完美连接设计与开发,即时设计的D2C是如何轻松实现的
更新时间:2024-08-19 19:33:45
设计即代码?为什么会有人这么说呢,这是因为每一个设计页面都背后都是大量的代码,页面中所有的元素都是代码写出来的,所以设计与开发会花费很多时间。但随着现代智能技术的迅猛发展,设计与开发的工作已经不像以前那么艰难了,现在只需使用即时设计新上线的即时在线功能,就能极大程度上提升设计到开发的效率!快来一起看看即时设计的即时上线是怎么完美连接设计与开发的吧!
1、即时设计的 D2C
网站发布与更新
网站发布
- 进入团队,打开任意团队文件;
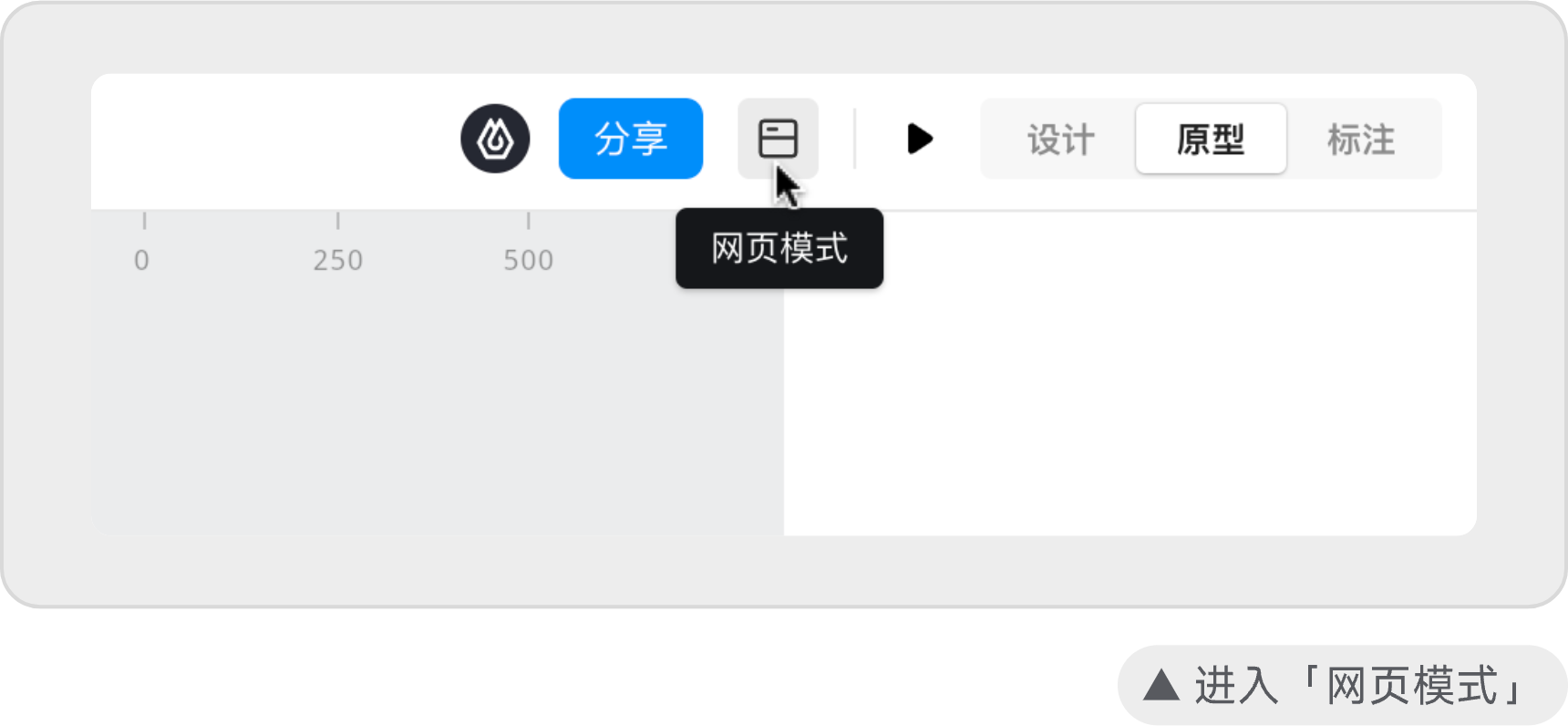
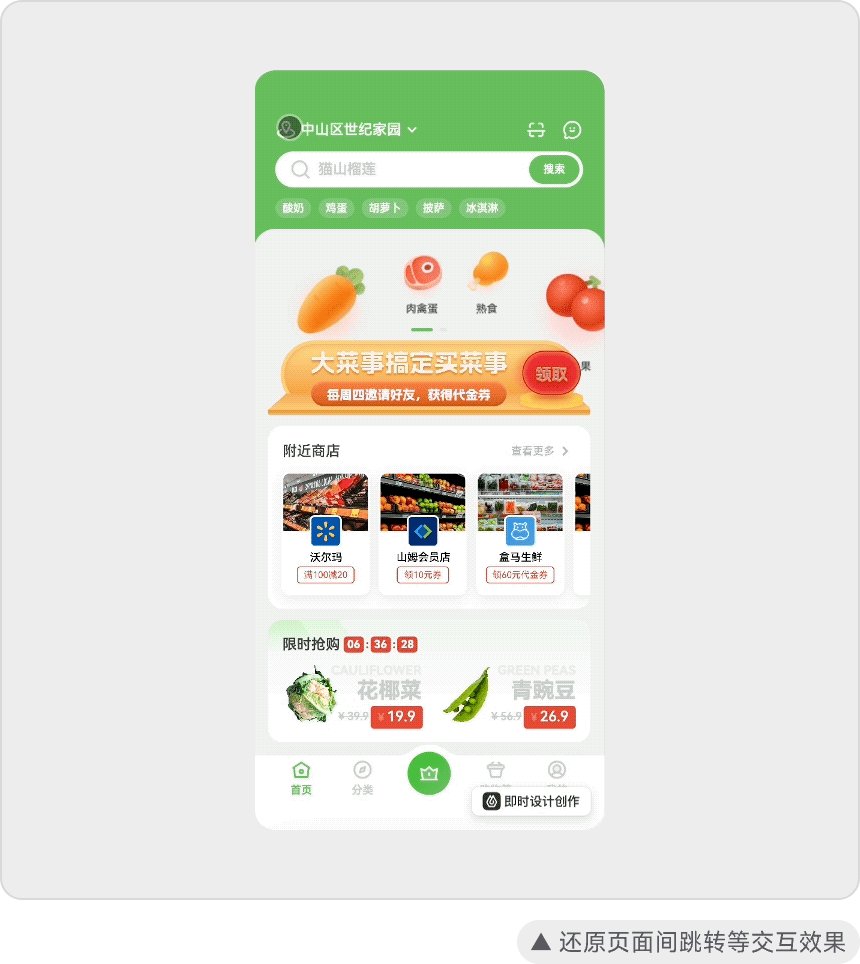
- 右上角进入网页模式,预览设计稿发布上线后的效果;

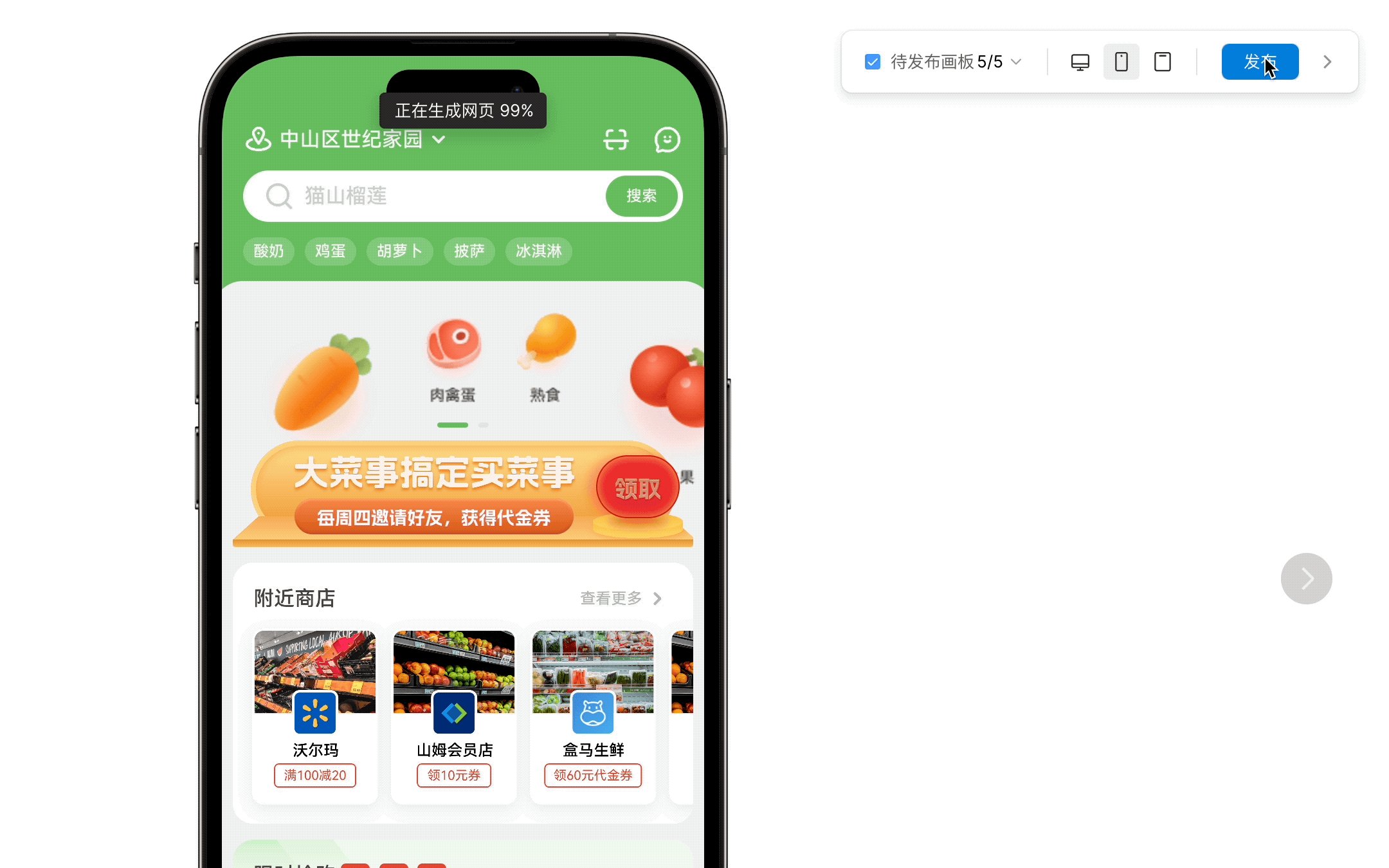
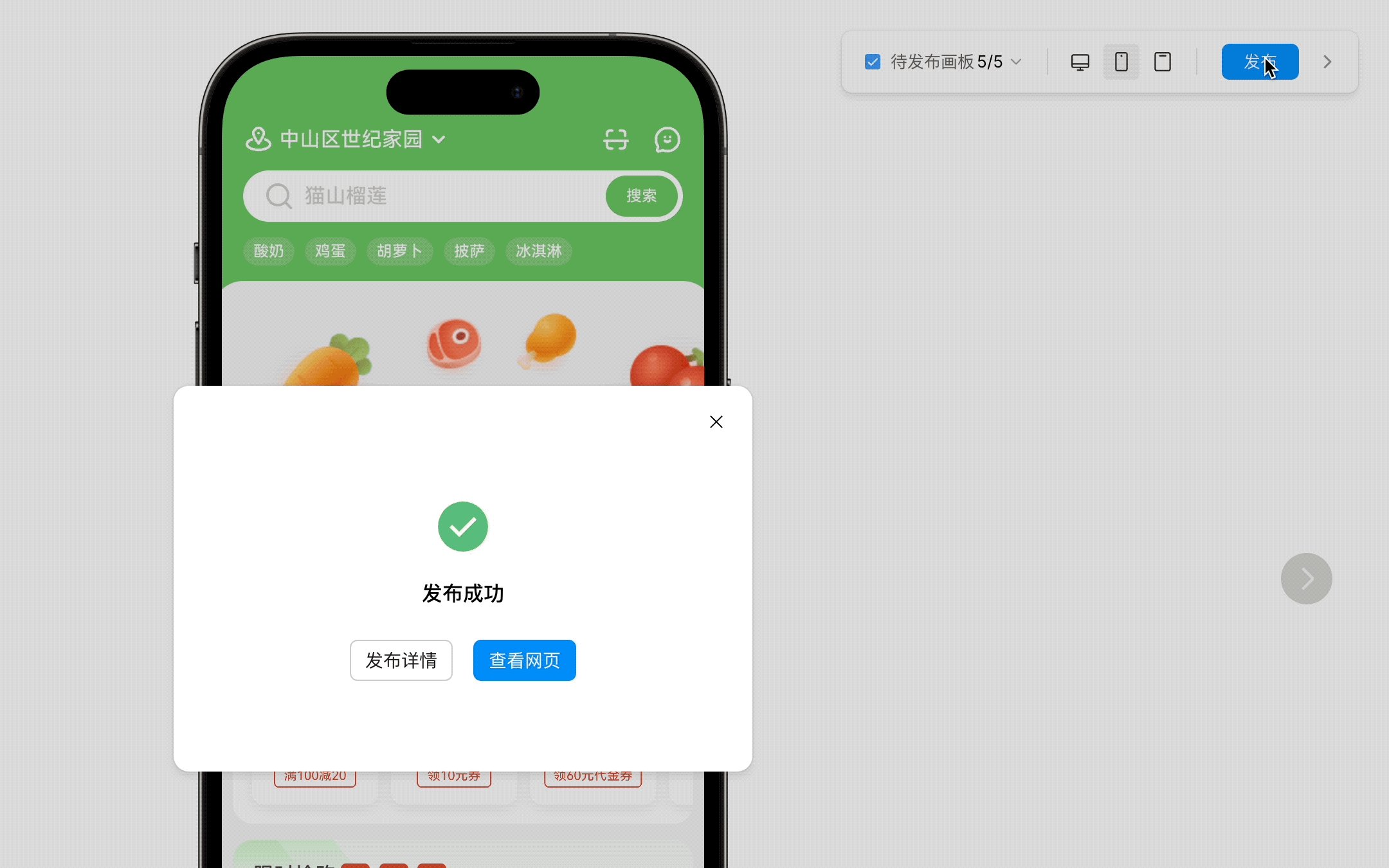
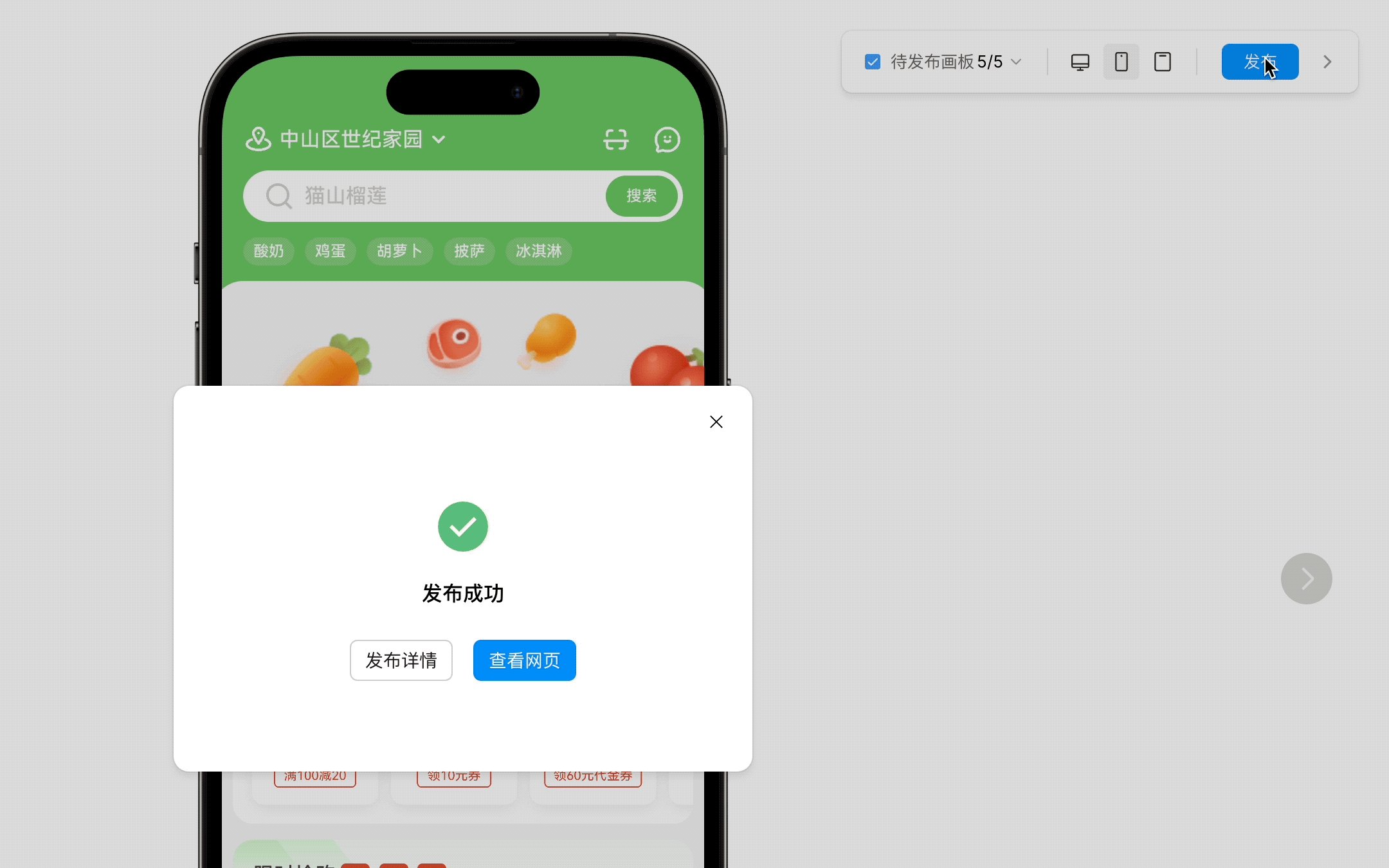
- 确认无误后点击发布,等待发布成功;

- 点击查看网页,在线体验完整的操作流程与交互效果。

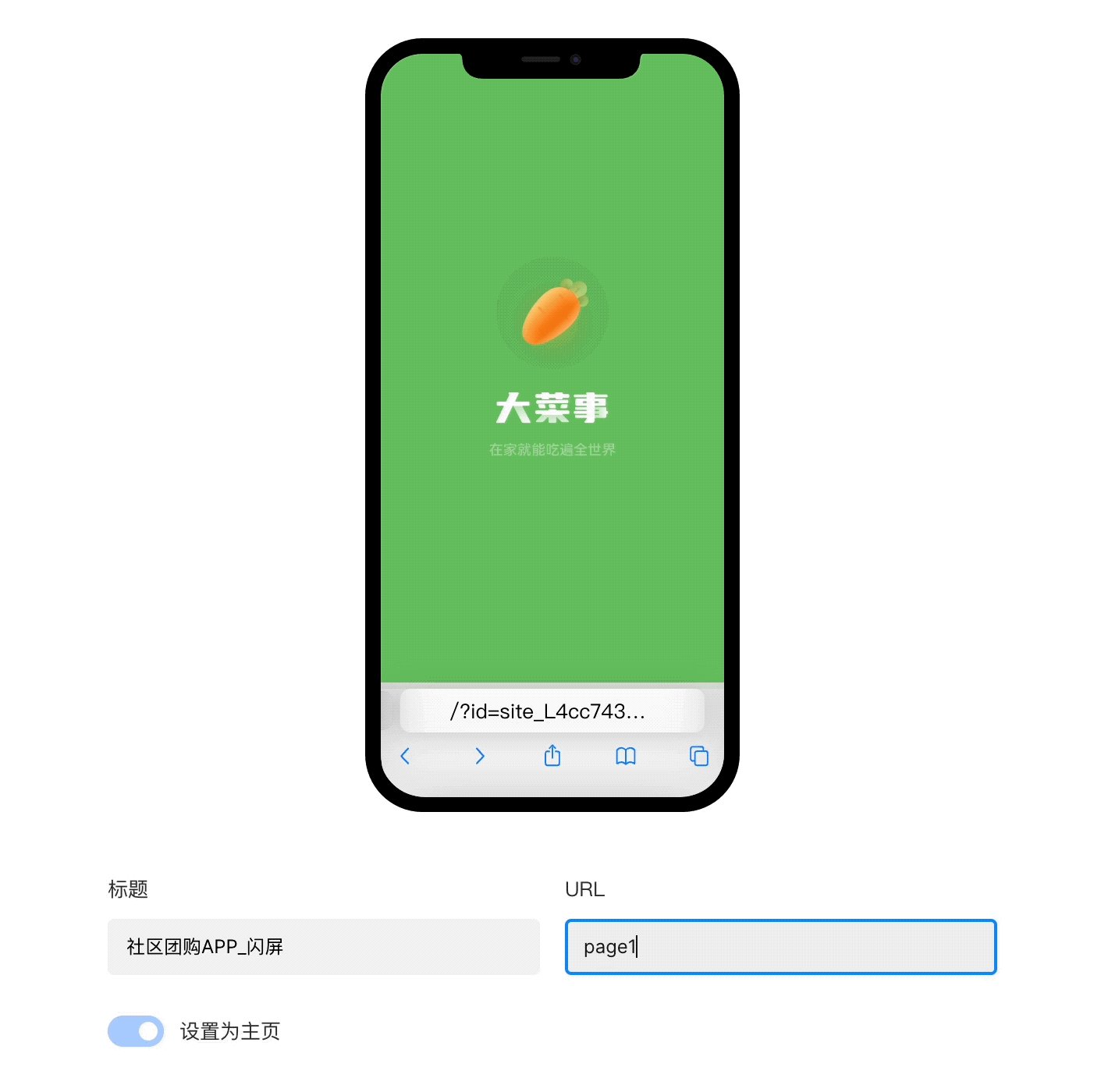
网站更新
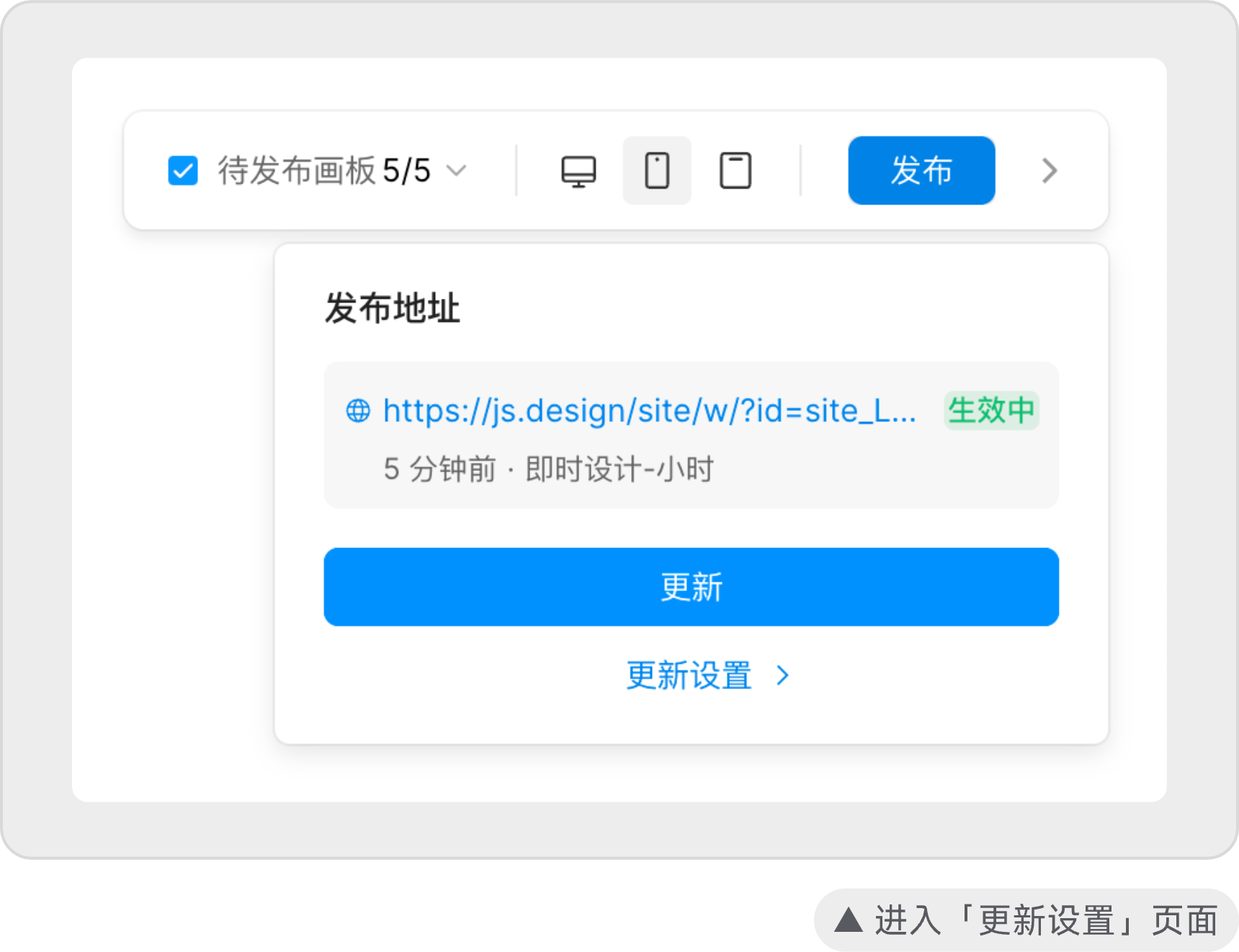
- 修改设计稿,进入网页模式;
- 点击更新/更新设置。
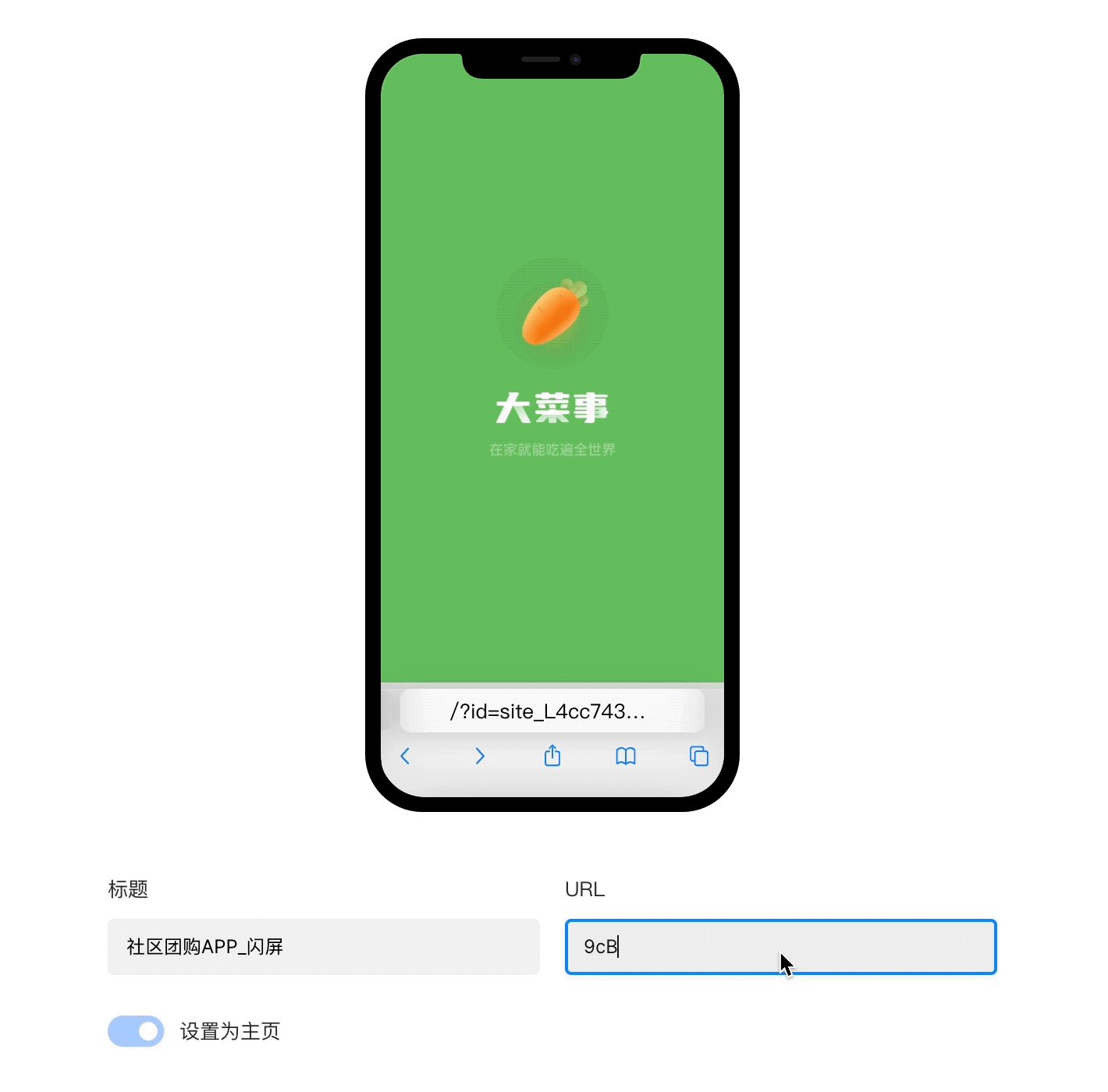
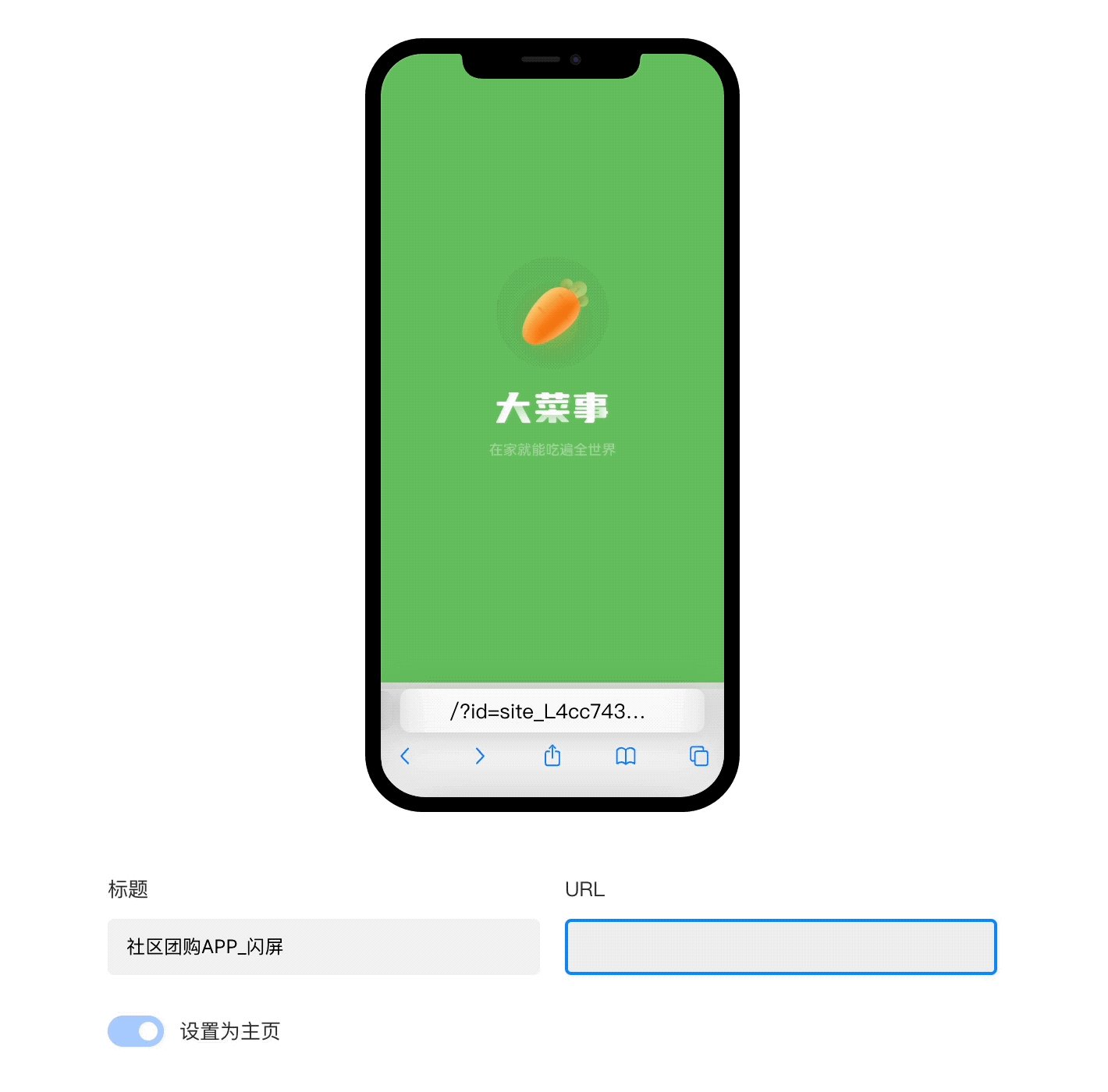
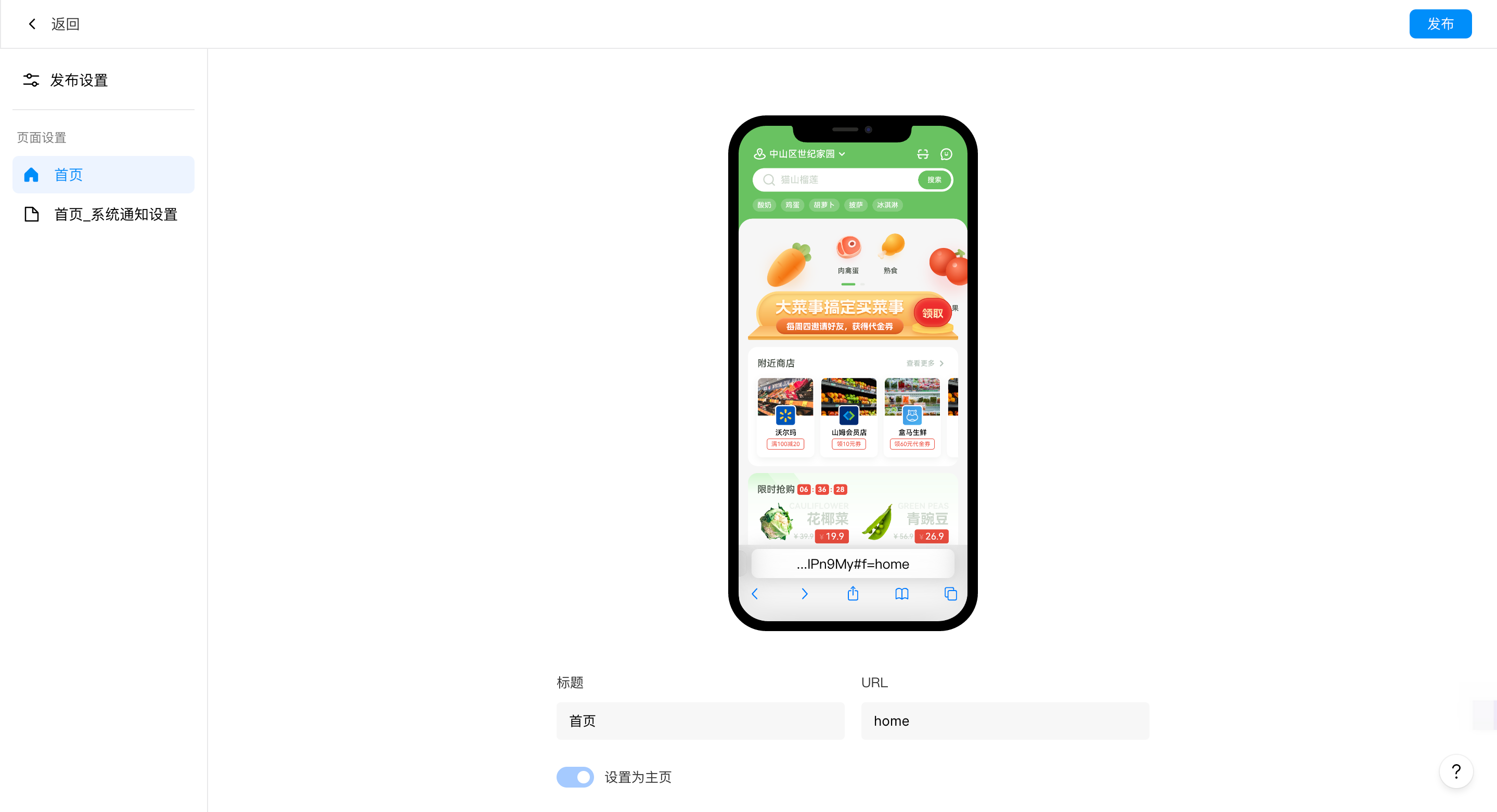
更新设置中,你可以将指定页面设置为主页,并根据业务/个人需求,自定义每个页面的 URL。


企业版特色功能
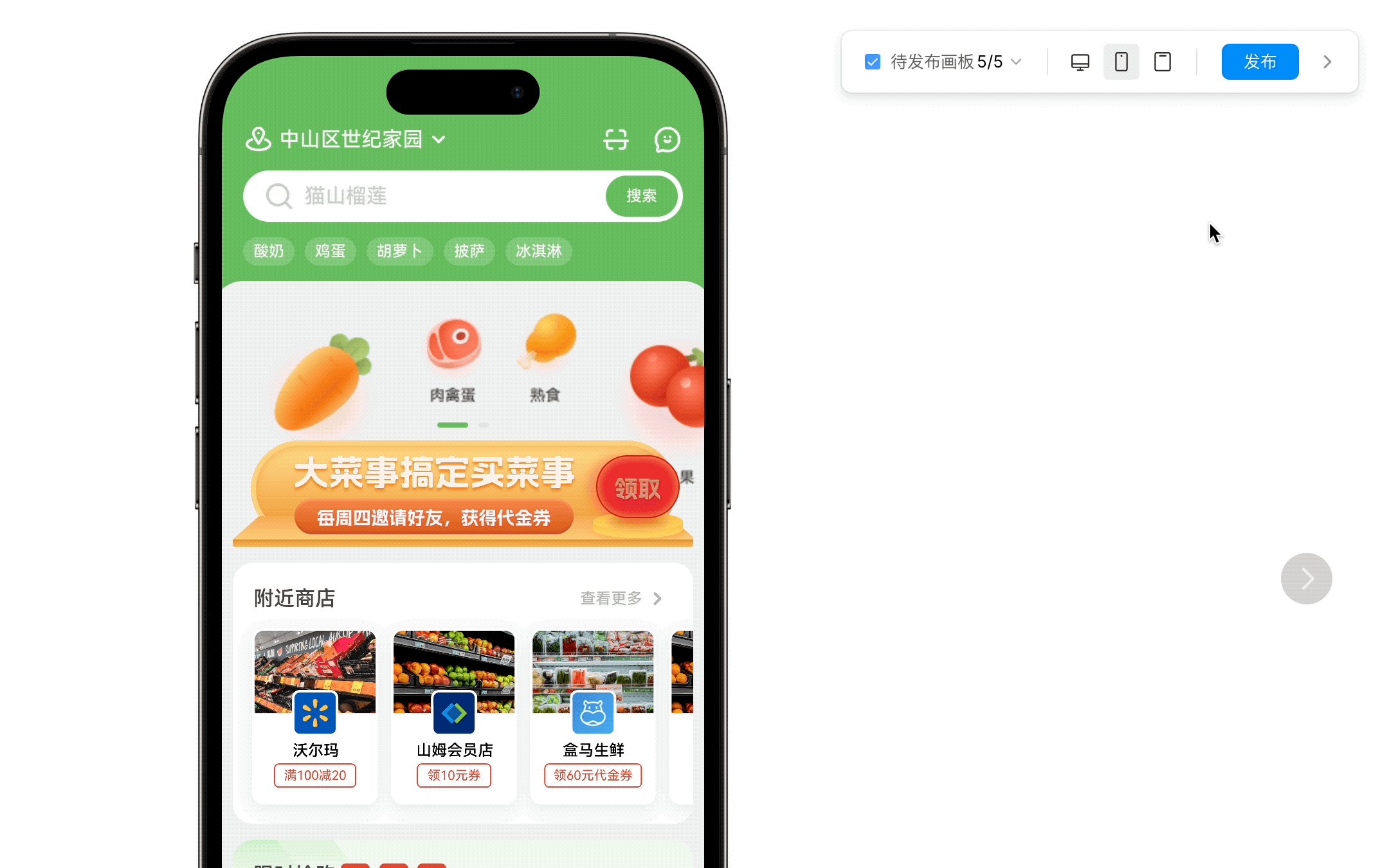
- 进入网页模式,预览设计稿发布上线后的效果;
- 点击发布,进入发布设置页面。
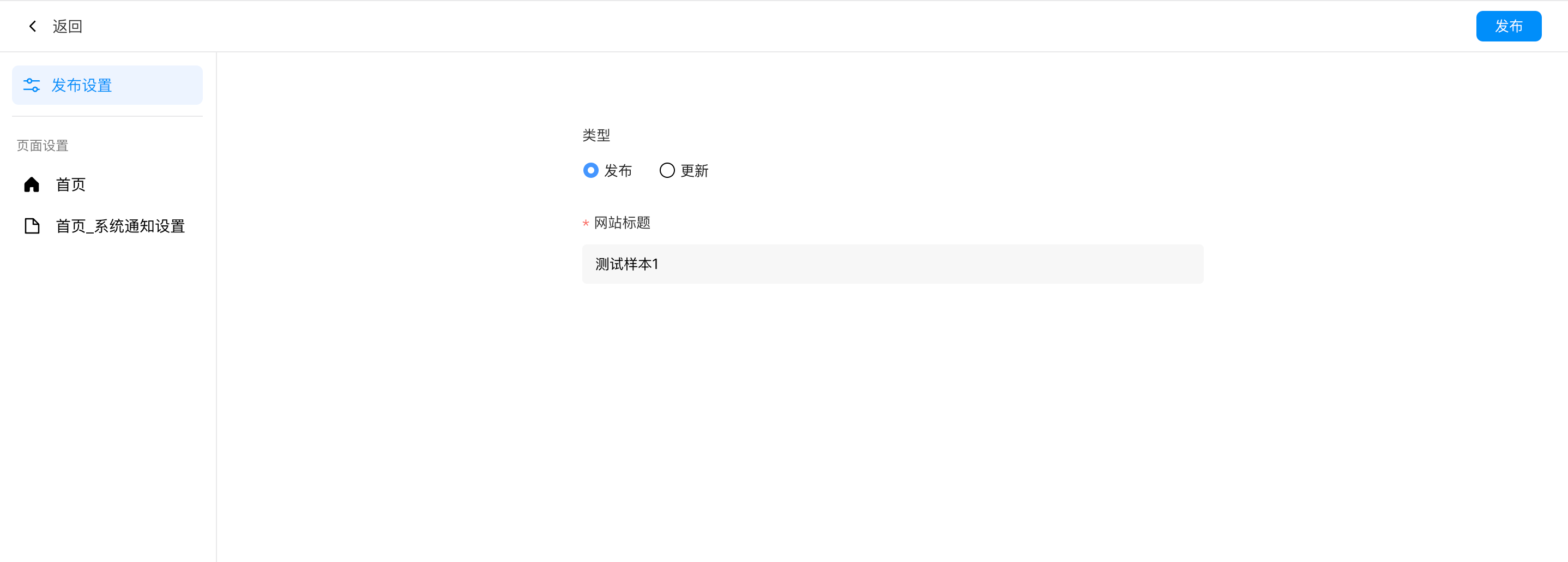
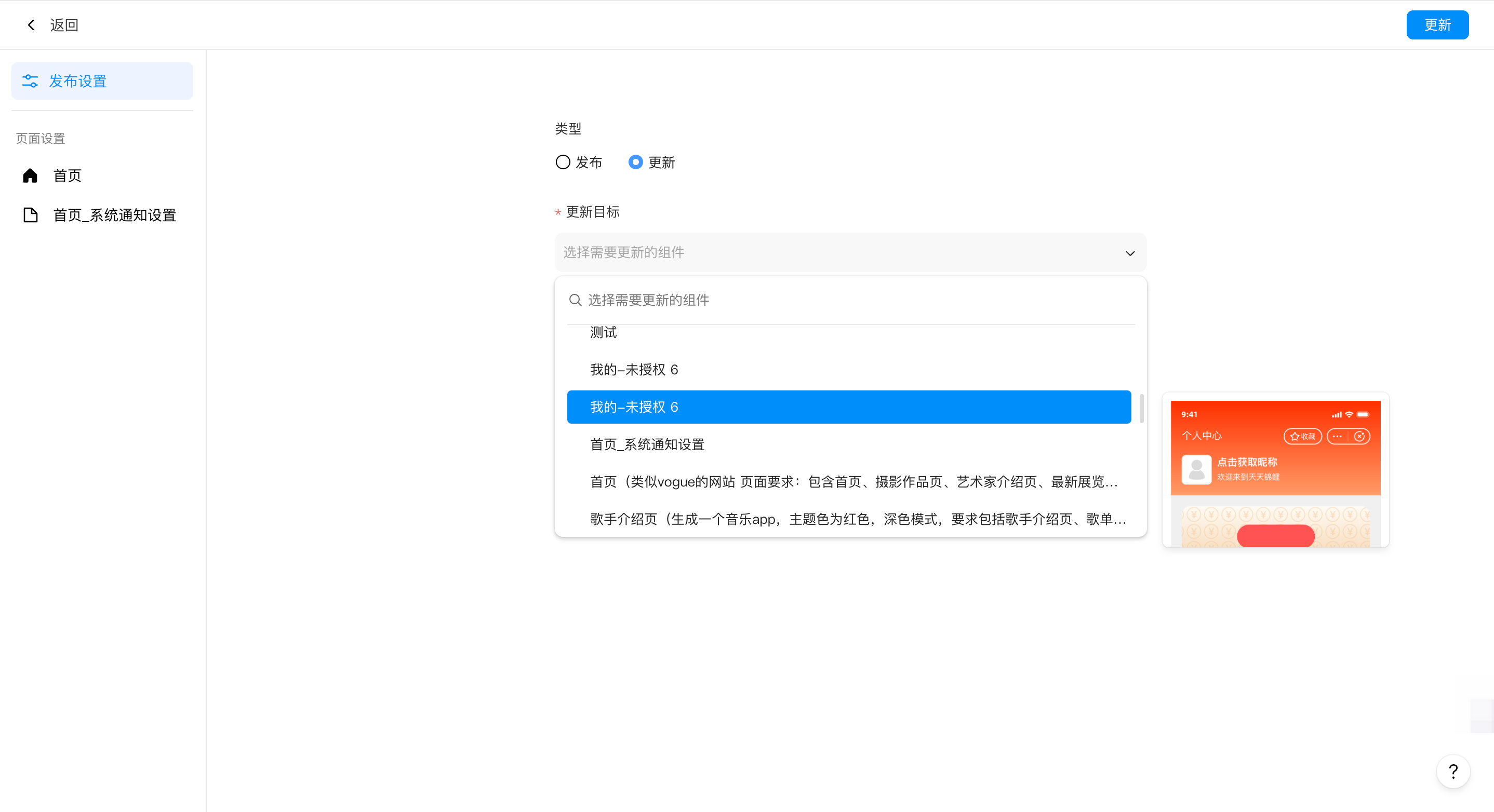
发布设置
- 可发布为新网站;
- 可更新到已发布的网站(更新范围为当前团队下发布内容)。


页面设置
- 可以将指定页面设置为主页,并根据业务/个人需求,自定义每个页面的 URL。

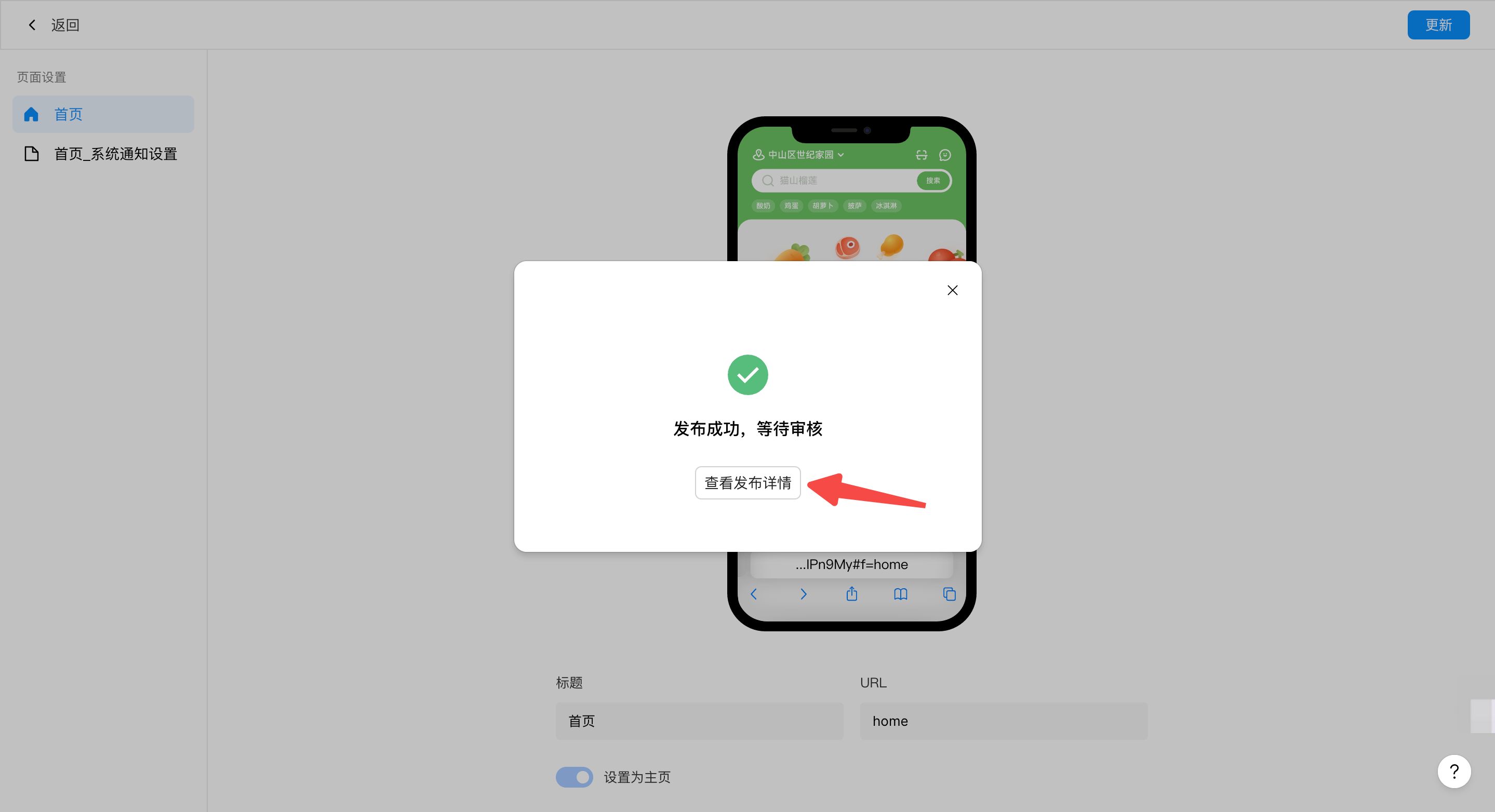
- 点击发布,等待发布成功。
- 进行发布审核,审核通过后即可使用。


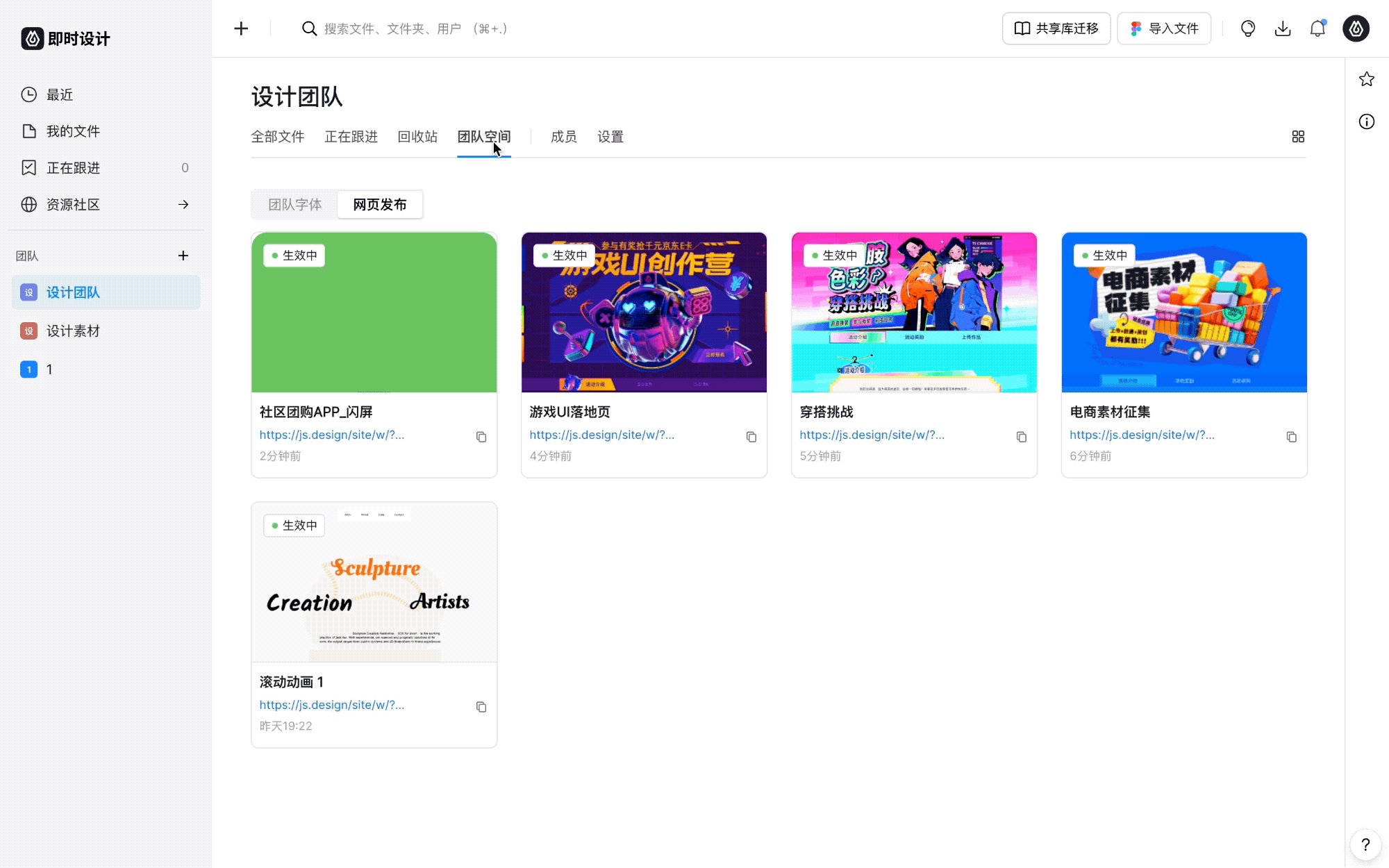
2、发布内容管理
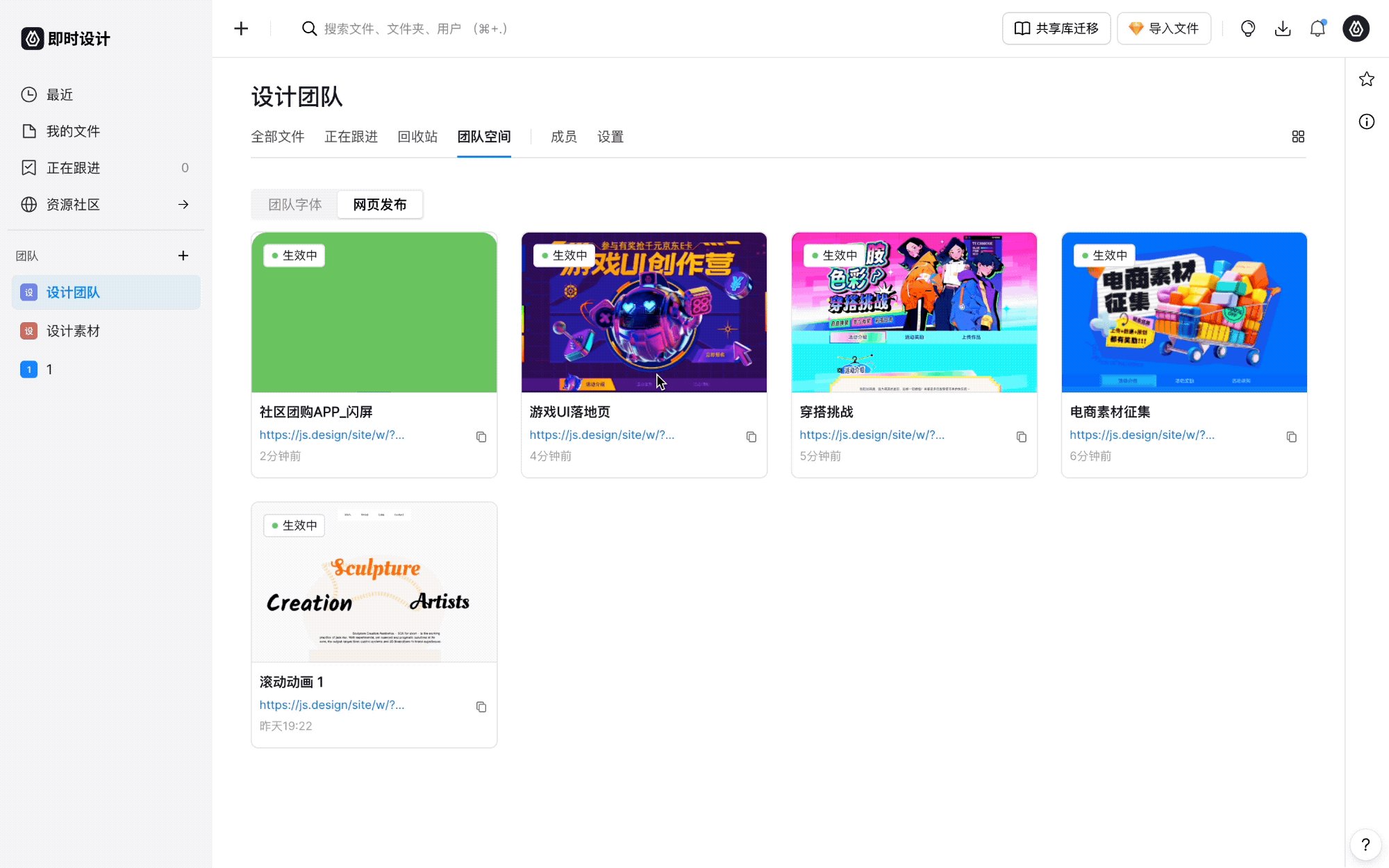
管理位置:团队空间>网页发布
- 团队中的所有成员,都可以在团队主页的团队空间-网页发布查看所有已发布页面,点开链接预览真实上线的效果。

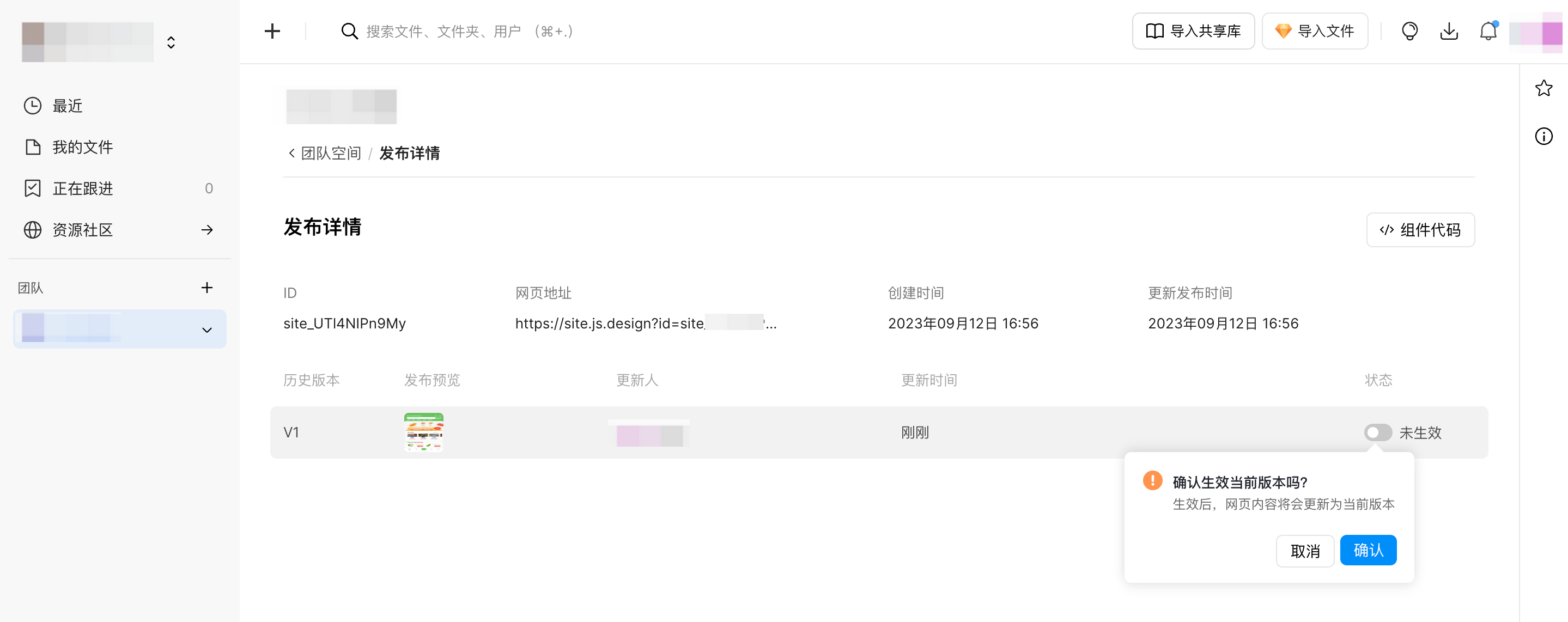
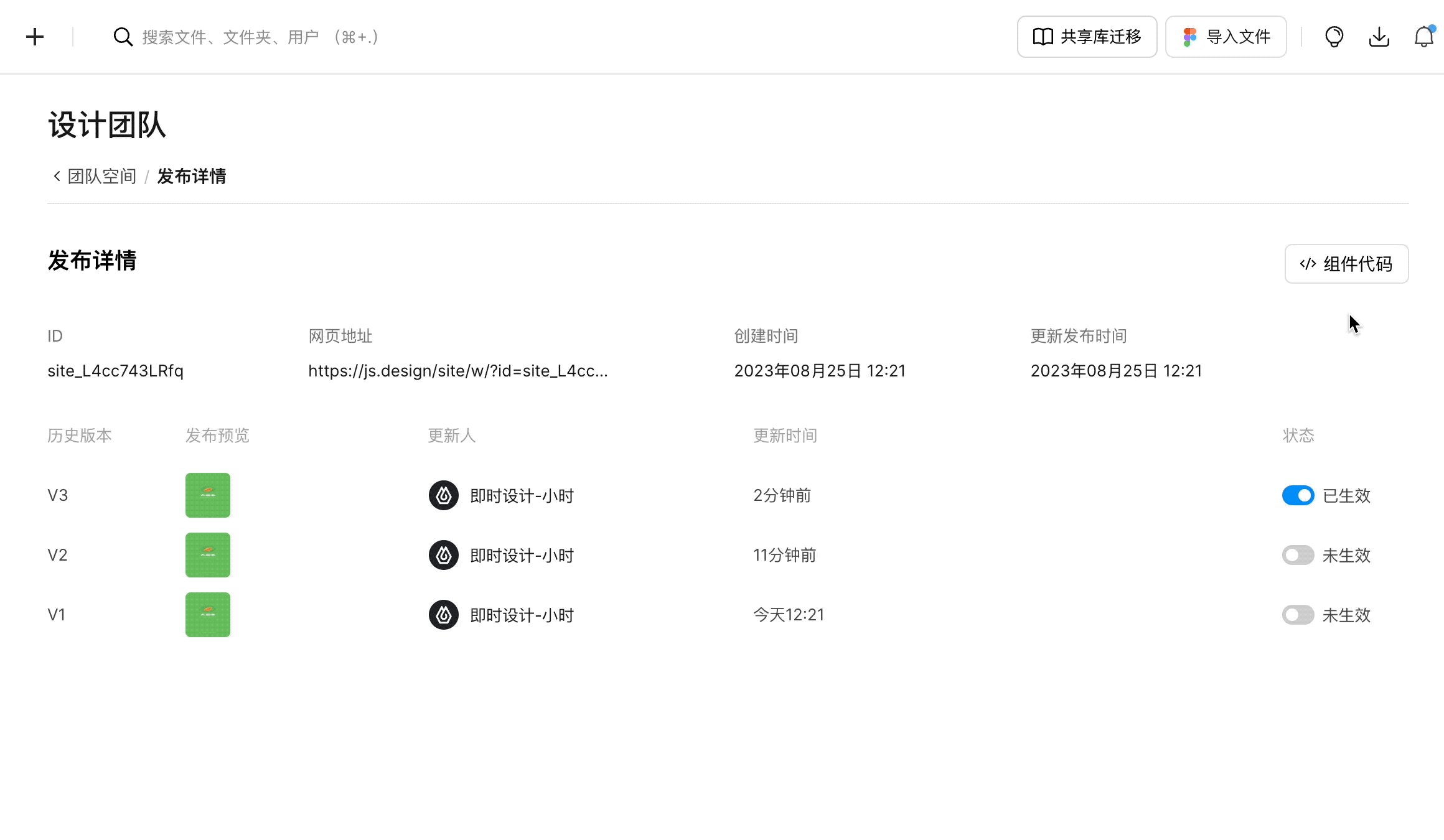
查看与启用历史版本
- 在发布详情页中,过往的每一次更新都有迹可查,出现误操作或者对线上的版本不满意时,拥有可管理/可编辑权限的团队 leader 和设计师,还可以一键启用历史版本。

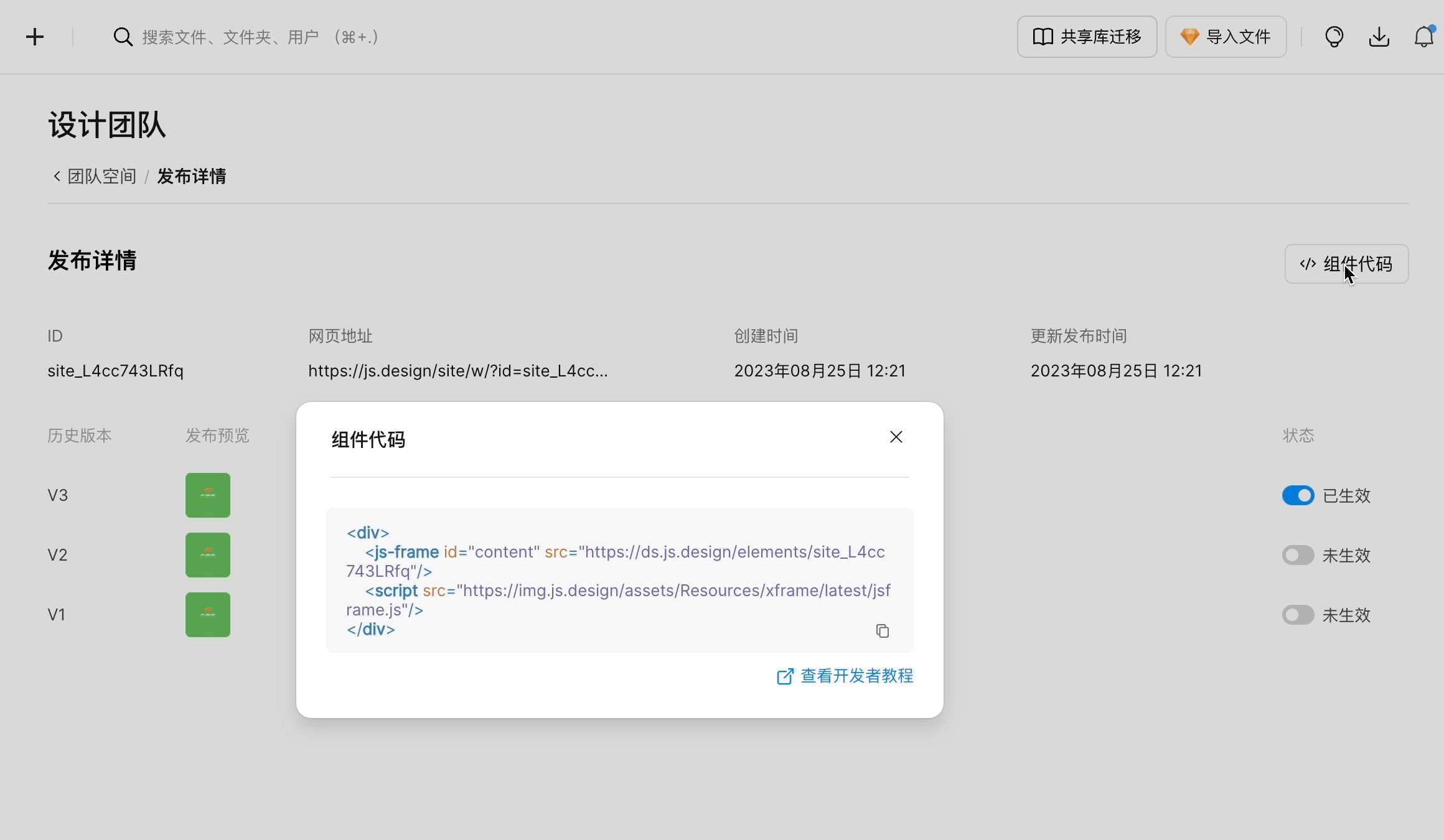
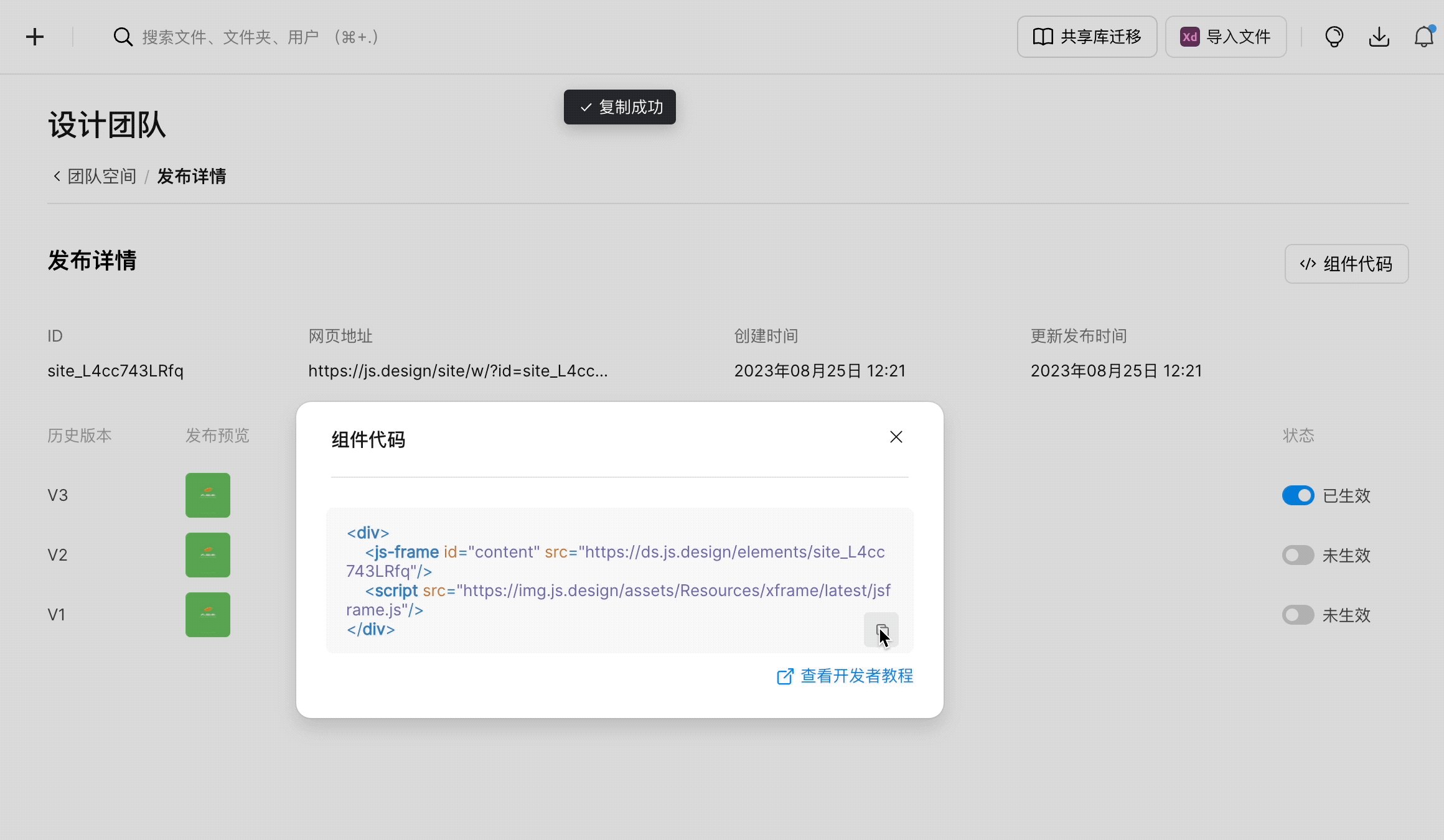
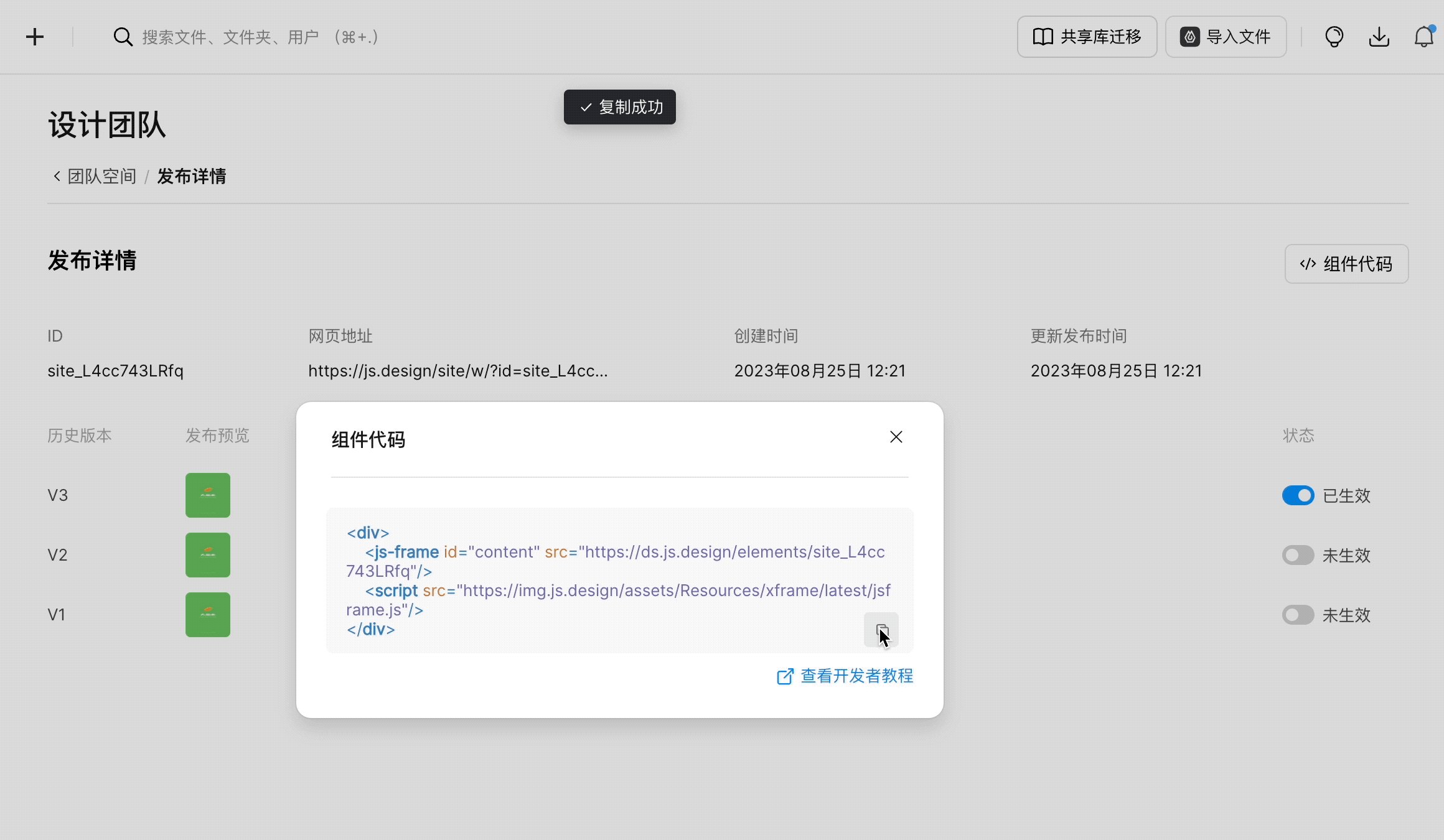
3、网页组件使用教程(js-frame)
在发布详情中复制组件代码
- 团队空间>>网页发布>>进入发布详情>>点击组件代码,就可以将组件代码嵌入网页代码中。

4、D2C 能解决什么问题
管理者层面
降本增效
- 节省前端开发成本;
- 降低设计——开发环节的沟通成本,提升协作效率,为团队降本增效(设计稿还原度不高、反复沟通、修改成本高、耗时多);
- 强运营内容的展示实现快速迭代和更新需求,减少运营和相关方的沟通成本。
设计师层面
降低沟通成本,提升话语权
- 减少设计师 UI 走查和 UI 问题对齐的耗时等问题;
- 提供为设计师赋能的需求,提升设计师在团队协作中的话语权;
- 通过特色能力,扩展即时设计在设计师圈的知名度。
开发者层面
提升职业价值感
- 减少重复性、低技术含量 UI 样式和动效代码工作,节省人力去处理更能体现前端工程师核心价值的内容,提升职业价值感。
5、产品亮点
- 高效协作:降低评审、开发、走查等环节的时间成本,提升设计到开发的效率;
- 低前端工作量:仅首次上线时需要前端处理,更新页面完全去前端,更新页面不再依赖开发排期;
- 高度还原设计稿:设计模式效果全还原,原型交互同样实现,hover 态、点击态、滚动动画等都无需前端开发;
- H5 多端适配:只需在设计稿设置自动布局、响应式调整整,web、移动端即可正常预览页面。
以上就是有关即时设计的 D2C——即时上线的全部详细内容介绍了。即时设计推出的即时在线功能能在很大程度上高度还原设计稿和节省设计与开发的时间成本,提高设计与开发的效率。推荐大家试试即时设计的这个新功能~
