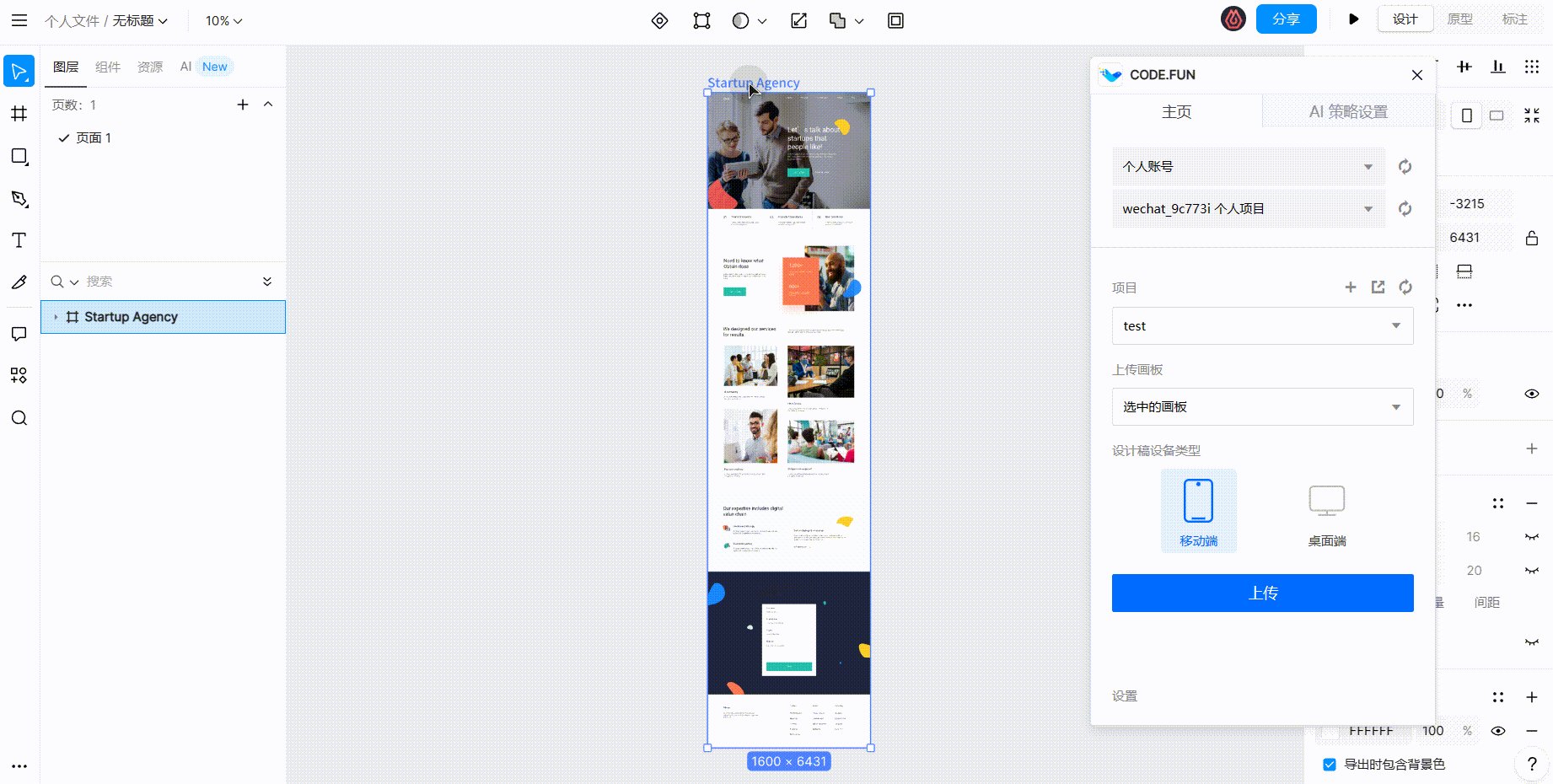
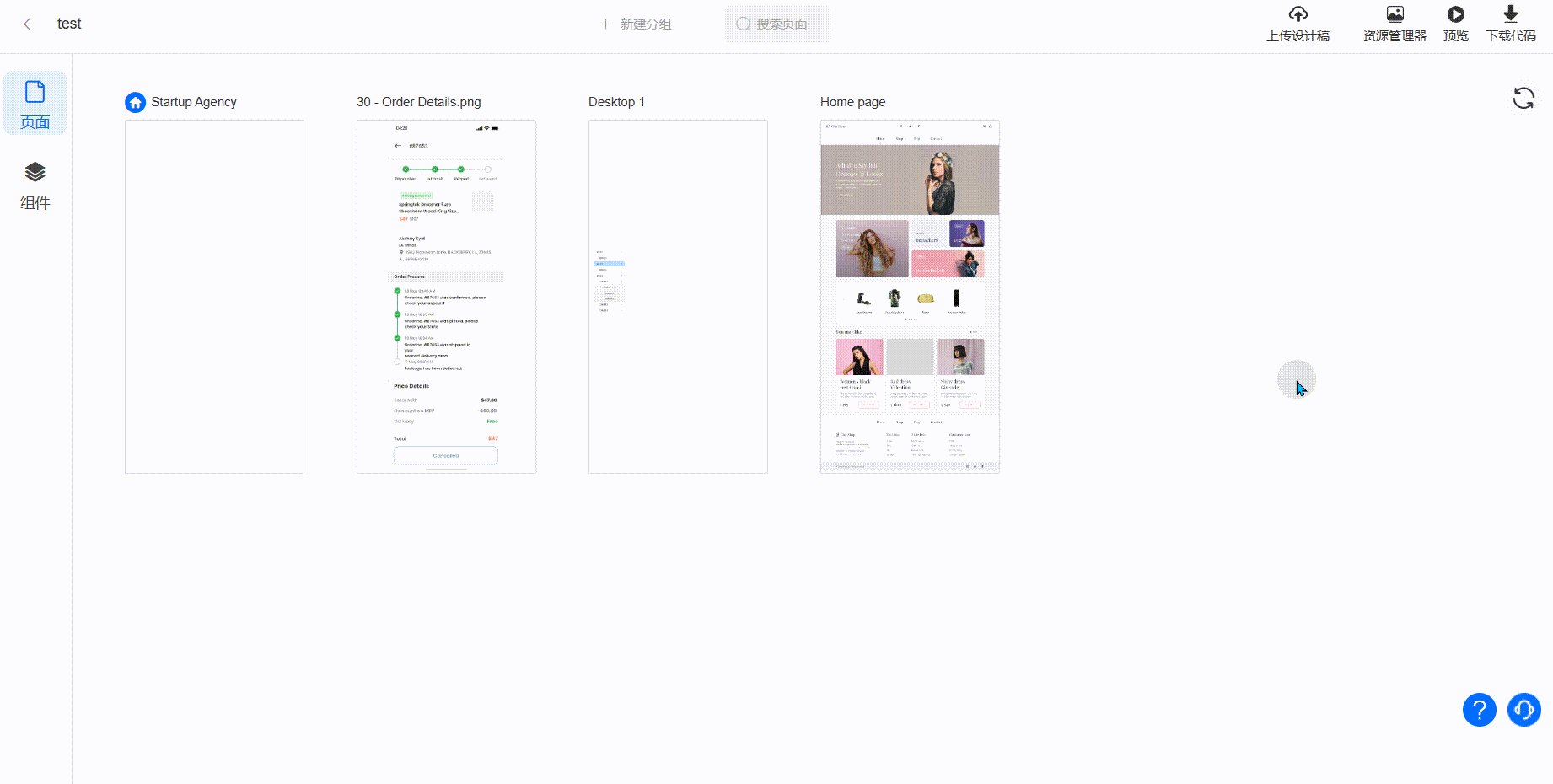
(2)随后在画布左侧的工具栏中,点击“插件/小组件”功能,在插件版块下搜索“「 Code.fun 」”,找到对应工具后安装并运行。或者也可以前往即时设计的「插件广场」版块搜索对应工具,这样会了解更多有关于工具的信息。「 Code.fun 」工具运行之后,选中要转换为代码的画板,然后点击“上传”按钮, 上传成功之后,「 Code.fun 」工具便会开始代码转换,之后便可以查看转换后的代码了。还可以点击“下载代码”将转换后的代码内容保存到本地设备,方便直接使用或二次编辑。

上传设计稿即可直接转换为代码,完整的代码文档精细还原设计稿的每一个细节—— 「 Code.fun 」
2、工具优势:免付费操作,登录即可使用
在使用过程中,无论代码转换还是代码下载,「 Code.fun 」 工具都无需进行付费操作,在即时设计中登录账号后即可正常使用。
除了代码转换速度快,转化设计稿精细之外,「 Code.fun 」 工具还拥有“在线使用”的特点,无需下载桌面客户端,不大量占用本地资源,为用户提供流畅的操作过程。
不只是将设计稿转换为代码,在即时设计的画布上,还可以二次编辑设计稿。除了代码转换工具之外,即时设计还提供了其它可免费使用的专业工具,比如线框图设计工具,配色工具,字体工具,图形工具等等,可以在插件广场中任意安装使用。
同时,即时设计也为设计稿的导出提供了多种格式支持,也可以在即时设计进行设计稿格式的转化。同样是在“个人工作台”操作页面,点击“导入文件”按钮即可查看即时设计提供的格式转换服务。

多种工具任意选择,免去付费操作,登录账号后即可使用——插件广场
3、总结
以上便是关于「设计稿转代码软件」的全部内容。本文推荐了一款不仅可在线使用,而且无需付费的转换工具——「 Code.fun 」工具。在「 Code.fun 」工具中,直接上传设计稿,不用等待太长时间,随后即可查看设计稿对应的代码内容,而且「 Code.fun 」工具还提供了完整的文档下载,方便设计师直接使用或二次编辑。除了「 Code.fun 」工具之外,即时设计的插件广场中还提供了其它专业工具,同样登录后可直接使用。如果想进行设计工作的话,使用即时设计也是一个不错的选择。