11个网页原型设计工具小白必收藏!
更新时间:2025-09-02 18:25:39
网页原型设计在网站开发过程中扮演着至关重要的角色,原型设计不仅是将创意转化为可视化界面的步骤,而且也是优化用户体验的关键环节。今天和大家分享小白必收藏的 11 个网页原型设计工具,即时设计、Marvel、InVision、Figma、Axure RP、Adobe XD、Sketch、Balsamiq Mockups、Justinmind、UXPin 和 Proto.io,帮你轻轻松松搞定!
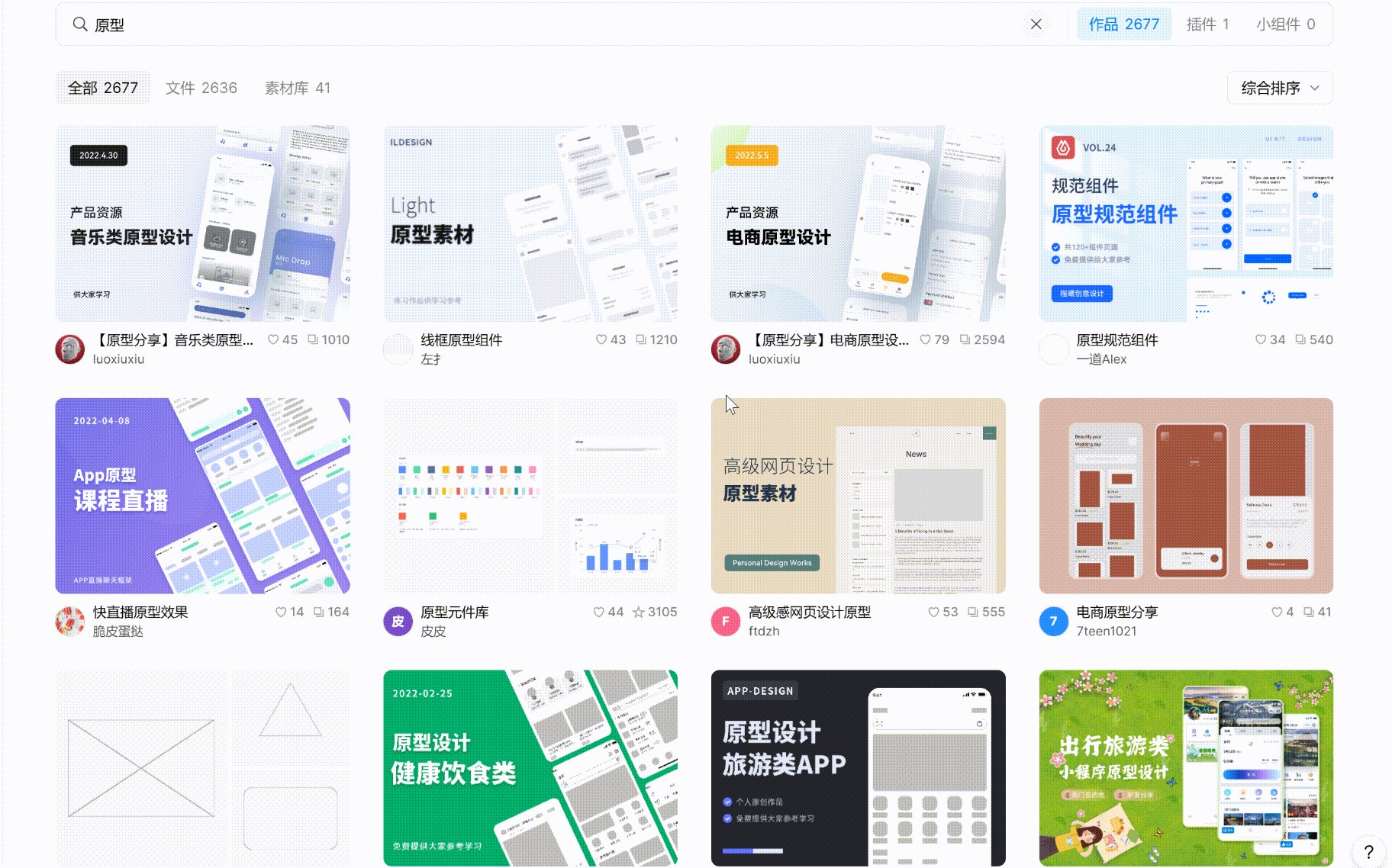
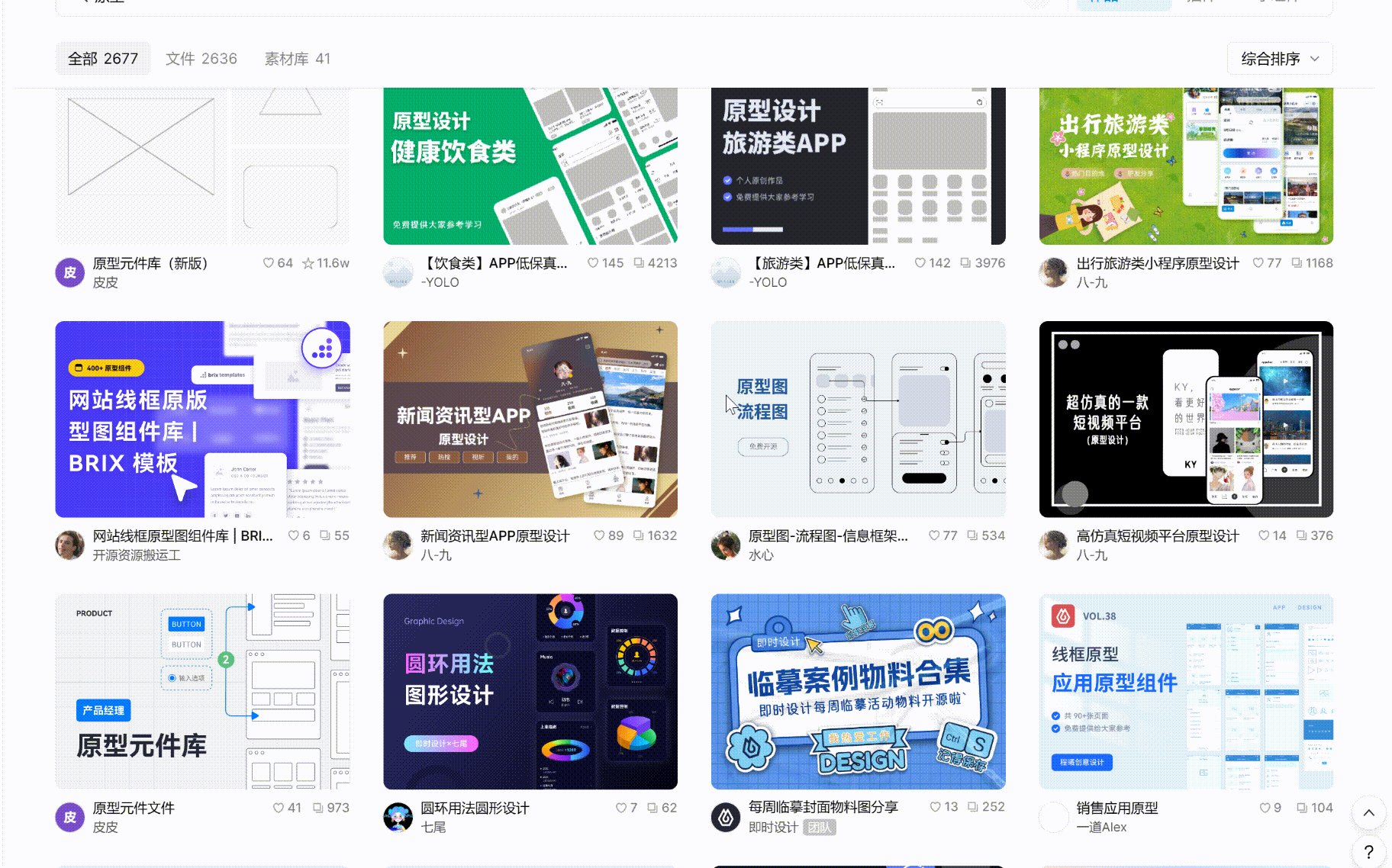
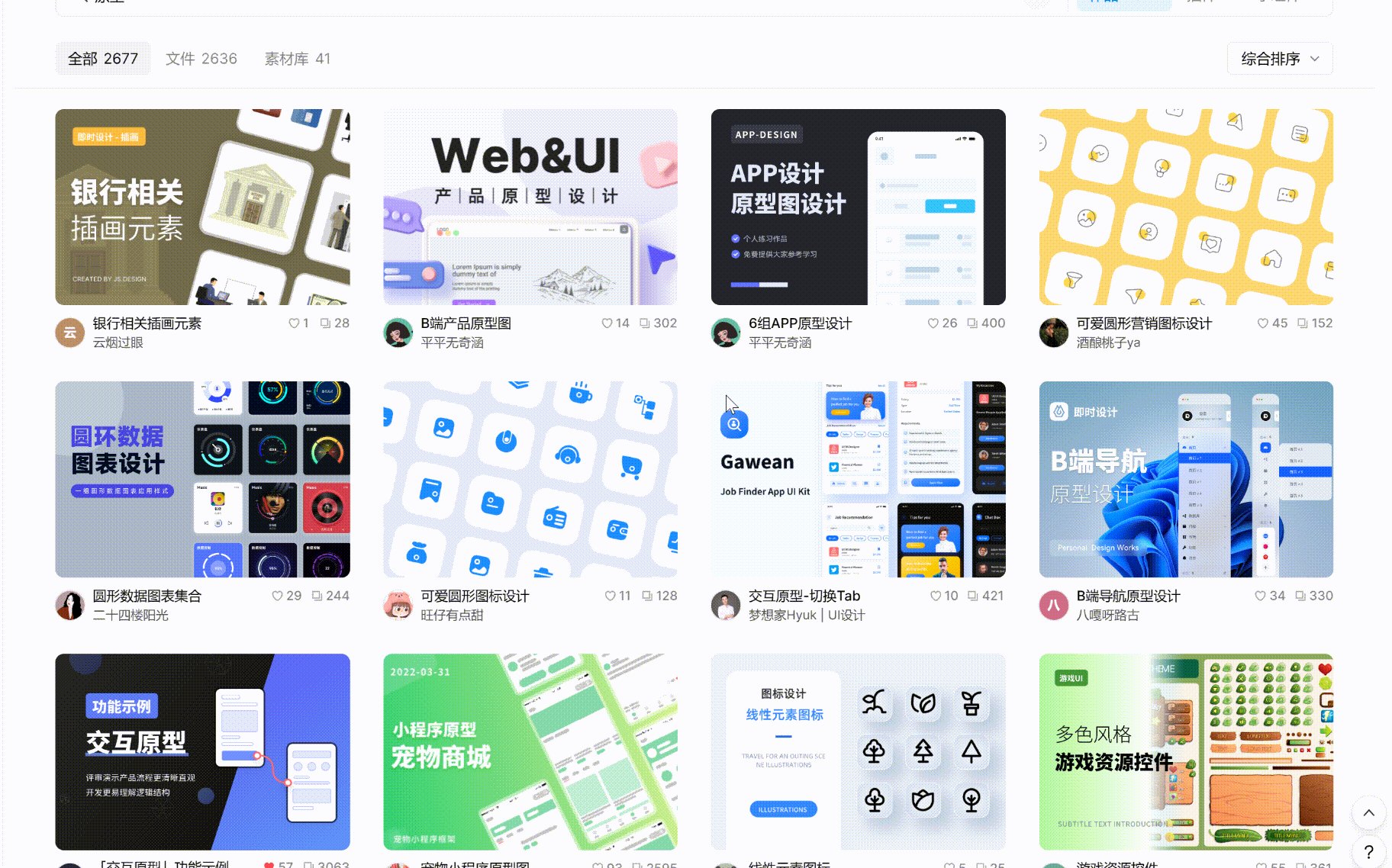
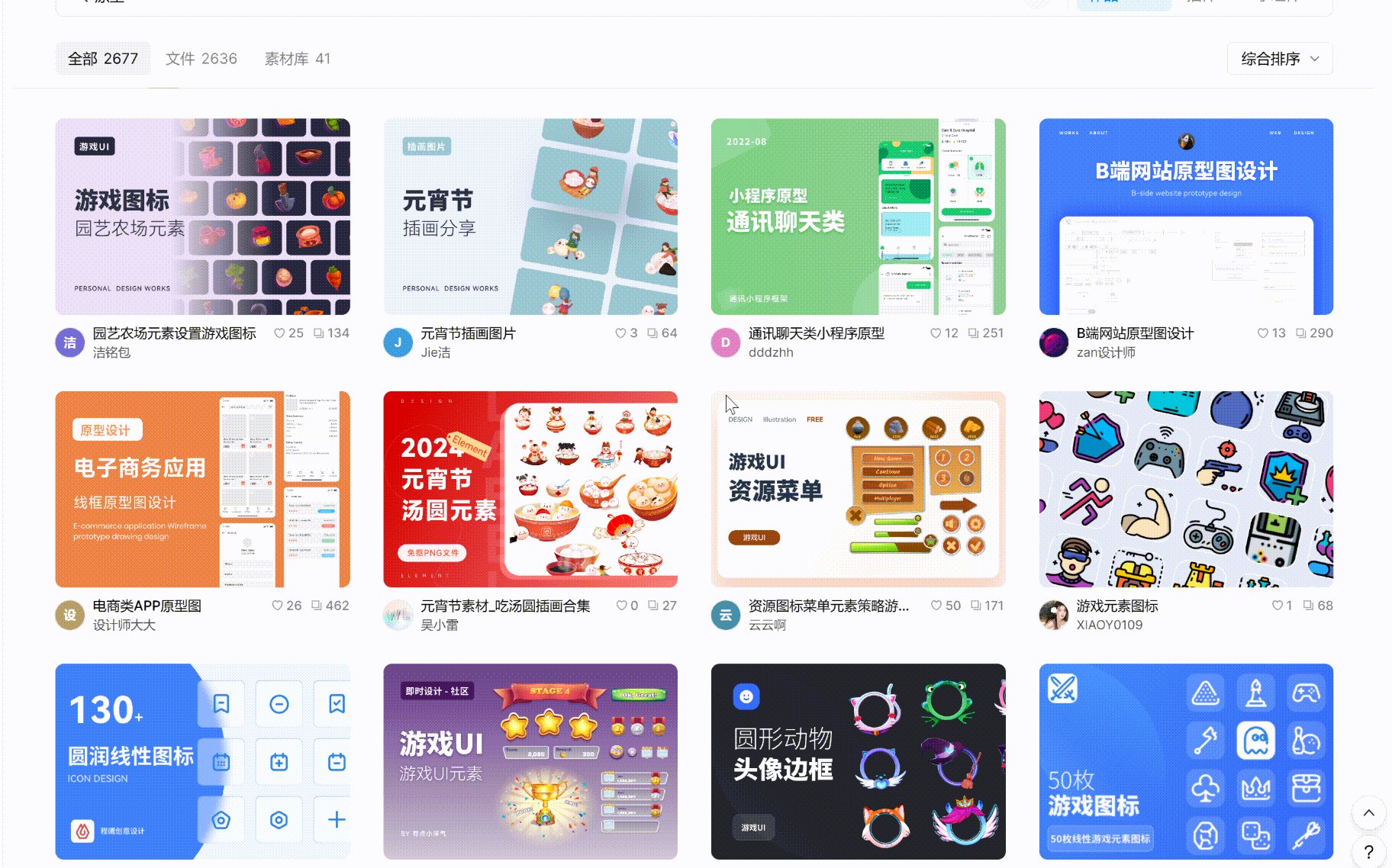
点击图片,免费使用海量网页原型设计模板👇
1、即时设计
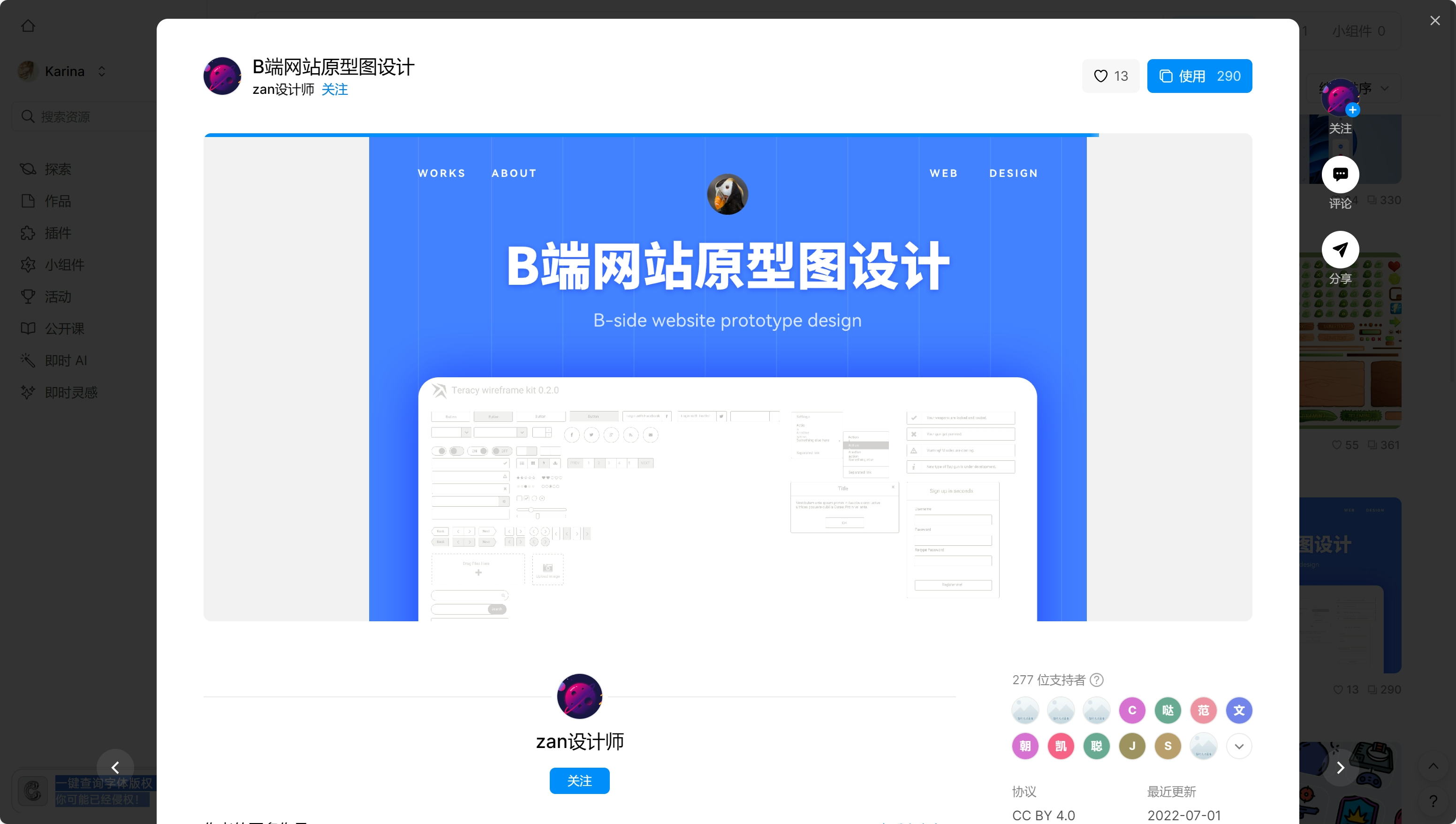
即时设计是一款新一代网页原型设计工具,云端项目管理、实时无缝协作、设计资产一站式维护。
功能亮点:
- 免费使用,数据安全:完全免费使用,采用阿里云服务,金融级的安全保护,数据传输加密,保证数据安全。
- 丰富免费的设计资源:资源广场里种类丰富的大量资源可直接一键保存,个人也可上传到个人资源库,不管在哪台电脑打开,都能随时查看和使用,而且可以直接拖拽到设计界面,真正做到即拿即用。
- 多种格式自由迁移:支持 Sketch 导入、XD 导入,以及 Sketch 导出,自有 JSD 本地文件备份等,方便文件传输。
- 字体共享功能:自动建立字体存储空间,上传可用字体后全组小伙伴都可以共享使用下载,非常方便。
- 完善便捷的插件体系:提供更多方便快捷的插件,无需下载安装,打开软件即可使用,有效提升工作效率。
- 快速交付,轻松对接:自带标注模式,标注均按更新的设计稿自动生成,一键邀请同组人员对接,出现问题组内实时评论沟通。
点击图片,免费使用同款网页原型设计模板👇
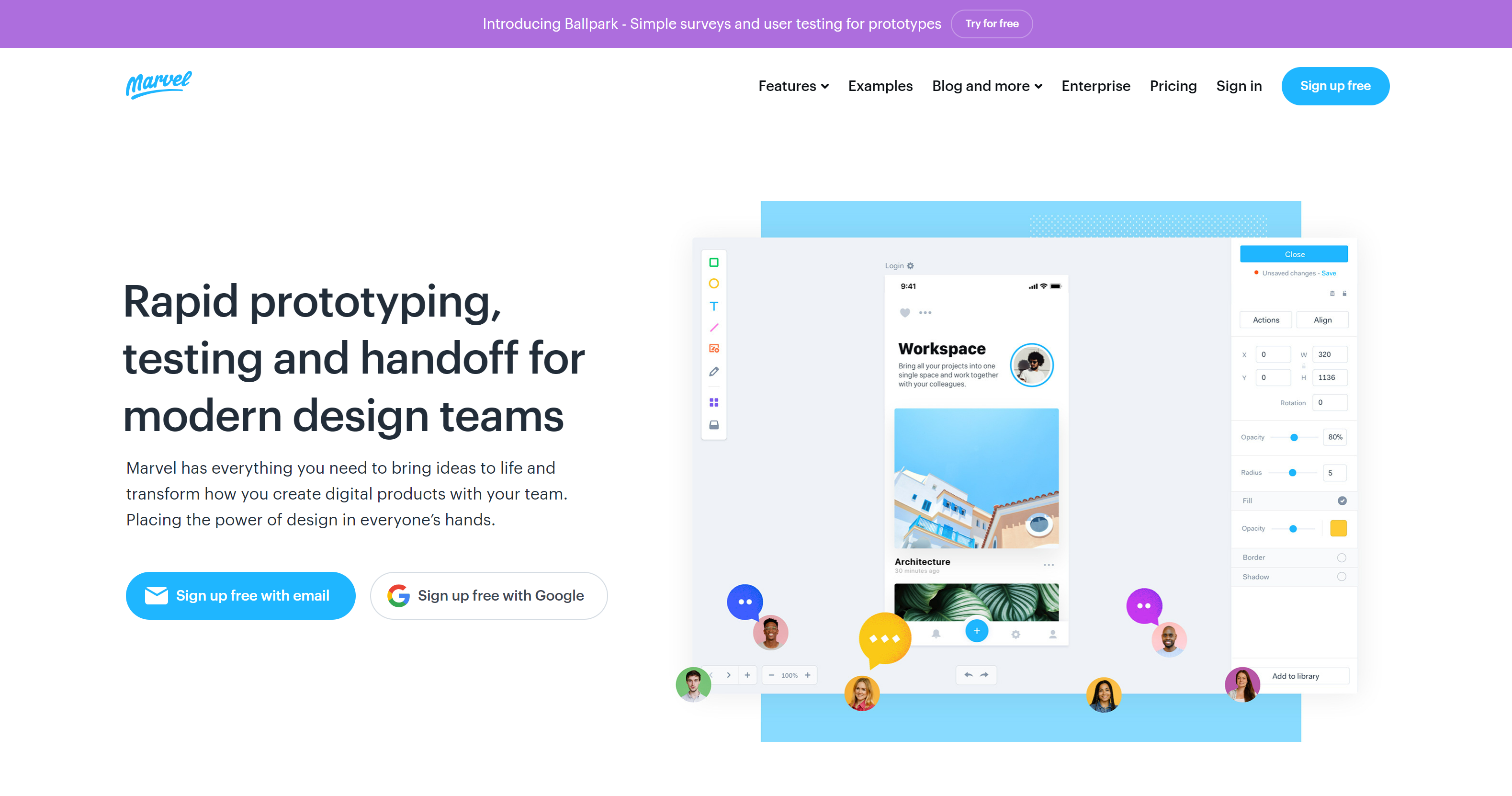
2、Marvel
功能亮点:
- 可以与 Slack、JIRA、Confluence 和 Dropbox 等多种工具进行集成
- 设计师可以生成原型的共享链接,方便与客户或团队成员分享
- 支持团队协作,团队在线即可对项目进行评论、编辑和测试

3、InVision
功能亮点:
- 直接从设计原型中提取 CSS 代码
- 快速转换静态设计稿为可交互的高保真原型
- 提供了插件套件,可以直接与 Photoshop 和 Sketch 集成

4、Figma
功能亮点:
- 拥有一个开放的插件系统
- 自动保存设计和记录版本历史
- 存储文件不占内存,网页就可以打开
- 团队成员可以访问和使用同一个的资源库

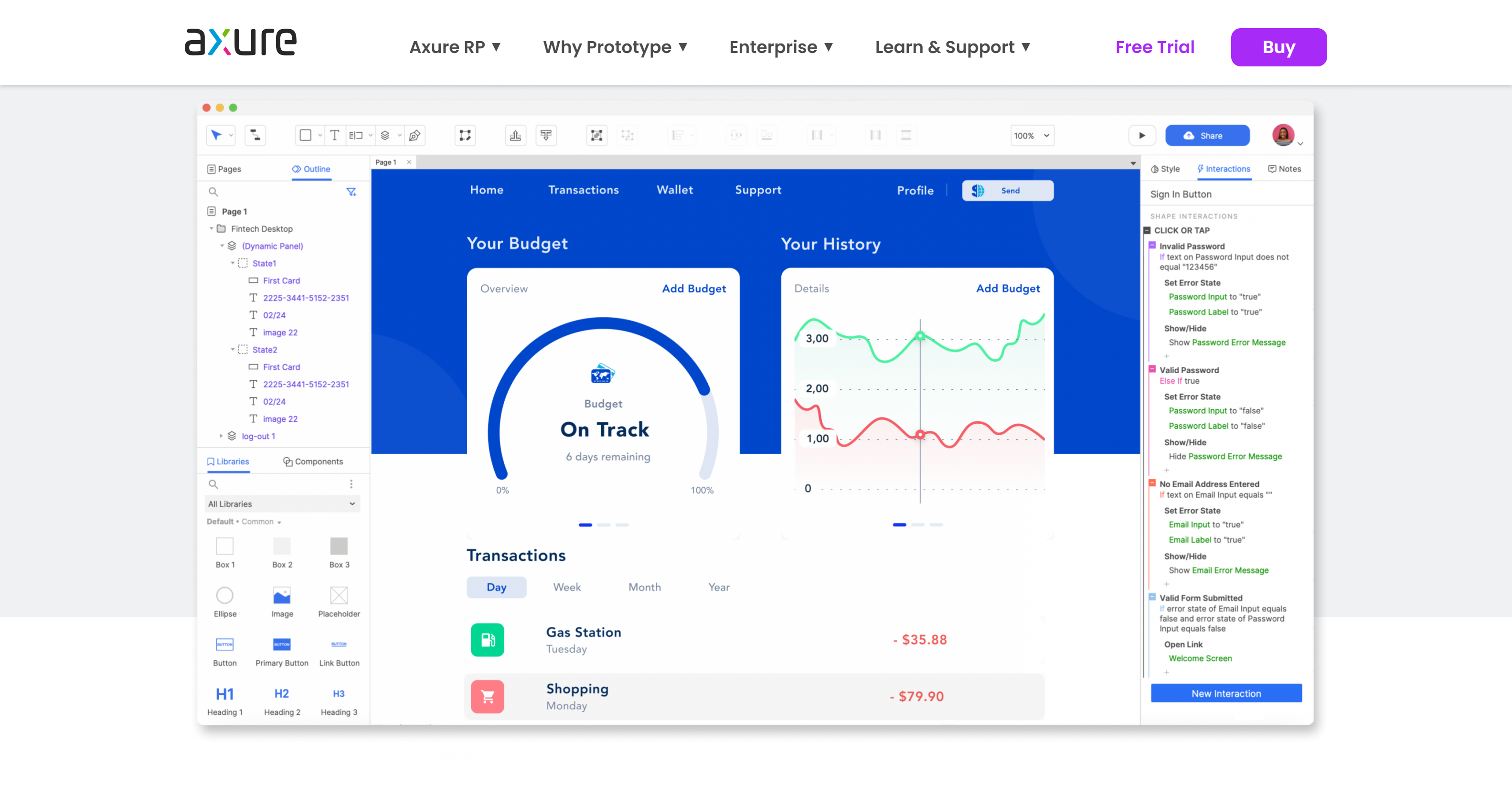
5、Axure RP
功能亮点:
- 可以导出到 HTML
- 可以在原型中创建动态内容
- 允许设计师添加多种交互,如点击、悬浮、拖动事件等

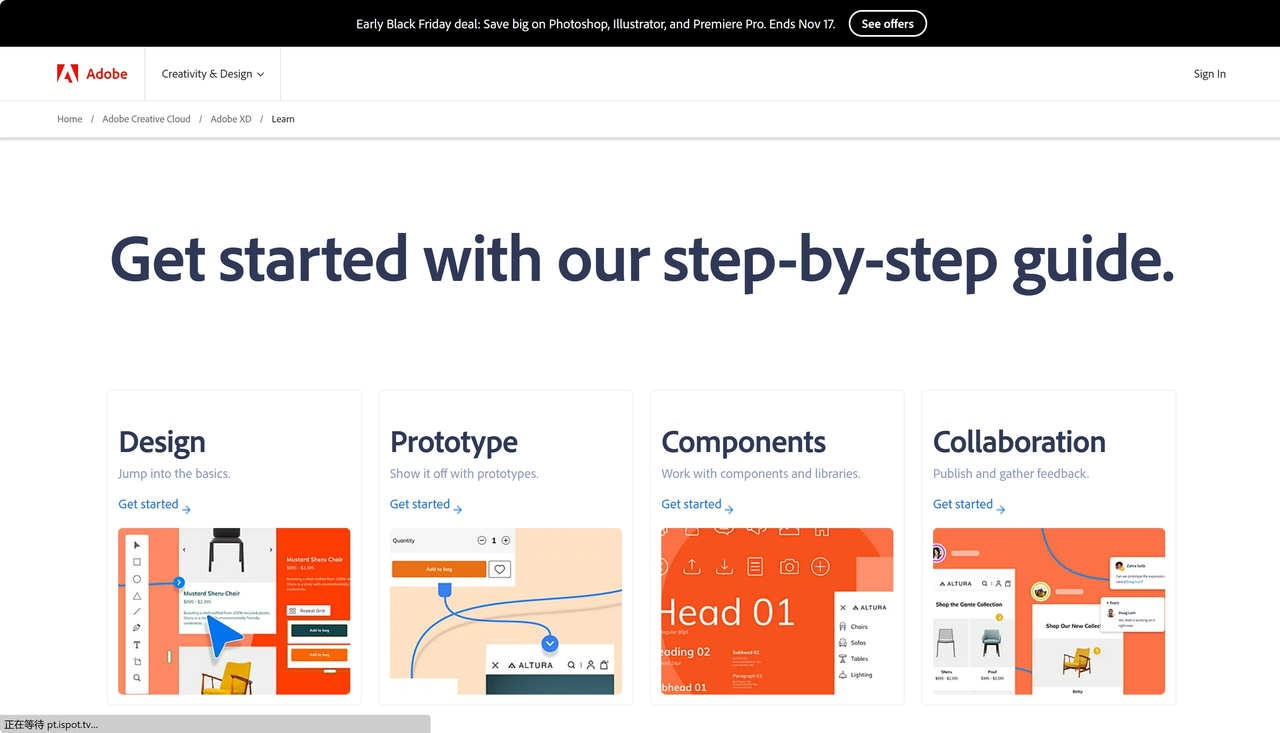
6、Adobe XD
功能亮点:
- 支持实时协作,团队成员可以共同在一个项目上工作
- 持添加声音效果和设计语音交互,为原型增添更多互动体验

7、Sketch
功能亮点:
- 是专为 Mac 操作系统设计的网页原型设计工具
- 拥有一个庞大且活跃的第三方插件社区
- 所有图形都是矢量为基础,可以在不失真的情况下缩放

8、Balsamiq Mockups
功能亮点:
- 低保真网页原型设计工具
- 用户可以通过拖拽组件来构建界面
- 设计完成后,可以将线框导出为PNG或PDF格式,便于分享和展示

9、Justinmind
功能亮点:
- 支持 UI 和 UX 设计的网页原型设计工具
- 支持自定义样式、交互和动画效果
- 提供了多种触屏的交互效果,选择对应的手势即可

10、UXPin
功能亮点:
- 轻量型页面原型工具
- 内置的动态组件,如输入框、折叠菜单等,可以帮助用户减少了很多工作量
- 轻松分享自己的设计并提出要求以获得反馈
- 标记您的团队成员,分配评论,并确保你们都在同一页面上

11、Proto.io
功能亮点:
- 嵌套和多向可滚动区域
- 发送单个或多个共享链接,可导出为 PDF、PNG 或 HTML 以离线查看
- 提供和接收带有评论的反馈,使用流行的用户测试平台进行用户测试

以上就是今天和大家分享的 11 个新手小白必收藏的网页原型设计工具,如果你是新入行的设计师或者产品经理,强烈推荐直接学习即时设计,原型设计功能是行业领先,即时设计基于 Web 的模式极大地方便了协作办公的需求,具有无需下载安装、在线编辑、方便管理、同步协作等优势,点击注册即时设计账号试试看吧!
点击图片,立即体验即时设计社区👇