Codepen是什么?设计师交付必备工具
更新时间:2025-04-25 17:19:34
Codepen 是什么?CodePen 是设计师交付必备的一款工具,是面向前端设计人员和开发人员的社交开发环境。用户可以使用 Codepen 来构建和部署网站,展示你的工作,同时也可以构建测试用例以学习和调试,并且能够从 180w + 的前端设计师和开发人员的优质作品里寻找灵感。接下来就跟着我一起来了解 Codepen 的 4 个核心功能吧,分别是钢笔编辑器、项目编辑器、资产托管和嵌入式笔,快来一起看看吧!
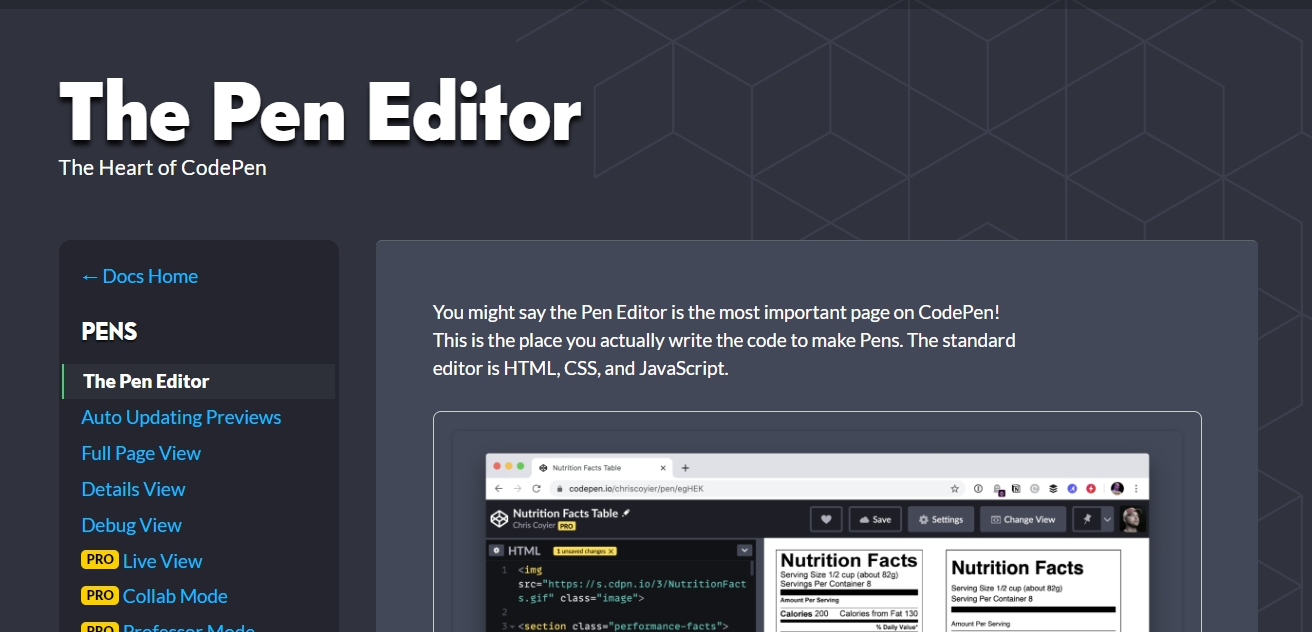
1、钢笔编辑器
Codepen 中的钢笔编辑器是用户可以实际编写代码以制作 Pen 的地方,在编辑中编写了代码之后,Codepen 中会有预览区域显示所输入代码的结果,让用户能够实时检查到代码是否有漏掉或者错误的地方,非常的方便,无论是新手小白还是专家都能轻松上手。同时还有各种不同的笔视图,比如整页视图,是指整个页面都是预览的页面,不显示代码,以及详细信息视图、调试视图、实时视图等等。
点击下方图片即可立即注册使用👇
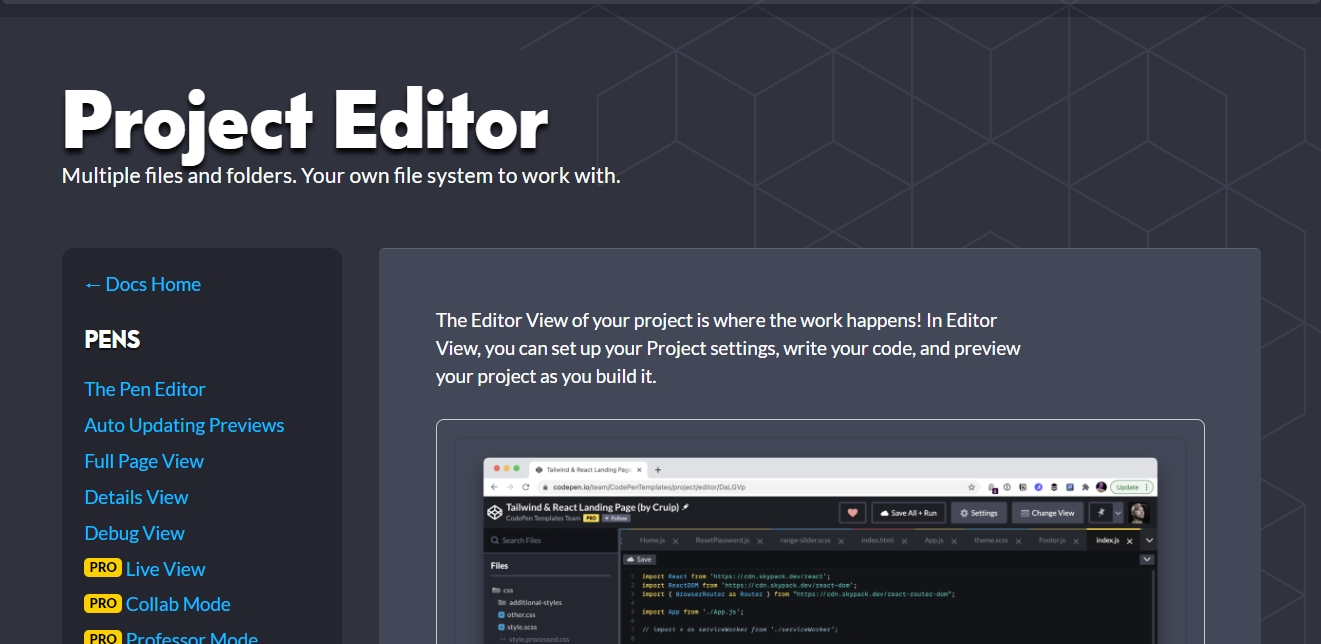
2、项目编辑器
项目编辑器是 Codepen 的第 2 个主要功能,主要是工作发生的地方,在标头会有各种控件,例如项目名称、保存按钮等等,在项目的编辑器视图中,用户可以进行项目的一些设置,例如项目名称的修改,同时还可以编写代码和在生成项目时进行预览。

3、资产托管
Codepen 的资产托管是不是听起来非常的深奥,不过其实是一个很简单的功能,其实这里的资产指的是设计师所要使用的各种文件,比如音频、视频等等,而托管则是指用户可以将所需要用到的文件直接上传到 Codepen 中,只需要通过拖拽即可完成,这样让用户使用起来也非常的方便,不用来回寻找文件,让用户放心的使用。

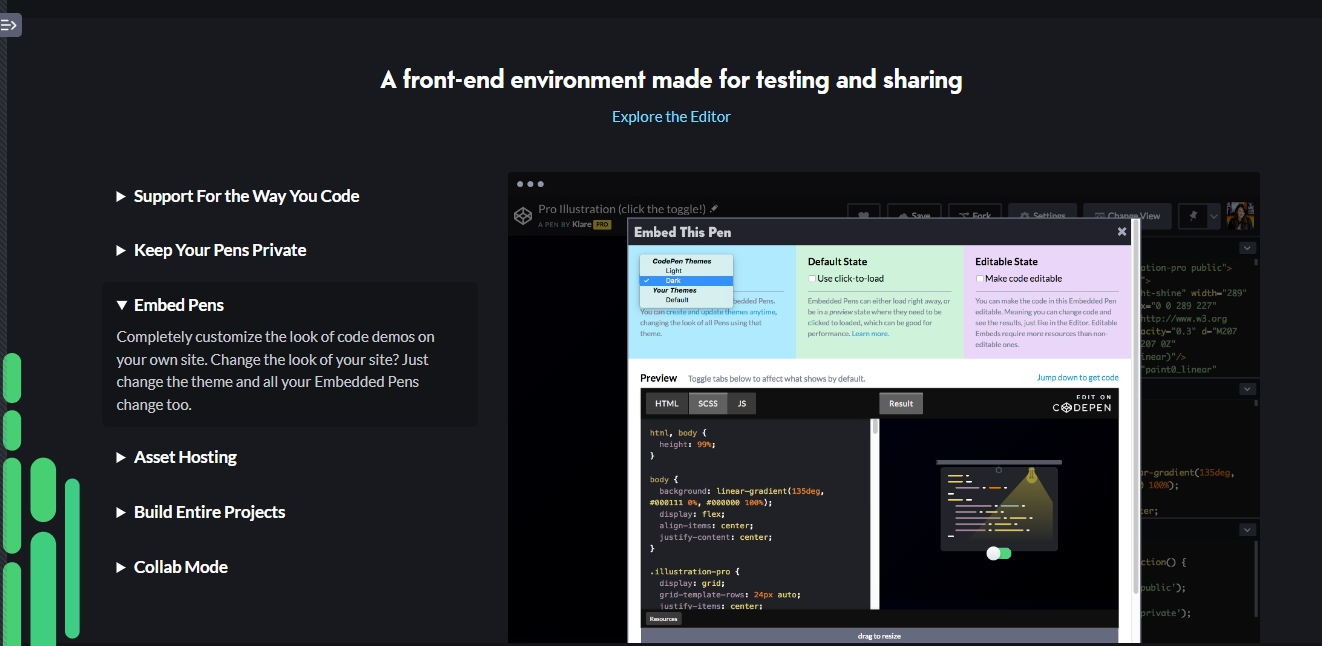
4、嵌入式笔
嵌入式笔则是用户可以将自己在 Codepen上的创作带到博客文章或者是其它任何网站,只需要使用 Codepen 中的复制粘贴嵌入代码将 Pens 嵌入到其他网站上就可以完成,如果有需要的话,只需要点击编辑器页脚中的“嵌入”按钮就可以啦!用户可以选择要显示的选项卡、嵌入的主题、嵌入高度等等。

以上就是关于 Codepen 的全部内容,主要向大家分享了 Codepen 的 4个核心功能,相信大家对于 Codepen 一定有了更加详细的了解,可以说是一款比较适合设计师交付必备的工具,希望今天的内容能对大家了解 Codepen 是这么有所帮助!