即时设计如何设计APP?一个教程教会你!
更新时间:2023-12-06 12:23:54
如今,APP 已经成为了人们日常生活中不可或缺的一部分,从社交娱乐到生活工具,从游戏娱乐到商业服务,APP已经满足了人们的各种需求。那么,如何设计一款吸引人的 APP ?使用即时设计如何设计 APP ?一个教程教会你!想要快速设计一款 APP 的设计流程可以简单地分成 5 步进行,分别是明确功能和目标用户、用户界面设计、产品原型设计、用户测试、交付和开发,在 APP 的设计流程中每一步都非常重要。为了帮助大家理解 APP 的设计流程,接下来,本文内容将对这 5 步操作进行逐一的解释说明,并为大家推荐相关的设计工具,一个教程教会你快速设计一款优质的 APP,让 APP 设计变得更加简单,一起往下看吧!
1、设计 APP 第一步:明确功能和目标用户
明确功能和目标用户是设计一个成功的 APP 的第一步,通过明确功能和目标用户,设计师可以更有针对性地设计和开发自己的 APP,确保它能够满足用户需求并取得成功。
- 需要明确设计的 APP 的目标是什么:它可能是解决特定问题、提供某种服务、改善用户体验或创造娱乐价值等,确保目标具体、可衡量和实际可行。
- 了解你的目标用户是谁:包括他们的年龄、性别、地理位置、职业、兴趣爱好、需求和问题等。确定后主要目标用户群体,才能更好地满足他们的需求。
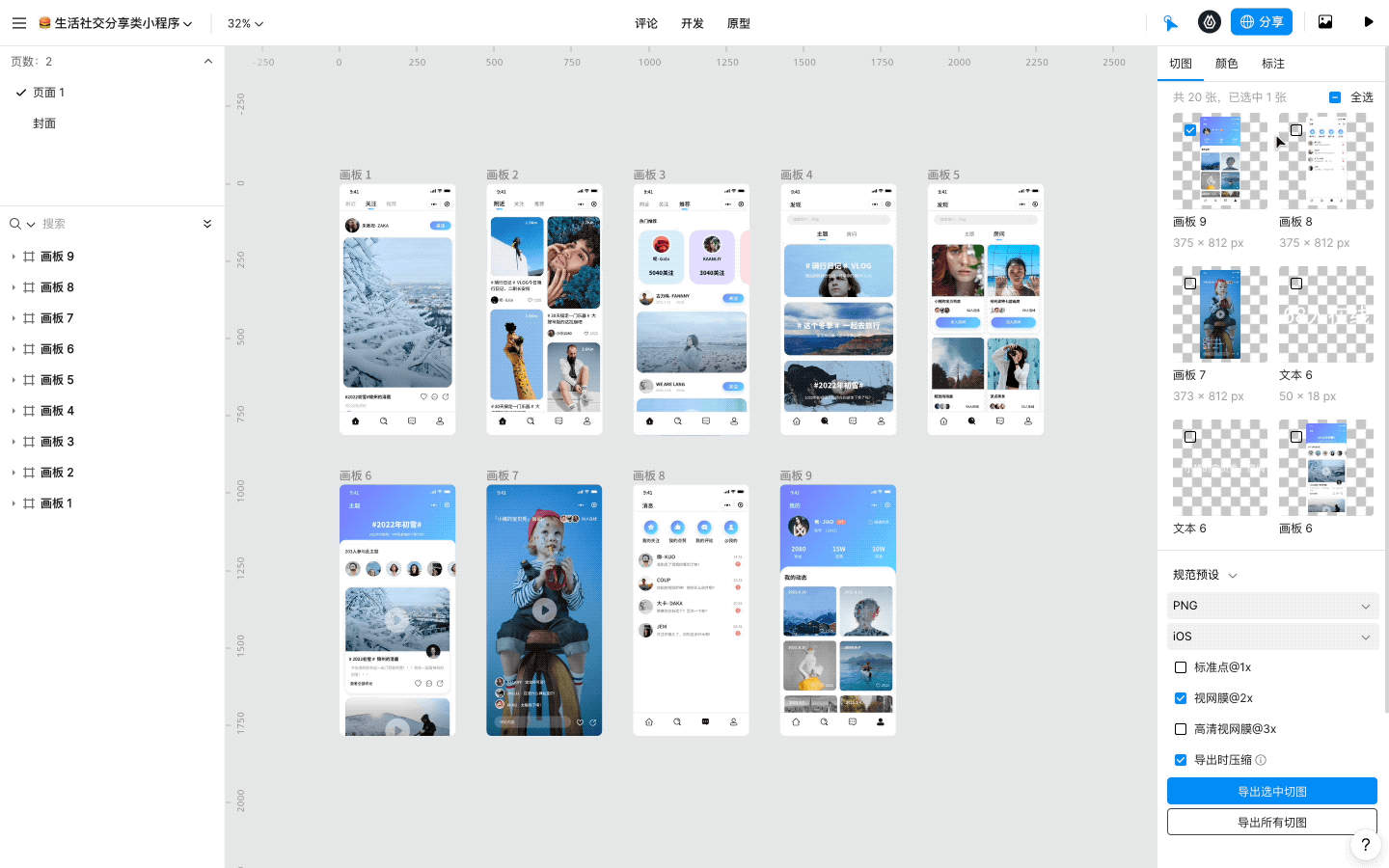
点击图片,免费使用同款 APP 界面设计模板👇
2、设计 APP 第二步:用户界面设计
明确功能和目标用户之后,就可以进行用户界面设计,一个设计直观、易用且美观的用户界面可以直接影响到用户的体验感和留存率。
首先进入即时设计工作台,依据需求的尺寸和颜色创建一个背景版。保留左右两侧 24 的间距创建两条辅助线,上下再根据设计规范创建四条辅助线,然后把固定的组件元素分别放置于页面中。
接下来绘制搜索栏内容,下面是一些常见 APP 界面设计尺寸规范:
- 城市文本,可以选择官方字体 HarmonyOS Sans SC ,中等、字号 16
- 绘制 18×18 的展开图标,填充白色
- 绘制 270×30 的矩形,调整两端为圆头
- 绘制 16×16 的搜索图标
注意在设计的时候避免过度复杂和混乱的界面设计,保持简洁,注重核心功能和内容的突出展示,简洁的设计可以提高用户的理解和导航效率,清晰的导航结构,使用户能够轻松地浏览和访问不同的功能和页面。
点击图片,免费使用同款 APP 界面设计模板👇
3、设计 APP 第三步:产品原型设计
产品原型设计是在设计过程中的重要一步,它可以帮助设计人员在开发之前快速验证和改进自己的设计概念,减少开发过程中的错误和调整,并与团队和用户保持沟通和协作,有助于提高设计的质量和用户体验,以实现一个成功的 APP。
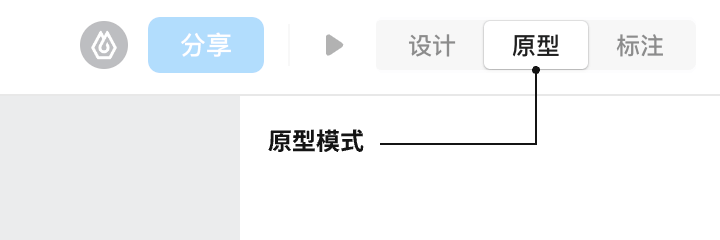
首先需要在右侧属性面板选择 “原型” 进入原型模式。

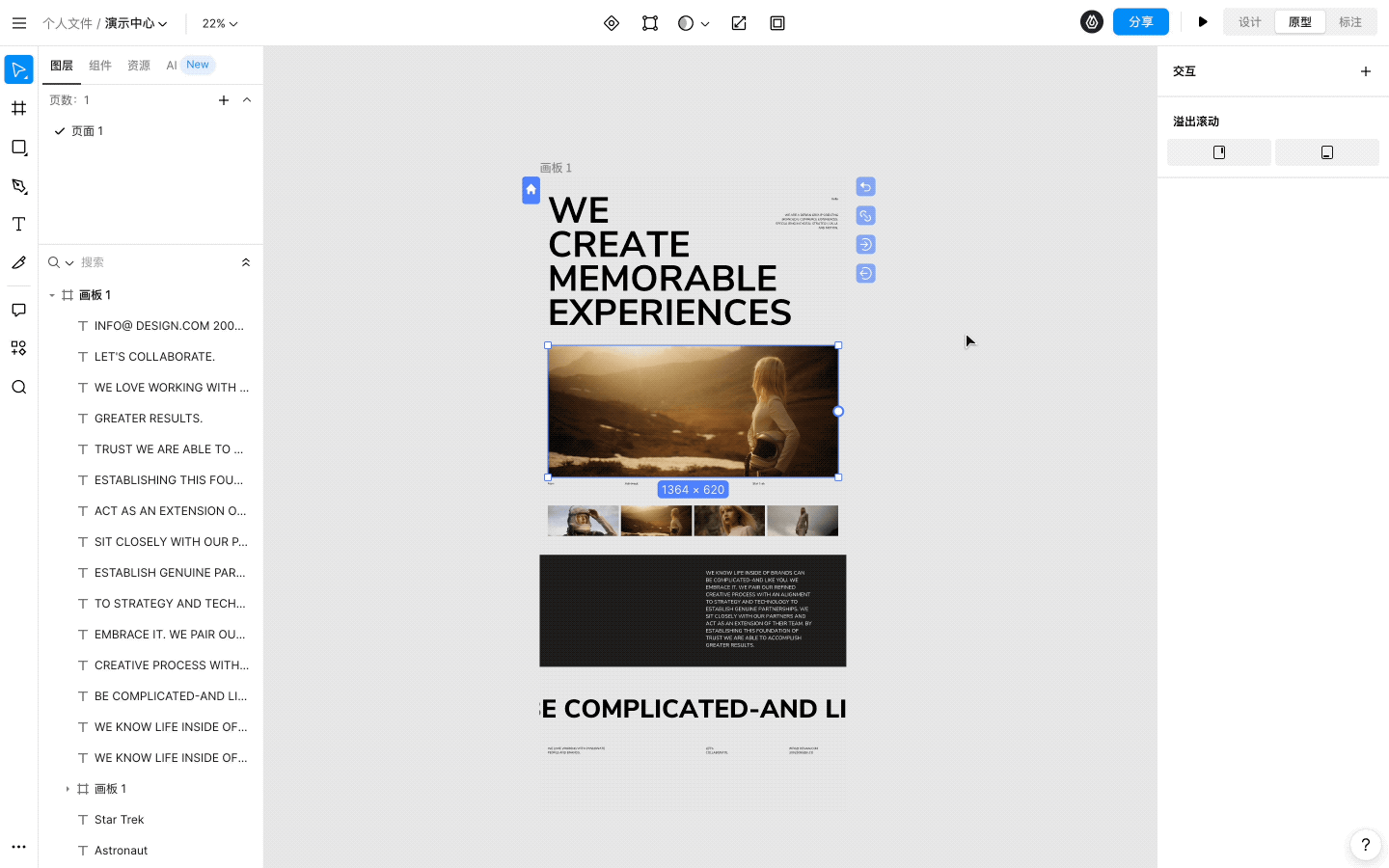
进入原型模式后,需先选中「画板内图层」或「画板」,才可以添加交互事件。根据触发形式的不同,原型可分为人工触发和自动动画两类。
- 添加人工触发事件:此类事件往往需要用户完成点击、拖拽等指定操作才能触发。选中「画板内图层」或「画板」,拖拽交互连线至其他画板上,即可完成交互事件添加。
- 添加自动动画事件:自动动画事件包含「入场事件」、「离场事件」,设置后可实现页面中元素动画效果自动触发,场景包括页面自动加载完成、滚动出现、滚动离开。灵活支持自定义,包括动画触发时机、触发对象、动画效果(不透明度、位置偏移、缩放、旋转)。

4、设计 APP 第四步:进行用户测试
用户测试可以帮助你评估和改进设计的 APP 的用户体验,通过找一些目标用户进行测试,收集他们的反馈和意见,根据用户的反馈优化和改进 APP 的设计。
- 明确希望通过用户测试获得的信息和反馈:可以通过测试用户对界面的易用性、功能的理解程度、任务完成时间、用户满意度等方面。
- 选择代表目标用户群体的测试参与者:确保他们具有与你的目标用户类似的特征和需求,可以通过用户调研、社交媒体、用户群体等途径寻找适合的测试用户。

5、设计 APP 第五步:交付和开发
交付和开发是将设计转化为可用产品的关键阶段,根据设计和原型进行开发,并进行测试以确保 APP 的稳定性和功能完整性以及开发团队、测试团队和其他相关人员之间的有效沟通和协调,以实现高质量的产品交付。
即时设计支持通过链接交付,开发直接复制链接至浏览器打开操作,无任何文件传输的时间和空间成本。
操作流程如下:
- 编辑页中点击右上角 「分享」
- 按需求设置文件权限(可设置为所有获得链接的人可通过链接访问)
- 点击「复制文件链接」发送给开发即可
- 开发获得文件链接并在浏览器中打开后,点击进入开发模式,即可在线查看设计标注、参数代码、导出切图

以上便是本文和大家分享的如何快速设计一款 APP 的详细教程,设计一款 APP 需要明确目标用户和功能,设计用户界面,绘制产品原型,进行用户测试,最后进行交付和开发,希望这些步骤能够帮助设计师设计一款成功的 APP。此外,再为大家推荐能够更好帮助设计师完成设计 APP 流程中原型图绘制步骤的软件「即时设计」,这款软件不仅有丰富的基础功能,还有上万免费提供的作品模板以及方便快捷的交互效果设计工具,能够为设计师带来非常大的便利。
点击图片,立即进入即时设计👇