可减少工作量的APP原型设计工具推荐
更新时间:2023-11-27 11:36:31
无论是对于开发 APP 还是开发网站来说,原型设计都是很关键的设计操作,在设计工作中,需要先明确设计需求,再进行具体的开发工作。而一款操作简单,制图速度快的原型设计工具,可以事半功倍地帮助设计师完成原型设计工作,在这里就为大家推荐一款既简单好用,制图速度又快的 APP 原型设计工具——「即时 AI」。「即时 AI」区别于传统的原型设计工具,它是一款依赖于 AI 技术,直接生成原型图的设计工具,不仅减少了原型设计工作的操作步骤,也降低了原型设计难度。接下来,本文将详细介绍「即时 AI」使用方法以及它在 APP 原型设计工作上提供的便捷操作,一起来看一看这款好用的原型设计工具吧!

1、在线使用!简单易用的 APP 原型设计工具
「即时 AI」是一款在线运行的 APP 原型设计工具,使用时无需下载客户端,在官网中登录账号即可展开原型图设计操作。
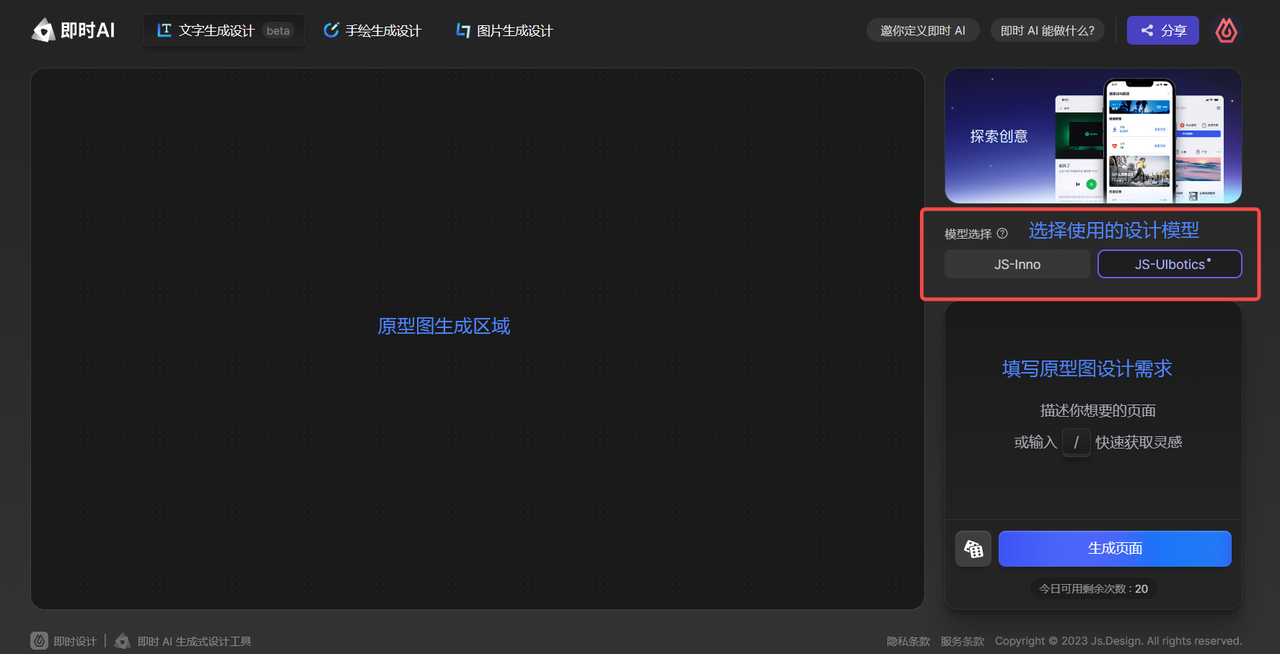
目前,「即时 AI」只开放了通过文字生成原型图设计的功能,后续还有通过手绘和图片生成原型图的设计功能上线,为原型图设计增添新的设计方式,为设计师提供更多选择。进入「即时 AI」之后,即可看到以下页面内容,原型图设计操作就此页面中完成。在右侧的文本框中填写原型图设计需求,之后点击“生成页面”按钮,即可在左侧的原型图生成区域得到 4 张高保真的原型图。
「即时 AI」目前使用的设计模式为“双模型”模式,所以在进行原型图设计操作时,还需要进行模型选择。JS-Inno 模型更注重原型图设计风格的多样性和设计内容的丰富程度,需要 60 秒的时间来完成原型图设计操作;而 JS-UIbotics 模型更注重原型图的生成速度和设计组件的规范性。只需 30 秒即可完成原型图设计操作。这两种设计模型各有所长,可以根据需要进行选择使用。

双模型设计模式,提供更多原型设计选择,简单易用的 APP 原型设计工具——即时 AI
2、提交需求,一键生成 4 张 APP 原型设计图
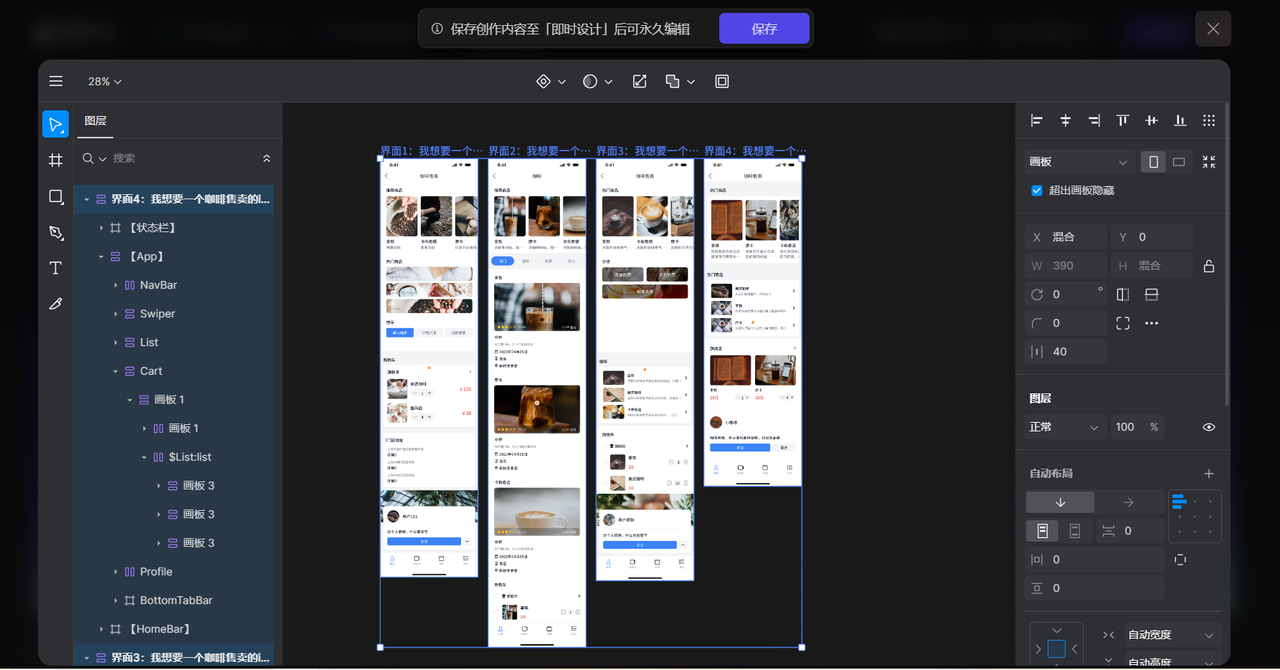
点击“生成页面”按钮之后,在左侧的原型图生成区域即可得到 4 张原型图。这 4 张原型图并不是以图片的形式出现,而是自带清晰完整的分层结构,支持设计师进行二次编辑。
关于原型图编辑工作,既可在「即时 AI」中进行,也可以将原型图保存到「即时设计」中进行更精细的编辑操作。进入「即时 AI」的“编辑”页面之后,再点击“保存”按钮即可将原型图保存到即时设计中,对于生成的原型图,「即时 AI」只自动保存 3 天,所以为了防止工作遗漏,还是建议将原型图保存到即时设计中使用,不仅方便文件管理,还可以随时进行编辑或使用操作。

点击“保存”按钮,将原型图保存到即时设计中,不仅可以进行更精细的编辑操作,还方便文件管理
3、总结
以上便是本文对于「即时 AI」这款简单易用的 APP 原型设计工具的全部解答内容。在 APP 原型设计工作中,更推荐大家使用即时 AI 这款 APP 原型设计工具,因为它在减少了设计师工作量的同时,也提供了简单易懂的使用方式,降低了原型设计难度。在「即时 AI」中,提交原型设计需求,等待 30 秒之后即可得到 4 张原型图,生成速度非常快,而且“双模型”的设计模式,也提高了原型图的可用性。这样一款减少工作量,释放设计师双手的 APP 原型设计工具,推荐大家使用。
