B端卡片尺寸有哪些?附设计资源
更新时间:2025-04-27 17:31:08
B 端卡片尺寸应该设置多大的?B 端卡片尺寸有哪些?这是应该是困扰很多新手设计师的问题叭,今天就详细说说这 B 端设计的第一步 —— 卡片尺寸。很多人认为 B 端卡片尺寸应该由显示器分辨率决定,大漏特漏!我们首先要了解 B 端卡片分为定宽模式和响应模式两种。
当我们在一个网站放大或者缩小时,发现网站内容和板块分布没有改变,这就是定宽模式。定宽模式要考虑用户的使用方式和显示设备的分辨率,然后根据最小适配尺寸进行设计。当改变网站大小,它的内容和板块也随之变动,这就是响应模式。响应模式首先要确定所能支持的最小尺寸是多少,然后从最小尺寸做起,因为响应式设计有一个非常重要的特点,就是从小到大适配容易,从大到小适配难。
在这里分享实际项目创建的 B 端卡片尺寸:常规项目是 1280×720、1440×900;特殊项目是 1920×1080,还有要记得根据实际情况减去底部和顶部栏目的高度哦,一般是 100,不过特殊情况特殊分析!好啦~了解完 B 端卡片尺寸有哪些了,接下来给大家介绍 3 种 B 端卡片类型,还有设计资源分享哦!全部设计资源都来自线上设计网站即时设计!
点击使用即时设计同款B 端卡片尺寸设计资源👇
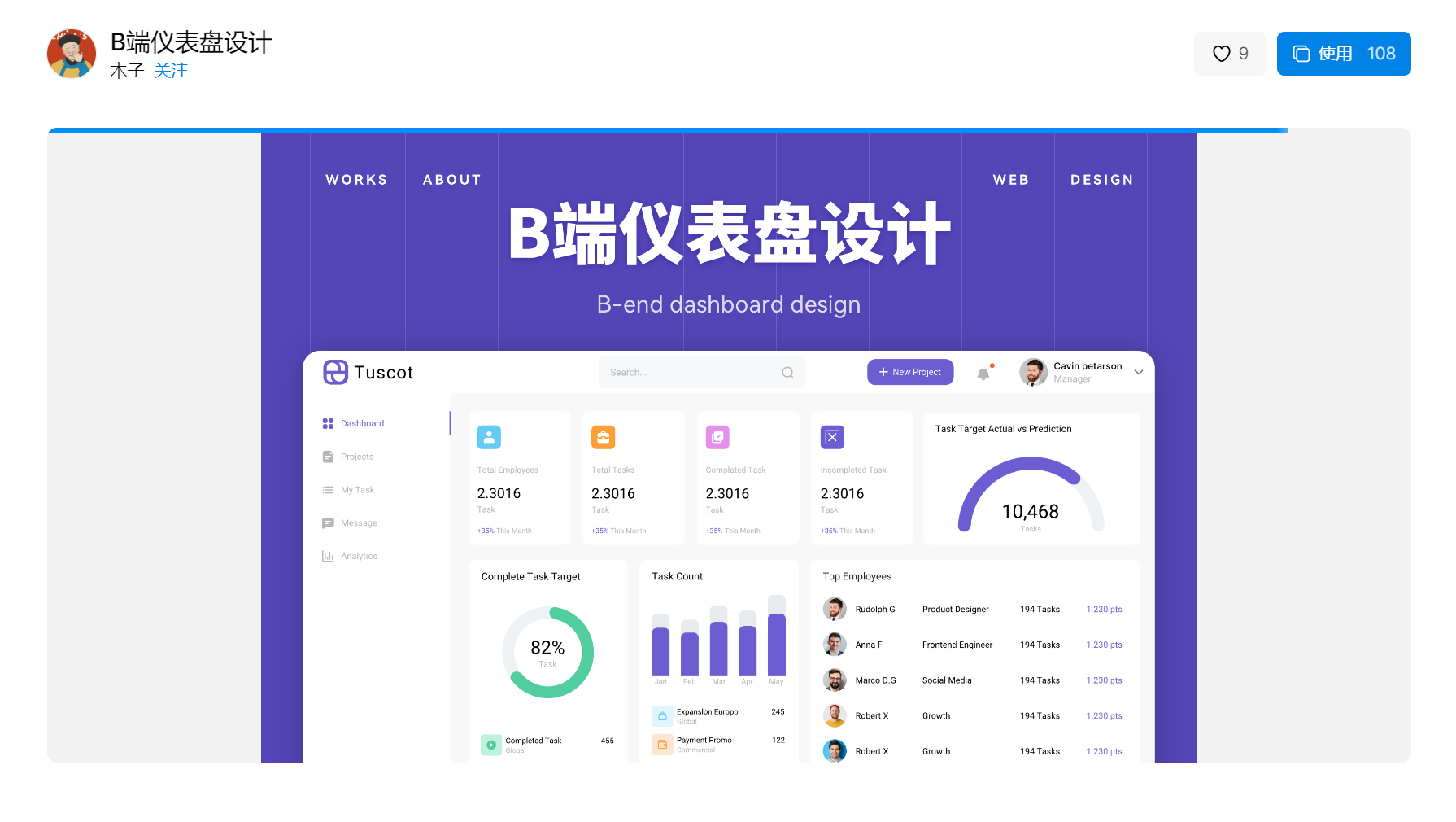
1、B 端仪表盘设计
随着大数据的不断发展,面对海量的数据资源,许多 B 端设计师把数据可视化作为仪表盘的重要组成部分。仪表盘设计可以让用户更好的理解数字信息,更加直观的查阅数据指标,理解数据背后的隐藏信息。简单来说仪表盘是一种对重要信息进行的视觉传达,使用户对屏幕上所转达的信息一目了然,让用户快速掌握重要的数据信息,帮助提高工作效率和布局接下来的工作战略。仪表盘上有大量的组件和图表,为了管理大量的可用信息,需要在有限的版面,做出清晰的分区。
点击使用即时设计同款B 端卡片尺寸设计资源👇
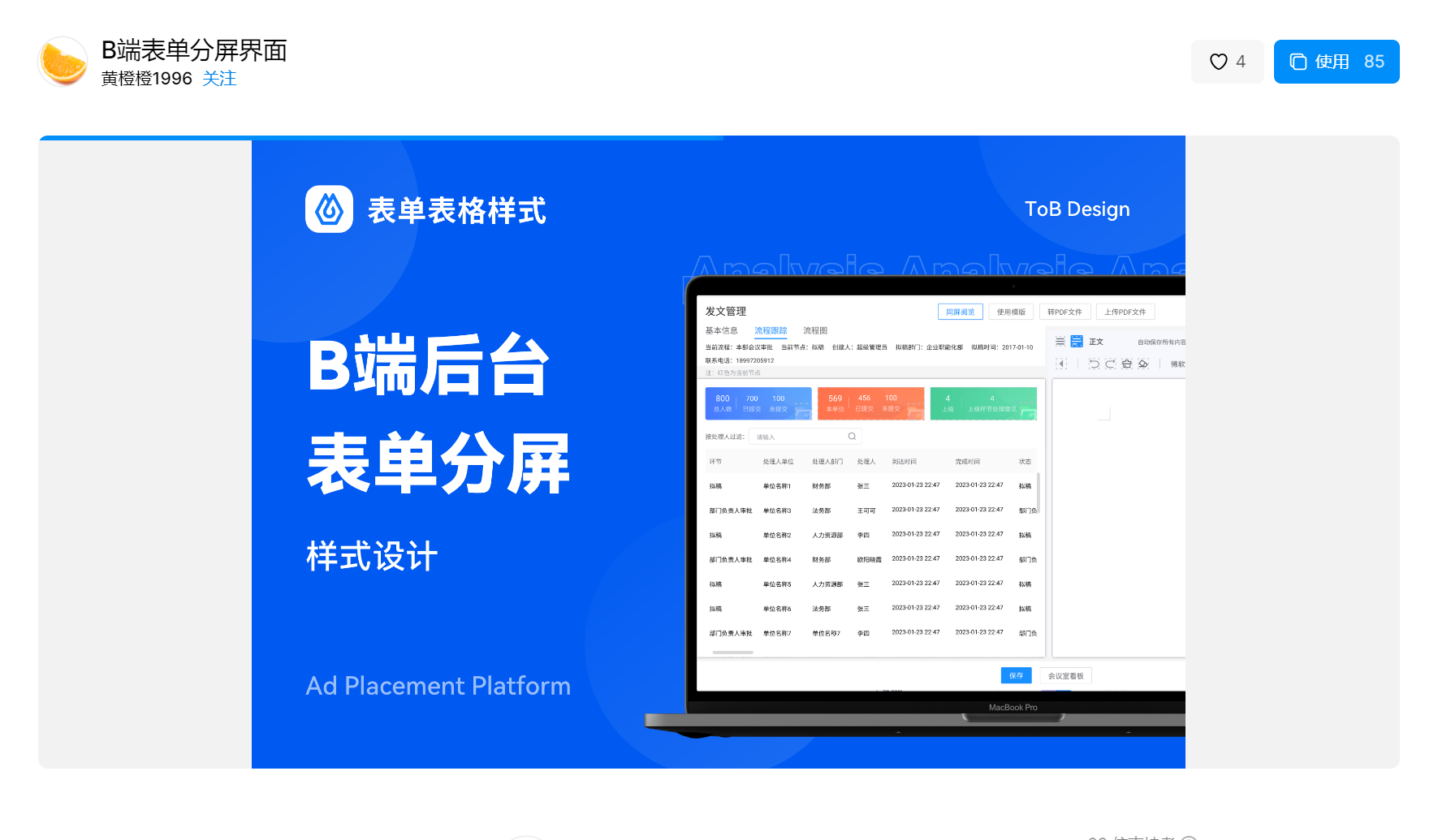
2、B 端表单分屏设计
在 B 端卡片设计中,表单设计是常见的需求设计。用户具体业务的实际情况决定了 B 端表单卡片设计的复杂程度。基础平铺式是最常见的表单设计,只需要将所有需要填写的内容平铺在页面上,简单直观,用户只需输入相关信息即可。不过对于复杂的业务数据,平铺式设计就无法满足操作需求了,反而会增加用户使用时的困难。大家还是需要根据具体业务情况进行具体分析。
点击使用即时设计同款 B 端卡片尺寸设计资源👇
3、B 端导航样式设计
导航一般包括顶栏菜单、侧栏菜单、折叠菜单、下拉菜单、面包屑、分页等等,也可以说导航就是对信息的分类,帮助用户快速的找到目标内容,因此对于 B 端卡片设计来说导航样式有很强的目的性。在导航样式设计中需要注意,要保持导航指引和跳转页面的信息内容是一致的,还要尽可能避免出现一个任务多个跳转的情况。
点击使用即时设计同款 B 端卡片尺寸设计资源👇
4、小结
以上就是本文的全部介绍内容了, 如果你还想了解关于 B 端卡片尺寸的更多内容,可以去即时设计资源广场看一看,这里有海量不同的 B 端卡片尺寸设计资源可以一键使用,你还能找到许多 B 端设计小组件、图标元素可以使用。