常用的UI设计工具大全!
更新时间:2025-04-16 16:22:05
本文为大家整理了这份常用的 UI 设计工具大全,常用的 UI 设计工具通常可以分为矢量绘图工具、原型工具以及图片编辑工具。矢量绘图工具方面,Adobe Illustrator 和 Sketch 都是优秀的选择。这两款 UI 设计工具提供强大的矢量绘图功能,能轻松绘制各种图标、按钮等界面元素。如果想要尝试 AI 生成图像,国内的 UI 设计工具 A1.art 也是一款不错的工具。原型设计工具中,Adobe XD 和 Axure RP 最为常见。它们都能快速绘制界面原型,支持交互和动画制作。即时设计作为国内工具,不仅可用于原型设计,还提供大量可用的组件和模板。在图片编辑方面,Photoshop 确实是标准和首选。用它来处理图片、icon 等静态图像,可谓信手拈来。具体情况如何呢?一起来看看吧!
1、矢量绘图工具
(1)Adobe Illustrator
设计师们最常用的 UI 设计工具之一,提供了丰富的绘图功能,更有精湛的向量处理功能,帮助用户快速创建优质的界面元素。
(2)Sketch
一款适用于 Mac 平台的的矢量 UI 设计工具,界面简洁、功能齐全、设计师较容易上手,就是使用设备存在一定局限性。

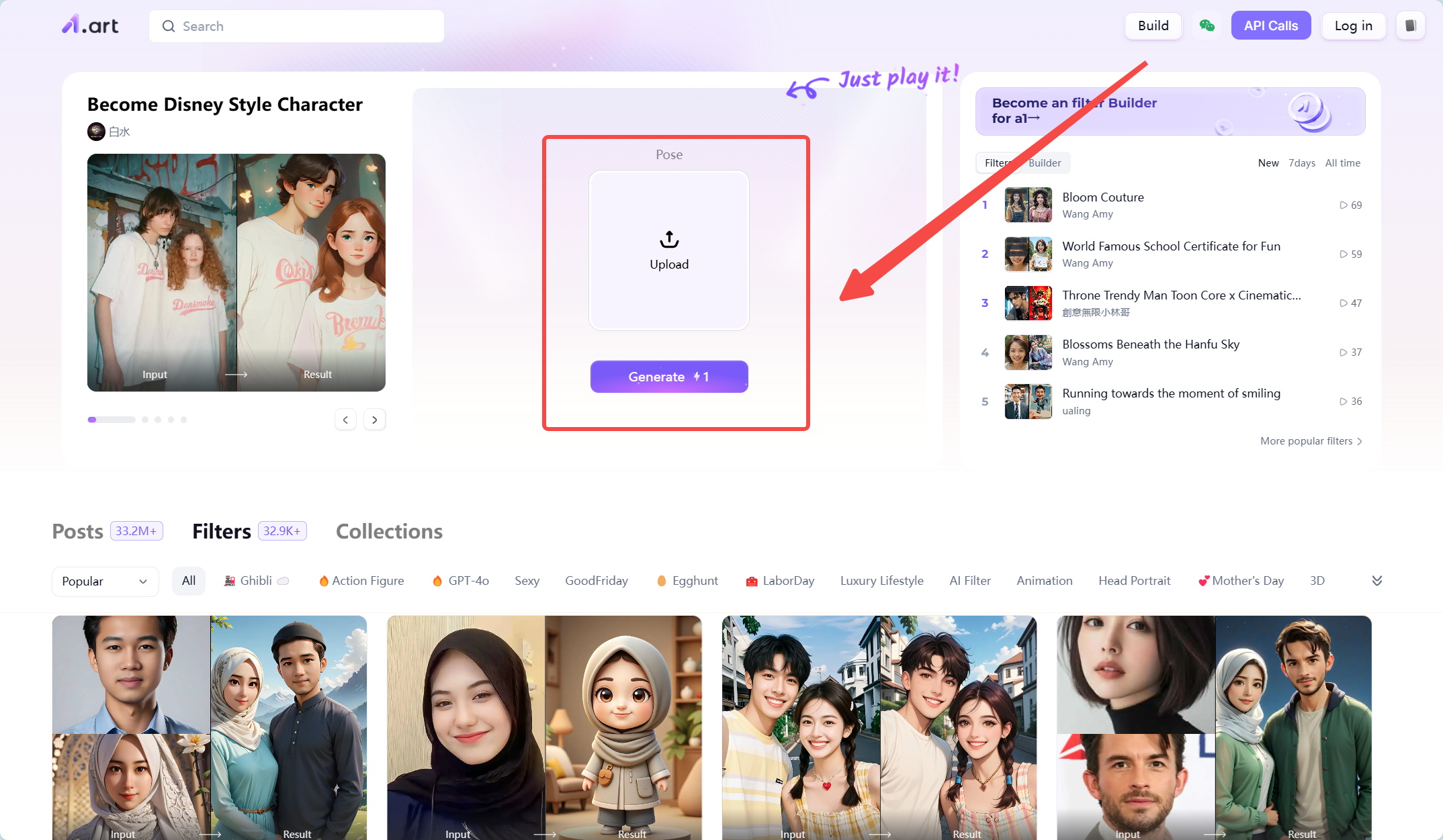
(3)A1.art
国内开发的非常实用的 AI 绘画生成工具,只需要输入一句指令内容就能轻松完成绘画,整个时间不过十几秒钟。在绘画过程中还能选择不一样的风格,例如二次元通用、人物拟真、CG 拟真等等。
点击图片使用同款资源
UI 设计工具「A1.art」绘制出的作品通常比较适合用于网站封面图、界面设计里的插图或者是壁纸头像等等,再也不用担心找不到 UI 设计过程中合适的配图!零基础绘画新手也能尝试用 AI 创作满意的作品。
2、原型设计工具
(1)Adobe XD
最基础也最实用一个 UI 设计工具,专注于用户体验设计,里面提供的大量交互设计工具以及原型制作的功能可以帮助设计师快速创建 UI 设计原型。

(2)Axure RP
它比较适合制作高保真的原型,如果设计师有更复杂且严格的交互设计需求,可以选择这个 UI 设计工具。
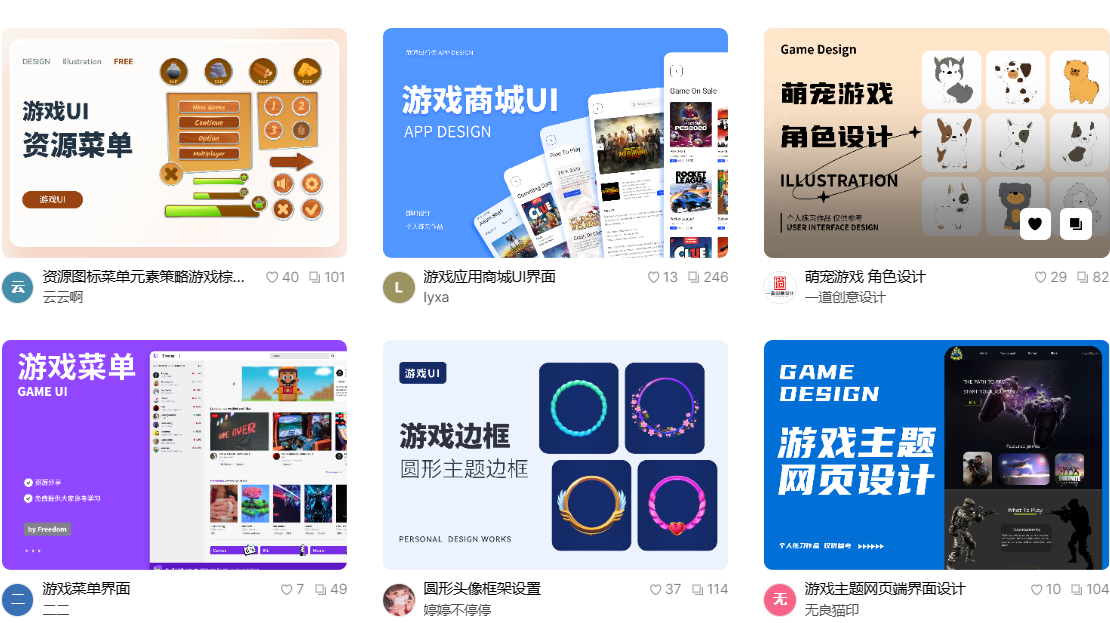
(3)即时设计
以上两个都是国外设计的工具,「即时设计」作为国内的专业级 UI 设计工具,不仅提供了矢量绘图工具,同时还有实用的「原型功能」。除了功能上的优势之外,「资源广场」内含有多种类型的模板,不管是原型设计、网页设计、海报设计哪个方面,这里都有。相信可以给你带来一些 UI 设计的灵感,当然为了省时省力,这些资源也可以一键套用修改。
点击下方图片即可立即使用👇
3、图片编辑工具
Photoshop 几乎是人人都会推荐的 UI 设计工具,强大的图片编辑功能基本上属于无可替代的程度。很多人入门学习设计都是从 Photoshop 开始学起,熟练掌握的情况下也能快速制作出精美的 UI 设计作品。唯一的缺点就是正版软件需要付费才能长期使用。
UI 设计工具包含很多种,在设计行业起着至关重要的作用,以上只是众多工具中比较有代表性的一些。Adobe Illustrator 可以快速绘制矢量元素,Sketch 是专门适用于 Mac 平台的绘图工具,而即时灵感则是利用 AI 绘制插图的一把好手。Adobe XD、Axure RP 和即时设计都是非常好用的 UI 设计工具
这些常用的 UI 设计工具各有专长,你可以根据实际需求和个人技能掌握程度进行选择。比如需重点绘制矢量图像,可以优先考虑 Illustrator 和 Sketch。希望快速制作原型,XD 和 Axure RP 会更合适。无论怎样,希望这些推荐能给你的 UI 设计工作提供帮助。Photoshop 则是最实用的一个图片编辑工具。不管是哪一个 UI 设计工具,都是 UI 设计过程中不可或缺的一部分。点击立即体验👉即时设计